浅谈网页设计中的简约之美
2015/1/12 19:24:04来源:腾讯TGideas
随着网页技术的不断发展,网页设计的趋势在改变,扁平化、响应式、视觉差滚动、卡片式等给设计师带来了更多的发挥空间。简约的设计,也以其简洁直观、轻薄美观等特点,越来越受到设计师的追捧和大众的喜爱。
那么什么是简约设计?
简约设计是将设计回归本质的一种设计理念。简约并是对内容的简单删减,而是提炼设计精华,满足美观实用的本质诉求。在网页中,简约的设计,往往具清晰的页面结构、简单的交互操作等特征,在满足传递信息的同时,从视觉体验的角度,为用户带来轻松、愉悦的美感。
那么在网页中,怎样做到简约呢?
下面是一些最常见的方式:
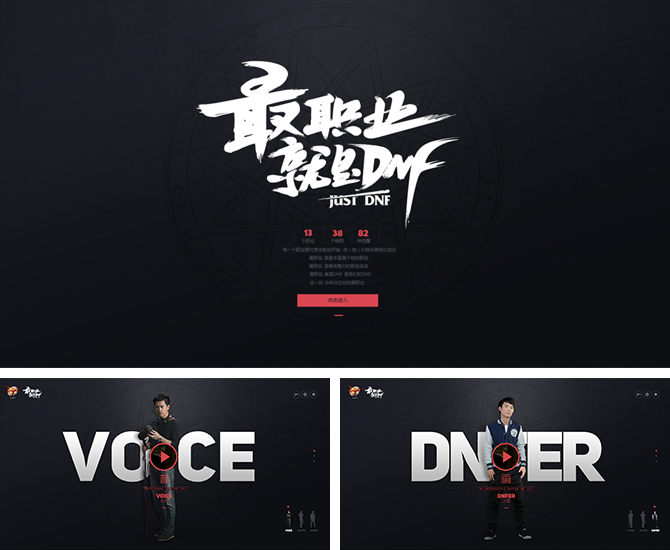
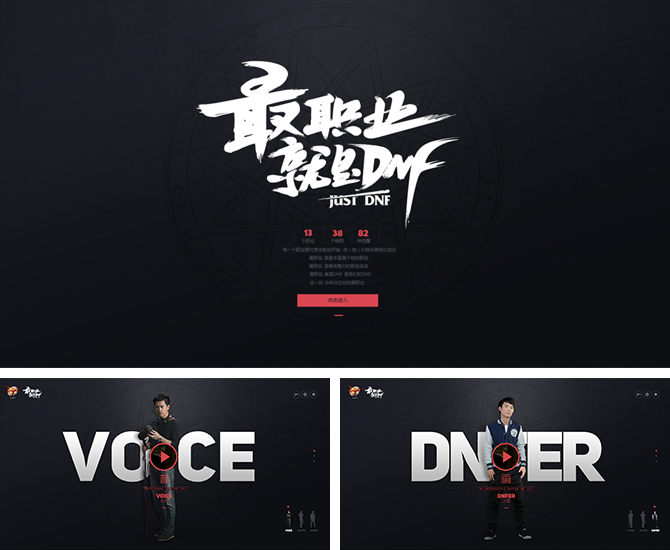
http://dnf.qq.com/act/a20141105career/
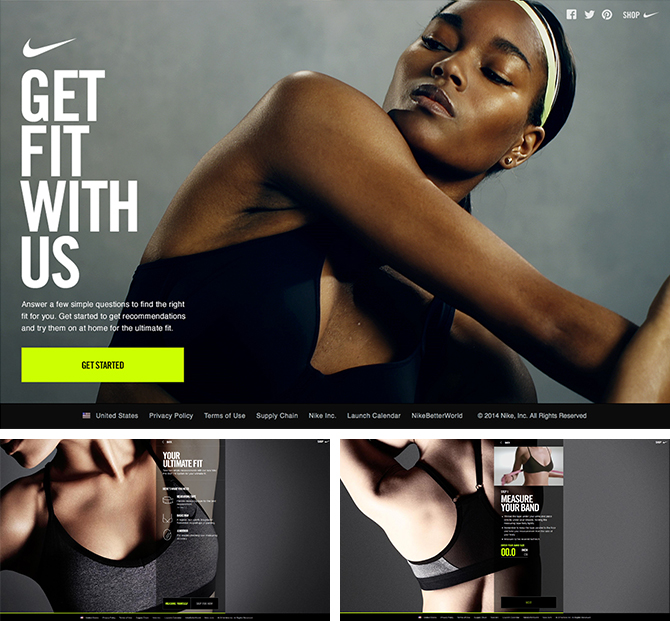
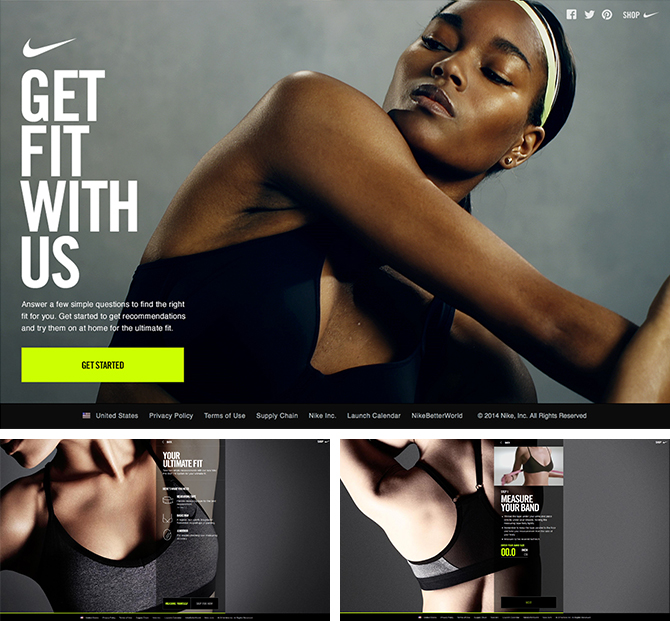
例如:Nike为打造舒适的购物体验,每一页用简单的大标题和背景相结合,让女人能很轻松的找到她们的SIZE,即简洁又直白;

