7个设计秘诀
7个设计秘诀
表单是网页设计中最常见的元素,几乎每个网站都会包含一种甚至几种不同类型的表单。从简单的电子邮件搜集和订阅,到注册、下单、购买,表单一向伴随着网页而存在。所以,设计出悦目易用的表单是特别很是有需要的。
也正是由于表单一向伴随这网页存在,在曩昔的20多年间,表单的设计规范和标准也一向在渐渐发展。虽然很多网页中的表单涵盖了大量的信息也数量可观的栏目,但是绝大多数的良好设计和最佳实践都是以简单而著称。好的表单一览无余,用户不必要输入太多信息,条款标识明确,格式清晰,让用户尽可能一次就能精确填写。
今天禀享7个表单设计的秘诀,帮你设计出素质过硬的网页表单。
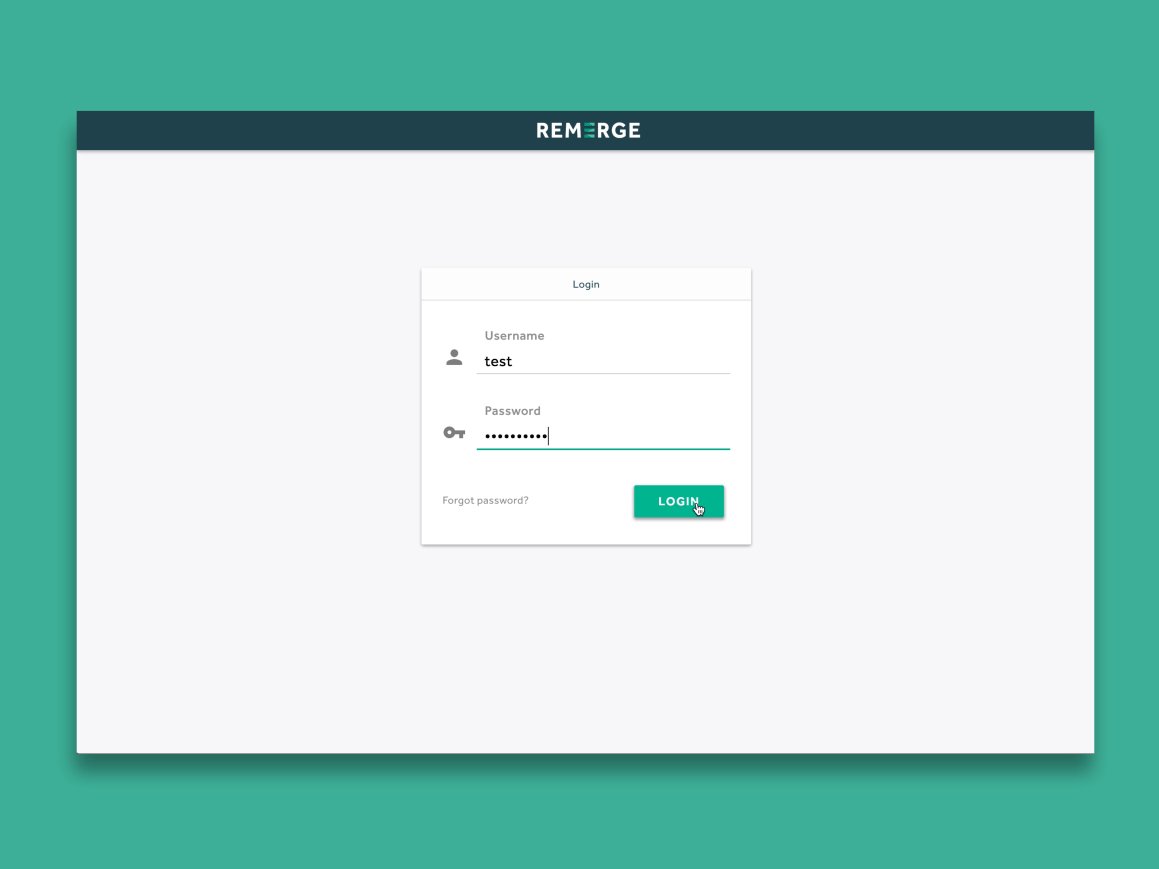
1、尽量让表单一览无余
