网页字体设计奇幻之旅
第一印象通常就是一种持续印象。不管你是否意识到,你的版式能够帮助用户在他们甚至还没有开始读一个字或者点击一个按钮之前建立一个体验。版式不仅仅是讲述一个故事,它告诉用户是这个网站的幕后以及这个背后的人是做什么的。对于字体的处理创造了一种氛围,同时也会像声音的音调一样引起回想。
你需要问一问你自己,你想要表达什么以及你想要怎么去表达它?想一想用户:当页面加载的时候你想让他们有什么样的感受和体验?版式建立一个交流的模式,同时,也表达了一个网站的个性。字体的选择将会决定人们对你的网站的反馈。
以下的网站有着非常明显的个性,大部分都是通过版式来建立的。诚然,有时候他们并不是很完美(不幸的是,性能常常是个问题),但是他们通过字体来吸引用户来产生兴趣。好的网页版式不仅仅只是一个美好的视觉处理,同时也要注意速度。很多设计师彻底忽视了性能。请注意:这些网站没有在老的浏览器或者移动设备上做过测试。当然这不是这篇文章的主旨。相反的,我们将会近距离的观察有趣的版式处理以及字体的创新使用。
精致的字体使用实例1-19
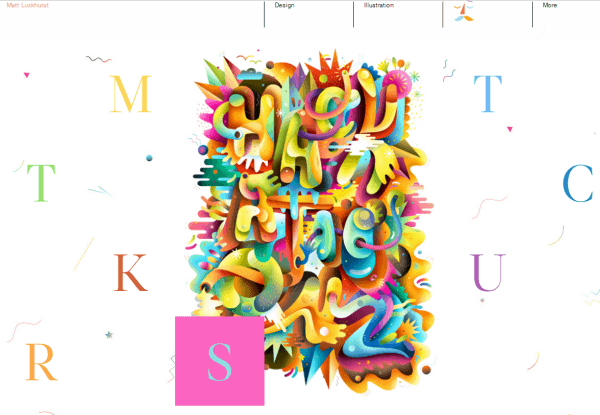
(1)Matt Luckhurst
这个网页色彩斑斓也很有趣。首先映入眼帘的是活泼的衬线字母,接下来, 看起来很随意分散的字母拼写出Matt的名字。悬停效果显示每个项目的示例图片,这种做法非常有效,几乎是跳出字母的限制。这个网站显示了字体可以作为平面元素合并在设计中。混合在一起的五彩有衬线字母打破了经典,可能我们能够从衬线字体中更清醒的找到创意。

(2)Playful
Wow,这个网站确实很幽默!这个网站的调调不是仅仅根据字体的特征而设计的,而是通过它们的排版方式。它打破了我们的常规交流的顺序。通常你会在印刷海报中看到轴对称的排版,那通常给人印象深刻。在这个网站上,字体的选择并不是非常的有个性的装饰性或者是很好玩的装饰性字体,它就是用的非常简单的无衬线字体。非常棒的背景图案触觉体验,它引导阅读的方向,以及用户阅读网站的文字时头部从一边到另一边的运动。

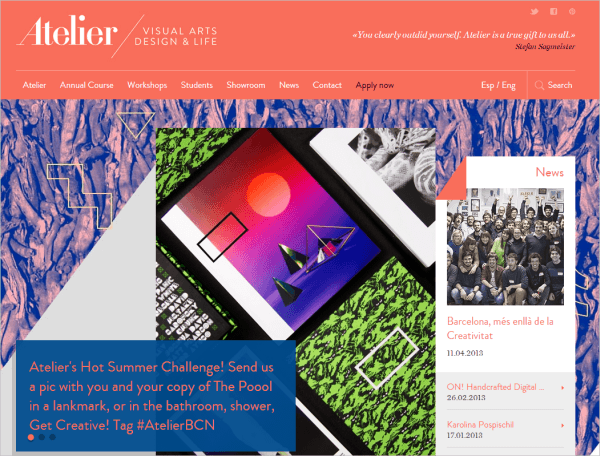
(3)Atelier
这个网站的所有地方都值得关注。整个页面由不同的元素组合在一起有一种动感。网站的logo是用的一种宽的但是很优雅的字体,建立了一种设计基调。运动的感觉是由一条倾斜的线来建立的,这根倾斜的直线跟logo中的首字母“A”的倾斜保持一致,创建了这个网站的节奏。滑动的预览图深深的抓住你的眼球,图片很大让你感觉到无拘无束。然而,这个网站的背景图片居然有:2560*5350像素,2.4MB,哎哟!