https://www.nike.com/cdp/nikepro360fit/us/en_us/#/

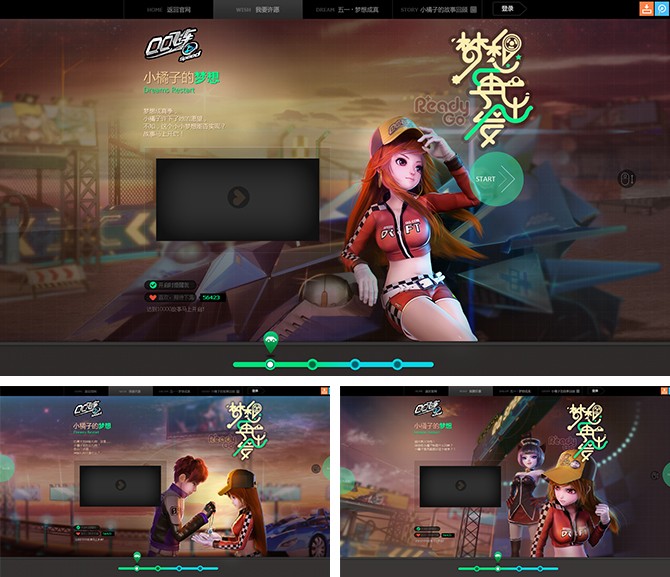
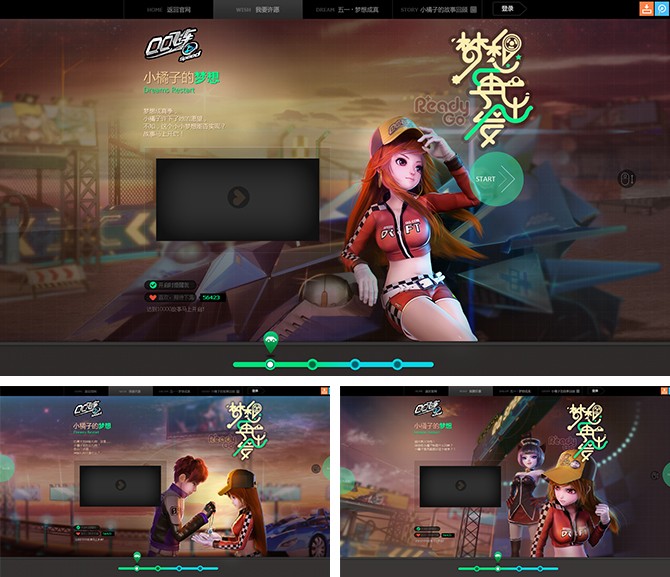
http://speed.qq.com/act/a20120501brand/
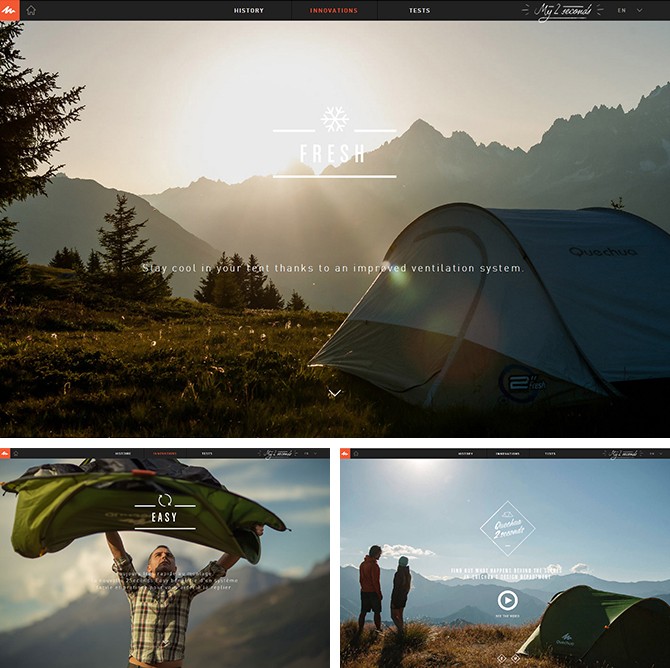
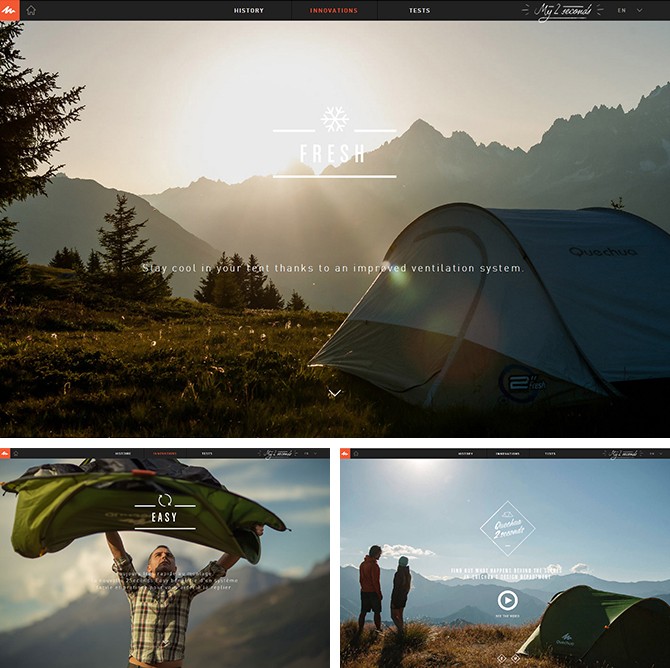
例如,Quechua山地运动品牌,通过几张照片和简单文字的说明,将Quechua帐篷的特点及所处环境真实体现,仿佛一场美妙之旅让人心动。

