如何提拔网页内容的可读性(2)
对齐模式

谈到可读性的时候,对齐其实也个无法回避的话题。而在排版中,不同的对齐模式也是能构成对比的。
通常,在对齐的设计上有两种常规思路:
·正文和题目采用不同的对齐模式,构成对比
·在悉数排版中相沿雷同的对齐模式
从某种意义上来说,两种思路都是对的。选取那种思路,重要取决于文本、题目和其他设计元素之间的关系。假如采用雷同的对齐体例,能否保证题目和正文之间有显明对比、能否从背景和其他元素中脱颖而出?文本的行间距、字体大小、和其他元素之间的距离能否构成优秀的视觉差?
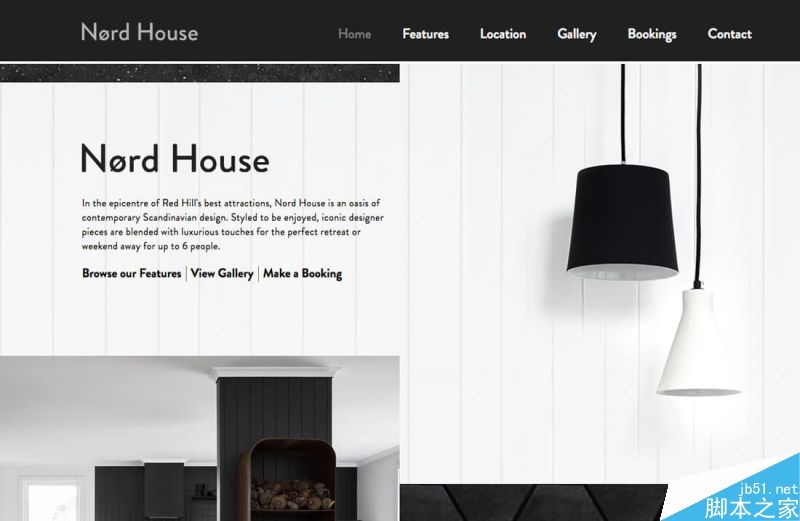
在谈到UI中的对齐题目的时候,最直观的模型是一段文本和按钮之间的关系。排版中,文本元素和按钮之间的对齐模式应该是怎样的?这个题目很故意思,很多设计师倾向于让文本和按钮纵向排列,居中对齐,但是网站的其他元素搭配进来的时候,又每每不会居中对齐。所以,对齐体例,是由元素自己的属性来决定,根据整个设计,合理搭配。
长文本内容

对于包含大量文本内容的网站而言,正文部分的内容排版就显得相称紧张了。假如文本内容都是无缝的呈现出来的话,用户很可能由于没有条理而无法捉住紧张信息。
所以,网页中大量的文本信息,应该考虑下列因素:
1、文本块的区域和大小
2、每行笔墨的长度和高度
3、项目编号和列表
4、字符的粗体和斜体
5、色彩
所有的这些属性都能将文本中特定的关键词、信息甚至语气同其他的内容区分开来,它们会成为文本中紧张的锚点,将和总要的信息通过这种差异和对比,推送到用户面前。
在较长的文本区块中(尤其是博客和长文中)使用不同的样式来区分不同类型的内容,如许做可以显明降低用户阅读的委靡度。将长内容分解为更易于阅读的部分,用户才更容易买单。
保持同等

同等性几乎是所有设计领域都遵循的原则,无论你在首页或者题目、正文中是如何运用对比的,最好将它延长到整个设计规范当中去。
尽量使用雷同的色彩,一样的样式,同一的字体,假如设计无法保证同等性,会让用户在界面中感到疑惑。确保用户到哪个地方都会觉得他们在你的网站或者APP当中。
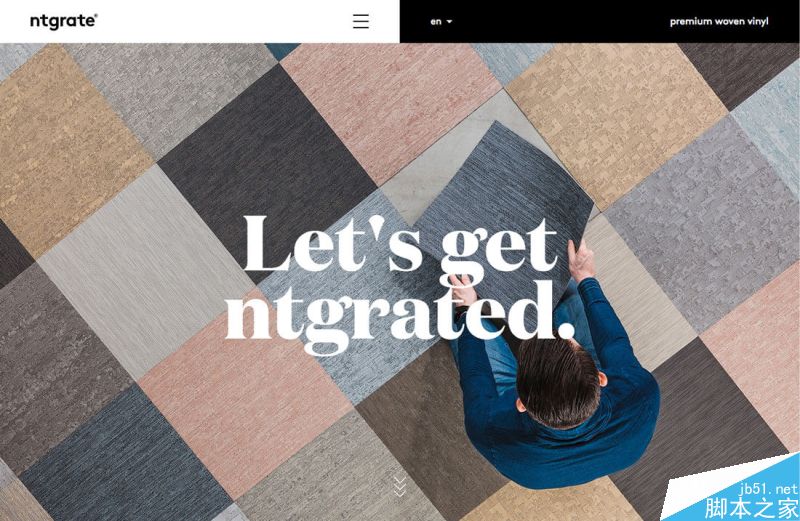
Ntgrate 这个网站就很好的贯彻了同等性的设计。背景同一使用了菱形的栅格,而文本则同一使用白底黑字的卡片来承载,同时网站中的大图则是置于背景和文本而卡片之间。
结语
对比度是让设计项目在视觉上更具吸引力的紧张工具,它让排版布局更加富有条理结构,高对比度的设计让内容的可读性有显明的提拔,而这也是设计可用性达标的最基本条件。
2/2 首页 上一页 1 2本文地址:http://www.tuquu.com/tutorial/di18.html

