设计原则:视觉重量与方向
网页上的每个元素都会通过发挥自身的视觉力量吸引观者的眼球。而这种力量越大,吸引力也就越强。这些力量同时也能作用于其他元素,从而形成一种潜在的视觉运动方向,引导观者的阅读。
我们把这种力量叫“视觉重量”,把我们所感知到的视觉力量方向,叫做视觉方向。理解这两个概念对于作品中层级、流程、节奏和平衡的打造具有重要的意义。
注:本文是设计原则系列文章第四篇。本系列前三篇为:
视觉重量
物理学的重量是对地心引力施加于物体上的力的度量,但是二维的物体(例如网页上的元素)没有质量,所以也就没有物理范畴的重量可言。视觉重量是对元素吸引人眼球力量的度量。二维的物体都能够吸引人的注意力。一个元素吸引力越强,其视觉重量也就越大。
在本系列的上一篇文章中,我谈到了元素的原始特性或者叫固有特征,例如其尺寸、颜色和形状等等。在文中,我还说到了如何通过这些特性来表现不同元素之间的对比与相似。
举例来说,两个元素一个很大一个很小就能形成鲜明的对比。
而通过组合这些不同的特性,我们就可以控制视觉重量。红色比蓝色更加吸引人,大的元素比小的元素更加吸引人,所以说,一个大的红色物体所具有的视觉重量就要大于小的蓝色物体。
那么这些特征或者说原始特性的集合,就决定了元素的视觉重量高低。要强调的是,决定元素视觉重量的不是单个特性,而是多个特性的组合。但不同的特性组合吸引人的力度也有不同。要打造具有不同视觉重量的元素,就需要结合不同的原始特性。
如何衡量视觉重量?
据我所知,精确衡量设计元素视觉重量的方法是不存在的。但你可以凭借经验和判断力来分辨哪些元素重量大,哪些重量小。所以你要培养并相信自己的眼力。一幅作品中最吸引眼球的区域就是视觉重量比较高的区域。还是那句话,要相信自己的眼力。
但这并不是说你可以随便乱试然后用眼睛判断什么吸引力最强什么吸引力不够强。举个例,你可以通过把每个不同特征分离开来判断出比较大的东西重量要大于比较小的东西。与此同时,你的眼力可以帮助你区分不同特性组合的视觉重量。
不过好在已经有高人把各种不同的特征进行了分离和测试。下面是几个元素特征以及其增减对视觉重量的影响说明。
首先我们来看上一篇文章中提到过的几个原始特性:大小、颜色、色值、位置、材质、形状及朝向。
大小
比较大的元素相比小元素的视觉重量要高。
颜色
暖色能够比较好的融入前景,比冷色重量高。冷色更倾向于融入背景。红色是一般认为是重量最大的颜色,黄色则为最轻。
色值
较暗的元素视觉重量较高。
位置
在作品中所处位置较高的元素重量要大于所处位置较低的元素。距离作品中心或核心区域越远,元素的视觉重量也就越高。前景中的元素所具有的重量要高于背景元素。
材质
有材质的元素重量大于无材质物体。材质能让元素更具三维感,从而更表现出一定的质量和物理重量感。
形状
形状规则的物体比不规则的物体重量较高。不规则形状会让人产生其质量被从规则形状中抽离的感觉。
朝向
垂直的物体重量高于水平物体。呈对角线放置的元素重量最高。
当然,你不一定要局限在上述的这些原始特性之中,大可通过其他的特征来掌控视觉重量。
密度
增加特定空间内元素的数量能够提高空间的视觉重量。在观看者眼中,高密度的区域会结合成为一个较大、较暗的组合元素,而不再是几个小的、淡色的元素。