用户欣赏网站的时候,通常会快速扫视来获取信息,看看网站内容和设计是否对他们的胃口或者吻合需求,再决定要如何应对、交互。表单也是一样的道理。一览无余的表单能让用户马上知道他们必要填写多少信息,以及如何提交表单。
一份一览无余的表单具备下面的特性:
·对比度:文本和标签都简短直观,易于阅读,避免使用大量的色彩,尽量采用传统的诟谇式的文本/背景组合。
·分组和间距:像较长的表单那样,将相近、相干的信息都分到统一组当中。以付出为例,用户的基本信息、付出信息和物流信息分成不同的组。三个较短的条款比一个较长的条款要更容易接受。控制好标签文本和填写表单之间的间距,根据相干靠近原则,让条款之间的相互关系更明确。
·举动召唤:金莲使用大且容易看清的按钮。按钮中的文本指向性明确,比如“提交”“立即付出”或者“下一步”,直观不拖拉。

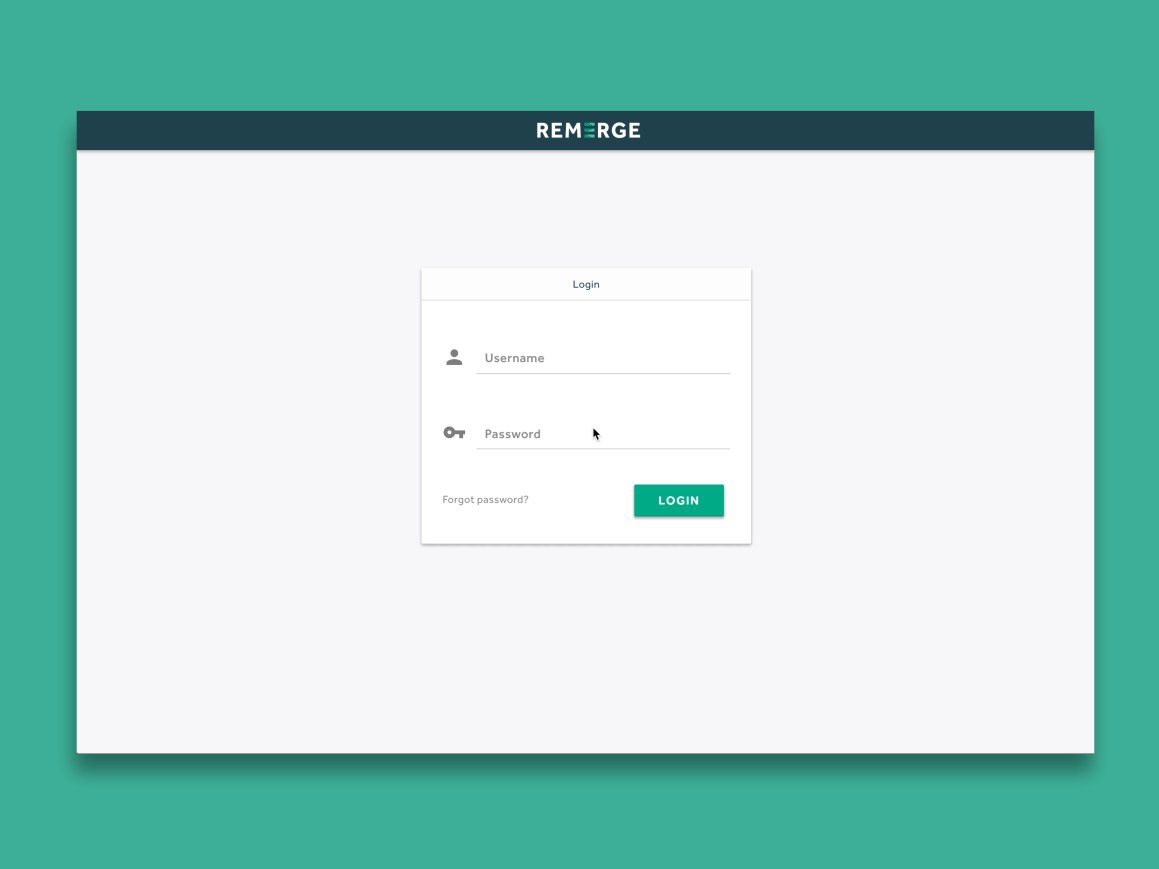
