网页想要性感来点透明效果试试
随着CSS的广泛应用,透明元素在网页设计中大量采用。
通过添加透明效果,可以增添页面的对照感和可读性,同时对整体的效果妨碍又不大,可谓一举两得。
一般来说,采用透明效果显示区块、展现数据,透明效果出现在很多辅佐元素当中,这样前景元素就显得非常突出。
让我们来看看透明效果,这种优雅而又华丽的效果。
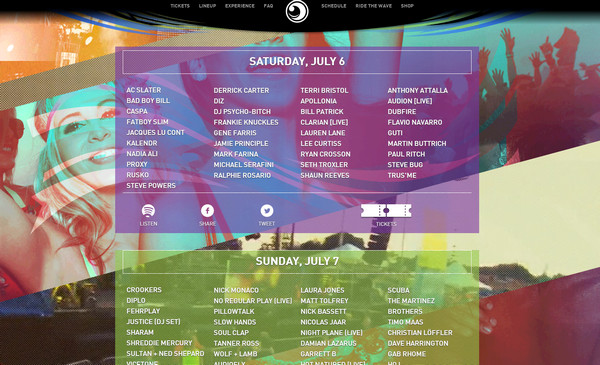
Wavefront
整体构成比较不拘一格,音乐节一般的氛围。霓虹色彩,半透明区块,让色彩更加动感,很好的支持了主题。

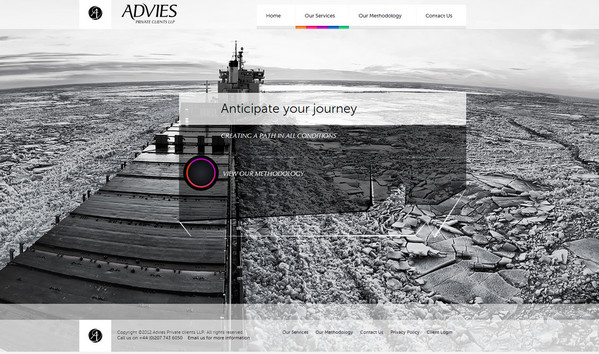
Advies
页面中含有很多透明条纹,中间的大区块既不影响背景图像的效果,也能很好的展现信息。

Medialink
风格很怪,真实感的玻璃背景,透明的圆环导航元素以及中心区域的圆环,和整个网页的主题很相符(What you Image is what you get)

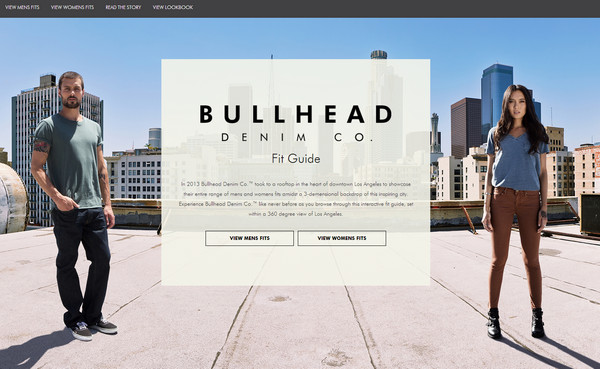
Bullhead.
主页中欢迎新用户的透明区块非常的突出,微件中采用透明效果的范例。

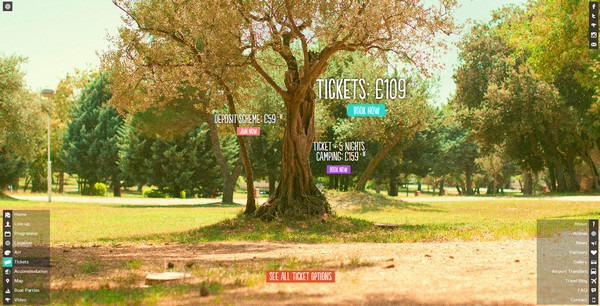
Unknown Croatia
透明区块做导航,同时又不影响背景图片的展现,整体看起来现代感无穷。

