百度MUX:横向设计的思考
我以前曾在广告公司和媒体工作,身边有各行业优秀的设计师,很棒的UI设计师、很棒的广告人、很棒的媒体策划和活动运营。他们对业内的趋势变化嗅觉非常敏锐,纵向专业上都很优秀。我开始做互联网做产品的视觉设计后,为了熟悉最新的设计趋势,手机上装了很多流行新奇的app,这些app多半看上去设计精美且交互充满趣味,初看时非常喜欢,但经常下载使用一段时间后就把它们冷落在角落了,也遇到很多很好的设计产品,产品在上线后或很长一段时间很不温不火最后停止更新,或很快死掉(光考虑外观而忽视产品策略和市场的危害,仅仅是好设计做不成产品)。

互联网公司的专业设计方式 格子间里的设计师 现在的移动市场竞争激烈,产品同质化却非常严重,各个垂类产品在功能、体验、视觉之间的产品差距非常小;设计大多停留在外观改良和体验改良的阶段,未能从“设计改良”上升为“设计创造”。产品的商业模式成熟后,大公司的设计和开发流程变的非常完善,设计从项目启动、用户研究、发散思考、交互内审、视觉内审、设计稿输出、质量控制、甚至发版上线都有一套严格完整的评估体系,设计师在整个作业过程里其实很像在流水线的车间工人,只是前者在车间,我们在格子间。没有很好的产品创新的话,纵向专业在设计上怎样更好地改进产品变成每次产品升级前都会讨论的问题。

我们先看看在纵向设计环节中会遇到的一些问题?
- 产品策略层面: 产品定位及发展方向不清晰,缺少明确的产品规划;
- 用户层面: 对目标用户无明确定位,用户体系无明确划分,我们在为谁做设计?
- 设计管理层面: 缺乏明确的设计需求,无法给设计师提供明确的设计任务;
- 视觉/交互层面: 设计风格同质化,对风格定义不清晰,缺乏让人印象深刻的视觉语言;
设计在处理高阶需求之前,必须先处理低阶需求。如果在产品开发和设计的早期阶段,视觉和体验改进属于高阶需求的话,那在产品的成熟阶段,视觉和体验逐渐变得成熟,纵向的改进效果就变得不那么明显了。那除了纵向设计专业本身,还能怎样改进设计?
回答这个前,我先简单分解下目前手上产品策略传递几个过程:

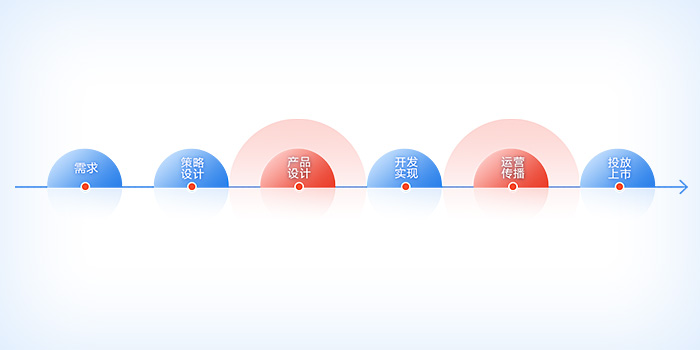
- 时间步骤:阶段A—阶段B—阶段C——阶段D——阶段E—阶段F
- 实现步骤:需求—策略设计—产品设计—开发及实现—品牌运营传播—投放上市
- 角色步骤:目标—产品PM—用户体验设计师—工程师—市场营销人员—用户
了解这些后,那设计在中间环节的角色价值几何?
产品和服务—设计—用户 好的设计建立了清晰的产品策略到用户对产品认知的感情连接,把产品用一种带着清晰目的的方式友好地传递到用户手中,产品/服务在传播中会给消费者产生特定的品牌价值认知。 除了真正的用户需求,上游到下游的开发环节,下游其实很难能影响上游,如UE/UI很难去改变PM的产品策略,对于设计师来说,沟通的基础是产品功能目标的达成。在这一思路下,所有的设计包括图形、文案、策划甚至活动创意点、流程实现,都应该有一致的设计目标和视觉实现。也就是说本质上,PM和设计师的目的应该是趋于一致的。
设计师做方案时可以横向考虑的一些点:
不同的产品特点和属性,对设计体验、品牌的标准不尽相同
- 用户买1999元的小米可以接受平庸的工艺外观和较高的返修率,但肯定接受不了5000元的Iphone出现这样的问题,高品牌产品带来的高溢价,需要更高的设计和体验标准去维持。这些在产品的策略阶段就会考虑进去。
不同角色对设计好坏的认同标准也不同
- BOSS:强劲的用户量和营收,完美的kpi(营收和影响力层面)
- PM:很好诠释了产品的功能诉求和策略,同时兼顾了产品体验和视觉(需求和体验层面)
- 开发:按这个视觉稿设计的框架实现成本低,代码维护容易,不用加班(运营维护层面)
- 运营:品牌策略明确、用户人群定位清晰,传播实现成本小且效果明显(品牌和传播层面)
- 用户:有用、易用、爱用(需求功能、品牌和情感层面)
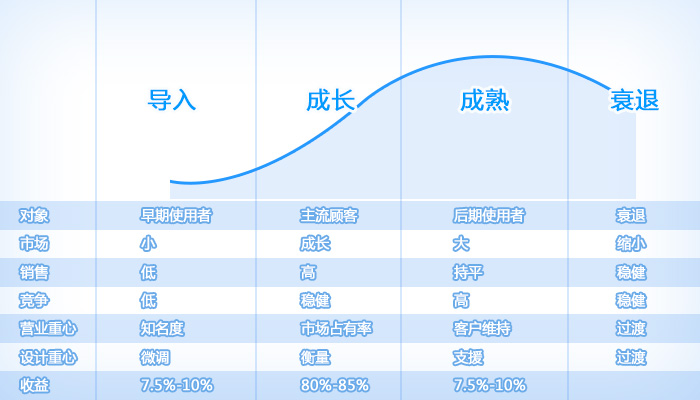
产品在不同需求阶段对设计的要求也不尽相同
- 产品生命周期分析表所有产品都会相继走过这四个阶段:导入、成长、成熟和衰退。不同阶段,需求也跟着改变。产品的动态发展能帮助设计师观察产品的生命周期,通过行业多品牌产品成长路线分析,判断行业发展趋势,帮助分析产品发展方向,对应去转化自己的产品设计方式。


向上游看、向下游走: 作为创新的设计师,我们在继续学习和提升纵向专业能力的同时,也需要用更广的视角看问题,通过这些横向的优化设计:关注上下游的工作内容和合作方式,了解产品的商业模式和发展前景,时刻关注新的技术应用方式,且更有预见性的改进自身的设计方式才能让自身的设计带来更多的影响力和设计传播价值! 谢谢!
本文地址:http://www.tuquu.com/tutorial/di2284.html