http://www.quechua.com/2seconds
3,留白
留白,是页面构图的重要组成部分,适当的加入留白,能让文字便于阅读,让页面各元素得到很好的区分,这样的设计通俗易懂,有得于提升一个页面的品质感。
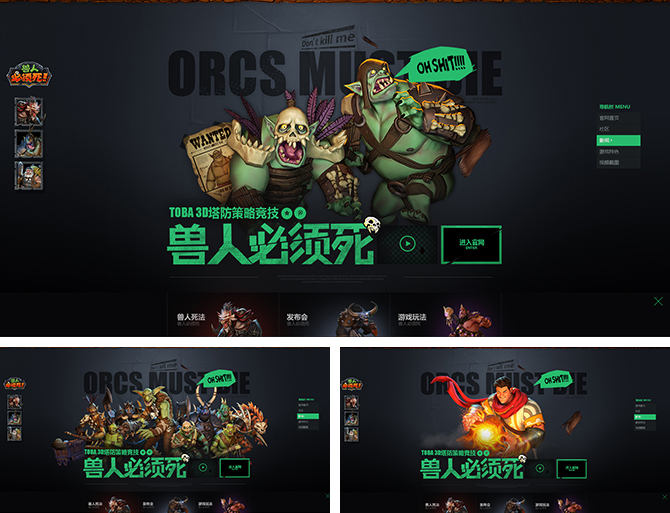
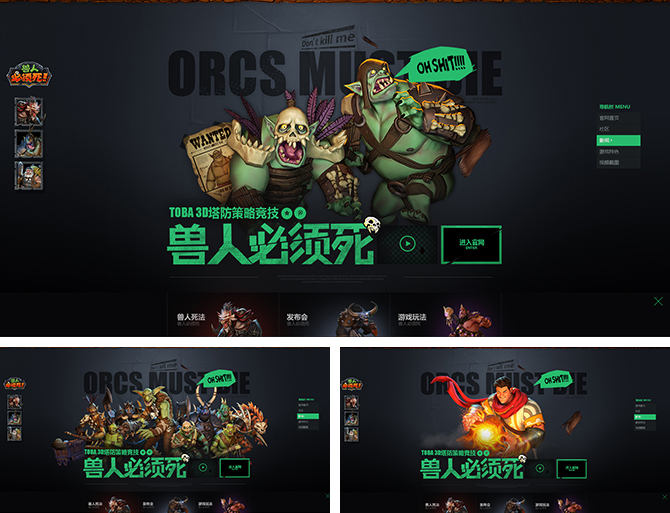
例如:“兽人必须死”首发引导页面,周围大面积留白,并结合简洁的排版,让页面模块之间区分明显,视觉集中,很好的给用户引导,给人一种精致和轻松感。

