网页设计找不到完美的色彩搭配?直接选择单色吧!
也许你会认为单色的网页设计太过单调,那么,就让AnyForWeb用下面的案例打消你的疑虑。网页不会因为色彩而无聊,用户会通过色彩看到设计师的心。
1.你能想象一个网站的页面只由纯色块和最普通线条组成吗?第一个案例让你大开眼界。这样的设计在技术上也许新手设计师就能轻易完成,设计想法也并不出跳,最简易的两者组合在一起,却表现出了令人意想不到的视觉效果。

2. Design Week Portland的网页首屏也采用了单色的设计手法,页面中只有大色块,以及比较复古字体的文字。这个案例提示我们,如果要用不那么中规中矩的字体,背景尽量要选择单一或模糊的图片。

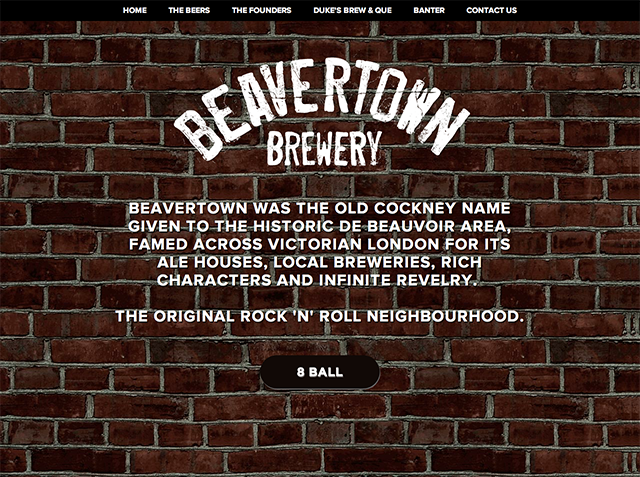
3.下面这个案例从严格意义上来说并不属于单一色的网页设计,只能称之为背景单一色系。背景使用了高清的仿真图片,涂鸦风格的文字覆盖在背景上方,让整个界面看起来更加自由不羁,多了一些城市街头的感觉。

4.大面积使用透明度极低的色块作为网页背景,会让界面显得更加自然清新。手绘风的可爱字体设计让网站加入了一些天真和童趣,与纯色背景相得益彰。网站整体的颜色搭配也十分流畅。

5.灰白色系的背景让网页中心的TheSecret Door变得更加神秘,把页面气氛渲染到更深入的层次,增强了浏览者的点击欲望。单色背景在这个案例中的主要作用在于烘托网站所要表达的心情和氛围。

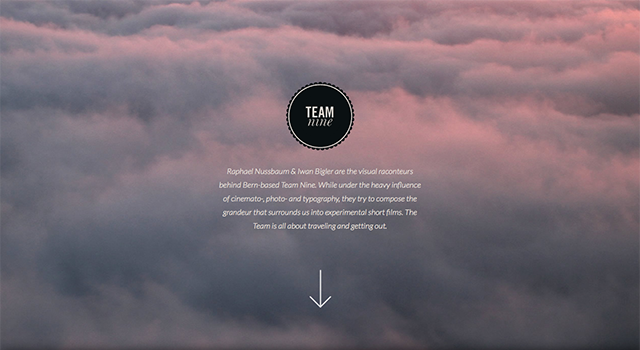
6.这个案例也并不算是一种典型的单色网页,但也许能为设计师们带来一些灵感。背景来源于天空,良好的前端效果让我们仿佛惬意的置身于云层之上,带来一种前所未有、朦朦胧胧的独特美感。

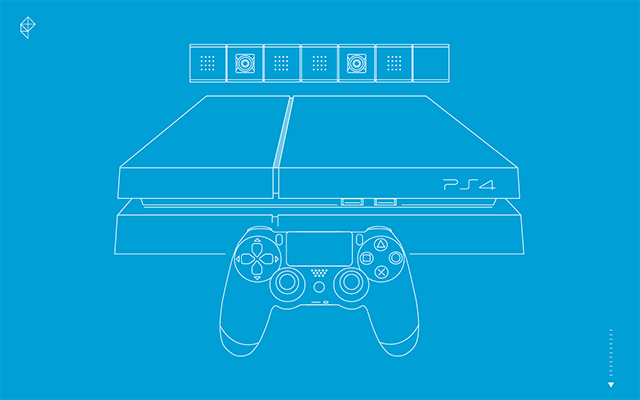
7. 这个可爱的全局扁平化网站由几个分页面组成,每个页面都有不同的主色调,但互相之间毫不冲突,仔细思考之后,会发现它们之间有着微妙的联系。浏览时,你也许不会吝啬你的鼠标,想要点击每一个图标按钮。

