不只是大气!20个极简欧美风影视剧网站设计
2014/12/10 15:13:05来源:awwwards
欧美的网站很重视用户体验,它们的排版布局基本都是以简约为主,对于电视剧、电影类这些比较追求震撼视觉效果的网站能简洁吗?答案是肯定的,今天图趣网专门收集了22个的较为知名的电视和电影网站,效果出彩且丝毫不臃肿,小伙伴们,来感受下。
在学习前先总结下这些TV、电影类网站主要特点:
1、使用大照片或背景;
2、全屏式网页设计;
3、使用CSS3动画;
4、排版以简约为主,首页不会显示过多文字信息;
TheCapitol.Pn

Waterloo: The Film

The Boxtrolls

Relatos Salvajes / Wild Tales

Il Était Une Forêt – L’Expédition

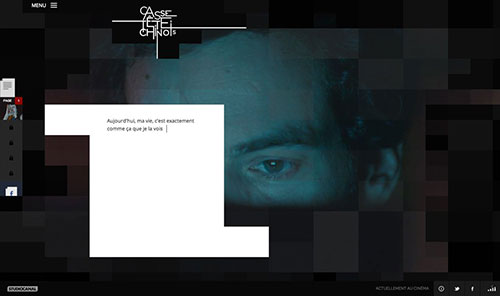
Casse Tête Chinois

Moments Before Dawn

The Devil’s Toy Redux

The Hunger Games Exclusive

Slam Dunk Poetry

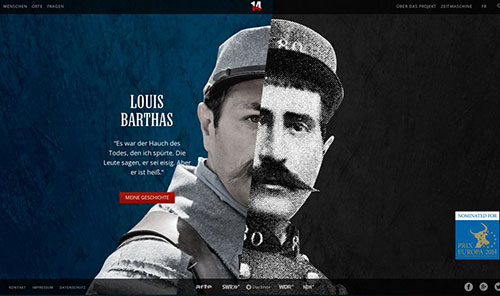
14 – Diaries Of The First World War

Maleficent Tumblr

Edge Of Tomorrow

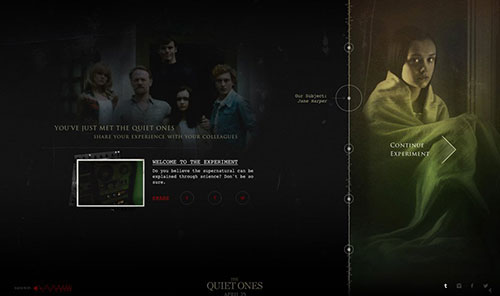
The Quiet Ones

Le Mystère De Grimouville

NOAH

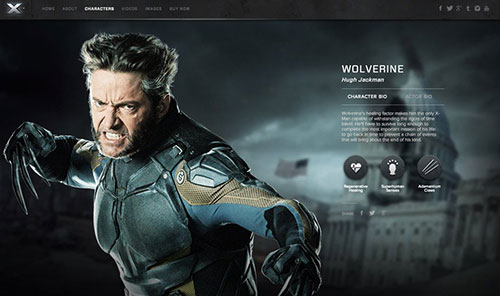
X-Men: Days Of Future Past

Het Verhaal Van Peter

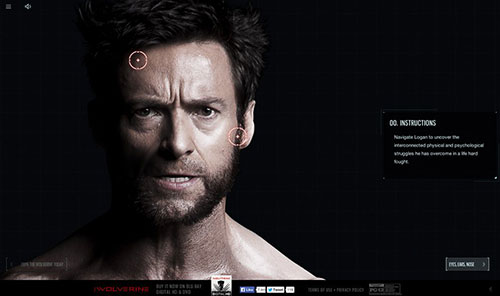
The Wolverine: Unleashed

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di2577.html
本文地址:http://www.tuquu.com/tutorial/di2577.html
下一篇:跟泊于人聊设计-设计中的节奏感
这些是最新的
最热门的教程

