运营平台的体验逆袭

从业务角度理解,运营平台作为运营业务战略的落地,主要的用户群体是运营同学,负责支撑运营日常的工作,是一个集招商、创建页面、活动管理、卖家管理等运营管理功能于一体的一站式工作平台。换个角度来说,运营平台属于工具型产品的范畴,此类产品背后所对应的业务受各行业市场业务策略、特性及时令等因素的催发,页面更新迭代及形形色色的运营推广活动茂盛庞大,普遍逻辑复杂且迥异,数据量巨大,角色不同所涉的场景功能分类也不一 … 套用一句老话:水很深。

运营平台作为运营工作的通道,整体系统相对独立且功能庞大、活动创建时各流程操作衔接不通畅。 经调研听到运营同学的一顿吐槽,问题主要分布在用户对于整体系统的认知、流程及细节操作上。
· 活动创建操作成本高
· 对页面维护管理工作占了日常工作的大部分
· 新人对于整体系统的学习成本大
巧妙的占位

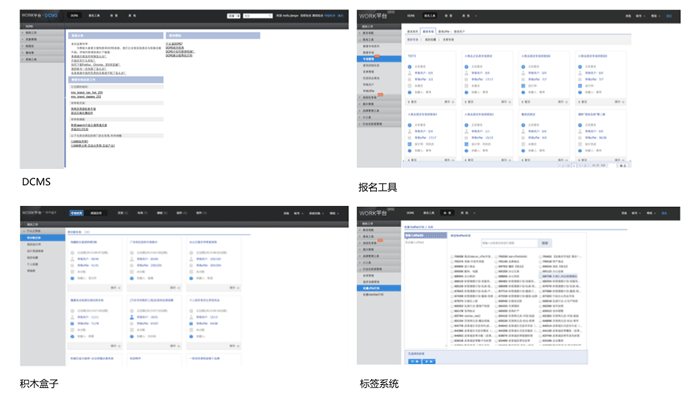
更加关注完成任务和操作而非内容展示的产品定义为工具型产品,产品的功能点则作为任务流及具体操作的支撑,对于此类产品而言功能是关键。运营平台整体系统由技术驱动,由不同的子系统支持运营创建时相应的招商报名、审商审品、搭建页面等环节。长久的过于强调功能的现状疏忽了用户的根本诉求导致各子系统相对独立、各自的功能点呈现巨且强大的趋势,跨平台操作给高速发展与新涌现的业务带来成本。

1. 打造个人工作平台
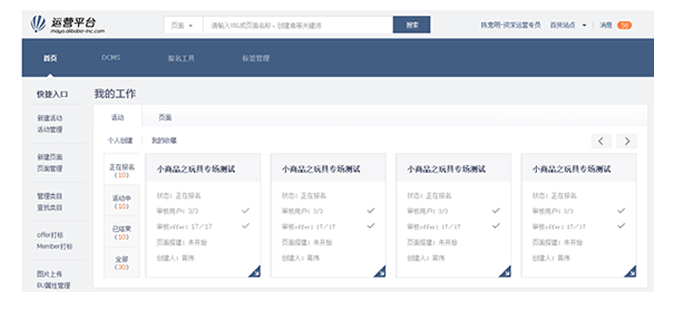
面对功能的臃肿,我们并不是真正的做减法。为了尊重用户的习惯,我们采取的方式是对核心功能进行聚类,用平台化的思维对信息架构进行重构,结合用户的日常工作内容及其对应的业务诉求对工具型的产品进行整合,打造运营的个人工作平台,清除信息噪音,提供用户快捷通道,以提高用户工作效率。

