平面设计师如何转型做网页设计
平面设计和网页设计是两个不同的领域,但相互间也有相通之处。
网页版面结构
通常平面设计会交出不能实做的档案、绝大部份都是因为「他不懂」。但要等到他自己学会 Html、Css 的时候,八成也准备换工作了。等平面设计学会怎么做网页,不如自己先花个半小时教他网页的版面构成方式,通常平面搞懂原理后出怪图的机会就会降低。
找几个之前做过的案子、实际用列表机印出来成纸本,或是网络上找几个比较有规律性的网站都可以当教学模板,准备几支不同颜色的笔、就可以抓平面设计进来听课了。
举个例子:rainstep.co
非常常见的版面构成,NavBar、大图 Banner、内文、联络人、Footer。

第一版拿给平面设计师当范例的网站越简单越好,太难的他们听不懂,不要开口就是Div、Class、Tag、Header 之类。他们会把注意力放在「搞懂术语」上,F2E 真正想传达「我会这样切图」、「我会这样构成版面」就不太容易被听进去。请把专业用语放一边,设想「今天我要对我妈说明我的工作是怎么完成的」,你就不会用太多只有行内人才懂的用字,尽量浅显口语化。
(千万不要讲英文,会被设计师翻白眼。你的任务是教会他们看懂网页构成、不是让他们把你当成会点技术了不起的技术。)
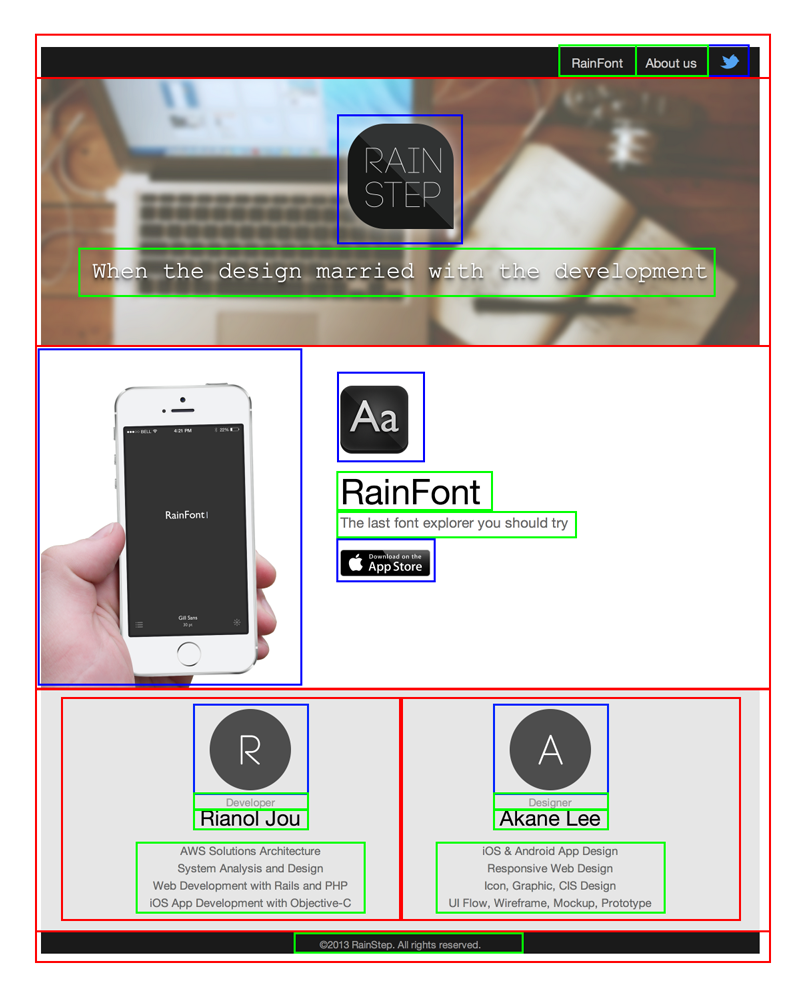
拿出刚刚要你准备多种颜色的笔,开始画框框。
这 4 点是一定要分不同颜色讲清楚的部份,尤其是「Div」。
-
Div
-
文字、标题、内文
-
图片、背景底图、Banner
-
对齐、float
-

上图可以看到我约略拉的框图会长什么样,基本平面设计师看到这样子的图、你再仔细说明一遍大概都会懂。有鉴于我被老公的词不达意整过太多次,举几个「这样说应该都听得懂」的说话方式:
NavBar:「这块黑底我会拉成像这的一个框框,黑底置顶,左右两边也会自动延伸到底,可以在这个黑底框里放图片和文字。」
Banner:「如果你要把一张照片大图当成底图、底图上要压一张 Logo 图和一行标语,那要跟我说怎么对齐,比如置中。」
内文:「通常图片和文字对齐方式是跟着方框跑,可以在方框外或内加上留白间距,在方框里的图文可以设定靠左、靠中、或靠右对齐,也就只能设定这三种对齐方式。」
(Padding、Margin 这两种初学者容易混淆、不懂网页技术的平面设计师有些人也不会想知道这 2 个属性有什么差别,犯不着花大把力气说明,跟他们说方框里外都可以设定留白就好。)
(如果有遇到真心想学的设计师,这次教学结束后再找时间慢慢教,不要操之过急,平面设计师没有技术的思维方式,要留点时间培养转换心情。)
Grid
实在没时间或不方便教的话、网络上有很多跟Grid有关的教学,搜集几个「中文」教学请他们阅读并照做。平
面设计师一定知道怎么拉参考线,不管是 AI 或是 PS,强烈要求他照 Grid 公式设计网页。

如果你家平面设计师教了还是听不懂、或根本不想学,那一定要事先声明他们出的图如果没有照 Grid 去做、就退件,起码图文影音是对齐的,不会东突一块西凹一块…
本文地址:http://www.tuquu.com/tutorial/di2033.html

