初学者必学的设计指南
一份好的设计要抓住原则跟要点,这边文章向大家介绍了初学者必学的设计指南,新手们快来看看吧!
如果你不相信自己能够做好设计,那么请记住传说中的人物David Eric Grohl说过的这段话:

我从不学习打鼓课程,从不学习吉他课程,我靠自己摸索。我认为倘若你真的对什么东西有所热诚,你就会有动力,你就会集中注意力,你可以做任何你想做的事情。——Dave Grohl,喷火战机乐队
记着上面那段话,你准备好要开始速成课了吗?让我们开始吧(没有特定顺序):
1. 足够强烈的色彩对比
背景和字体必须有足够区分,阅读起来不伤眼睛。白底黑字是最容易辨认的。最好不要使用浅灰、黄色或绿色。如果别人必须眯着眼睛才能看清文字,那肯定是有问题的。

2. 深灰比黑色更好
如果可以的话,尝试使用#333333 RGB(51, 51, 51),而不是黑色,作为文字颜色。黑白对比晃眼睛,让人更难集中注意力。

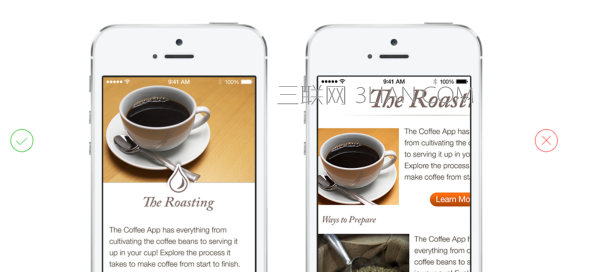
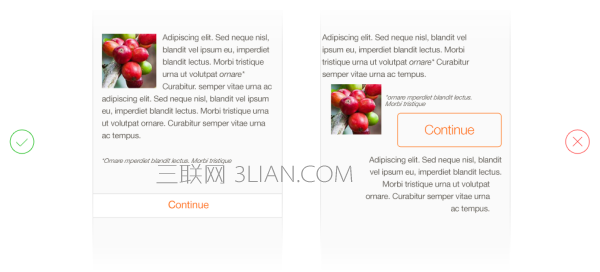
3. 重要内容放在前面
布局是帮助使用App或网站的重要信息。重要的内容应该是第一眼可见的,不需要缩放、滚动或点击。

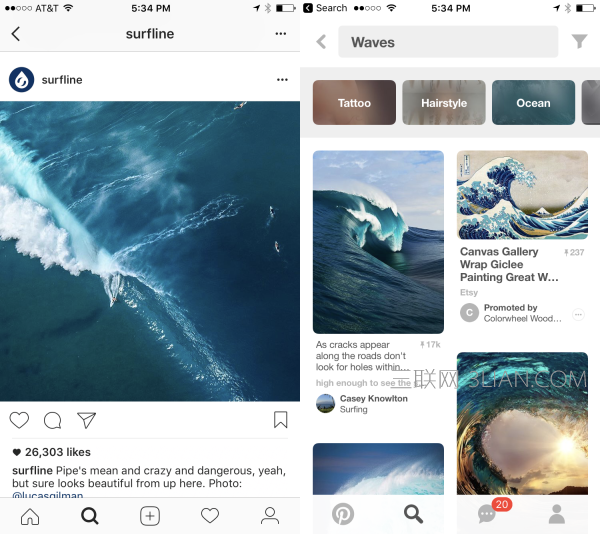
让我们看看几个视觉层级设计的正面实例。
Instagram(下图左侧)将让用户发布的图片/视频作为焦点。
Pinterest(下图右侧)的主要功能是搜索,人们在上面浏览翻找信息。