Bouquet Restaurant
氛围感十足,提供了类别广泛的导航,以便用户进行深度探索。左边的两栏侧边栏——展现了最重要的信息,而第二个侧边栏,拥有非常优秀的透明效果,增强了整体的氛围感。

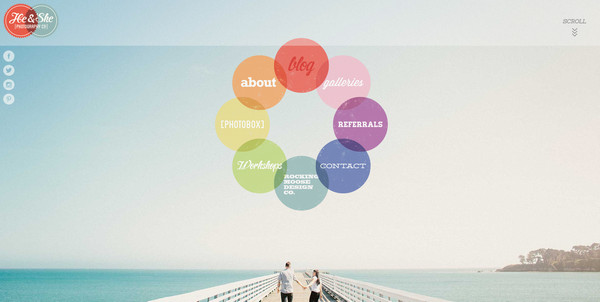
He and She Photography
整体的色彩非常明亮,因此,网站没用采用纯色的按钮,而是采用透明按钮。

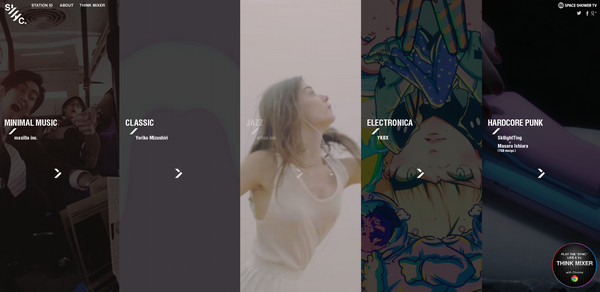
SYNC
全屏式垂直条纹导航,为了增加整体的可用性,设计师利用透明效果来区分悬停选项和未悬停选项。

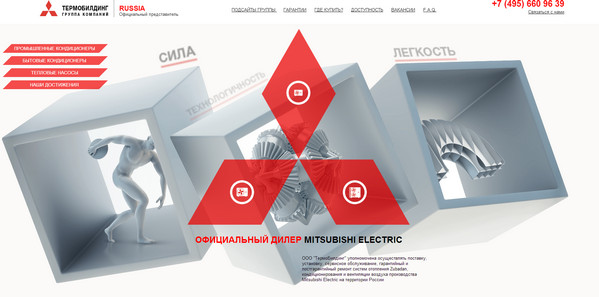
Mitsubishi Electric
主页的中心部分打上了三棱的Logo,低不透明度。每个棱形都代表了自己的象形含义。又不妨碍整体效果。