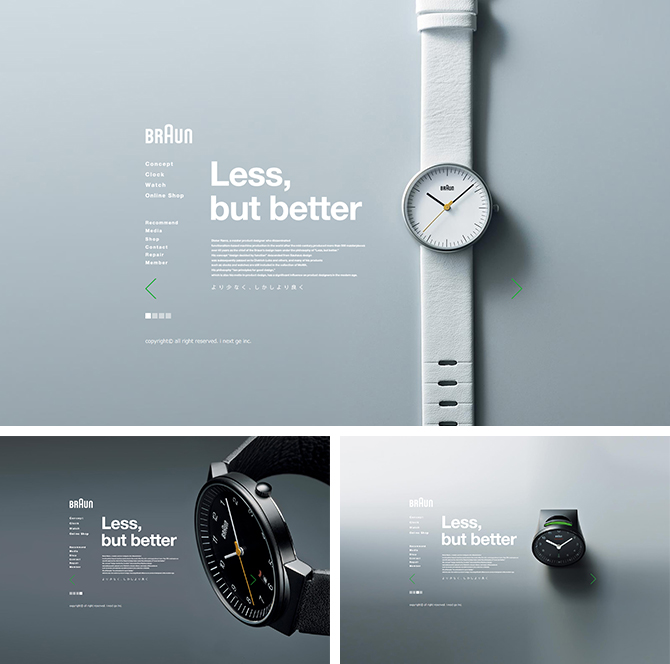
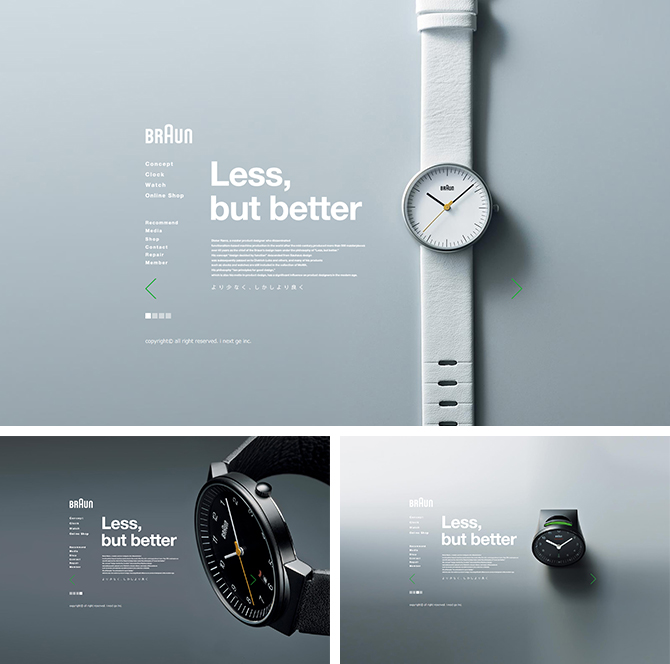
例如:BRAUN博朗,整个页面,简洁的图片与文字的排版,让视线非常集中,这样用户快速的将注意力集中到内容上去,非常符合他们的主题“Less,but better”,给人留下回味、想象的空间。

http://t7.qq.com/act/a20131120exp/
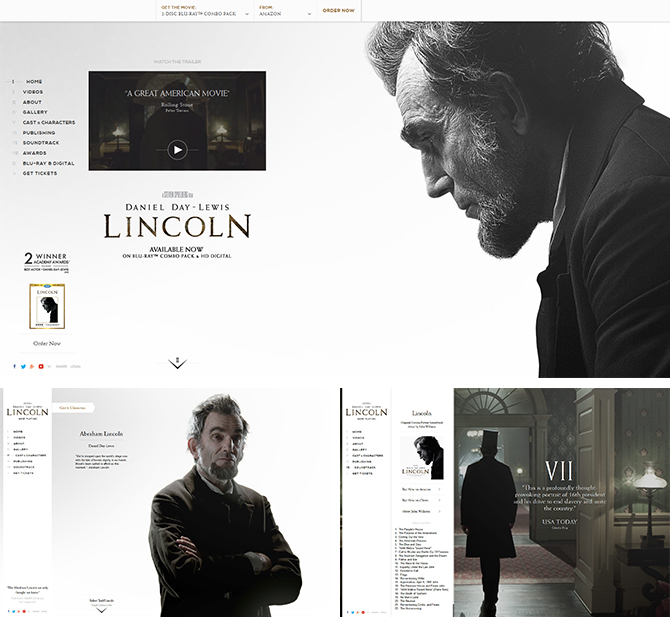
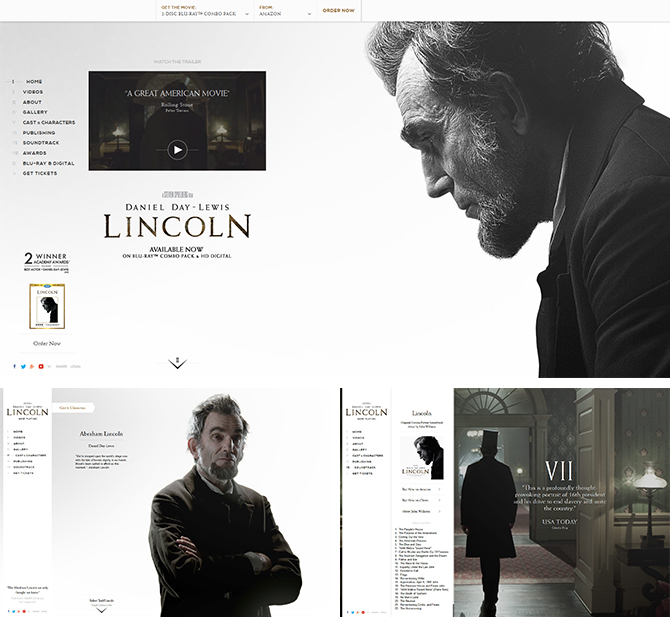
例如:LINCOLN电影网站,运用最常用的黑白两种颜色搭配,让网页如此简约大方,给人留下无限想象空间。