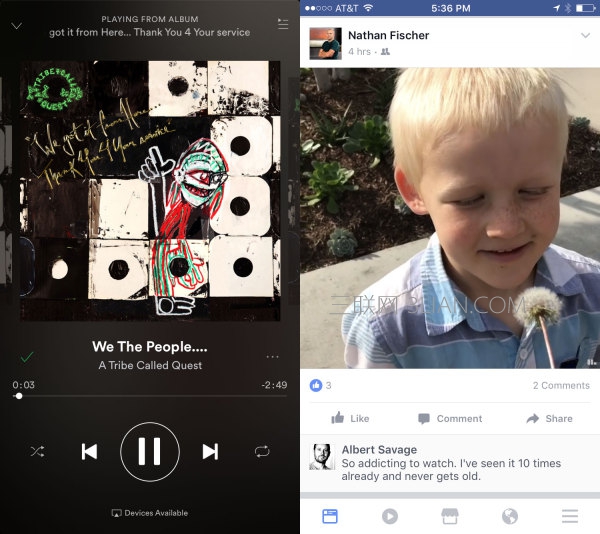
再看两个例子。
Spotify(下图左侧)显然把唱片封面和音乐标题放在第一位,将用户操作放在第二位。尽管操作是第二位,Spotify仍然保证播放暂停按钮的比重大于前进后退。
Facebook(下图右侧)看起与Instagram非常相似,把好友发布的内容放到前面和中心。

4. 对齐一切
如果你感觉哪里有些不对,最快的解决方式很可能是把不对齐的东西全部对齐。有时设计师会念叨需要使用“栅格”,这其实是在提醒团队需要解决对齐的问题。保证元素对齐是改进任何App或网站的最简单的方法,可以立马让视觉效果提升10倍。

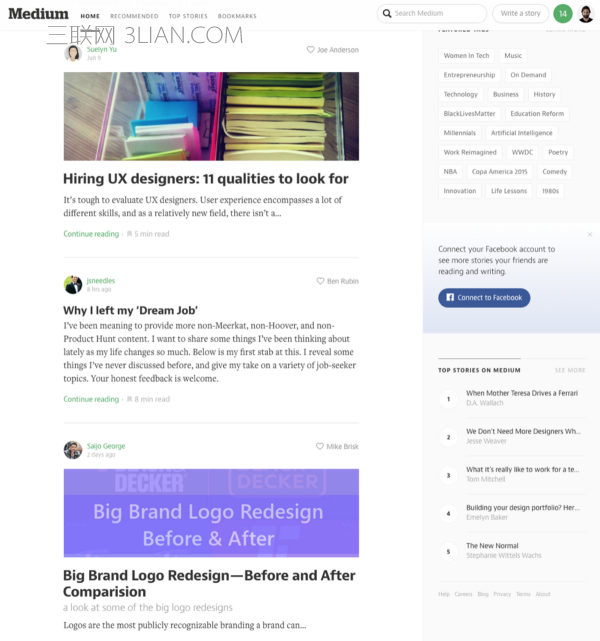
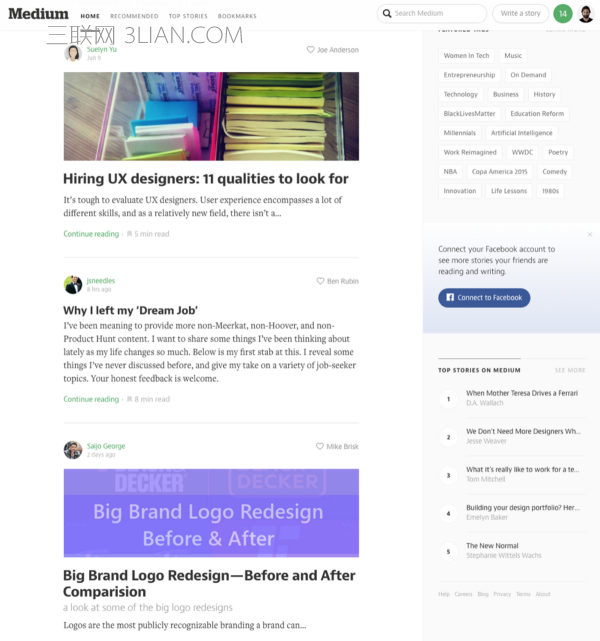
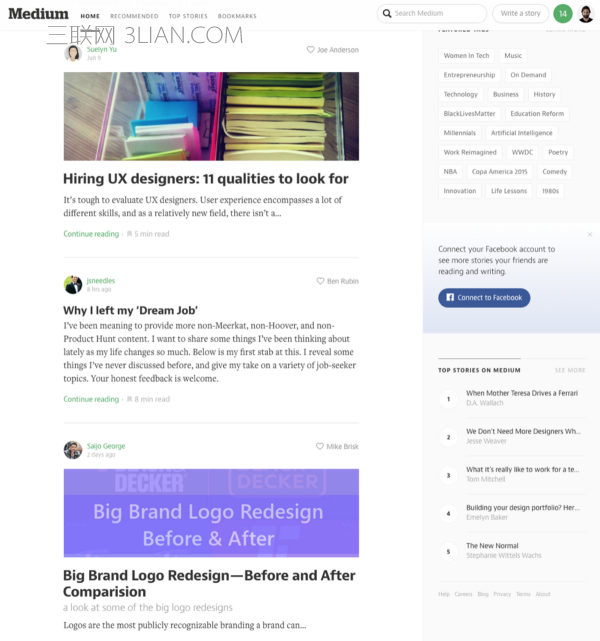
让我们再看看其它对齐案例,这次是Medium。
下面是一个Medium的页面,你觉得看起来如何?是不是有哪里不对?提示:注意左侧的对齐情况,看起来怎么样?

