折纸多边形网页背景效果制作教程
2013/12/7 10:07:14来源:站酷_commyleung
新的网页设计趋势——多边形折纸风格,什么是多边形风格呢?其实它有点像折纸风格一样,如果不懂,
图趣之前刚刚分享了一个在线多边形制作网站--flat surface shader
下面图趣为大家介绍一个制作多边形图像的网页工具。
工具由somestuff提供:点击这里进入下载页(找到download sources here的链接),有很多用户说下载不了,好吧,我直接分享至微盘:微盘下载
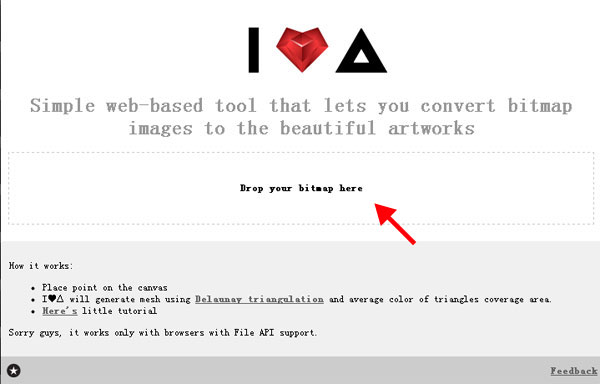
使用方法很简单,下载后用支持html5的浏览器打开,拖动一张图片到"Drop your bitmap here"区域,如下图:

拖进去后,你可以随意单击鼠标来制作多边形,也可以点击Randomly来快速生成,还有一个好处就是能生成SVG图片,这样能可以在AI在随意修改了。
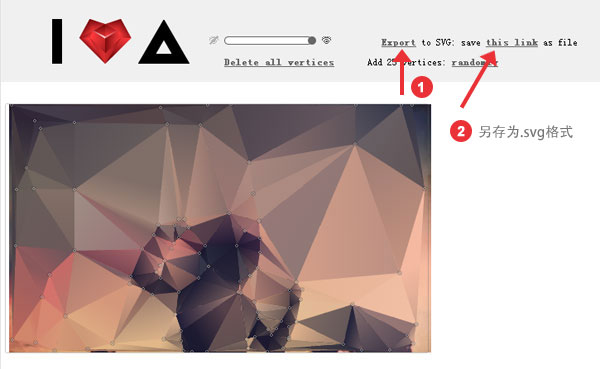
生成SVG方法:点击 Export ,然后在 this link 右击另存为,保存的时候记得添加".svg"后缀哦!

制作一个多边形风格背景
全屏网页设计最近不也很流行吗?所以可以使用这个工具来制作一个背景。
原图:(图片来源未知,很多年前收藏的,有版权问题请告知我)

使用多边形工具制作,并简单PS了一下,整个过程大概3-5分钟左右就完成了,效果如下:

多边形风格的网页设计作品欣赏
接下来我们一起看看有那些网站使用了多边形风格,还有就是他们那些元素使用了多边形来制作,Enjoy!
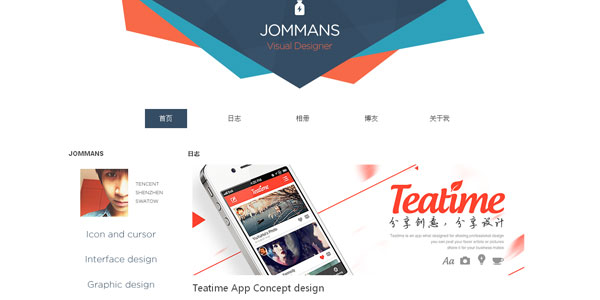
JOMMANS
国内设计师JOMMANS的个人博客,多边形风格主要应用在Logo & Banner上。