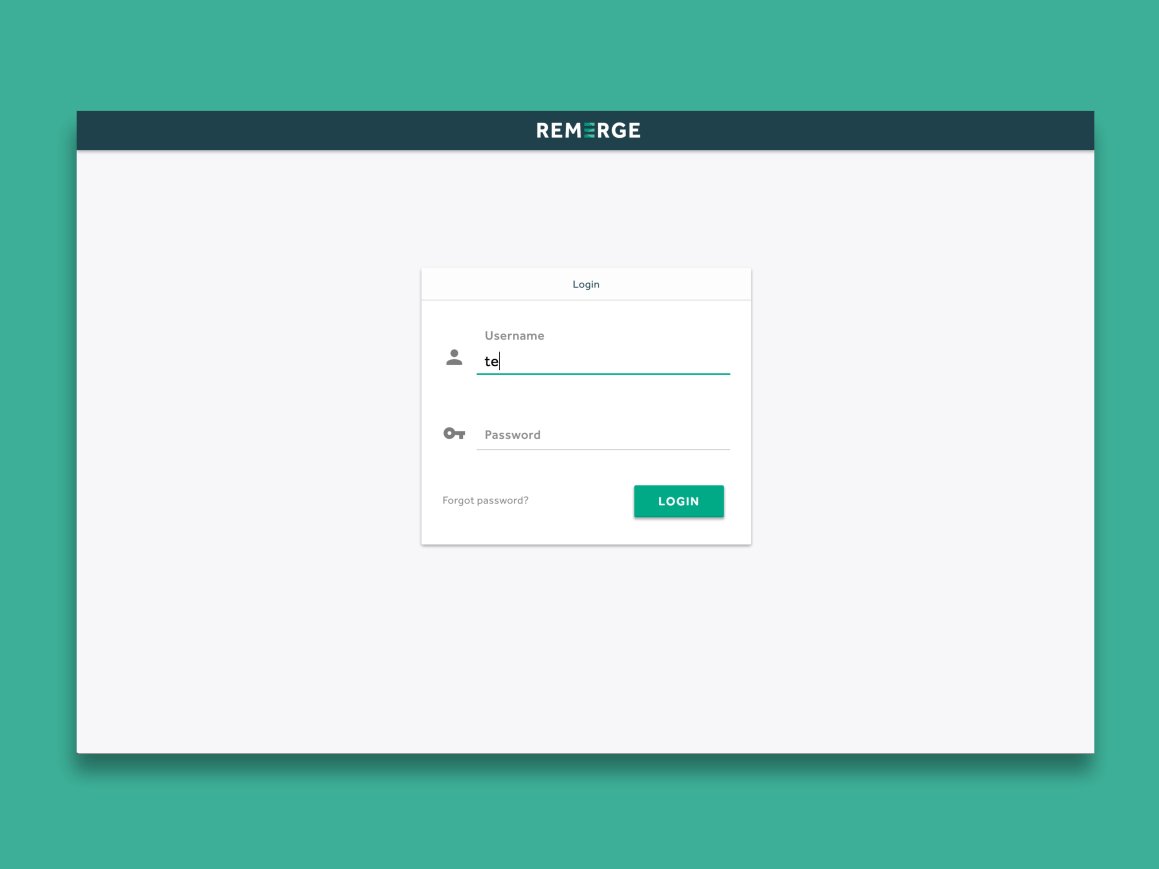
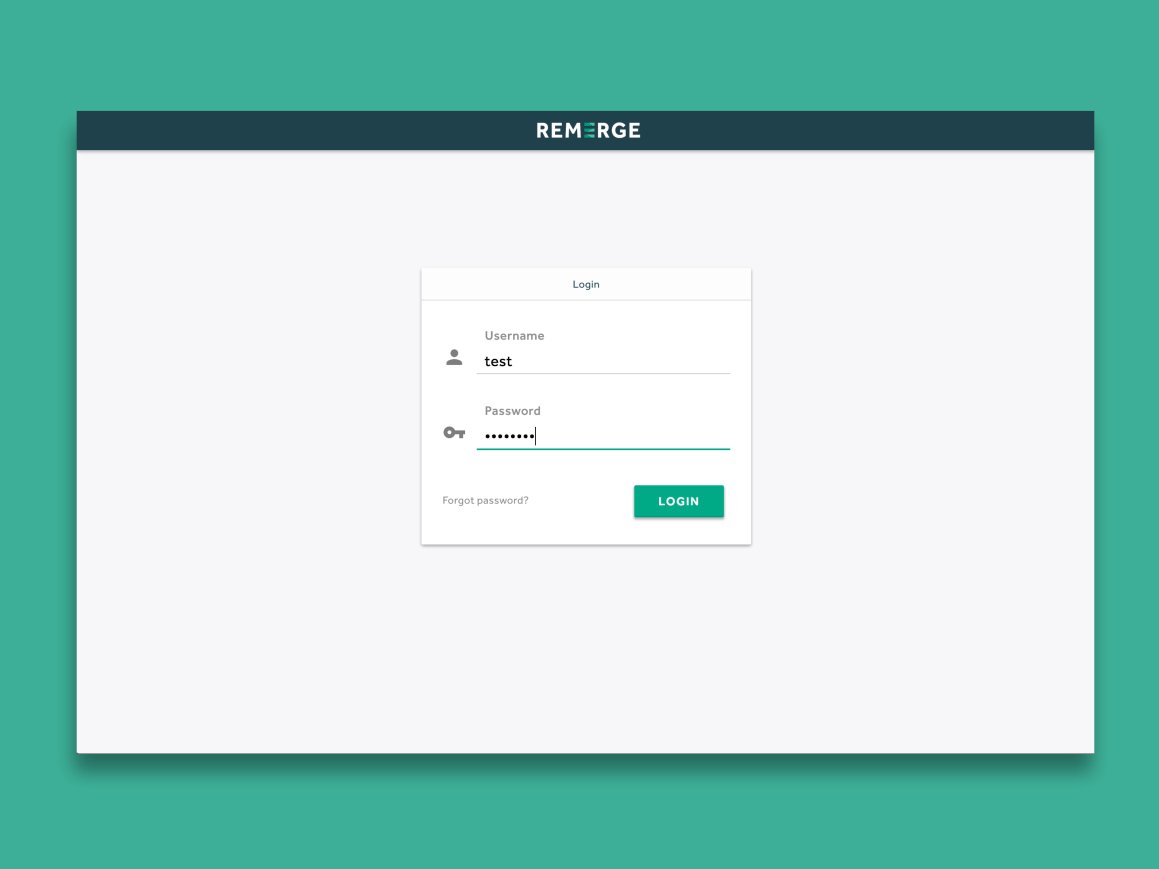
2、考虑使用浮动的提醒文本
对于是否要在表单的输入框中加入提醒文本有许多争论,其中重要的争论围绕在一点上:当用户点击输入框,光标出现预备输入的时候,其中的提醒文本并没有主动消散,而必要手动删除之后再才能输入。这就特别很是难堪了。
此外,Nielsen Norman Group 的研究发现,空白字段会更加吸引用户细致,并且能够帮助用户更加清晰的输入信息。
假如你觉得有需要给用户以提醒,那么请考虑使用交互性更强的解决方案:浮动的提醒文本。在输入框内加入提醒文本,让它看起来是占位符,但是许可它动效化,当用户的光标悬停或者点击输入框的时候,提醒信息移动到左上角的位置上,它永久不会消散,起到了提醒的作用,便于用户输入,动效还能给用户以惊喜,何乐而不为呢?