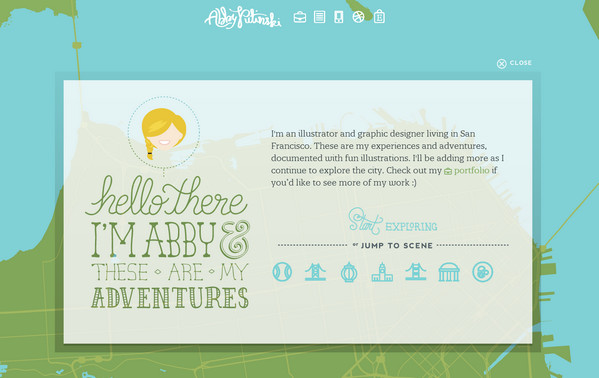
Abby Putinski
这个网站的透明效果很可爱,看看这个弹出式欢迎窗口。

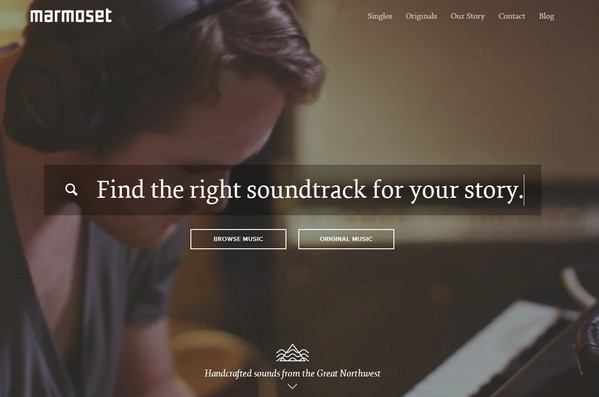
Marmoset
设计师用大图做背景,采用了精致的透明效果,整体显得高贵典雅。

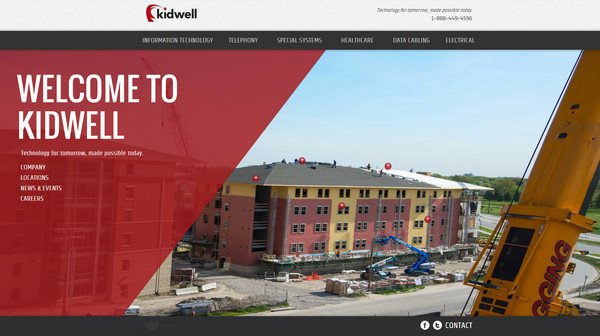
Kidwell
对角线式的透明效果,显得异常粗野,但是很好的贴近了建筑的主题。

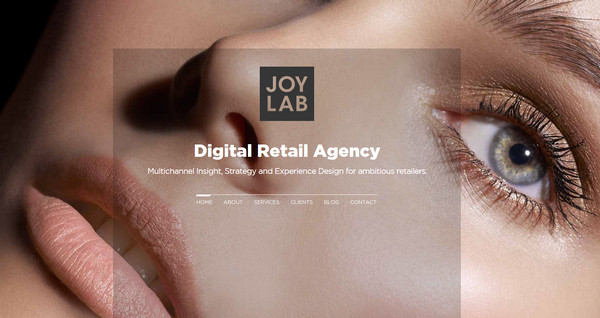
JoyLab
全屏大图照片,通过透明效果很好的展现了导航、Logo以及标题,透明的拿捏很有分寸。

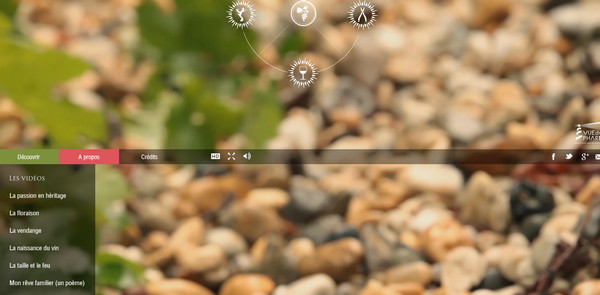
La robe fendue
模糊背景,透明的功能区,整体具有一种精致的触感。

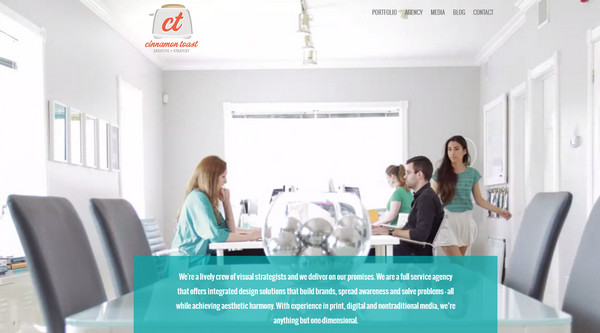
Cinnamon Toast
小小的底部蓝色举行快块,很符合整体明快的风格。

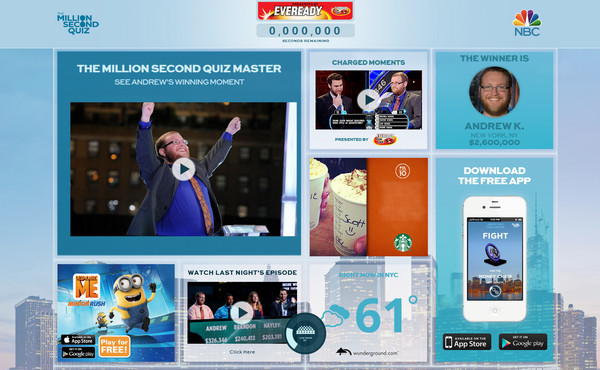
NBC. The Million Second Quiz
整体页面以内容为主,每个微件都做了透明处理,这让背景和前景很好的融合。