(4)Cirp
这个为葡萄园设计的网站非常的独特和创新,设计的就像一个老式的海报。这个美丽的网站设计成功的找到了一种葡萄酒的感觉。我喜欢”Russian River”后面的阴影会跟随着你的鼠标的移动而运动从而在一个另外的静态页面创造出动感。这个地方最主要的缺点就是,从某中意义上说,文字是作为图像而嵌入到网站上的,可能会让文字无法复制和粘贴。还有,当然类似的设计被创造出来需要不少于3.4 MB和43次HTTP请求。

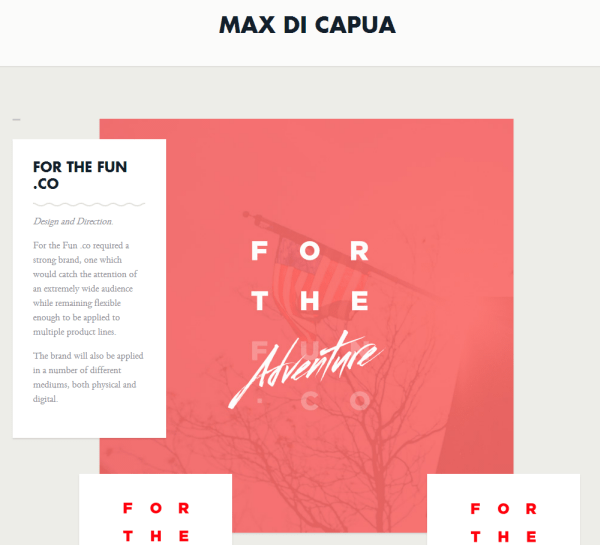
(5)max Di Capua
这里的布局和排版混合在一起是通过一套模板的系统建立的,通常是几个部分重叠在一起。这种布局的方法很清新因为它不死板,并且非常容易改变。排版也是同样的感觉,因为他们都有很大的间距,不管是大量的文字还是稠密的文字。标题和说明性文字,以一种很容易阅读的无衬线字体出现在作品的旁边。

(6)Rijksmuseum
一种很常见的字体的巨大的字母在整个屏幕范围之内,还延伸到整个页面。使得“Rijksmuseum”看起来比现实中的大很多。主页就通过循环漂亮的图片来展示博物馆的内容。主导航也很有意思:当你点击的时候,它会下滑然后让你选择子目录。整个网站的体积只有955KB以及31次HTTP请求——优化做的很棒。

(7)I shot Him
这个设计工作室的网站以一张写着欢迎你的照片来向你问候,这很新鲜。用户马上就有了一种置身于这些设计师工作室的感觉。有一种陌生感,但是同时也感受到很真实可靠。字体是焦点,但是不至于太吵或者太压抑。我非常喜欢他们这种从完美的电脑中走出来展示他们自己独特的一面的方式。尽管这个网页没有你期待的交互那么好,这个工作室的个性就在这张照片上完美的显示出来了,那就是有深度,有实质。手写的字体让这个网站看起来很有个性,也让用户为这个工作室的设计产生了一个心理预期。这个网站除了欢迎语之外的所有字体处理方式都强化了轻松但有创造力,文字简短但是直达目的。另外一个很有趣的地方就是导航:它藏在登陆页面,但是鼠标悬停在一个图标上的时候可以看到它们。当你滑到底端,导航仍然固定显示在顶部。

(8)Banger’s
这个网站有很多的字符。Banger’s是一个脚踏实地的专注于啤酒和香肠的小饭馆。它的故事看起来就像是画在一个灰色的卡片箱子上,他们的食物就是通过这个箱子来盛装运输的。它的标志看起来就像是手绘的标记,很独特,似乎不很完美,但是其他的一切都看起来跟它搭配在一起很协调。固定的导航栏在你上下滑动的时候使用起来很不错,悬停的效果(标题变成红色)非常的简单有效。字体对整个视觉识别起到了很大的贡献,同时图形也很棒,但是性能不是特别好。最大的缺点是主页就有7.2MB,254次HTTP请求。老实说,真有点不能接受。