http://www.thelincolnmovie.com/
5、“纤薄”文本框和铵钮
在页面中,将文本框或者铵钮做得轻薄简洁,或为纯色或者没有纹理的一层薄线框。这种设计在确保功能性的同时,给人一种纤细的视觉美感。
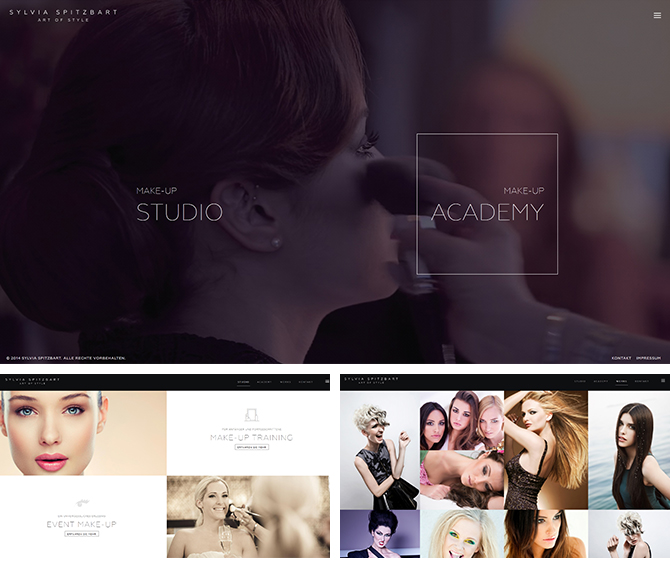
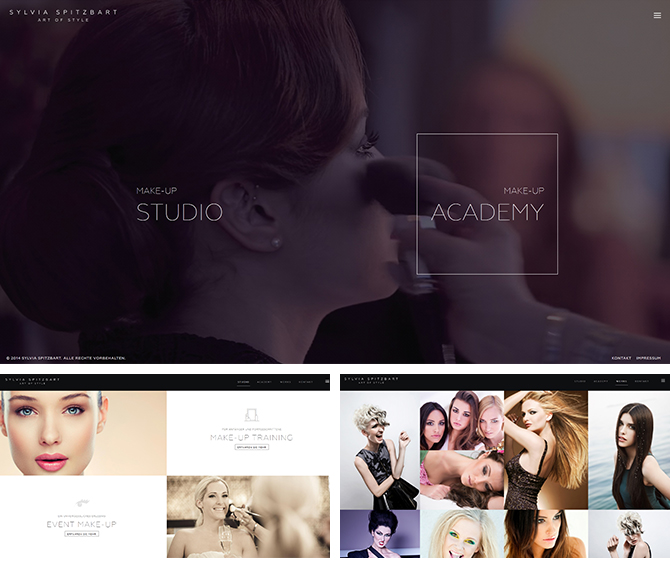
例如:“sylviaspitzbart”化妆工作室,利用纤细线框,将内容很好的分割,页面简洁而大方又不失品质。

