2014网页新趋势-创新的侧边栏菜单设计
关于2014网页新趋势,我们之前分享过10大网页设计趋势,今天补充一个,创意的侧边栏设计。
实际上,菜单已经有相当长的一个历史,最开始它只被用在计算机应用程序上,后来逐渐流行到社交媒体网站。现在很多单页设计的网站菜单都非常精美而便利。
下面图趣搜集整理的一些超级棒的侧边栏菜单:
Parrot
一个简洁的充满有机氛围的网站。开发者利用垂直视差配合静态侧边菜单栏完美展示自己的产品。

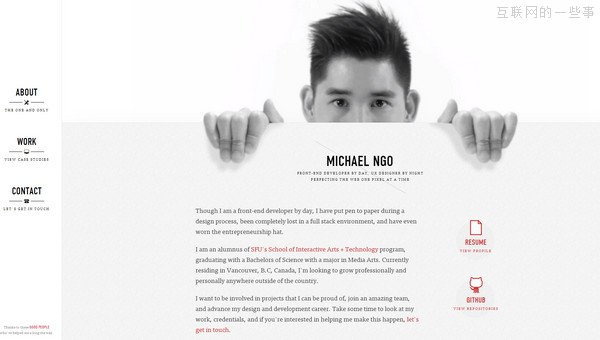
Michael Ngo
拥有一个非常明亮干净的排版。侧边菜单直白干脆。尽管色调单一,但是整体看起来非常纯洁。

Create Pilates
该网站强烈依赖于配色。黄色和白色搭配营造积极的氛围。左边巨大的菜单很好地做到了和用户之间的交互,让人一眼就把精力集中在导航栏上。

Antro
和前面几个网站配色不同,该网站使用自由而神秘的黑色配色方案,与左边白色休闲的导航栏结合,给人以强烈的印象。侧边导航栏的优美之处主要表现在空间够大而自体够小,大量的空白给导航栏有呼吸的之处。

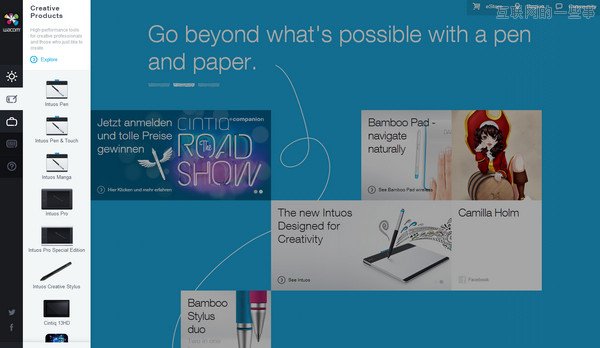
Wacom
有两个侧边菜单栏。使用传统的黑白配加上简单的图标指示使得网站内容导航一目了然。

Wanda Print
网站导航也采用了双重菜单,而且篇幅很广。菜单如此宽广,排版如此简洁,加上导航和背景产生的强烈对比,使得整个网站显得非常微妙而自由。

Black Ram Whisky
拥有独特的设计。通过神秘的外表和细节的刻画引起了用户的注意。而狭窄的侧边导航则作为一个补充设计,起到了画龙点睛的效果。

Trask Industries
该网站的设计旨在创造巨大的视觉冲击力。很多链接都是基于图片的。左侧有一个温和的小菜单,菜单是小巧的动态图标加上简短的字体导航。

Welcome to the future of football
该网站拥有复杂的交互。设计师使用黄色来提亮要点。尽管侧边菜单栏也是黑色的,仿佛融合到网站中,但是黄色的字体导航也不失味道。

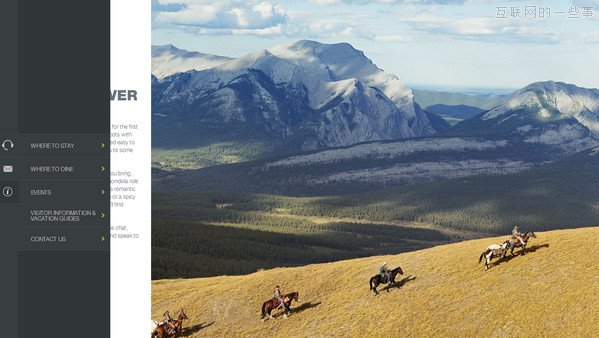
Travel Alberta
网站的主体内容是美丽的风景。采用侧边滑出式导航栏,小小的导航通过侧滑的方式安排了很多实用的数据。