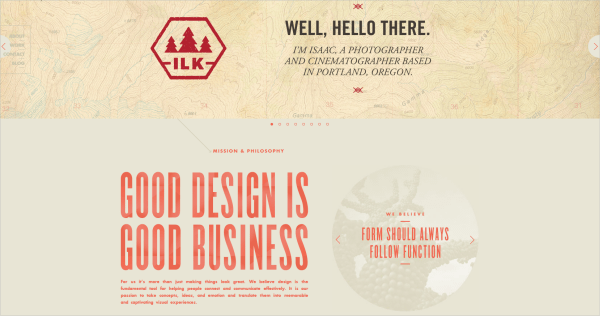
(9)Caava Design
Caava Design使用无衬线字体使这个网站有着整洁干净的美感。“Good design is Good business(好的设计带来好的商业价值)”使用很大的字号,非常明显和容易阅读,下面是斜体的介绍。整个网站的字体都是有目的的使用,而且不需要很吵闹,同时网站的内容又不至于比整个的文件逊色。然而,那些很小的文字可能太小而不太适合阅读。而且排版的网格间距是很凌乱的。字号的强烈对比同时也会让用户在阅读整个网站的时候失去信心。再次,整个视觉与5.7MB,90次HTTP的请求不太相符。

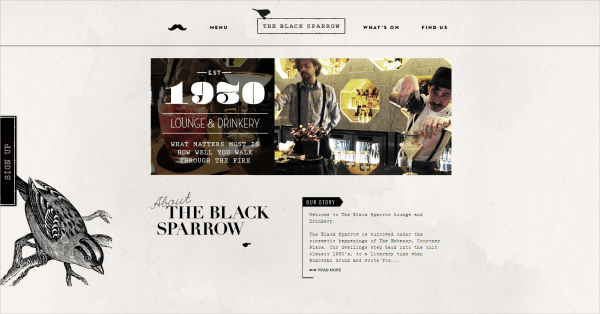
(10)The Black Sparrow
这个网站看起来显得有点复古,大量的字体都使这个网站显得折中主义,有一种很淳朴的感觉。这个小酒吧休闲室的主题是基于Chaeles Bukowski的小说,结合一些文学的元素和古老的打字机字体的标志。我喜欢它的导航条,当你的鼠标悬停在上面的时候,那些小图标转动的方式。这个网站真有一种20世纪三十年代的感觉,那些麻雀的插图让这种感觉更加强烈。然而,在空间允许的情况下,字号有一点偏小而不太容易阅读。

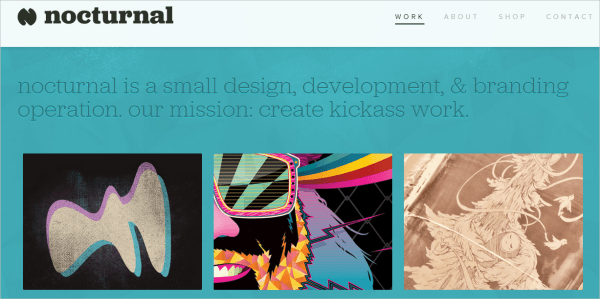
(11)Nocturnal
漂亮而且厚重的衬线字体在这里看起来简洁,干净,比较大而且容易阅读。网站的设置非常的宽敞,使得整个网站有很大的呼吸空间。简单,整齐的布局以及对于字体的处理让用户能够很快对这个设计师的作品有一个全面的简单印象。这个网站作为一个设计作品集的展示非常有效率。它没有做什么特殊的事情,仅仅是专注于艺术家的作品。有时候,这些其实就是最需要展示的。

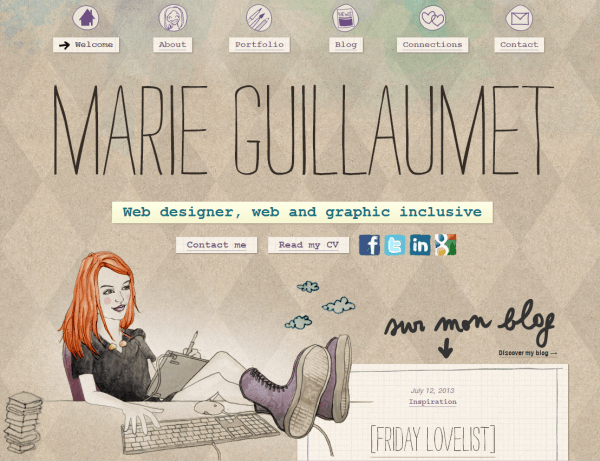
(12)Marie Guillaumet
手写的字体让这个个人网站看起来非常的漂亮和有个性。同时也给人一种设计师的整个身体都投入在这个作品的过程中。一种强烈的个性化和独特性的感觉伴随着设计师,转过来就是她的作品。手写的字体同时也跟手绘的图标,增加的字母很搭,几乎就感觉是我们在盯着她的视觉日记,了解设计师个人的一部分,这些就会慢慢地带来潜在的客户。

