如何给你的搜索列表设计健康减肥
很多网站都会非常关注购买行为的用户体验而忽略了如何促进用户去进行购买操作。其实对于用户来说只有当他决策了之后才会去进行购买的行为,那么我们首先要了解,怎么样能让用户更容易决策呢?
用户决策的最根本目的就是用最短时间找到最佳的选择,这个行为一般在搜索结果页就特别突出,因为我们面对页面上几十甚至更多的搜索结果集,这个时候决策的重要性就凸显了出来。
现在很多网站的搜索结果集非常的冗长,信息量很大,无法让用户一目了然,做出决策。
我经常听到需求方跟我说:请帮我在列表项突出xx信息。而当我问起理由的时候他通常会告诉我用户会用的到,或者是他认为用户觉得因为这个信息而影响 决策。这个导致在我设计搜索结果页的时候,最初干净简洁的版本就变得越来越冗长,越来越多可用可看的信息,也导致css的同事们经常1px1px的压缩列 表宽度,为的就是避免换行而造成的不必要的错位。
所以急需帮我们的搜索列表减减肥。
1. 那么减什么呢?
凸显关键信息,减少不必要的干扰
提取关键性信息
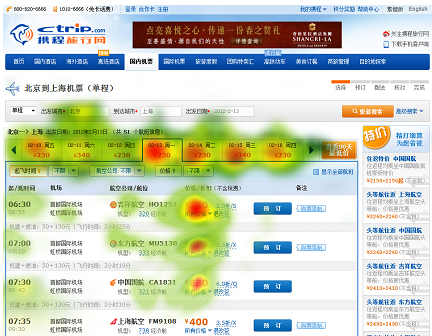
比如说机票列表项信息有很多,时间、机场、航空公司、舱位、航班、机型、价格、折扣、备注、燃油机建费、飞行时长、退改签、礼盒、日历展示的价格。对于这么多信息,我们如何去了解用户真正的关注点呢?

由这张热点图可以看出,用户始终在价格和时间上反复比较,所以在机票的搜索结果页中对于用户最关心的因素应该是价格和时间。我们在设计搜索结果页的 时候就应该突出时间和价格两个特征。他们也同样关注如航空公司或者机型等信息,但是这些信息是否真正影响用户的决策呢?曾经有一个用户参加访谈时聊到,非 常关注机型,可是当她参与眼动任务流时,在决策中却完全没有关注到机型信息。所以这种现象被称为“夸耀效用原理”:人们喜欢自己被包围在不必要的功能中 [来自《简约至上》] 。我们需要保留的是那些真正影响用户决策的关键信息。
2. 怎么减的“凹凸有致”?
对于一个搜索结果来说,关键性信息也许会有很多,那么如何更合理的组织这些信息,并且让它们呈现的更加有层次,使用户在搜索结果这个步骤中更易进行选择呢?
合理组织信息
所谓合理组织信息,就是将关键性信息以及辅助信息内容按照相关性、从属性进行区块化呈现。
比如一般的搜索列表项会包括重新搜索区域、筛选区域、主要产品区域、辅助特价区域。目前大部分网站对于这四个区域的块状划分还是比较清晰的,但是对于用户最关注的产品列表区域反而有些参差不齐,也是对设计师挑战最大的地方。
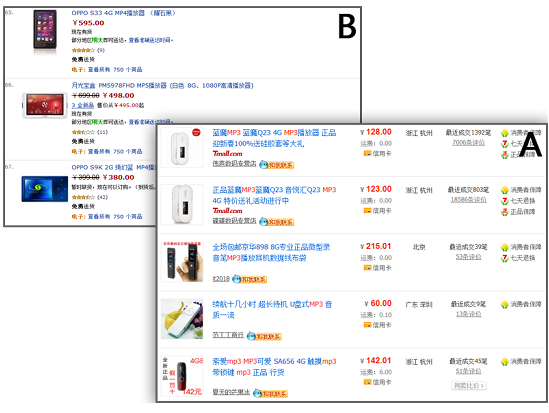
我们可以来看一个案例:

