手机网页设计制作简明指南
本教程适用于有一定传统网页设计和开发经验的用户。
现在越来越多的人通过手机上网,未来移动互联网市场会越来越大,但是现在很多手机网页设计制作大多不如人意。
手机网页制作比想象的要容易,本教程将介绍手机网页设计和制作的七个方面的知识,让你避免走一些现在的手机网页的弯路,学完本教程后,你就能对手机网页的制作和设计有大概的了解,然后有针对性地学相应知识。
1.手机网页的标记语言
WML
WML(无线标记语言,Wireless Markup Language),早期的手机上网只能通过wap网站,而WML是用来制作手机wap网站的主要标记语言,它能够比html消耗更少内存和cpu。
因为WML大部分针对早期和低端的手机,现在已经逐步被其他的技术取代了,现在学习手机网页设计制作完全可以忽略WML。
但是仍然有一部分手机,如诺基亚1100这种超便宜和低端的手机,有着200万左右的用户,假如手机网页的受众是这部分人,还是应该用WML。
XHTML
未来智能手机的市场份额会越来越大,考虑到这点,现在进行手机网页设计制作时,我们会用到更加熟悉的标记语言Xhtml。
现在大部分智能手机的浏览器都能正确处理Xhtml,它会识别两种类型的Html。
① Xhtml:基础的,和桌面浏览器相同的Xhtml
② Xhtml-MP:针对智能手机的Xhtml
这两种类型的不同之处,Xhtml-MP包含比较少的要素和相对宽松的限制,能适合手机平台的渲染,
其实在手机网页设计制作时,很多都直接用Xhtml,也没什么大问题。
2.手机类型
分辨率问题:这个问题已经开始在视频制作领域出现了,因为之前很多电视分辨率都是4:3,而现在更多的是宽屏幕,很多视频制作者不知道如何去放置标志和信息。这也是网页设计者和开发者经常会遇见的难题。
在手机网页的设计制作中,这个问题更加棘手,不仅要考虑分辨率、尺寸大小的兼容,而且设计制作还要考虑不同的手机屏幕的形状,下图显示了手机的不同分辨率,屏幕形状从接近正方形到长方形都有,这在设计制作手机网页时,几乎令人抓狂。
可以把手机根据屏幕尺寸分成几种常见的类型,如:
- 128 x 160 pixels*
- 176 x 220 pixels*
- 240 x 320 pixels(以上几个已不常用)
- 320 x 480 pixels
- 480 x 600 pixels
这样在设计制作手机网页时,就可以比较有针对性。注意要尽量把手机网页制作成简洁的风格,因为手机没有鼠标,只能向上和向下,用户不能方便地切换页面。
手机市场上既有非常高端的iPhone手机和谷歌的Android手机,也有诺基亚一些单色点阵显示的低端机。这些低端机在浏览手机网页时有很多的限制,如屏幕分辨率、渲染Xhtml的性能等,因此如果你的手机网页是针对这部分用户,最好还是用WML。
另一方面,类似于iPhone和Nexus One这种高端智能机,拥有可以和桌面浏览器相媲美的渲染网页的性能。对这部分用户而言,良好的用户体验是很重要的,受限于手机的传输速度,如果直接用一般的电脑上浏览的网页来代替手机网页,对手机网页的目标客户来说,并非明智之举。
3.手机网页的目标群体
任何网站设计网页时都应该明白自己的目标群体,以便向他们传输最合适的信息。
这点在进行手机网页设计制作时更为重要。因为你不仅要知道你的目标群体,还要知道他们浏览手机网页时的情景。
浏览传统的网站,访客会坐在桌上,有着大分辨率的屏幕。手机网页的访客则有可能是在排队、等交车、坐在地铁等。
如何区分?这点我们可以向谷歌学习。谷歌花了很多功夫在让网页应用程序适合手机使用上,谷歌的开发者将看手机网页人群分为三大类,这对我们进行手机网页的设计和制作,很有参考意义。
A:一般手机用户
一般用户访问手机网页时和用电脑访问网页差不多,他们没有特别热衷于哪个领域,他们只是利用空闲时间浏览网页。