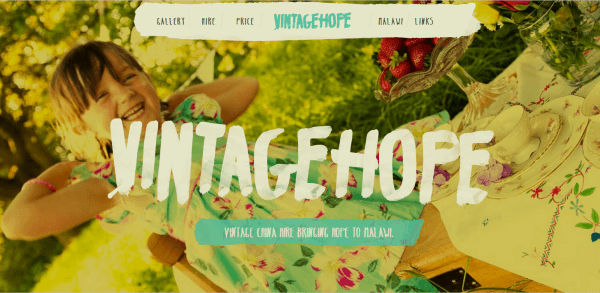
(13)Vintage Hope
这个网站的标题看起来就像是用一只很粗的画笔画的很粗的痕迹。字体惊人的粗同时很具有表现力。背景是一种很漂亮的照片。它给用户一种非常开放和自由的感觉,同时描绘出了这个组织的特征。Vintage Hope 通过外借古老的瓷器为马拉维的不幸的人们筹款,整个视觉看起来是激动的,高兴的和积极的。同时网站只有1MB和40次HTTP请求,这是令人倾佩的。

(14)Browser Awareness Day
这个网站加载下来,用户能够被指引使用,使得网站有趣,快,安全。在每一边每一个关键字都使用装饰性的字体。每一个字母很明显的创意,这就抓住了用户的注意力,引诱用户往下滑动看到更多内容。右边的小标签使用了一种很有喜剧色彩的书写字体,添加在这个很滑稽的网站上。让你滑到底端的时候,同样的具有喜剧色彩的书写字体也伴随着另一种很有趣的字体被用在网站上。

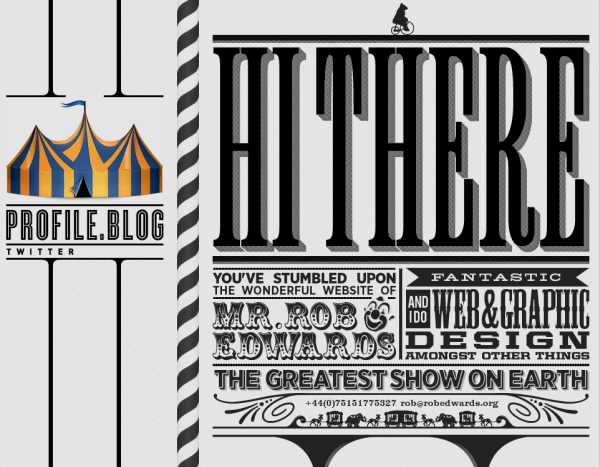
(15)Rob Edwards
这个网站的字体很漂亮。这也是设计的一部分,同时也给访问者建立了一个对这个设计师的作品的心理预期。“Hi there”非常的巨大,抓住了用户的注意力。其他的装饰性的马戏团式字体非常吸引人眼球也很有趣。你不会每天看到这些,它作为一种介绍是非常的有效。剩下的整个网站的感觉有一点点位置不合适,尤其是在空间和对比度上。

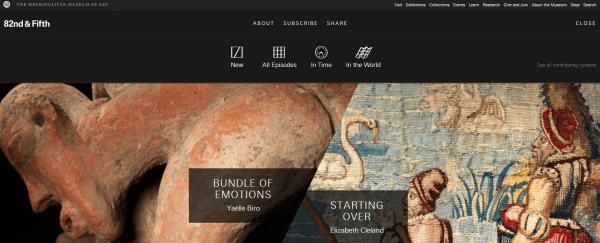
(16)82nd&Fifth
这个网站全部是关于视觉的,它的排版也证明了这一点。使用的无衬线字体非常的美观简洁和轻量,为标题设置的背景的颜色块显得非常的精致。对于这个网站来说,字体不是关注的焦点,而是强大的照片支持。整个网站显得非常的有活力,当你往下滑动的时候,一些小的块块会加载下来。这个网站也有一个明显可看见的导航栏,当鼠标悬停在上面的时候,一个黑色的导航条就先露出来整个菜单。整个网站跟它展示的艺术作品的每一部分都很贴切。缺点是有6.4MB和120次HTTP请求。

