版式设计中经常用到的九大对比手法(4)
2017/3/18 21:31:44来源:三联
下面的画册设计中,除了左边的第三行笔墨用了红色,其他的笔墨都是灰色,视觉上形成了差异化,当然这个红色就是来源于图中纸船里的红色。

假如把这仅有的红色也改成灰色的话,好像少了一个点睛之笔啊。

7.图文对比
我们也可以把它看作是线与面的对比。

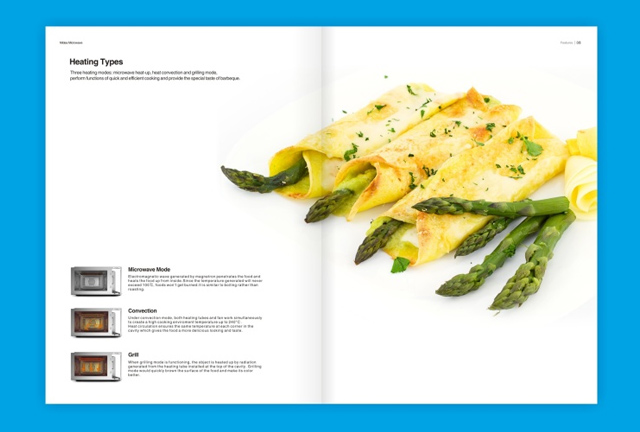
笔墨与图片是平面设计的两大最重要元素,所以掌握图文对比手法也是必不可少的。图片与笔墨的组合体例有许多种,如:并列排版、笔墨绕排、图叠文、文叠图等等,图片出现的情势重要分规则的几何形和不规则的异形两种,这些我们都可以根据现实必要进行选择。
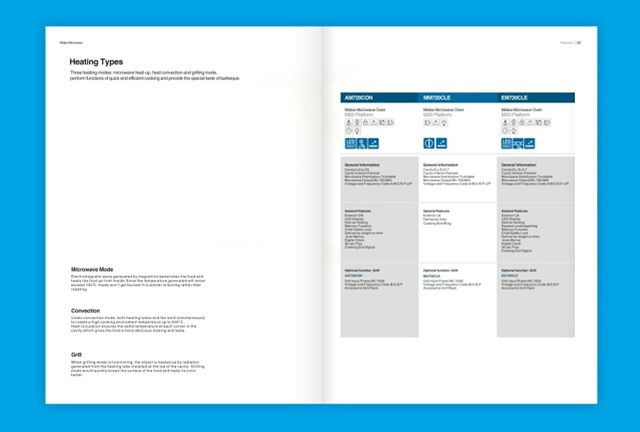
纯笔墨的版面虽然也可以排得很悦目,但是会缺少有图片时的视觉冲击、感染力和美感,假如把上图的图片去掉全填满笔墨,该版面的张力与美感瞬间就没有了。

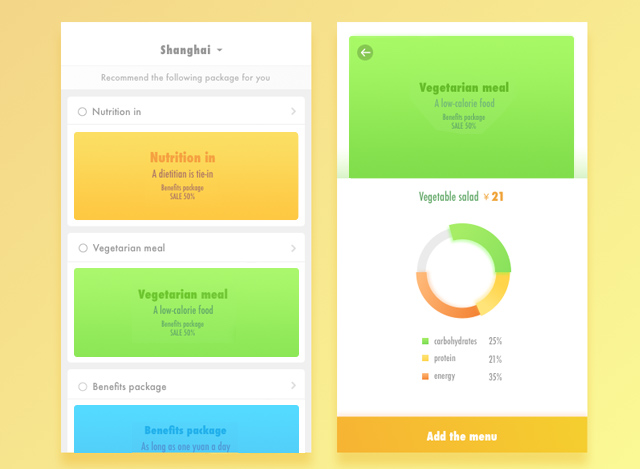
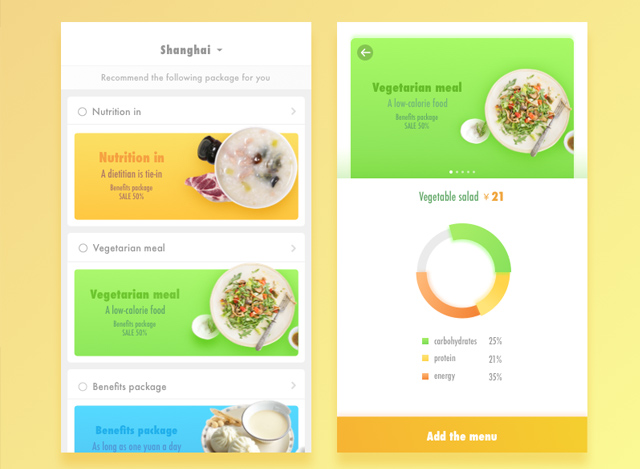
再比如下面的ui设计,假如把图片去掉,版面就会显得单调许多。


免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di23.html
本文地址:http://www.tuquu.com/tutorial/di23.html
上一篇:简约设计风格解析
这些是最新的
最热门的教程