Aires Cintra Arquitetura

BeoPlay

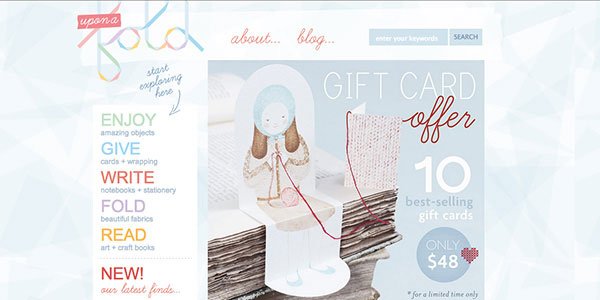
upon a fold

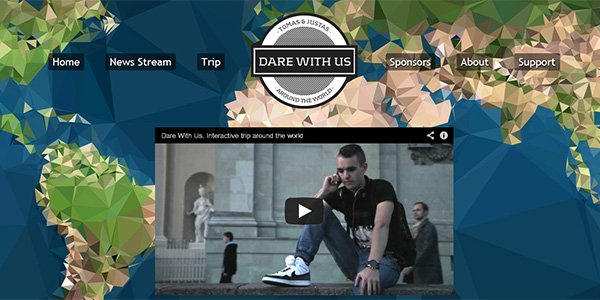
Dare with us 2013

Mokhtar SAGHAFI

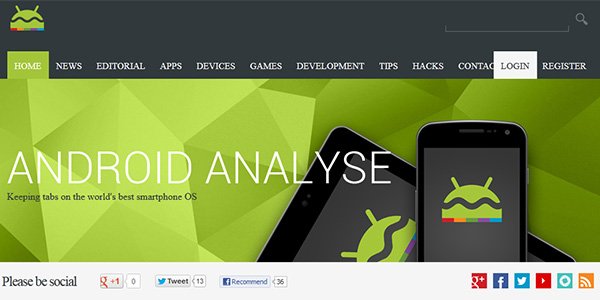
Android Analyze

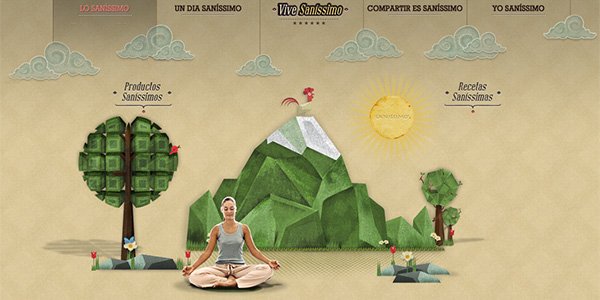
Sanissimo greets

Yosoygil

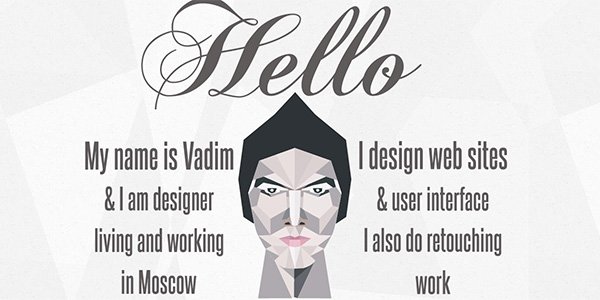
Made by Vadim

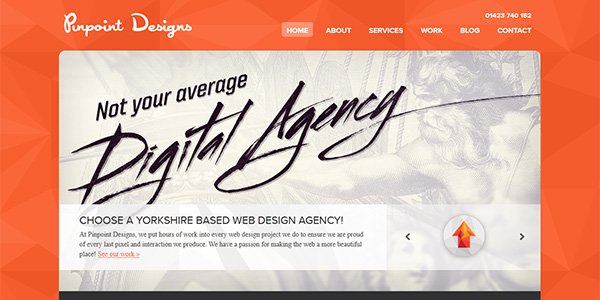
Pinpoint Design

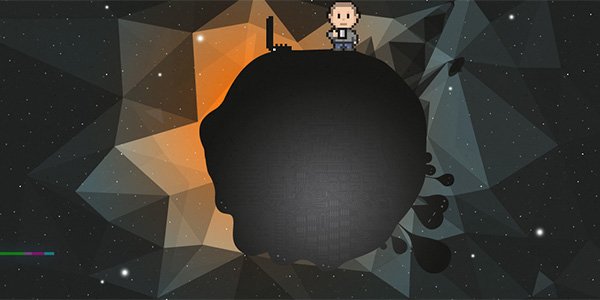
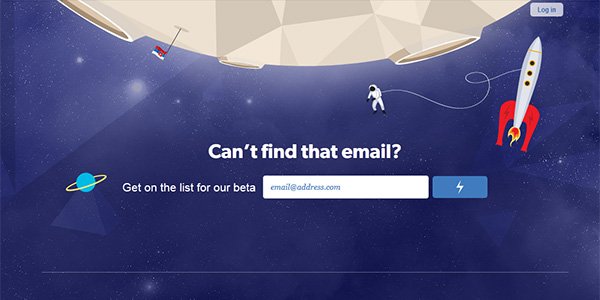