如果让你判断是否缺货,哪个图让你更能一眼看出呢?
在A中,将无货通知夹在价格信息下方,导致其关注度远远降低,无法被用户关注到。
B做的相对较好,他将到货通知放置在购买的位置上,使得用户在想要购买该商品时就能一下子看到无货的通知;
C不仅在购买位置上放上了到货通知的按钮,并且还在图片区域明显标志使得该信息更加明显。
所以从这个细节点就能看出,合理组织信息,能够帮助到用户更快速更有效地了解产品信息避免给用户造成困惑。那么如何才能合理的组织信息呢?我们可以通过一些案例来进行分析。
a) 将信息按照不同的功能模块来组织构架
比如,机票信息,分为航程信息、航班信息、舱位信息,在信息中,和航程信息相关的,比如出发城市到达城市,出发日期到达日期等都是航程类信息;航班 类信息包括,如机型、起抵时间、起抵机场、航空公司;舱位信息包括,如价格、折扣、备注、退改签等。那么在组织这些信息的时候需要考虑信息的从属和相关 性,应该把其对应呈现,如下图:

将来如果有任何其他信息的加入可以考虑对应信息类别来放置其位置。
b) 做成纵向列表并且结构化会更容易比较
如下图所示:B和A均为纵向列表,但是B的产品信息呈现方式是按照从上至下从左至右的顺序组织,而A的产品信息是经过结构化分类之后而分栏展示的。很明显用户能在A中进行上下不同的信息的对比。

c) 避免不必要信息的重复显示
如携程列表项中燃油机建和飞行时长信息,在列表项中重复出现,在用户访谈中,用户基本对于灰色条目并没有任何关注度,因此作为辅助型信息相对比较重要的燃油机建信息更换位置,删除飞行时长。
d) 某些辅助信息可以隐藏显示,但保留入口

如上图,赠品作为辅助信息,也许未必能影响主流用户对于产品的决策,但是做成小的icon hover上去显示出其赠品,也给予喜欢查看赠品信息的用户保留了一个显示的区域,又不干扰用户对主要信息的获取。
信息呈现有层次
有很多次,需求方经常会要突出某个重要信息,而要求设计师增大字体,增加颜色或者加粗等等行为,但是经验表示,当你想突出某一个信息的时候,或者加 粗或者做明显的颜色都行,但是当信息多的时候,那么你这些举动也许完全没有帮助。所以如何呈现信息的层次性不仅需要删减非关键信息,还需要视觉上做合理的 设计。
e) 降低辅助信息的显示层级从而来突出关键性信息是一个好方法。

上图中,虽然信息层级是从左到右按照用户浏览方向依次减弱其重要级别,但是右侧各种花哨的icon和信息内容反而影响到用户对于评价和成交信息的关注度。
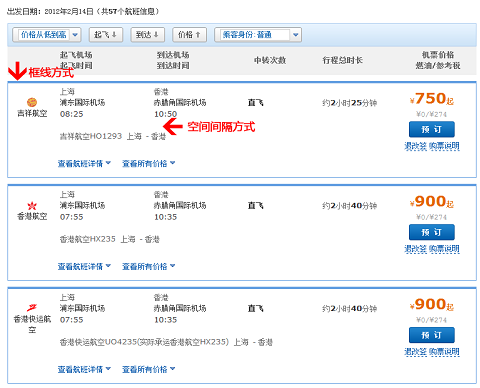
f) 块状化列表项
使得列表块状化的方式可以通过:框线或者空间间隔等各种视觉方式来实现。

g) 最重要的信息层级请保留给用户操作区

上图所示,在购买区域明显的颜色区别,使得用户一目了然。
3. 考虑不同产品和不同人群的差异性
不同的产品类型或者不同的用户也会有不同的关键性信息。所以我们在减肥的时候需要对症下药,去了解产品的特点也需要去了解用户的关注点。
我们还应该要考虑到不同产品类型。就以淘宝为例,不同行业的产品会有完全不同的信息展现。就好比dvd、围巾和服装产品对于图片的关注度是由低到高,因此从下图中可看出,它们的搜索结果,对于图片的尺寸处理也是从小到大的。

度假产品的人群是非常多样化的,有自由行、团队游、邮轮、当地游等等。每一类型的产品所展示的信息是各有特色的,因此携程在对度假产品搜索结果页进行处理的时候,是根据不同的产品类型,做成了不同的tab切换模式,来进行合理的人群分流。

总结:当我在设计搜索列表的时候,虽然尽量的给搜索列表减肥,可是它的顽固性完全不亚于真正的减肥。在不经意间,不停有人提出的增加这个信息那个信 息的要求,慢慢地使搜索列表的减肥不仅不成功,反而反弹的更凶猛。这个或许就是无法协调的业务型需求和用户型需求的永久矛盾。所以减肥不仅仅是交互设计师 需要考虑的项,而是更多部门协作更多部门理解的大话题。
本文地址:http://www.tuquu.com/tutorial/di1773.html