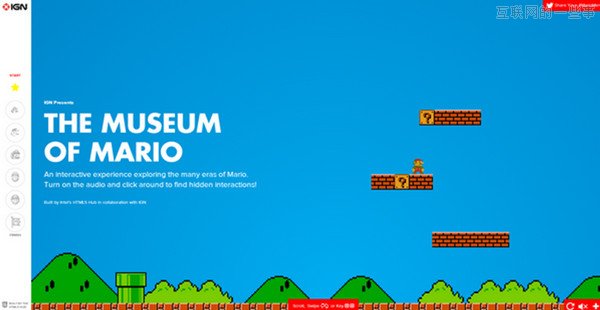
Mario IGN
是一个互动网站,主要是为了向这个著名的游戏致敬。右边大面积展示著名的场景附加一点介绍。左边是一个简洁的导航菜单。

Martina Sperl
有一个基于图片的着陆页,利用垂直滚动技术展示艺术品。在这种情况下, 右边干净整洁的一面菜单功使得用户更加便利地去探索该网站。

Bienville Capital Management
设计师采用传统的色彩组合展示该网站,动态图片使得网站不再单调。左边的菜单采用侧滑式,既不妨碍用户参观又起到网站指引的作用。

CFYE Magazine
众多的粉色和白色搭配起来营造出积极的氛围。侧边磁贴式导航显得干净利落,简单明了。

Tim Brack
选用了干净、开放和抛光的在线组合促使用户集中注意力于主人的杰作。右边巨大的导航块彰显了网站高贵的气质。

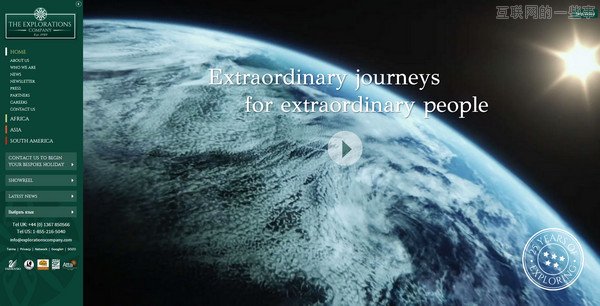
The Explorations Company
左边的菜单有点儿原始的味道,但这确实就是设计师的目的。网站内容丰富数据繁多,没有这个导航用户将很难探索完整个网站。

World is beautiful
设计师竟然在左边侧滑而出的主菜单采用了下拉的二级菜单!看起来完美极了!世界果然是十分漂亮的~~

Animesh Manglik
采用了侧边滑出的菜单,看起来很便利。

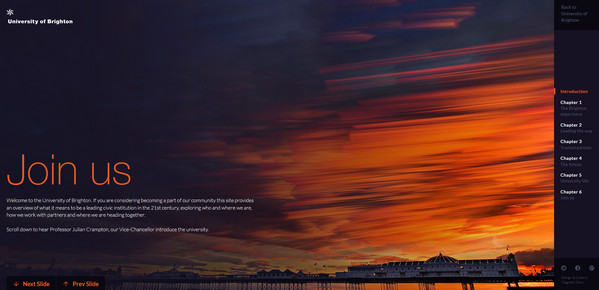
University of Brighton
布莱顿大学也来耍逼格风~据说右边的导航很完美,但是很不幸我点开图片进入的并不是这个配图所展示的页面╮(╯▽╰)╭

Whale Wars by Animal Planet
巨幅图片华丽丽地展示了网站的磅礴气势,而为了hold住此气势,设计师决定在右边用做一个温和的侧滑导航栏。刚柔并济,所向披靡。

Les Enfants
网站采用网格布局展示各种电影场景。此时左边的菜单显得很优雅有木有~

小结
导航栏的设计可以是静态的、动态的、可扩展的、双层展示的,甚至只是隐藏在一个微妙的符号里面。任何导航在网站里面都扮演者不可或缺的角色,所以,探索网站采用何种导航方式是很有必要的。
本文地址:http://www.tuquu.com/tutorial/di1904.html