Send me to SouthPole

Filidor Weise

Equilibrium

HushFlow

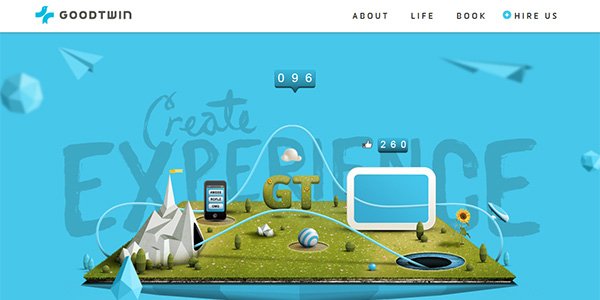
GoodTwin

Letters, Inc

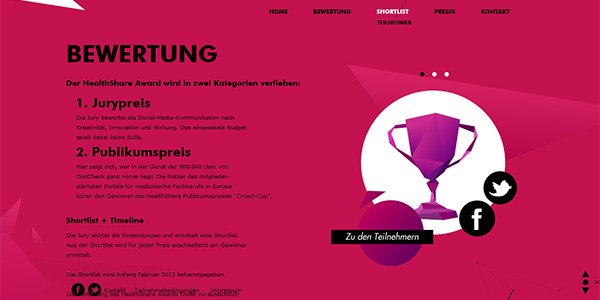
Healthshare

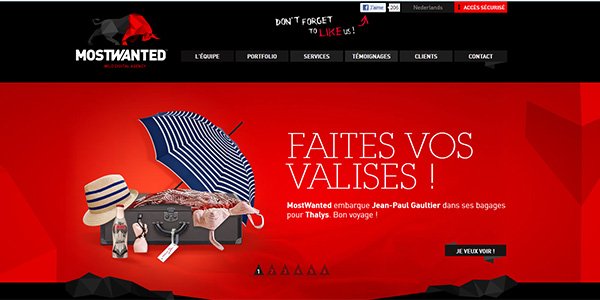
MostWanted Wild Digital Agency

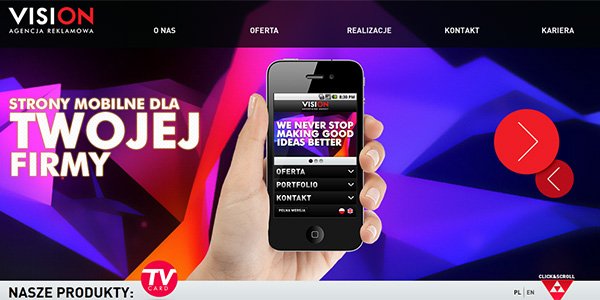
Agencja Reklamowa

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di1786.html
本文地址:http://www.tuquu.com/tutorial/di1786.html
上一篇:详析无边框按钮的优缺点
这些是最新的
最热门的教程