对于电脑浏览网页的用户而言,这些空闲时间可能是休息时间。但是对用手机浏览网页的用户而言,则可能是在等待朋友或上下班路程,这意味这他们随时可能中断网页的浏览。如果你的目标群体是这些人,在制作设计手机网页时要特别注意这些手机用户的屏幕尺寸和时间上的限制。
因此设计制作手机网页要“记住”用户看的内容的位置,以便他们随时返回浏览。最好不要使用大段的内容,相反,要把手机网页的内容制作成几个小的部分,引起他们的关注。记住,这些手机用户没有时间去浏览大段的内容。
B:回访者
回访者是一些会时常回访网页,以便获取他们感兴趣的内容的人群。
如果你的手机网页提供的是一些诸如天气预报、股票资讯、比赛运动的信息,那么目标群体就会有相当多这部分的人。因为手机屏幕提供的信息是有限的,所以针对这部分手机用户设计制作网页,要考虑到这些人需要哪些信息,将这些信息放在手机网页的重要位置,避免这些人在手机执行了很多操作才在网页上找到需要的内容。
另一点是关于为手机网页用户提供定制服务的问题,如制作手机网页论坛。因为手机用户登录不是那么方便,所以如能避免则尽量避免。
有一些专业的网站允许手机用户通过电脑访问他们的网站,然后定制相应的手机网页的页面,这样会生成一个专门适用该用户的网址,下次这个用户用手机访问时,就能直接适用自己定制的界面。
C:特殊手机用户
根据你的手机网页所要提供服务的不同,这部分用户也会不同。
比如电子商务用户可能会通过手机网页向你发送一些比如“未收到货物”的通知,或者一些航班公司会收到用户从手机发送的“搭机迟到希望立即退票”的通知。对于这些特殊用户,设计制作手机网页时要让他们很方便的地迅速地实现这些要求。
4.根据具体需要提供网站内容
一个很常见的误区是很多网页开发者认为只需要简单的设置,就可以将一个传统的网页变成可以适应手机浏览的网页,他们认为只需要在CSS样式表将media=”screen”变成media=”handheld”就能使网页神奇般地适用于手机。
这是错误的想法。
虽然针对手机用户变更网页的CSS可以过滤一部分的内容,或者一些CMS网页也提供了相应的转换插件。但这些方案并不完善。
W3c定义了“一个网站”的概念,意思是手机网页不一定要提供和传统网站完全一样的内容和设计,而是要根据手机的性能、带宽等方面的不同提供一些差异化服务。
根据这个定义,一些传统网页的内容和功能不能在手机上实现是很合理的。不同手机能处理的内容和功能也都是不一样的。所以也可以根据这些手机进行相应的网页制作。
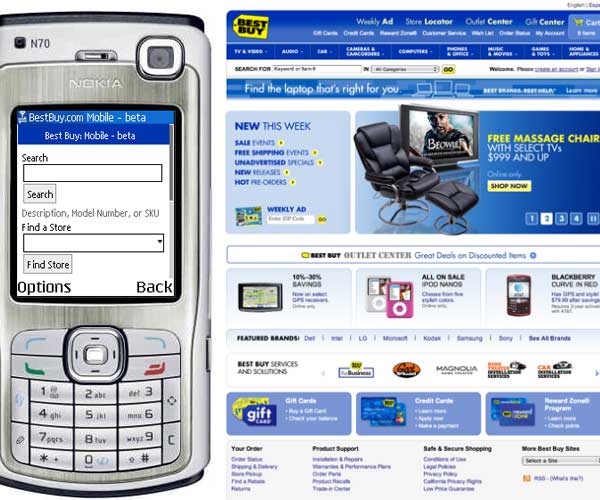
下图的手机网页,设计制作时仅仅保留了搜索产品和寻找商店的功能,这和它的传统网页版本简直天差地别。但这样是合理的。
5.选择域名
为手机网页选择什么域名取决于你的目标群体是如何进入网站的。这里有三种域名可供选择:
A:为手机网页使用独立域名(如:www.mobile-example.com)
这是不推荐的方式,没有必要为你的手机网页用一个独立的域名。
多个域名不仅降低你的网站的品牌度,而且会给用户造成混乱。用户不愿意多记住一个专为手机网页而设的网址,并且这样也很难选择哪个域名用来做宣传推广。
B:为手机网页使用子域名(如:m.example.com)
这是最流行的方式。
使用子域名可以让手机网页成为你的品牌的一部分,也不会给用户造成混乱。如果觉得在前面加一个“m”表示手机网页的方式不好,也可以考虑放置URL后面的方式,如:example.com/mobile/。
而且你要考虑用户输入错误网址的情况,所以尽可能为手机网页设置几个名称接近的子域名,并将它们重定向一个单独的子域名,这和将不带www的网址重定向带www的网址一样。
C:为手机网页注册.mobi的顶级域名(如:example.mobi)
