如何提拔网页内容的可读性
当我们聊设计的时候,可读性是我们最常提及的话题。优秀的设计应该都是可读的设计,假如信息都无法正常而清晰的传达,那么设计就失去了意义。
设计的可读性和排版设计痛痒相关,与此同时,对比度的控制也是其中的核心。想要提拔内容的可读性,让内容以更加顺畅、更吻合逻辑的情势呈如今用户面前,你必要借助对比度来表达,让用户真正顺畅的理解。
色彩对比

前景的笔墨必要和背景有着显明的对比,它必要能够吸引用户的眼球。
创建色彩对比的方法有许多,最流行的做法是在白色或者浅色的背景上使用黑色或者深色的笔墨。这种设计由来已久,经久不衰的理由是它确实特别很是有效。当然,将两种颜色倒置过来,也一样有效。
但是,在现实的设计过程中,情形复杂多变。笔墨和背景的配色每每受到多种因素的影响,这个时候必要多加尝试,反思笔墨在背景的映衬下是否能够被用户清晰的看到,尤其是在视频和图片之上追加笔墨排版的时候。
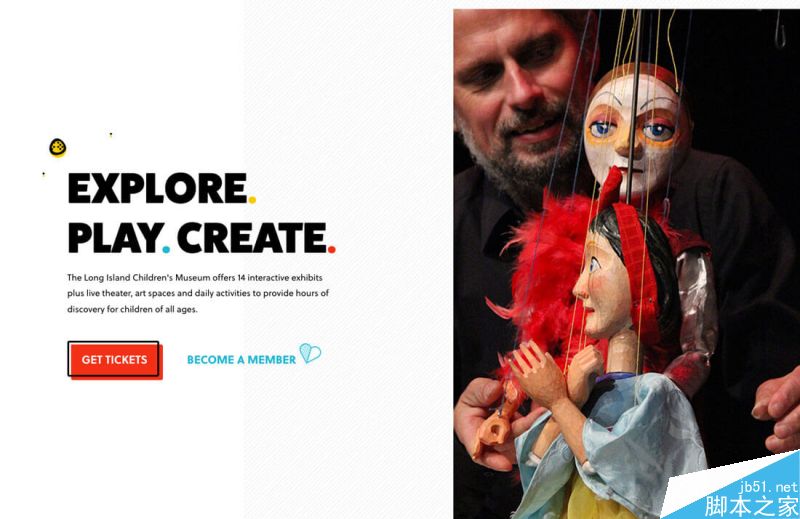
为了降低背景多变的色彩对于笔墨的视觉影响,一个比较靠谱的方案是在图片和视频上覆盖上一个半透明的有色图层,来“同一”色调,让文本的可读性更好。设计师可以通过调整这个有色图层的透明度、明度和色调来控制和笔墨的对比度,如许一来,背景图片和视频中的内容对于笔墨的影响可以降到最低。
另外一个方案,是将笔墨和图片、视频分开排布,如许就不会捐躯两者的信息体现力,唯一的题目是必要提供双倍的展示空间,并且必要选取合理的排版布局。
文本样式的对比

不同风格样式的笔墨能够借助差异,吸引用户的细致力。风趣而让人着迷的字体越来越多,比如手写衬线字体 Le Farfalle 就是如此。
单个字体自己的良好设计是很不错,但是两种不同字体的对比带来的反差,更能吸引用户。
不过,不同字体的搭配是特别很是讲究的,由于风格不搭的不恰当谁家常常会让用户感到震惊。可以选择一些具有雷同特性的不同字体,用户不会为之感到突兀,这些字体最好拥有雷同的x高度(小写字母x的高度),在弧度和倾斜角度上特别很是接近。这些“和而不同”的字体能让文本内容看起来同等而有差异,风趣而不枯燥。
大小尺寸对比

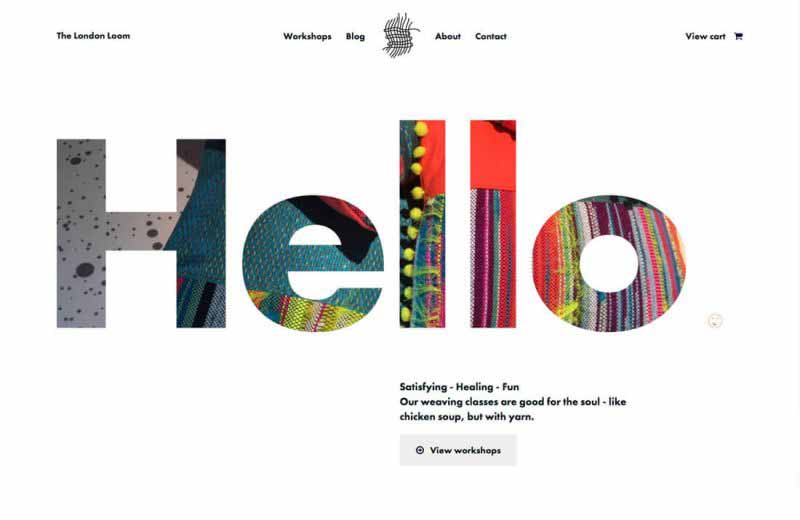
超大的字体和超小的字体所构成的视觉差常常能够让用户惊叹。
当字体大到肯定程度的时候,就能带来充足的视觉冲击,假如搭配上很小的字体构成对比,那么这种视觉冲击会显得更加引人瞩目。虽然超小的字体单独使用也能形成类似的结果,但是相比超大字体要困难的多。
字体的大小差异,很容易被用户细致到,超大的字体能够在你的整个设计当中形成视觉焦点。在文章排版中,正笔墨体使用正常大小,题目和副题目使用超大字体(副题目会相对小一些),如许的设计会让文章排版的轻重缓急清晰地呈现出来。
本文地址:http://www.tuquu.com/tutorial/di18.html

