淘宝UED-一张图解释手机端8px原理
2013/12/8 8:28:54来源:淘宝UED
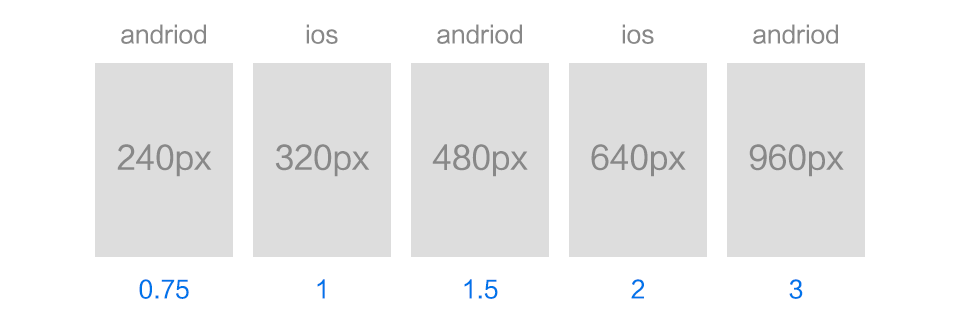
1. 我们先看市场上常用的屏幕精度尺寸 这时候我们统一用的是视觉常用的px为单位。
2. 我们假定320的是1,那么其他相对应的尺寸就应该如上所述。 为何定320为1呢?因为已经约定俗成啦。
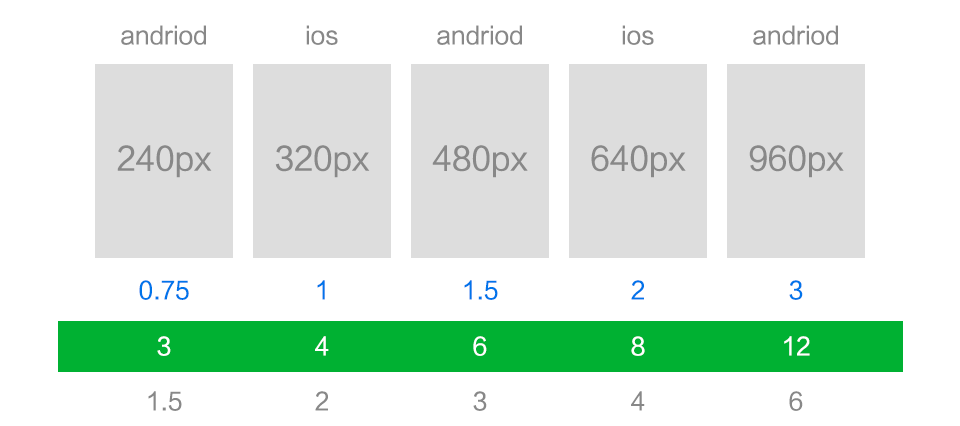
3. 我们举个栗子,在320为基数的时候设定为4(px)时,所有的 屏幕换算之后都是整数,这样我们的视觉元素就不会变形模糊。 而在设定为2(px)的情况下,最低精度的屏幕就会出现非整数。 这就是常说的8px原理啦(640情况下)~
ps: 由于目前240的机子慢慢被淘汰,所以如果项目不需要适配该尺寸的话, 8px原理也可以变成4px原理。
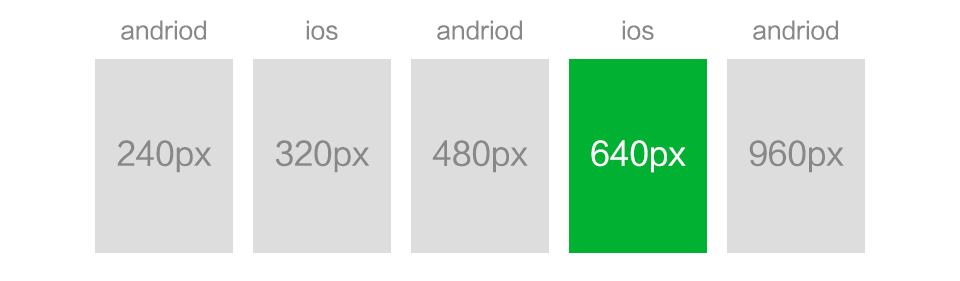
4. 既然320是基数,那为什么我们平时新建文件的时候要选640呢? 因为我们视觉工作时,需要设计高清的元素,方便给开发缩小, 否则一旦向量元素,放大就会模糊。当然,如果你想保证完美, 开960也是可以的。(交互的同学就不需要考虑这个问题)
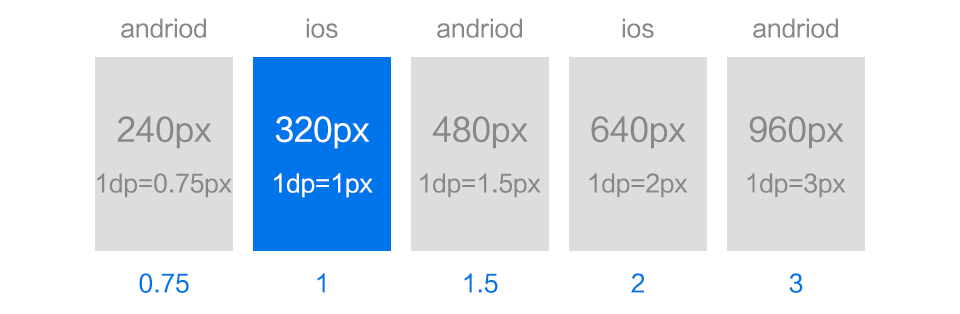
5. 那为什么有dp呢?其实dp是个基数,就好像当初设1一样。 这在视觉进行标注的时候,方便和开发沟通的一种方式。 这样在开发的过程中,开发同志们能自己去换算。 假定320情况下为1dp,那么各屏幕尺寸的dp与px之间的换算 如上所述。
比如:当我们建立了640的文件,那么我们在标注的时候,就应该总起一句“假定在320的情况下1dp=1px”,这样一来,我们只需要以dp为单位,标一套标注就可以了,而不用每个尺 寸标一套。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di1787.html
本文地址:http://www.tuquu.com/tutorial/di1787.html
上一篇:折纸多边形网页背景效果制作教程
下一篇:如何设计“传情达意”的专题头图
这些是最新的
最热门的教程