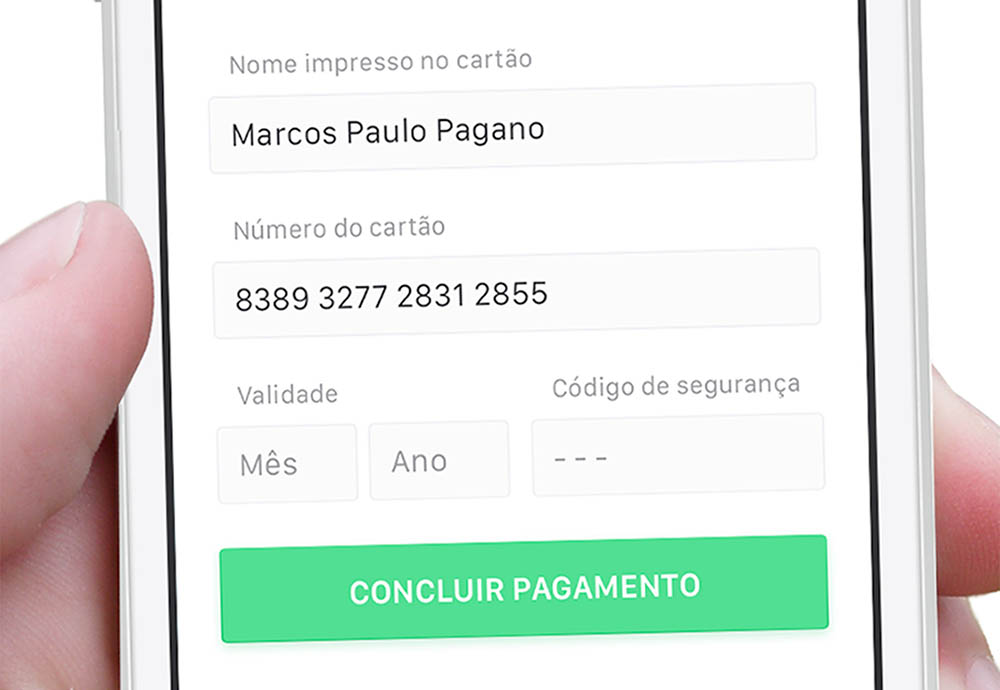
3、使用表单格式掩码
格式掩码能够提示用户输入的内容的格式,字段的长短大小,对于表单的可用性有显明提拔。在用户激活输入框的时候,格式掩码会出现,它会帮助用户格式化输入信息,避免提交的时候出错。格式掩码常见于数字输入的时候。
最典型的情况就是电话号码的输入,常见的格式掩码如下:
·(000) 000-0000
·000-000-0000
·0000000000
用户在输入过程中,能够通过格式掩码实时地了解输入信息的数位的精确性,节省了反复确认的过程,或者在提交后报错再回头调整的麻烦。

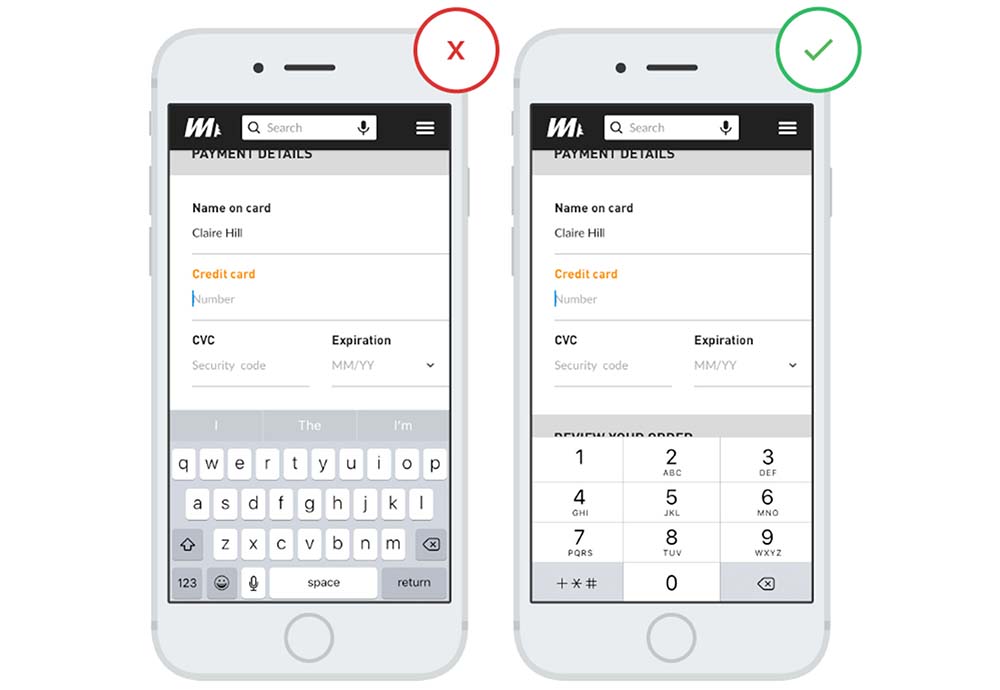
4、把表单设计得易于输入
你无法确知用户使用的是手机照旧电脑在欣赏你的网页,输入你的表单,但是它应该对于各种输入设备都充足友爱才行。考虑到你的表单可能会是不同类型的键盘输入的,所以你应该根据表单字段属性和检测到的键盘类型,进行适配。
在桌面端,用户应该可以只借助键盘完成整个输入过程,而无需动用鼠标与触控板。完成一个字段的填写之后,主动切换到下一个字段,或者使用Tab按键来切换。W3.org 有一套完备的表单输入策略供你参考。
在移动端设备上,键盘有多种不同的类型,不同的键盘匹配不同的输入内容。假如必要输入的是字母,那么可以打开字母键盘;假如必要输入的是数字,最好直接调用数字键盘。根据Google的研究,用户特别很是喜好输入数据和输入键盘对应起来,并且这种设定最好是贯穿整个APP,而不仅仅是某个义务。

本文地址:http://www.tuquu.com/tutorial/di16.html