局部留白
留白的空间呈现出空的状态,因此不具有任何视觉重量。因此,放置在留白空间中的物体就会在周边环境的衬托下显得更具重量。
内在兴趣点
不同的物体有趣程度也不尽相同。元素越复杂、越繁复会让人兴趣越高,从而吸引眼球的能力也就越强。在这一方面,个人的兴趣点也发挥着作用。比方说,你对汽车的兴趣大于飞机,那么汽车的图片相比飞机就更能吸引你的注意力。
深度
较高的景深度能够让位于焦点的元素更具视觉重量,这一点有可能是焦点与非焦点区域之间的对比度造成的。
饱和度
饱和的颜色比不饱和颜色更重。
物理重量感觉
我们都知道房子的重量显然大于鞋子的重量。那么,一所房子的图片在视觉上也就自然比鞋子图片更重,因为我们心里知道房子重。
在本系列上一篇有关于对比与相似的文章中,我提到了对比度能够提高元素的吸引力。换句话说,一个与周边环境对比强烈的元素在视觉上就比环境元素的重量更高。举个例吧,在网页上,圆形一般比矩形看起来更重,因为大部分网站元素都是矩形的。
当然,并不是所有特征对视觉重量的影响程度都相同。大部分人对元素颜色的注意力要先于元素形状,这也就说明颜色对视觉重量的贡献较大。同时你还要考虑特定作品的独特性,因为形成对比的元素的重量要高于用来与之对比的元素。作品的独特性将决定哪些东西能够形成对比,哪些不能。
要牢记,视觉重量是上述各种属性的组合。所以,尽管大的物体视觉重量高于小的物体,但一个周边环绕大量留白空间、放置在页面顶部的深色小圆形物体,其重量很可能会高于放置在页面底部、形状不规则的浅冷色大物体。
视觉重量与完全形态
本系列文章背后的一个重要目的就是指出完全形态原则对设计原则的贡献度有多少。
图形-背景
通过提高图形相对背景的视觉重量,我们可以将这两者进行分离。
邻近
不同元素之间的空间会形成不同的局部留白空间量和不同的空间内物体密度。
相似与对比
我们可以从视觉重量的角度来对这两者分别进行定义。对比可以给形成对比的元素带来较高的视觉重量。而视觉重量差不多的元素则会自然地表现出相似性。
焦点(本系列下一篇的主题)
一幅作品中的吸引点就是其焦点,而焦点自然比其他元素更具视觉重量。
过往经历
观看者的个人经历会作用于其脑中所认为一个元素所具有的内在兴趣点。
视觉方向
如果说视觉重量的用途是将人的眼光吸引到特定的位置,那么视觉方向的目的就是将眼光引领到下一个位置。视觉方向就是指视觉力量的方向。你可以把它看作是你脑中想象的某个元素下一步的运动方向。
在某种程度上说,视觉方向与视觉重量所起到的作用是类似的,它们都是为了把人的注意力吸引到作品的特定部分。但它们的区别在于,视觉重量就像是在高声呼喊“看我!看我!”,而视觉方向则说的是“往这边看!”
和视觉重量相同,你可以通过修改元素的特征来表现出不同的方向,不过在视觉方向这方面可操作的特征不如重量那么多。
元素形状
不论元素形状如何,其自身中都会存在一个轴线,而这个轴线则是指明方向的关键。元素的主轴线一般会被视为与元素的视觉方向平行。
元素位置
视觉重量是一股能够吸引或排斥邻近元素的力量。而这股力量能够沿着连接两个元素的方向 进行移动。
元素主旨
箭头、手指或凝视的眼睛都能够指示特定的方向。
运动