自从.mobi可以使用之后,就引发了手机网页开发者的热烈争论。
不过图趣不太建议使用.mobi设计制作手机网页,一不便于记忆,二还是不便于记忆,呵呵。
D:判断客户端,并自动显示对应内容
这是一种有趣的方式:制作手机网页后,让服务器判断客户端是电脑还是手机,然后根据显示相对应的内容。
优点:只使用一个网址,不论电脑还是手机都能接收到正确的内容。
缺点:因为服务器会自动为客户端选择相应版本的网页,所以用户不能自己选择想看到的内容,比如一些iPhone用户可能不希望看到简陋版的手机网页。解决这个缺点可以通过为一些手机设置例外。
总结:现在制作手机网页的公司大都使用第二种方式,即使用子域名,这是最简单也是最廉价的方式,也省去了很多服务器设置的麻烦,而且这种方式也很灵活,一旦手机网页流量没有达到预期的效果,对子域名进行处理也不会影响到传统的网页。
6.为手机网页验证标记语言
电脑的网页浏览器对错误比较宽容,一些html标记的忘记书写或者没有正确嵌套在电脑浏览器都会正确显示,当然容错率高意味着消耗更高的cpu和内存。
手机浏览器的性能还无法和电脑相提并论,所以手机浏览器对手机网页的错误要严格一些。所以在设计和制作手机网页时,你必须不断进行检查、验证和纠错。
验证手机网页和验证一般传统的网页没什么区别,如果你使用Xhtml编写,可以使用相同的工具。
- W3C验证器可以验证一些简单的错误,当然这里有一个更适合验证手机网页的版本。
- Ready.mobi site有一些专为验证手机网页的选项。
7.为手机网页不断测试
当通过了手机网页的验证之后,就要针对几种不同的手机进行各种测试了。
用电脑的浏览器虽然可以进行模拟测试,但是并不完善。这种方式通过的手机网页不能适用于某些手机。
有些手机文件尺寸的限制可能会很小,所以你制作的手机网页在这些设备上甚至无法显示。另外浏览器支持的文件类型也会不同,支持的图像格式也会不同。
测试时候手机网页当然不可能拥有所有手机,所以制作网页时可以使用一些替代手段。
A:为手机网页使用模拟器
有很多在线模拟器和离线模拟器,这些工具允许你快速预览手机网页的图像和布局,但这些毕竟不是真正是手机,还是存在一些潜在的问题,所以只能作为手机网页第一次的快速测试。
B:为手机网页购买测试服务
有一些公司为手机网页的设计制作提供测试服务,可以上传文件到这些公司,然后远程操纵,实时观察不同手机浏览网页的表现。一般为付费服务(中国这类公司很少)。
C:购买一些手机测试手机网页
如果你想专业设计制作手机网页,可以考虑购买一小些有代表性的手机,可能需要购买5-6台,以便覆盖市面手机的主要类型和品牌。
- 基于Windows平台的,如HTC Mogul PPS-6800,在windowCE使用IE浏览器。
- 基于塞班平台的,如诺基亚的6600,使用内置浏览器或者opera浏览器。
- 基于苹果OS的iphone,使用Safari浏览器。
- 基于谷歌的Android平台的,使用默认浏览器或第三方浏览器。
- 最后,选择目标客户常用的手机,如中国用户可以测试UC浏览器。
D:借朋友手机帮忙测试手机网页
通过模拟器,你应该完成了手机网页的大部分测试,这时候可以找身边的朋友借一些手机测试网页,记下Bug,再进行不断测试。
测试手机网页时,可根据预算,选择以上的测试方式。然后整理出一些手机网页上容易出错的html、css、JavaScript的代码,以方便以后设计制作手机网页进行调试。
总结
本教程覆盖手机网页设计制作的七个关键点。只要注意这些要点,再结合一般的网页开发的知识以及对手机网页的不断测试,你就可以应付制作手机网页的挑战,设计制作出一个成功的手机网页。
本文地址:http://www.tuquu.com/tutorial/di1462.html