http://www.sylviaspitzbart.at/academy/
网页中的简约,表现形式还很多,通常多种结合起来使用,这里就不一一说明了。想要做到简约,也并不是一件简单的事情,它需要我们用心去发现、感受、割舍、提炼,从视觉体验的角度去感受网页的简约之美,把信息更合理、有效的传递给用户,给用户带来轻松、实用、愉悦的体验。
那么什么是简约设计?
简约设计是将设计回归本质的一种设计理念。简约并是对内容的简单删减,而是提炼设计精华,满足美观实用的本质诉求。在网页中,简约的设计,往往具清晰的页面结构、简单的交互操作等特征,在满足传递信息的同时,从视觉体验的角度,为用户带来轻松、愉悦的美感。
那么在网页中,怎样做到简约呢?
下面是一些最常见的方式:
- 大标题

http://dnf.qq.com/act/a20141105career/
例如:Nike为打造舒适的购物体验,每一页用简单的大标题和背景相结合,让女人能很轻松的找到她们的SIZE,即简洁又直白;

https://www.nike.com/cdp/nikepro360fit/us/en_us/#/
- 、大背景
大图片背景,是目前应用最多的一种网页呈现方式。将整张大图片作为背景,不仅能产生强烈的视觉冲击力,还可以对网页内容起到一个很好的补充,有效的突出品牌形象。

http://speed.qq.com/act/a20120501brand/
例如,Quechua山地运动品牌,通过几张照片和简单文字的说明,将Quechua帐篷的特点及所处环境真实体现,仿佛一场美妙之旅让人心动。

http://www.quechua.com/2seconds
3,留白
留白,是页面构图的重要组成部分,适当的加入留白,能让文字便于阅读,让页面各元素得到很好的区分,这样的设计通俗易懂,有得于提升一个页面的品质感。
例如:“兽人必须死”首发引导页面,周围大面积留白,并结合简洁的排版,让页面模块之间区分明显,视觉集中,很好的给用户引导,给人一种精致和轻松感。

例如:BRAUN博朗,整个页面,简洁的图片与文字的排版,让视线非常集中,这样用户快速的将注意力集中到内容上去,非常符合他们的主题“Less,but better”,给人留下回味、想象的空间。

- ,单纯色彩
- 不同的颜色带给人不同的心理感受。当我们看惯色彩绚丽、对比鲜明的网页之后,静下来,回归最自然的状态,运用单纯的色彩,会有不一样的体会和感悟。

http://t7.qq.com/act/a20131120exp/
例如:LINCOLN电影网站,运用最常用的黑白两种颜色搭配,让网页如此简约大方,给人留下无限想象空间。

http://www.thelincolnmovie.com/
5、“纤薄”文本框和铵钮
在页面中,将文本框或者铵钮做得轻薄简洁,或为纯色或者没有纹理的一层薄线框。这种设计在确保功能性的同时,给人一种纤细的视觉美感。
例如:“sylviaspitzbart”化妆工作室,利用纤细线框,将内容很好的分割,页面简洁而大方又不失品质。

http://www.sylviaspitzbart.at/academy/
网页中的简约,表现形式还很多,通常多种结合起来使用,这里就不一一说明了。想要做到简约,也并不是一件简单的事情,它需要我们用心去发现、感受、割舍、提炼,从视觉体验的角度去感受网页的简约之美,把信息更合理、有效的传递给用户,给用户带来轻松、实用、愉悦的体验。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di2622.html
本文地址:http://www.tuquu.com/tutorial/di2622.html
下一篇:运营设计!掏空消费者口袋
这些是最新的
最热门的教程