你可以让元素在设计中运动起来,而其运动也就指明了方向。
结构骨架
每个作品都有自己的骨架,骨架中存在沿着不同轴线流转穿梭的力量。这一点可能还需要进一步讲解一下。
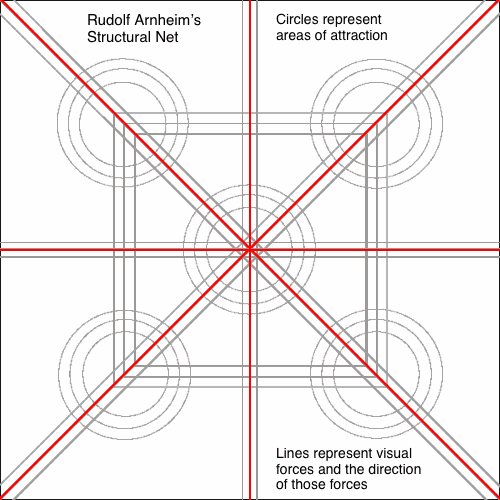
结构骨架
在Rudolf Arnheim的书作《艺术与视觉感知:创意目光心理学》中,他提出了每幅作品背后都存在着一副骨架这一理念。
其观点在于,每幅作品中都蕴含着一套结构化的力量网。即便作品中没有任何元素,我们的目光也会被吸引到其中的某个部分,而原因就如下面这个力量网络图所示。
这个方形画布的中心和四个角落就好像磁铁一样吸引人的目光。这里面磁性最强的位置在中心点,但这里说的并不是画布的几何中心,而是光学中心,其位于真正几何中心的上方。
画布中的轴线从一个角落通往另一个角落,沿着轴线的点位于中心和角落之间中间的位置,其同样能够吸引人的注意力。如果将这些中间点用垂直及水平线连起来,就形成了有一套视觉力量轴线。
有关于这个理论,我们等到系列文章中有关创作流程的一篇再细讲。现在,我们可以考虑,在尚未加入设计的情况下,观看者的目光会被吸引到Arnheim结构骨架中的各个点,并跟随各个轴的方向从一个点移动到另一个点。
这样一来,我们就可以根据这个结构网把元素放置到能够自然吸引目光的位置,从而增强元素的吸引力。
视觉方向与完全形态
你可以把方向看作是真实的或者是想象出来的从一个元素指向另一个元素,或者连接不同元素的线条。这些线条不一定要真的表现出来。
一致的连通性
连接各个元素的线条都有方向。目光的聚焦能够在眼睛和其所关注的物体之间形成一条想象的线条。
连续性
这一原理可以联系到沿直线或曲线排列的元素上,就好像这些元素会沿着直线或曲线方向运动一般。
共同性
能够看作具有共同性的元素通常是指沿着或者在想象中沿着同一方向运动的元素。
平行
为了让不同元素看似平行,就必须确立其内在的轴线(也就是形成方向的轴线)。
作品的整体方向
有关视觉方向还有一个概念:每幅作品都会存在一个主要的方向,可以是水平、垂直或者对角线。
1. 水平方向能够让作品更加沉稳、沉着。
2. 垂直方向作品则能够带来严谨、警醒和平衡感。
3. 对角线方向则能够表现出运动和动感。
通过大部分元素或者几个关键元素的方向可以建立起整幅作品的主要方向。根据不同线条类型所具有的一般含义,方向有助于奠定作品的总体基调。
当然,一幅作品也有可能没有主要方向。比方说,水平和垂直元素的数量有可能是相同的。在这种情况下,观看者就可以自己认定主要方向是什么。
示例
有关下面的示例,我截取了几个页面截图,并会和大家分享一下我眼中这些作品的视觉重量分布情况。当然,你也可能会有不同意见,
毕竟不同的人所关注的事物不尽相同。不过要再重申一遍,我个人完全不知道有任何准确衡量元素视觉重量的方法。另外,两个兴趣不同的人看同一幅作品所关注的区域也完全可能不同。所以说存在一定主观性是必然的。
要判断哪些元素重量较高的一个简单方法就是使用眯眼测试法。具体方法就是,一点一点把眼睛微闭起来,直到部分元素逐渐消失。那么剩下的元素相比消失的来说视觉重量就较高一些。
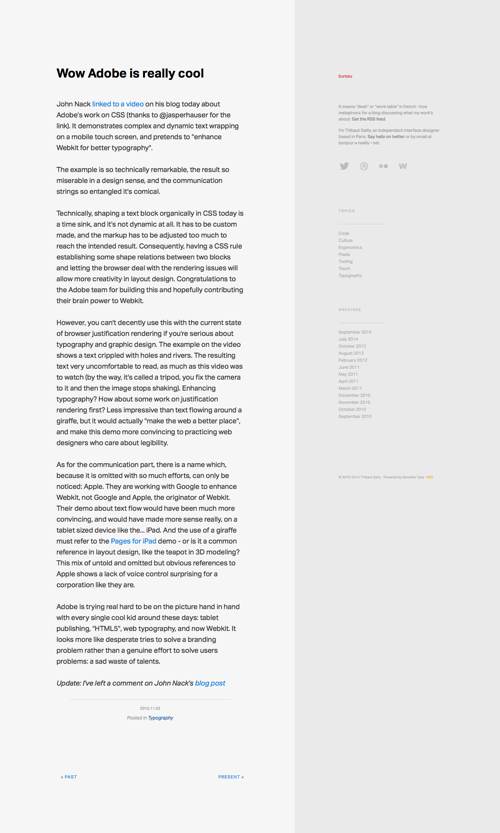