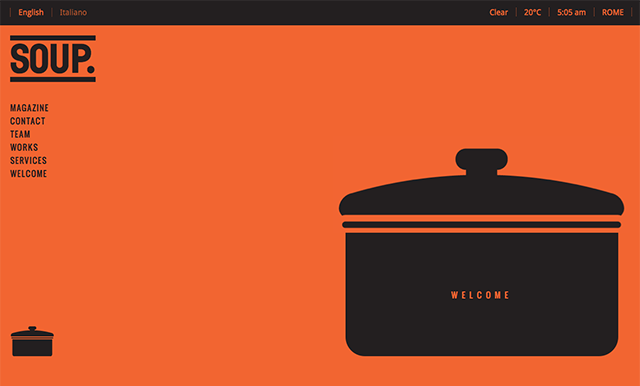
8.大范围使用橙色作为背景似乎显得有些大胆,在视觉上,橙色给人一种过于鲜亮的印象。但在此案例中,设计师用黑色的加以搭配使用,让网站看起来不那么突兀冲击,反而多了一些年轻和活力。

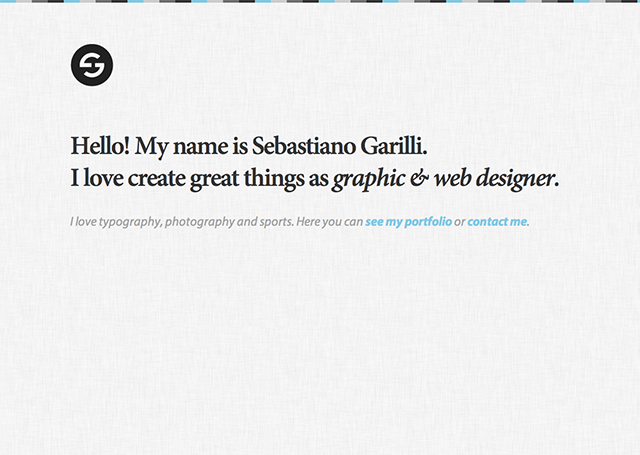
9.这个网站的风格只能用极简来形容了。灰白底色和文字,网页中找不到任何多余的成分和元素。设计师很有心思的在背景中加入了纹理的设计,让整体看起来更加真实化,不那么单调。

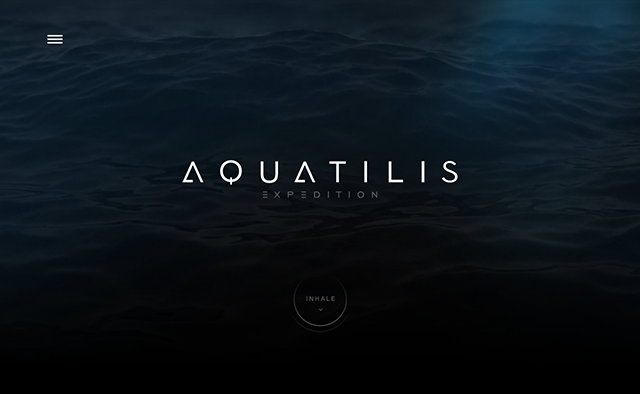
10.与上一个的案例相反,设计师选用了略显沉闷的黑色作为网页背景色,但效果却也不一般。如果白色给人一种纯洁简单的感觉,那么黑色就是与众不同的代名词了。感受一下。

想要实现一个简单大气的网站,不如就从开始颜色入手吧。在五彩缤纷的众网页中,单色的设计反而能脱颖而出。
本文地址:http://www.tuquu.com/tutorial/di2092.html

