只需十招!让用户信赖你的登陆页面
想象一下走进一个狭小拥挤,遍地垃圾的商店。店员不停怂恿你买自己不想要的东西。在这种情况下,你肯定会马上转身离开去别家。如果有人给你压力,逼迫你在充满敌意的环境下快速做出抉择,你会自然而然的失去信任感。这一点也适用于网络。
网上充满着向你推销各种服务和产品的人。用户要先信任你,才能考虑从你那购买产品或服务。下面列出了10个比较流行的让用户相信、信任你登陆页面的方法。你可以借鉴或者干脆照搬这些方法为你的网上业务建立起值得信赖的网站。
1.快速表现价值
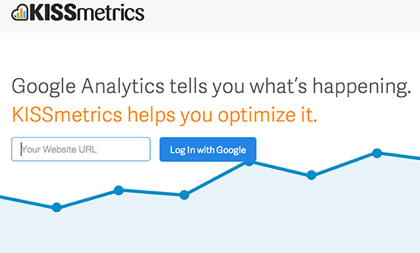
每个来到你登陆页面的用户都会问同一个问题:你能给我带来什么好处?你需要让他们立刻看到你所能提供的价值。使用显眼的标题说明你所能提供的内容,以及你与竞争对手的不同之处在哪。但是不要太过于强调你自己和你的公司,否则可能会让用户反感而离开。应当着重强调你如何满足用户的需求。

2.多用数字
融入群众能让人觉得心安,让你不感到孤独,而且身边大群的人能够证明你的抉择是正确的。在登陆页面上使用数字,特别是让人印象深刻的数字,能够帮助你提高用户信任感。例如,150000个订阅用户肯定错不了,如果有这么多人都在你所提供的内容中看到了价值,那新用户还有什么理由不加入呢?

3.展示客户的荐言
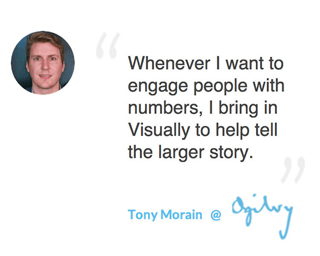
展示过往客户的满意之言是向大家表现你值得信赖的最好方式。荐言是展示正面口碑的好方法。你可以跟踪客户在网上留下的有关你的意见建议,或者直接请他们留下推荐。你还可以在荐言中添加客户的照片,让其他人觉得更真实。如果用户对其他人的荐言深有同感,他们就会信赖你的产品。

4.使用社交网站
社交网站上有关你产品的分享是用户信赖和兴趣的一个绝佳指标。使用社交媒体的分享次数可以建立他人对你登陆页面的信赖感。你可以展示你的Facebook页面点赞或者Twitter粉丝数量,告诉大家你身后有着广大的群众基础。如果粉丝数量很少,那就没有展示的必要了。所以你需要先构建起自己的群众基础。

5.引用媒体报道
在以前,如果你出现在了报纸或者电视上,那么一定会吸引大量的公众注意。这一点在网上也适用。找出哪些网站最吸引你的目标受众,想办法在上面露露脸。然后你就可以用“在XX网站上被报道”之类的话来表现自己,然后使用其logo大幅提升登陆页面给人的信赖感。

6.加入显眼的联系信息
如果你的登陆页面无法回答用户所有的疑问怎么办?那就帮助他们联系你。在页面上添加你的电话号码或者其他显眼的联系方式,告诉用户在有需要时如何联系你。你还可以放上一张自己或团队的照片,给网站带来一丝人性感。这样用户就会感觉有实实在在的人能够帮助自己。

7.表现出自己重视用户隐私
一定要让用户知道你会采取一切必要措施保护他们的隐私。加入隐私政策和服务条款链接,这样可以让用户更加信赖你。如果你的登陆页面的目的是增加订阅人数,那就应当说明你给订阅者发送信息的频次、你不会发送垃圾邮件,并且他们可以随时退订。如果你的登陆页面需要让用户购买东西,则应当加入有关第三方认证的信息。

8.设计保持简洁
想让用户长时间停留,就不要在页面上放置太多信息。抓住用户兴趣的时机稍纵即逝,所以不要让登陆页面上的不重要元素抢占重要内容的位置。一个值得信赖的登陆页面应该能让用户一眼看出你所提供的内容是什么,并帮助他们做出正确的决策。
9.不要使用销售用语
用户不喜欢别人向他们兜售东西的感觉。不要用“超值”、“物美价廉”、“同类最佳”之类的一般性词句。这些话不会给用户带来任何价值。如果你要赢得他们的信赖,就要对他们进行培养。不要承诺你做不到的事情,不要把销售的意图表现的太明显。最好把你自身定位成一个专家,通过展现你的工作成果来鼓励用户自己做判断。
10.不要使用容易误导用户的口号
假设你在自己收藏夹中的某个网站上看到“买一送一”的活动。这时你打开店铺,正准备往购物车里放东西,却突然发现活动只有每月第二个周四才有效。这时你就会感到受骗上当,失望地离开。这一点对于你的登陆页面同样适用。如果你的口号是“立即下载”,那就不要把用户引导到另外一个页面让他们新建账户才能下载。
建立用户信任
表单是每个登陆页面的组成部分。如果用户不信任你,他们就会抛弃你的表单。想试试这一点的真假,你可以使用Form Tester了解用户是如何与各个部分进行互动的。
这一点是Optimal Energy的研究成果。他们发现81%的登陆页面访客不会完成最后一步。这一发现使得该公司引入了一个基于滚动条的更加引人入胜的选项组件,从而有效提高了访客转化率。
登陆页面使用户体验开始的起点。能否与用户之间形成值得信赖的关系至关重要。虽然这是一个长久的过程,但只要结果正确,那么一切努力都是值得的。
翻译:蒋灿
原文地址:uxmovement
本文地址:http://www.tuquu.com/tutorial/di2551.html

