网页设计中保证边缘清晰的方法
2013/11/15 10:06:21来源:鸭绿江网络
这次图趣为大家带来的是如何保证在旋转图像及倒入图像时保证清晰的 边缘。
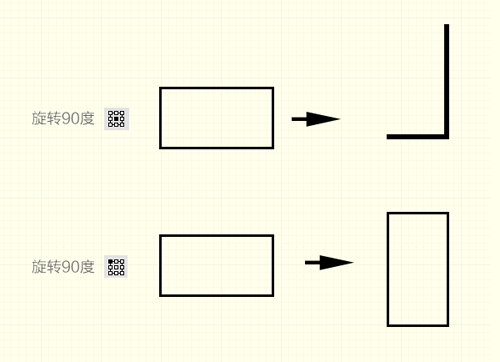
一、 旋转图形时如何保证清晰的边缘

如上图所示,当以矩形的中心点为轴心时,旋转90度所得到的 矩形缺失了两个边。造成缺失的原因是什么呢?
原来上图中矩形的长是奇数值、宽是偶数值,在这种情况下, 当以中心点为轴心旋转时像素不能整分,因此出现了缺失的现象。
解决办法:
1.旋转时选取矩形四个顶点中的任意一个为中心点;
2. 使矩形的长宽都为奇数值或偶数值。
注意事项:如果我们的操作是旋转并缩放图形,不要一同操作 完再按确定,最好是旋转完按确定,再进行缩放,这样得到的结果会比较清晰。
二、 从AI导入PS时如何保证边缘清晰

有时在AI里绘制好的图形,导入PS里就会出现虚边,如上图中右侧案 例所示。其原因大致有如下两种:
1. 当在AI中绘制图形的各个数值不为整数时,导入到PS中就会 出现虚边。
2. 如果绘制图形的各个数值都是整数时,依然出现了虚边,那 是因为PS粘贴板中的图标粘入到视图时,图标是以被粘入视图的中心点定位粘贴 的,这样粘贴的位置可能不是整数值,所以会出现虚边。
解决方法:
1. 在AI里绘制图形时,在新建文件的时候选中“对齐像 素网格”选项(只有AI CS5以上版本有这个选项)。
2. 在粘之前在PS中建一个与图标大小相同的选区,再粘进来就 没问题了。还有粘贴时选 「形状图层 」,这样以后的可编辑性会比较强。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di1749.html
本文地址:http://www.tuquu.com/tutorial/di1749.html
上一篇:【译文】设计的初心
这些是最新的
最热门的教程

