7个设计秘诀(2)
2017/3/18 14:05:20来源:三联
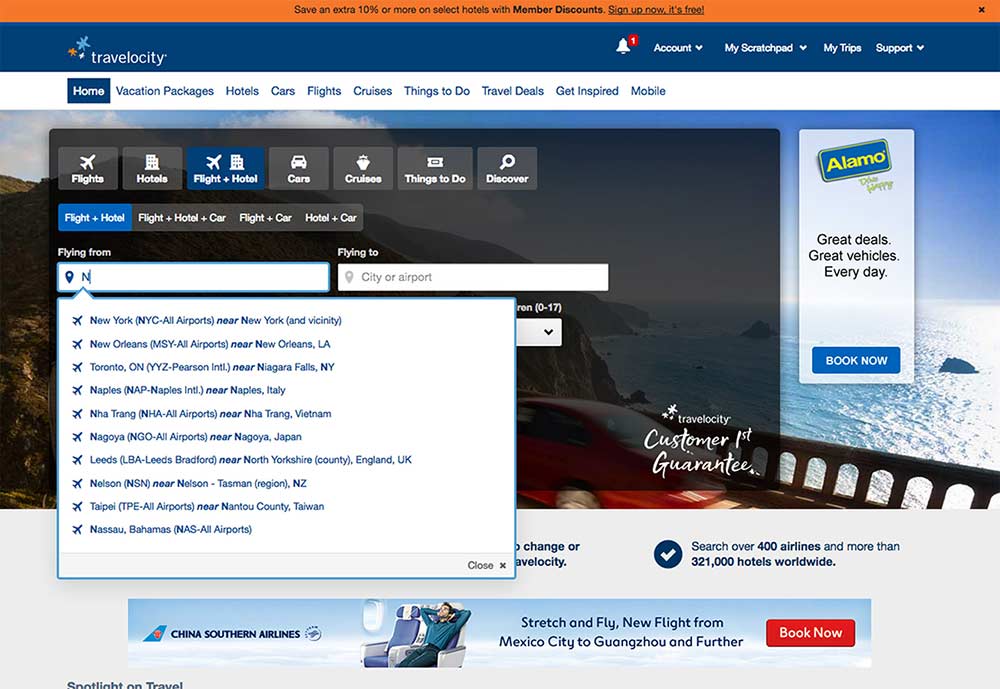
5、选择垂直单列布局
对于用户而言,垂直单列的布局比起多列的布局更容易使用。当用户欣赏的时候,只必要向下欣赏即可,不用往返翻看,也可以很好的避免填写过程中的遗漏。
不过有一个例外,就是那种超级短的表单,比如只必要输入电子邮件和用户姓名两个字段的表单,在确保屏幕能够放下的情况下,将两个字段横向排列就可以了。
另外,纵向单列表单的条款内容应当吻合逻辑,按照约定俗称的顺序也可以,比如从上到下依次是:情势、名字、电子邮件、手机号,等等。

6、控制输入内容
尽量使用欣赏器的记忆功能和Cookie,调用数据将表单中常见的字段预先添补进去。没有什么比打开表单其中的多数字段已经主动填写进去,更让人愉快的了。
预填写表单有三个益处:
·让移动端用户填写表单显明便捷了许多;
·合理地控制了必要填写的字段数目;
·根据已有信息,合理的消弭了一些用户的输入错误;

