交互设计7大标准

1. Fitts’ Law / 菲茨定律(费茨法则)

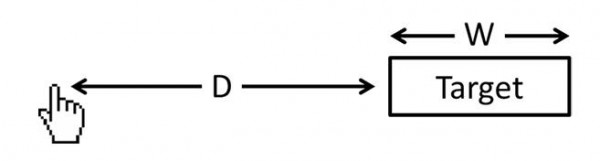
定律内容:从一个肇端位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。
它是 1954 年保罗.菲茨首先提出来的,用来展望从任意一点到目标中间位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。 新的 Windows 8 中由开始菜单到开始屏幕的变化背后也可以看作是该定律的应用。
菲茨定律的启示:
按钮等可点击对象必要合理的大小尺寸。
屏幕的边和角很适合放置像菜单栏和按钮如许的元素,由于边角是伟大的目标,它们无穷高或无穷宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
出如今用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,由于不必要移动到屏幕的其他位置。
扩展阅读:Windows 设计规范中的鼠标交互、菲茨定律与互联网设计、費茲定律Fitts’ Law與使用者介面設計、Google Chrome 与 Fitts Law、谈谈 Fitts 定律、费茨法则在交互设计中的应用 (Readlists)
2. Hick’s Law / 席克定律(希克法则)

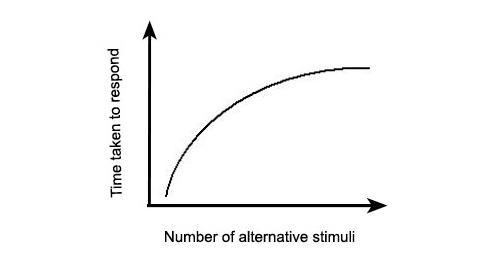
定律内容:一小我面临的选择(n)越多,所必要作出决定的时间(T)就越长。用数学公式表达为反合时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。例如比起 2 个菜单,每个菜单有 5 项,用户会更快得从有 10 项的 1 个菜单中做出选择。
席克定律多应用于软件/网站界面的菜单及子菜单的设计中,在移动设备中也比较适用。
扩展阅读:席克法則、谈谈Hick定律(Readlists)
3. 神奇数字 7±2 法则

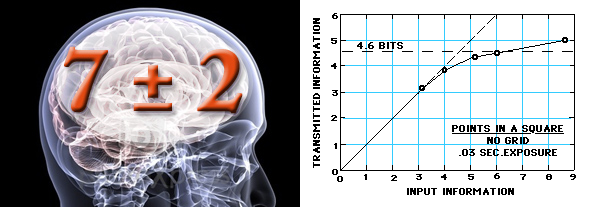
1956 年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状况能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。
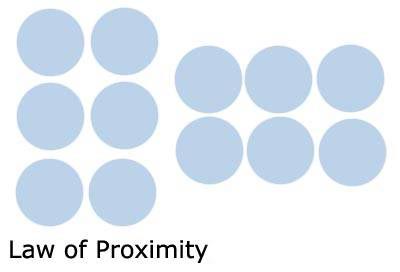
4. The Law Of Proximity 接近法则

根据格式塔(Gestalt)生理学:当对象离得太近的时候,意识会认为它们是相干的。在交互设计中体现为一个提交按钮会紧挨着一个文本框,因此当相互靠近的功能块是不相干的话,就说明交互设计可能是有题目的。
5. Tesler’s Law 泰思勒定律(复杂性守恒定律)

该
本文地址:http://www.tuquu.com/tutorial/di155.html