下图我仅仅将内容左侧对齐了。

进阶版的对齐方法:《基础小科普!聊聊界面中常用的对齐形式》
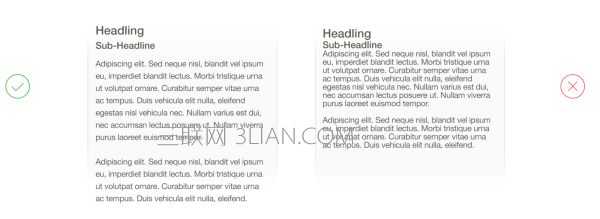
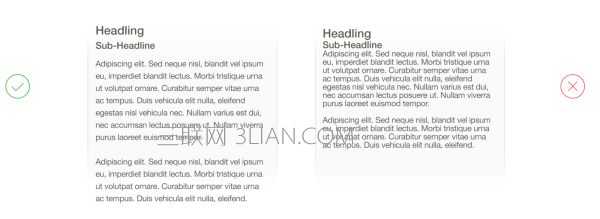
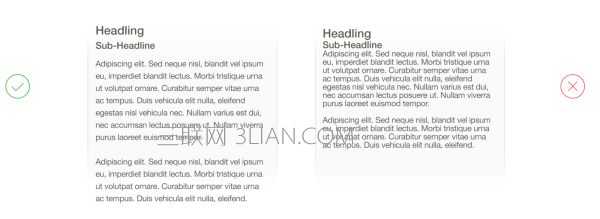
5. 文字尺寸和留白
我们是给人做设计的,不是给蚂蚁做的。增加文字尺寸并多留些空白能够保证内容更加易读。
好的文字尺寸VS不好的文字尺寸:

好的留白VS不好的留白:

这篇留白教程非常通俗易懂,你肯定会喜欢:《呼吸感!五个诀窍帮你快速掌握留白的艺术》
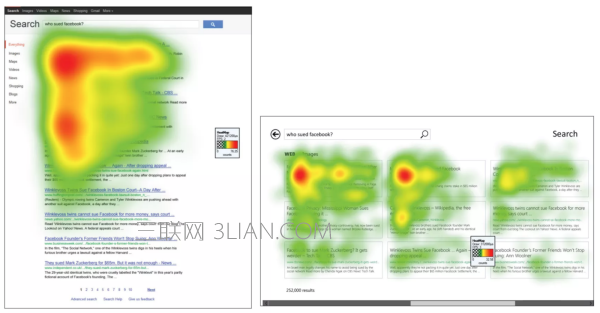
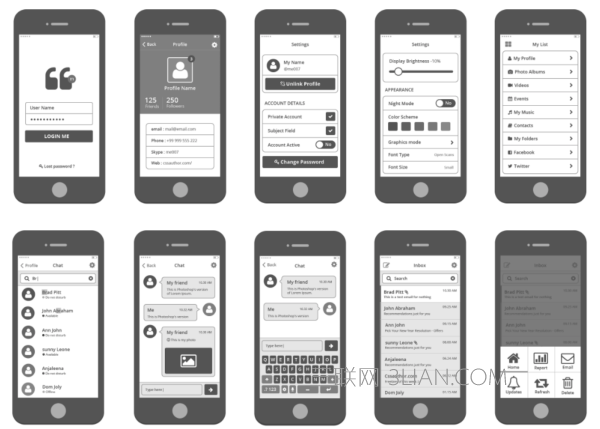
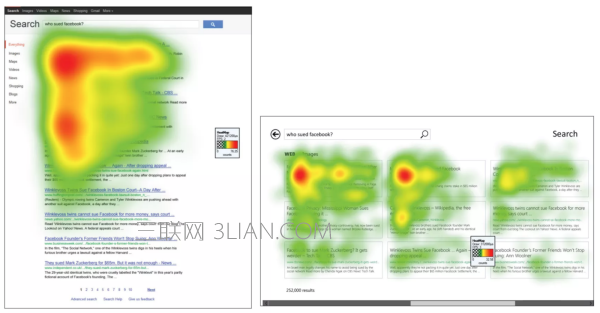
6. 如果顺序很重要的话,使用列表
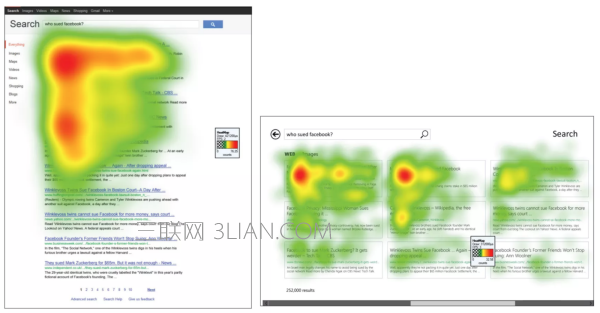
大部分移动/网页App有搜索功能,对于应该如何展示搜索结果,可能有些争议。
如果顺序是很重要的,那么列表是最有效的。
如果顺序不重要,并且还鼓励用户多浏览探索(像是Pinterest或Airbnb),那么网格视图就可以提供更多的信息,方便用户浏览探索。

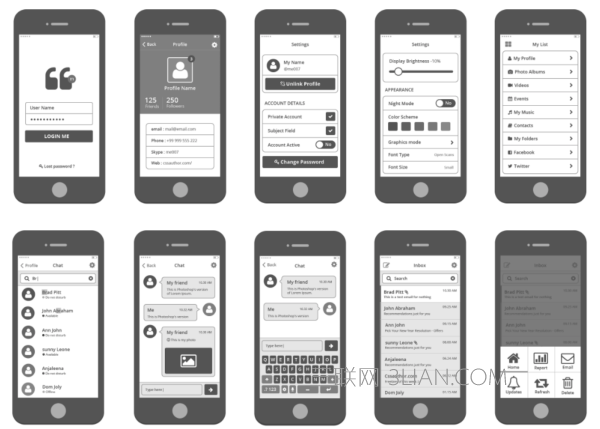
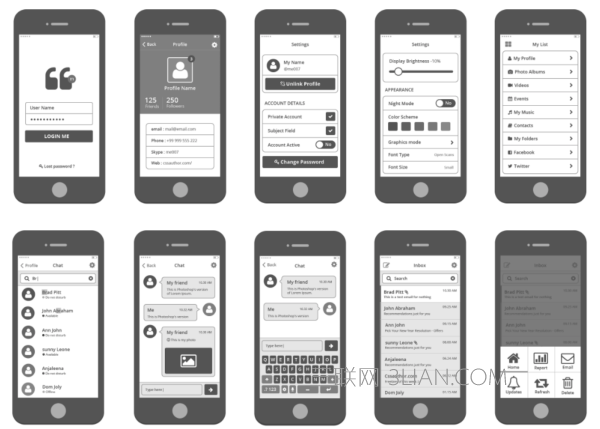
7. 先做灰度设计,再上色
灰度设计能够保证聚焦于关键的用户体验。颜色牵扯到较多的情绪反射,并且容易打扰我们所聚焦的关键问题。