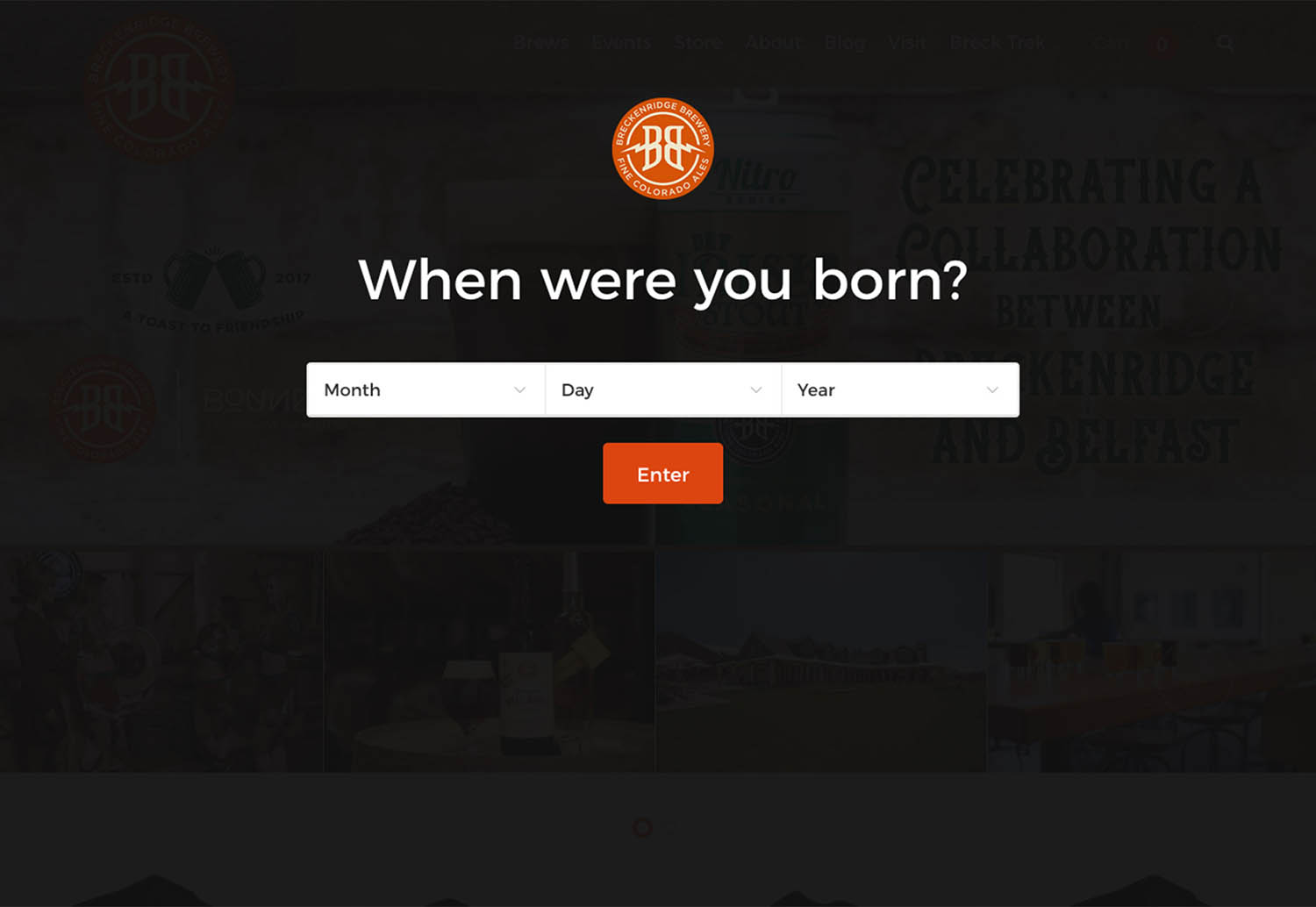
7、让表单短而美
当你设计表单的时候,总想从用户那儿尽可能多的获取信息,肯定要胁制住这个冲动!
只在表单中呈现紧张信息,让用户尽可能少的填写。假如稍后必要提供更多的信息,可以在其他的地方诸如电子邮件中向用户获取信息。当用户已经完成注册之后,你们后续推送信息、相互沟通、获取信息的机会更多了。
尽量只保留需要的字段供用户填写,不要提供冗余的选项,让表单小而美。

结语
当用户完成表单的填写之后,为用户提供一些奖励或者风趣的内容,这会让用户感到更加愉悦。将曩昔让人烦躁的表单转化为风趣的过程,强化你的网站和用户之前的情感纽带。
2/2 首页 上一页 1 2免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di16.html
本文地址:http://www.tuquu.com/tutorial/di16.html
上一篇:表单设计的5个新规则
下一篇:如何提拔网页内容的可读性
这些是最新的
最热门的教程