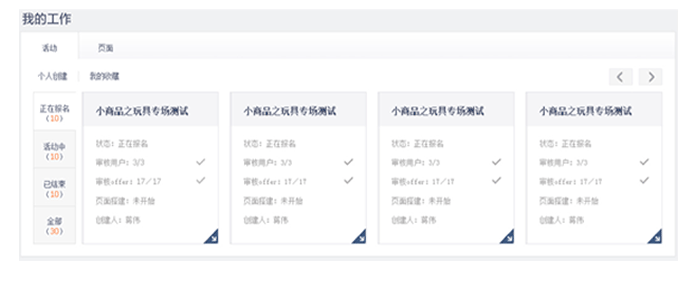
2. 让我的工作触手可及
即使运营对自己创建的页面只需进行细微的维护调整,都必须穿越不同系统的数据库进行查找。这样的行为路径每天必须反复数次,当多个运营共同维护一张页面时或同个运营维护多张页面时,这样的操作成本似乎足以令用 户感到绝望。“我的工作”将运营创建及收藏的活动及页面进行显性化,将信息进行扁平化处理,减少运营不必要的操作成本,提高运营工作效率,使运营伸手便可以开展自己的工作。

3. 提供智能化数据分析
工具类产品的定位使然,对于运营而言只能作为任务完成与相关操作的被动配合方。当活动或页面通过系统上线之后,运营还需要借助相关系统收集相关数据并对效果进行人肉的收集统计与分析,通过判断找到细节点进行调整。本次平台在运营运维活动及页面的过程中主动提供数据化分析,及时呈现线上效果并给予专业建议,提升整体运营效果,节省在数据收集及分析的过程中所耗费的运营成本,进而提高运营的工作效率。

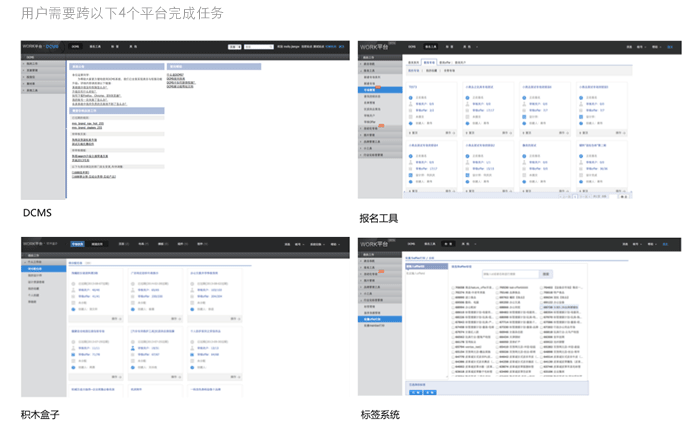
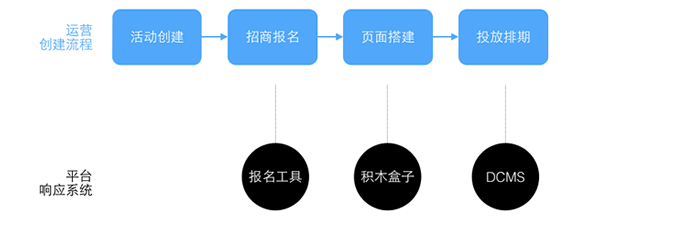
观察运营的工作习惯可见,一个活动被创建的完整流程为招商报名、页面搭建、投放排期几大步骤,随着业务、活动的性质及运营所需数据情况的不同,活动创建的方式也比较灵活。平台响应运营创建活动的各子系统相 对独立且模式比较单一,每当运营需要创建活动时,就必须跨越且多次登录各子系统,重复且多余的操作耗 费运营大量工作成本,这样也一定程度给新手运营的认知带来成本。
巧妙的占位
1. 从用户视角进行重构
平台背后对应的是用户的各种需求,目前各系统的功能空强大、且滞留在web1.0。翻转整体平台技术角度至 由用户及业务需求主导的功能诠释。结合对运营工作习惯的分解,基于活动创建的流程步骤打通背后所对应 的响应系统,减少用户跨平台操作及对平台的认知成本。
巧妙的定位