BUREAU
注:给Bureau截图的时候,我的浏览器设置宽度在1280像素以上。如果你的宽度低于1280,其设计就会折叠成单栏,而不是截图里显示的两栏。
上图所示的Bureau的文章基本全部是文字。其中主标题最具视觉重量。它是最大的一块文字,同时周边还有一定的局部留白空间。这个标题可以说是每个登陆到页面上的人所应看到的最重要的信息,所以视觉重量高也理所当然。
图中的链接通过与周边文字形成对比也获得了一定的重量,不过我个人认为比较冷的颜色弱化了其重量。
视觉重量最低的元素当属右侧栏里的文字。考虑到大家的注意力可能主要应当集中到文章而不是侧边栏内,所以这一点也很合理。
另外,注意一下右侧栏内顶部小块红色文字。它是网站主页的链接。尽管体型较小,但红色也给其增添了一定的重量,使其能够和栏内其他文字区分开。如果你直接去看网站,那图片中所示的所有内容其实都不小,所以这一块红色的文字也不会像截图中表现的这么小。
在这里,如果你采用眯眼测试法,就会发现右边栏会全部消失,眼里只剩下文章上方的主标题以及下方的一大块文字。
这个作品内含两个从页面上到下的长栏,因此主方向为垂直。两栏背景色的不同形成了一条垂直的线条,指引大家向页面下方浏览,进而进一步增添了作品的垂直方向感。
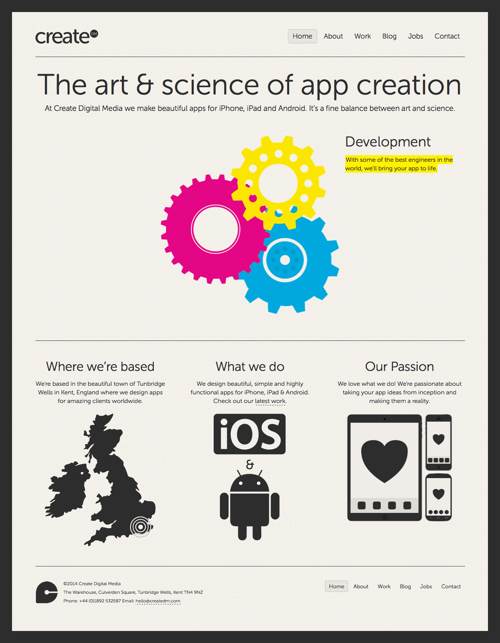
CREATE DIGITAL MEDIA
Create Digital Media的主页在加载时会有彩色的元素以动画效果跃入页面,进而为自身吸引大量注意力。如果你错过了动画效果,这些元素饱和的粉色、黄色和蓝色也能表现出极大的视觉重量。另外,这些元素所占空间也相同,从而在空白空间的中央营造出了一片密度较高的区域。
注:Create Digital Media在本文撰写至发表期间停业。如果你想了解原因,请访问其主页。
底部的图形就我个人来说是重量第二高的。这些图形呈黑色、体积较大且形状复杂,它们能够将你的注意力分别拉到三个版块,其中每个板块都包含有视觉突出性次强之的元素,也就是版块标题。
页面的主标题行相比其正下方的文字既大且黑。其他对我来说比较突出的内容,从视觉重量的角度来说,应该是顶部的公司名称和底部的logo。
通过眯眼测试,在大部分元素消失后,还剩下彩色的形状和文字,以及底部的图形。眯眼后我看不到主标题,不过我还能感觉到其位置。另外,左下角的logo尽管比其近旁的图形消失的早得多,但还是特别引起了我的注意。
这幅作品的方向,我觉得是水平。页面上的线条都呈水平分布,主标题和导航栏也是如此。另外一个比较具有视觉突出性的元素—高亮的文字,也是水平方向。
三个齿轮可以看作是一个合体的曲里拐弯的三角形,因此表现出了对角线的方向。不过这些齿轮分布不大,而且是页面中唯一的对角方向元素。
JAVIER MARTA
Javier Marta主页上有三个元素竞争视觉重量最高。图形、板块间的绿色隔离栏以及页面顶部的菜单项都在争抢着人的注意。
图形
大型、深色,周围环绕白色空间。每个图形本身都有自己的兴趣点。
绿色隔离栏
大型、有颜色,和图形一样周围环绕白色空间。
菜单项
大型、深色,同样周围环绕白色空间。
