如何为网站搭配图片(2)
2017/4/20 13:44:40来源:三联
意力。


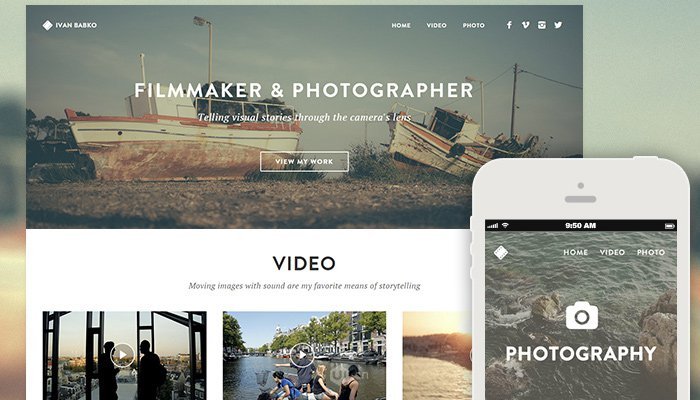
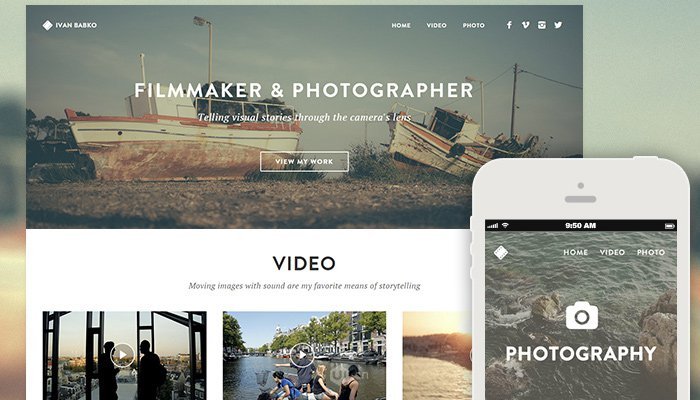
网页头部和大背景
之前我也过一篇关于网页大图的设计思想的文章。这一趋势已经流行了很多年,只是最近才一再出如今大众面前。如今越来越多的设计师细致到了图片的紧张意义,这也成为了一个研究方向。但我认为一些最出彩的设计是网页的页头和横幅。

简单来说,背景大图一样平常是指一张较大尺寸的处于页头附近的摄影或插图。它常常会给予访问者关于网站的最直观的印象,表现网站内容的潜在含义。优秀的图片编辑技巧可以使得背景大图在各种欣赏器和各种尺寸的屏幕上都可以完善呈现。
你如何才能将大图和你做的完善结合起来呢?首先我认为要弄清楚从你的设计风格表现出的网站类型。创新型公司或小我常常会使用分外设计的图片来表现个性化风格。电商网站每每将产品展示在其中以吸引顾客去欣赏他们的商品。

大图和题目首先应当能够做到对现有内容的延长和拓展。假如网页的布局有些令人疑惑,你必要行使图片作出适当的增补。在最终决定之前多花时间考虑一下多种选择总是不错的。
探求合适的资源
假如有条件的话,我强烈保举本身拍摄图片。它会更加贴切主题,过程也会更加自在。但可惜的是,你必要你一个性能很好的相机,一些 摄影技巧,以及与客户的商务或位置产生直接联系。
学习如何摄影完全寄托演习——就像数字设计。一旦你掌握了统统就会变得无比风趣!但是我知道不是每小我都是如许的,所以
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di147.html
本文地址:http://www.tuquu.com/tutorial/di147.html
上一篇:网页设计师如何提升技能
这些是最新的
最热门的教程