巧妙的占位
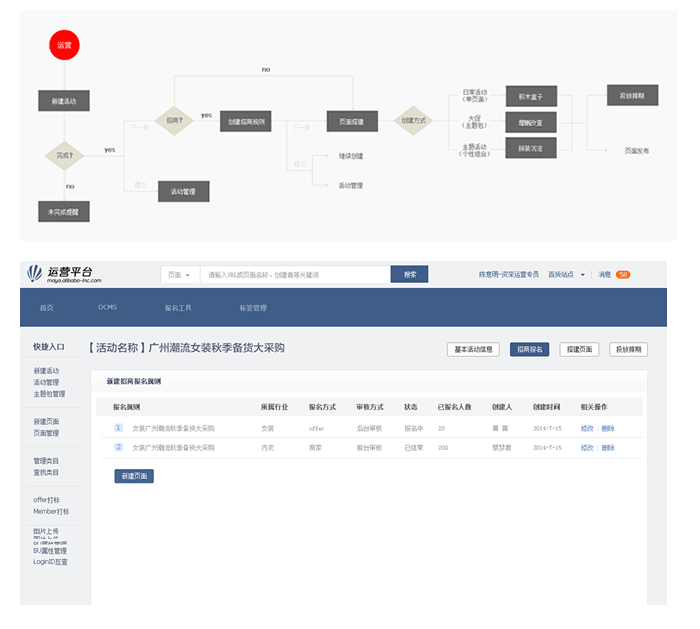
2. 打破单一任务创建方式
基于运营创建的流程方式较为灵活的反馈对线上的活动创建形态进行思考,目前整体创建模式呈现单线任务模 式,难以支持运营的需求,只能不惜耗费成本跨越各系统完成工作。本次的亮点在于,根据市场调查描绘所有可能出现的创建路径。在运营捏出活动后,后面的创建流程不做任务设定,用户可根据具体业务情况灵活对步骤进行配置或者设置原点后就对活动进行保存。

3. 创建流程的分解及显性引导
运营同学反馈了两种比较频繁的情况,前者是描述工作内容变动的情况及工作交接的细节,后者反馈最近有 不少运营新同学加入,对以上两种情况的细节反馈,实则在述说并吐槽新人对于整体系统的学习成本大的问 题。本次将活动创建的步骤进行分解并在个人工作平台进行显性化,旨在建立新用户对活动创建步骤的认知。

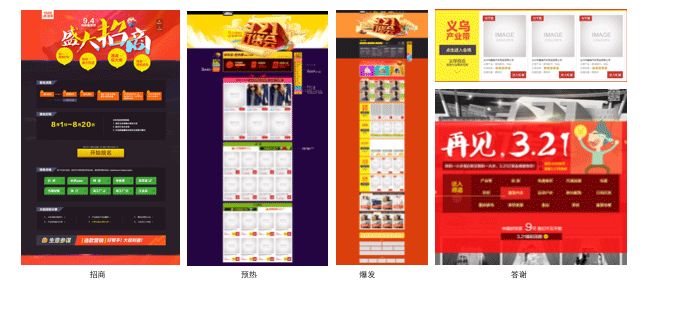
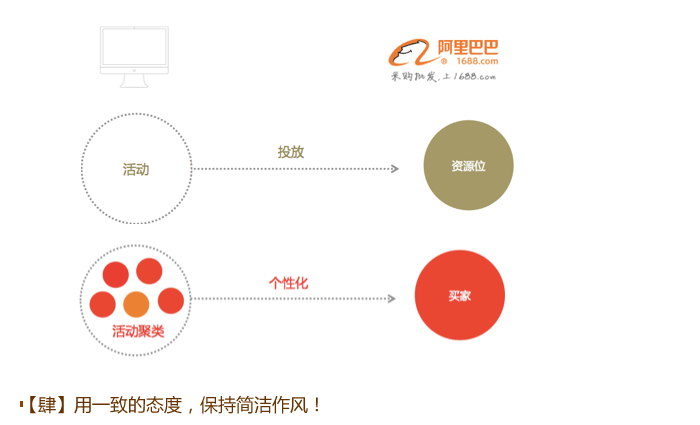
各行业市场受业务策略、特性及时令等因素的催发,页面的更新迭代及形形色色的运营推广活动如夜空中的星云般不断云涌。活动作为运营工作中至关重要的一部分,目前体现形态有细分行业、主题、大促三种。作为市场战略方向中强营销点的载体,具有迅速吸引买家眼球的特性,然而他的上线周期相对频道而言又具有周期短的特征。

