交互设计7大标准(2)
2017/4/24 22:24:38来源:三联
定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。

6. 新乡重夫:防错原则

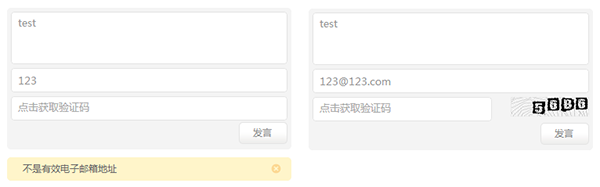
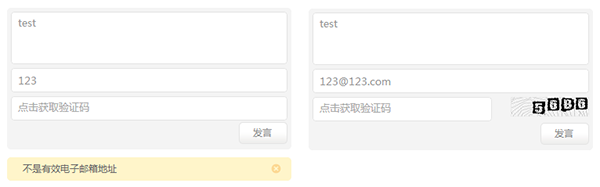
防错原则认为大部分的不测都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,但在交互设计也十分适用。如在硬件设计上的 USB 插槽;而在界面交互设计中也是可以经常看到,如当使用条件没有知足时,常常通过使功能失效来透露表现(一样平常按钮会变为灰色无法点击),以避免勿按。
如上图所示极客公园的评论功能快,在留言框没有内容或邮箱格式不精确的时候是无法获取验证码的,只有两者都知足了才可以。
7. Occam’s Razor 奥卡姆剃刀原理(简单有用原理)
这个原理被称为“如无需要,勿增实体”,即如有两个功能相称的设计,那么选择最简单的。在极客公开课・走进 UC 中 UC 欣赏器产品经理苏剑南在“UC 欣赏器 For Android 产品设计思考”演讲中也有讲到该原理的应用,“假如 UC 手机欣赏器要发布第一个版本 UC 1.0,你会选择哪五个功能?”

为了遵守神奇的数字 7 法则本篇就只介绍到这里了,假如你还有爱好本身去找找其他的定律法则,如与费茨定律接近的 Steering Law转向定律、Gutenberg Diagram古登堡图法则以及雷打不动到哪哪适用的帕累托定律(80/20 原则)、三等分原则等。
最后想说的是虽然这些法则定律被许多人认定为标准,许多人也记得 Alan Cooper 说过的那句名言,但从现实出发这些法则定了起到的只是参考或启发作为,作为交互设计人员万万不能照本宣科,由于只有亲自做过后才会深有领会。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di155.html
本文地址:http://www.tuquu.com/tutorial/di155.html
上一篇:11个极度专注细节的网页设计
这些是最新的
最热门的教程