8. 让设计用起来舒服
手的使用是一个重要的问题,Luke画出了手机上最容易使用的部分(对于右手来说)——我挺喜欢哪些可以设置左右手的App的。
很多高效的手机App保证导航和主要操作在手机的底部。

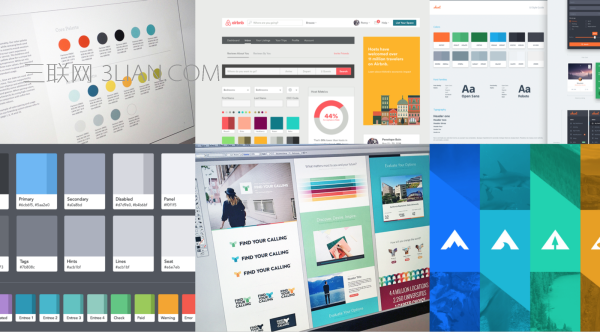
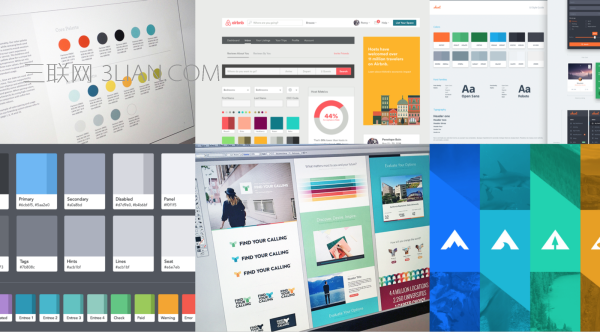
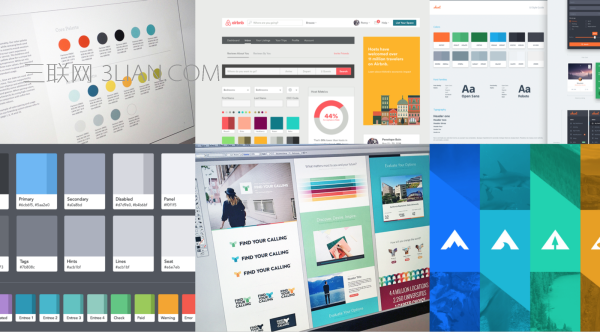
9. 借用色板
色彩是一种难以捉摸的艺术。我强烈推荐大家去Dribbble搜索“Color Palettes”或者使用色板编辑器,如Coolors或者Color Claim。这样做可以节约好几个小时的争论、纠结的时间。

10. 使用Apple和Google的系统设计规范
这两家公司都有很棒的资源帮助任何人搭建Android或iOS的App。
例如,Google的Material里有设计原则、资源、色彩、图标和控件,能够帮助你快速开始App设计。
让我们再看看其它对齐案例,这次是Medium。
下面是一个Medium的页面,你觉得看起来如何?是不是有哪里不对?提示:注意左侧的对齐情况,看起来怎么样?