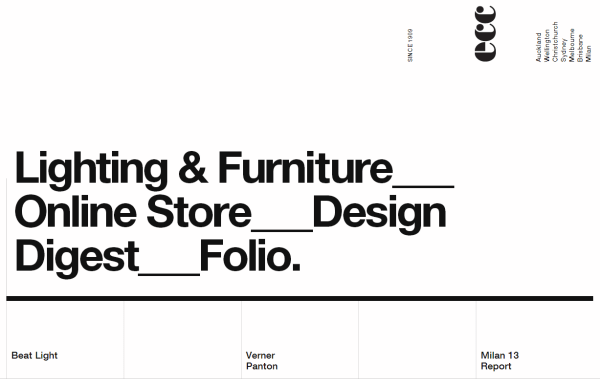
(17)ECC Lighting&Furniture
不论你是否喜欢,Helvetica都占据了这个网站的主要舞台。网站的分类按钮非常宽大,牢牢的抓住了用户的注意力。这个网站的平面设计非常的经典,干净,极简主义。网站右上方竖直的导航条的文字创造了一种很强的趣味效果,但是仍然能够让用户将注意力放在主要分类导航上。只有当鼠标悬停在图片区域的时候才显示这一点做得非常有趣。

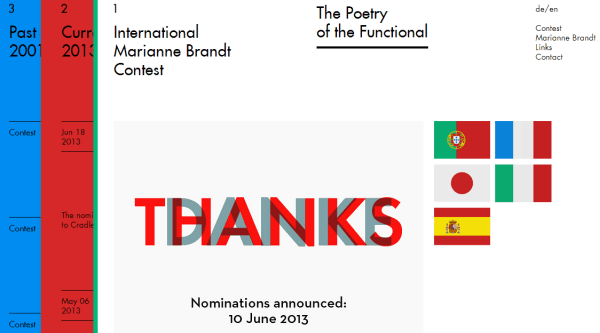
(18)Marianne Brandt
当你听到这个名字“Marianne brandt”的时候你期待什么?你怎样将它转换为一个网站?通常情况下,一种包豪斯的水准专注于功能就是关键。这个网站真的很有包豪斯的风味,扁平的色彩以及Futura字体。整个的审美就是极简主义,干净但是绝对不呆板。
捕获我的注意力的是“thanks/Danke(谢谢的英文和德文)”这块。你设定了哪种语言决定了哪种“感谢”显示为红色。这是一个很棒的创意对于那些支持多种语言的网站。不同的选择提醒我不同区域的不同色块,这是以一种很好的方式去将网站的信息进行分类。颜色,几何造型,以及整个字体都全部是包豪斯主义。

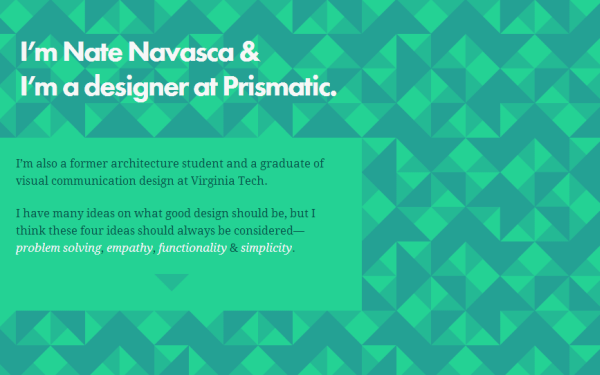
(19)Nate Navasca
这个网站对于字体和样式的选择上显得有点传统。用一个粗的无衬线体作为标题,一种衬线字体作为内容文字。如果它没有坏,为啥要修呢,你说对吧? 设计师专注于网站的功能和简单,而且它的确非常的好用。

结论
这不仅仅关乎你说什么,而是你怎么说,是吧?根据你的目的,我们可以尝试更多,在排版上也更有创意。我们可以大胆的使用大字号,粗体,或是新奇独特的手写体。我们应该始终记得字体要有可读性,因为如果没有人能阅读的话,这样的字体就没什么可以炫耀的。如果设定了韵律和风格,字体可以做出如此多的设计。
漂亮的字体和大片区域的背景图片很容易让人分心。但我们也不能忽略性能。自定义的网页字体会降低加载速度,所以让我们找方法来解决这件事。
最后,如果你探索到了更有趣的对字体极为讲究的网站,一定要联系Typewolf和Font in Use。
本文地址:http://www.tuquu.com/tutorial/di1813.html