Javier的logo,就我个人而言,相比四周的菜单项来说视觉重量略轻,不过仍然是比较显眼的。其重量要高于文字,但不如菜单项。不过你也可以有不同意见。
通过眯眼测试,菜单项和logo会融合成一体。但图形和隔离栏仍然会比较显眼,文字也依然可见,不过变成了一块一块的。眯着眼的情况下还是可以看见所有内容的,不过看不清楚具体的字样。
在我的屏幕上,只有标题和“El evento”部分可以看到,这样一来就确立了整个页面的水平方向。不过,整体四个板块仍然保留在页面上。如果一眼扫过所有板块,绿色隔离栏的对齐排列会让整幅作品表现出垂直的方向。所以说,如果从整体角度看整个页面,其方向就会从水平变成垂直。
不知道截图里展示的两个图形如果放到相反的方向会不会好点。上面的图形里,相机是朝右的,所以我的目光也是向右看的。如果其能够把目光引导到文字上就更好了。
下面的图片里,那位女士的雨伞倒是朝右的,不过她人却是向左走,所以我也会不自禁向左看。这两个图片如果能够把方向引导到文字上,而不是引离开文字就更好了。
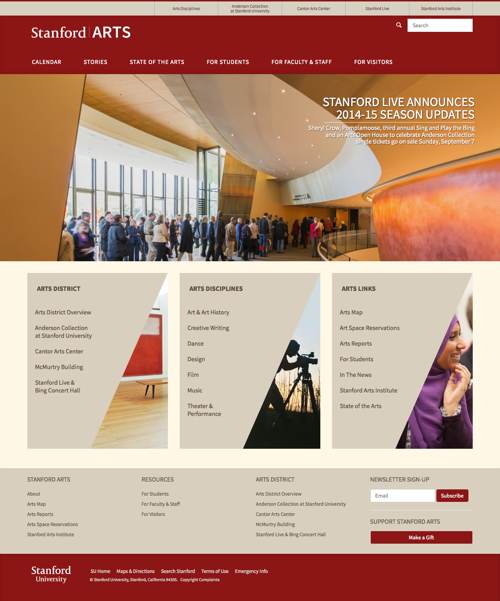
STANFORD ARTS
Stanford Arts主页顶部的图片具有最大的视觉重量。其自身是页面上最大的元素,而且作为一幅图片,也蕴含了不少的内在兴趣点。同时其还位于作品的最顶部。实际上,光这个图片就占去了我屏幕上的大部分空间。
注:该网站页面顶部的图片会滚动播放,且图片会隔一段时间更新一次。所以你访问网站时可能不一定能看到截图里的图片,那么你对设计中视觉重量的评估就会与我有所不同。
下面,我认为放在方形框内的三角形图片的视觉重量为第二高。之后是构成标题和脚注的大型红色板块。
我进行眯眼测试时,发现所有元素持续看到的时间都比我预期的长。页面元素的明暗对比做的比较不错,所以有助于其突出自身。
测试最后剩下的内容只有图片,而且比较模糊。我能看清楚的是顶部的图片,至于下面的三角形图片就只剩下轮廓了。
其设计在视觉方向上的处理也很有趣。主导方向时对角,因为大部分网页都不采用对角方向,所以这一点比较吸引人的注意。这个是比较颠覆人预期的。
我截图里的那张照片,虽然有的部分比较曲折,而且取材自人流,但同样也表现出了一定的对角方向,
图片里的女士(最右侧三角形图片)和摄影师(中间的三角形图片)的方向都引向右侧。所以如果能将女士反过来脸朝内,相机放到左侧的板块里也朝内,效果会更好。
当然,这些图片会在你鼠标悬停到板块中任意链接的时候切换,不过总体来说图片呈现出向外而不是向内的感觉。
总结
元素的视觉重量是衡量其吸引观众眼球的指标。视觉重量高的元素能够吸引更多眼球。
而视觉方向则是指不同元素所发挥出的视觉力量作用于其他元素时人所感知的方向。这里的方向是观者目光移动的提示引导。
通过修改很多内在特征可以改变元素的视觉重量。其中甚至有些能够起到确立视觉方向的作用。
在本系列的剩下几篇文章中,我们将一起来看视觉重量和方向是如何引出支配、层级、流程和节奏以及作品平衡等设计原理的。
原文地址:Smashing Magazine
本文地址:http://www.tuquu.com/tutorial/di2633.html