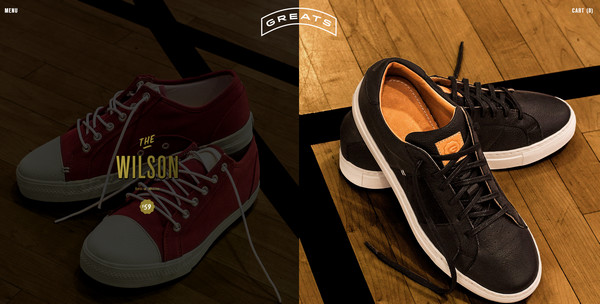
Greats Brand
垂直风格,对半布局,在其中一边悬停时,另一边便透明,很好的集中了用户的注意力。

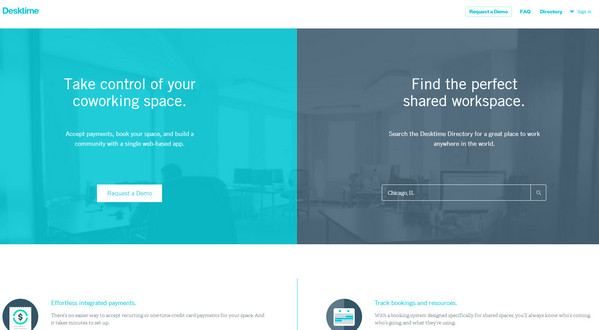
Desktime App
干净整洁,透明的效果是:既能显得简约,又能显得精致。非常好的平衡。

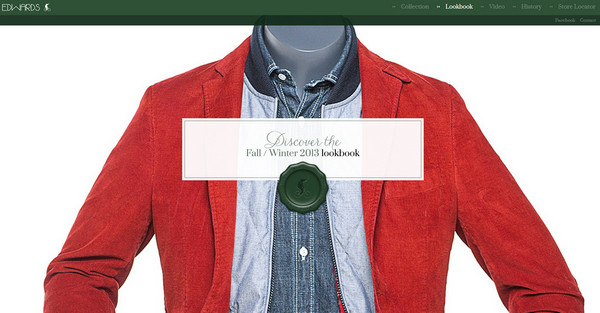
Tom Edwards
这是一个和流行相关的网站,这里的透明效果做的很棒,下面有一个优雅的徽章,透明框中的绿色使用,透明度都很有分寸,不错的设计!

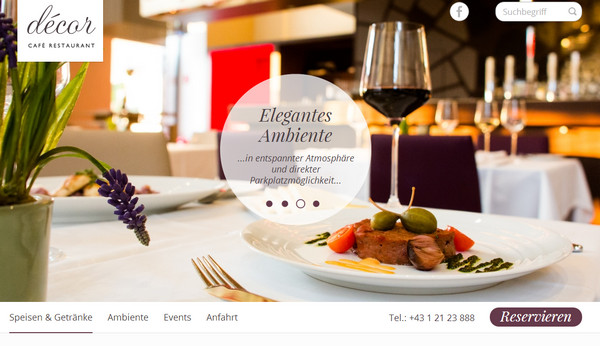
Décor im Augarten
明快、整齐的视觉风格,每幅图像的中心都采用了薄纱式的圆环,整体的感觉很和谐。

Red Fish Apparel
设计师使用几何风设计,让整体设计异常吸引人。圆环、方块、矩形混杂其中。透明部分加强了设计的深度感。

结论
随着iOS7的流行,相信透明效果和模糊效果会越来越受欢迎,如何在不损失背景元素显示效果的情况下展现前景元素,如何让页面即简约又精致,透明效果是个不错的选择。
本文地址:http://www.tuquu.com/tutorial/di1743.html