活动的业务特色促使了活动量大且需耗费大量招商、设计、开发、运维等资源,活动落地到页面被单线投放 到布点首页资源位进行引流,而目前资源位有限的瓶颈非常不利于行业活动的曝光,限制活动的整体效果,导致买家不能接收到行业的一手信息。
针对活动的痛点,通过运营在后台创建活动时给予活动标签并上传投放素材。前台便能根据所访问市场买家 的行业偏好进行匹配,并对活动进行个性化推送。这样不仅聚合放大了行业活动的影响力,使买家高效便捷 获取到一手信息,自动化提取的方式也减少了运营对页面的的运帷工作、压缩设计师的成本。

同一个平台中,各子系统间的视觉风格及交互样式迥异,单系统中的界面样式与操作方式也不统一,对于整体平台的品牌传达及用户体验而言造成混淆。

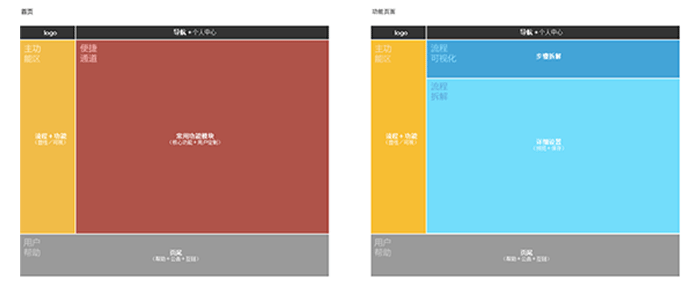
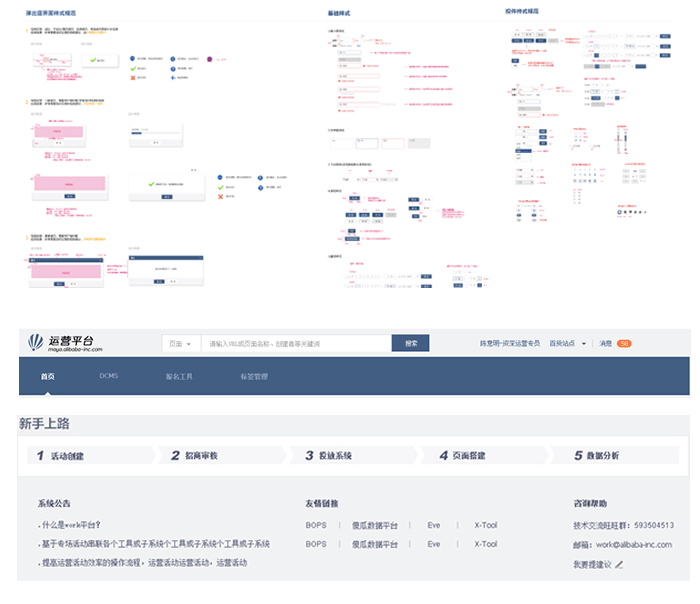
1. 统一的页面框架定义
整体平台各子系统中常见功能的快捷入口聚焦于页面的左侧,右侧对于首页的定义是-个人工作案板,对于其他页面是主体信息,页面最下方为辅助信息,承载平台对新手的认知引导及平台的帮助等信息。

2. 灰色背景的使用
平台所承载的是工具型产品,基于工作效率考虑,希望以功能操作的一致性为主,整体的视觉风格保持简洁,以首页为主的所有页面基本都保持了大量留灰的简约设计风格。留灰的运用能很好的突出页面主体内容,让用户注意力更聚焦。

3. 全局性元素的统一
平台的整体视觉设计风格可以归纳为扁平收敛,页面所使用元素基本符合设计规范所提到的“简洁”原则。为了塑造产品的品牌性,平台统一头尾及样式规范的整体运用方面,都使用了比较一致的设计风格。


做为运营的工作平台,支撑工作并提升效率是关键。若单纯从技术视角主导平台进行单向建设,势必会增加 用户的认知及理解成本。运营平台的产品核心不是单纯的技术而是用户,用户是核心思想,技术可以看成是手段或者武器。
从用户需求出发规划整合功能,互通各子系统,塑造并传达整体平台一致且简洁的品牌声音。以尊重用户习惯为前提,稳扎稳打一步步逆袭。
本文地址:http://www.tuquu.com/tutorial/di2135.html

