之前我们为大家介绍了视觉层级的重要性,这篇文章中,我们将向大家介绍如何建立良好的视觉层级。
一、 分清主次轻重

想要做好层级,就一定要分清主次。就好比上图的家中常见的遥控器,它上面的许多按钮我们都很少甚至一次都没有用过,将这些不常用的按键去除后,右图看起来比左图让人感觉轻松了许多。

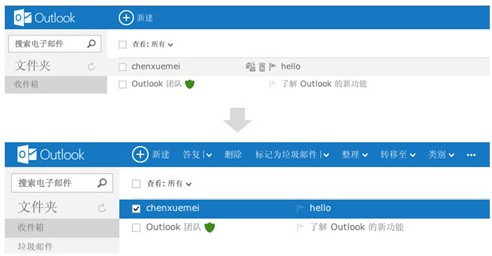
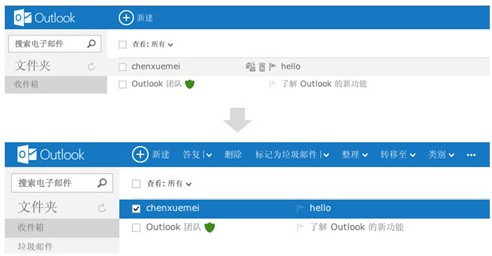
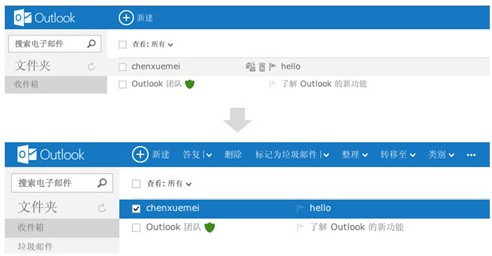
再比如Outlook邮件网页界面这几年在设计上的改变,过去Outlook将所有的操作都展示在界面上,而近年来更改为默认情况下所有操作都被隐藏起来,只有当用户选择邮件后,相关操作才会浮现,如上图所示。
二、 对信息进行加工
正如以前的文章中所提到的,现在用户上网阅读的时间短、耐心也有限,因此大段的文字描述会让用户觉乏味,我们需要的是将信息进行加工,让信息能够一目了然,节省用户的阅读时间。

下面的这幅图片中,让人一眼就能看懂文章要表达的意思是一条蓝鲸长约3个校,设计师巧妙地将鲸鱼与校车做对比,图片表达的意思比文字更加生动形象。

三、 组织信息排版
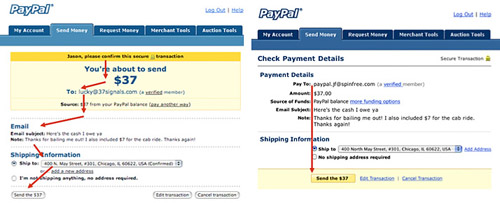
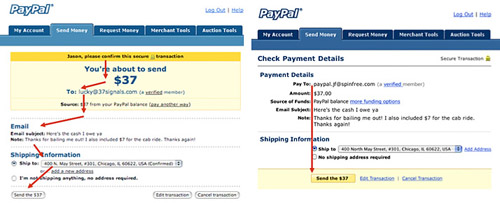
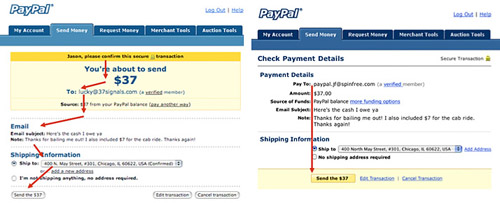
如何将信息按照用户阅读喜好进行排版是非常关键的,做的不好会给用户带来不好的体验,比如下图中,PayPal几年前的支付页面是左边的排版方式,右边的则是近年来的排版方式。老版视觉虽然有层级区别,却打乱了用户阅读时的视线顺序,优化后强调了用户行为,让用户的视线一直保持在同一方向上,顺序的关系很明显,提升用户阅读效率。

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:
http://www.tuquu.com/tutorial/di1766.html