下图我仅仅将内容左侧对齐了。

进阶版的对齐方法:《基础小科普!聊聊界面中常用的对齐形式》
5. 文字尺寸和留白
我们是给人做设计的,不是给蚂蚁做的。增加文字尺寸并多留些空白能够保证内容更加易读。
好的文字尺寸VS不好的文字尺寸:

好的留白VS不好的留白:

这篇留白教程非常通俗易懂,你肯定会喜欢:《呼吸感!五个诀窍帮你快速掌握留白的艺术》
6. 如果顺序很重要的话,使用列表
大部分移动/网页App有搜索功能,对于应该如何展示搜索结果,可能有些争议。
如果顺序是很重要的,那么列表是最有效的。
如果顺序不重要,并且还鼓励用户多浏览探索(像是Pinterest或Airbnb),那么网格视图就可以提供更多的信息,方便用户浏览探索。

7. 先做灰度设计,再上色
灰度设计能够保证聚焦于关键的用户体验。颜色牵扯到较多的情绪反射,并且容易打扰我们所聚焦的关键问题。

8. 让设计用起来舒服
手的使用是一个重要的问题,Luke画出了手机上最容易使用的部分(对于右手来说)——我挺喜欢哪些可以设置左右手的App的。
很多高效的手机App保证导航和主要操作在手机的底部。

9. 借用色板
色彩是一种难以捉摸的艺术。我强烈推荐大家去Dribbble搜索“Color Palettes”或者使用色板编辑器,如Coolors或者Color Claim。这样做可以节约好几个小时的争论、纠结的时间。

10. 使用Apple和Google的系统设计规范
这两家公司都有很棒的资源帮助任何人搭建Android或iOS的App。
例如,Google的Material里有设计原则、资源、色彩、图标和控件,能够帮助你快速开始App设计。
让我们再看看其它对齐案例,这次是Medium。
下面是一个Medium的页面,你觉得看起来如何?是不是有哪里不对?提示:注意左侧的对齐情况,看起来怎么样?

下图我仅仅将内容左侧对齐了。

进阶版的对齐方法:《基础小科普!聊聊界面中常用的对齐形式》
5. 文字尺寸和留白
我们是给人做设计的,不是给蚂蚁做的。增加文字尺寸并多留些空白能够保证内容更加易读。
好的文字尺寸VS不好的文字尺寸:

好的留白VS不好的留白:

这篇留白教程非常通俗易懂,你肯定会喜欢:《呼吸感!五个诀窍帮你快速掌握留白的艺术》
6. 如果顺序很重要的话,使用列表
大部分移动/网页App有搜索功能,对于应该如何展示搜索结果,可能有些争议。
如果顺序是很重要的,那么列表是最有效的。
如果顺序不重要,并且还鼓励用户多浏览探索(像是Pinterest或Airbnb),那么网格视图就可以提供更多的信息,方便用户浏览探索。

7. 先做灰度设计,再上色
灰度设计能够保证聚焦于关键的用户体验。颜色牵扯到较多的情绪反射,并且容易打扰我们所聚焦的关键问题。

8. 让设计用起来舒服
手的使用是一个重要的问题,Luke画出了手机上最容易使用的部分(对于右手来说)——我挺喜欢哪些可以设置左右手的App的。
很多高效的手机App保证导航和主要操作在手机的底部。

9. 借用色板
色彩是一种难以捉摸的艺术。我强烈推荐大家去Dribbble搜索“Color Palettes”或者使用色板编辑器,如Coolors或者Color Claim。这样做可以节约好几个小时的争论、纠结的时间。

10. 使用Apple和Google的系统设计规范
这两家公司都有很棒的资源帮助任何人搭建Android或iOS的App。
例如,Google的Material里有设计原则、资源、色彩、图标和控件,能够帮助你快速开始App设计。
本文地址:http://www.tuquu.com/tutorial/di265.html

