图说趣解:网页设计与数学艺术(一)
生活离不开数学,数学离不开生活,数学知识源于生活而高于生活,最终服务于生活。网页设计是一门抽象的需要创造力的艺术,但同样可以通过数字来表现出来。通过数学的工具和数字的游戏把网页设计变得更合理化。
图说趣解-将用实际案例和具体的图像来说明问题,解答您网页设计中的疑惑。
一:网页设计的尺寸
设计任何一个网页之前有一些东西是必须尽快做出决定的。其中最主要的一个东西就是页面的宽度,当下比较流行的还是以1024*768的分辨率作为主流设计参考,你可以做960px或1000px宽度作为内容区,即设计960px-1000px的宽的网页,高度如果满框显示的话大概是612-615之间,当然首页高度也由内容区来决定;这样网页最大限度的保证不会出现横向移动,当然你也可以使用任何宽度,800*600相信目前几乎是不存在了;再者大屏的话1280*1024,宽度可以定义为1260px。

二:网页布局比例
如果我们这里设定内容区宽度为960px,接下来可以把这个960px的宽度纵向划分为12或者16个区域。
960栅格化系统系统(或者说适应型css构架)早期主要用来进行快速原型制作,减少重复单调的工作,但是目前,它在网页设计开发项目中开始扮演非常重要的角色了。它将为你的设计提供一个坚实的坐标基础。
传送门:http://www.tuquu.com/Tutorial/di1111.html
请看下方图示。今天我会选择12纵向区域,所以每一个纵向区域应该是60px宽,而且每一个纵向区域的左边和右边都有一个10px的空间,用数学的语言来表达就是: 12*60+24*10=960px, 总和等于我们的页面宽度960px。

三:网页黄金分割
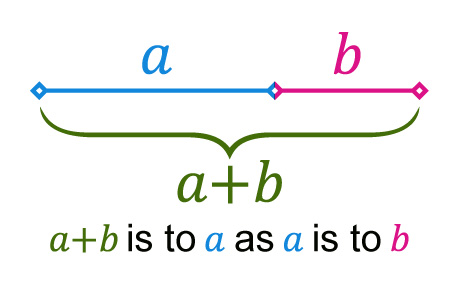
黄金分割又称黄金比例,是一个数学上是术语,用来表示两个元素的比例,它的值大约等于1.618。黄金分割从文艺复兴时就开始了。那个时代的艺术家对黄金分割十分推崇,并且广泛运用在各种设计作品上,数百年来,在建筑、雕塑、绘画等领域都可以看到黄金分割的身影,今天我们同样可以将它运用在数字艺术上。
我们可以简单举例讲解,假设有两个线段a和b,如果它们的长度a+b/a的值等于a/b,即a+b/a=a/b=1.618,那么黄金分割就成立了,a和b中间就是黄金分割点。
这里以一个960px宽度的网页设计布局为例,假如我们要将这个网页分成两栏,如何才能找到他们的黄金分割点呢? 非常简单,从上面的数学公式我们知道a+b/a=1.618,960px就相当于a+b的值,所以只要用960/1.618=593,所以593px的位置就是黄金分割点。这样两栏的网页布局,左边栏宽度设为593px,右边栏宽度设为367px(960-593)就可以了。

四:三分法网页布局
三分法是用两条水平线和垂直线将构图在水平和垂直方向上三等分。这四条线交叉会形成四个点,这四个点称之为关键点,重要的设计元素最好放置在这四个地方。很多网页设计已经在不知不觉中运用了三分法,如网站重要的信息(logo、导航栏)会放置在左上角,右上角可能会放置重要性稍微低一点的的内容。当你在考虑放置标题、按钮和链接的位置时,就可以考虑用三分法来做参考了。当然,同样要灵活运用,不要“严格遵循”。
对于需要分割成三份的场合,可以先按 62%,38%原则分成两份,再将那份大的按 62% 和 38% 的比例分割。
传送门:http://www.tuquu.com/Tutorial/di1038.html

本文地址:http://www.tuquu.com/tutorial/di1874.html

