视觉设计师怎样让前端100%实现设计效果?
这是一个经常被讨论的问题,「创新设计能力 & 跟进还原能力」。这是一个商业设计师而非艺术家的两重技能要素,同样重要,缺一不可,甚至在很多时候后者的作用力会更大,毕竟我们还是要做一个落地的商业产品而不是意淫的概念稿。这是任何一个在职的商业设计师能力模型之内不能被忽视的要素之一。
一、效果实现难度
设计师天马行空的大脑会迸发出各种奇思妙想,例如一个看起来酷炫的动画,结果跑到工程师面前,工程师很犯难的表示做不了,或者硬着头皮做到最后也发现不尽人意。所以前期对实现难度的基本沟通是必要的,很多时候,酷炫的效果并不是拯救设计的唯一方式,反而,大多时候我更倾向于朴素的手法来解决问题。酷炫的效果往往不是必要的,而是锦上添花的,需量力而行。
二、明确的规范
任何时候不要小看规范的作用力,刚入行的某一段时间我经常喜欢不做规范,直接搬个凳子到开发工程师面前指指点点(好在和开发关系比较好,游戏好基友,不然我可能都没命活到今天),看似非常具有效率,但这种效率仅仅适合单枪匹马战斗时,涉及到团队协作,几个设计师面对几个开发甚至更多时,规范的作用力就显得十足重要。
规范的编写尽可能让开发少动脑,例如交互原则「Don’t Make Me Think」一样,不要让开发费很多精力在理解规范,规范能多傻就多傻。试举一例,如下:

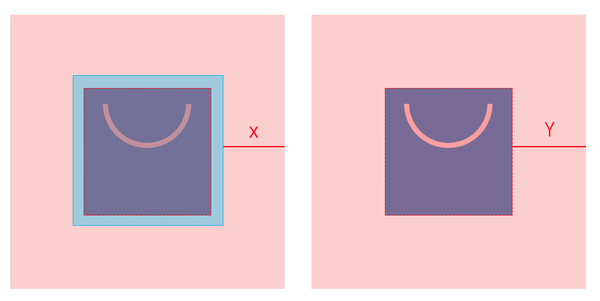
见过太多设计师如右图一样标注规范,事实上,图片的实际画布尺寸是左侧蓝色框的范围,所以在标注规范时一定要如左图所示,否则开发还要量多一遍你的空白像素。

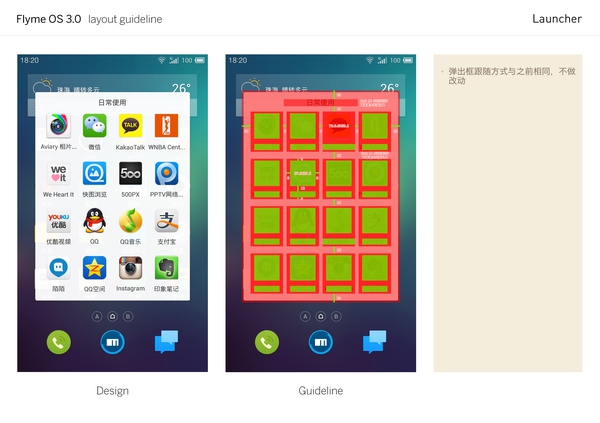
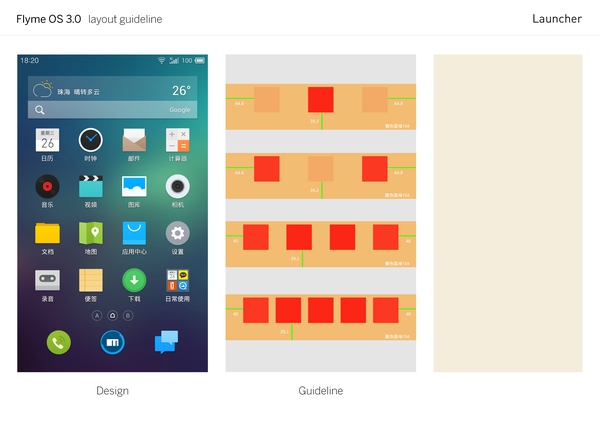
包括标注出不同情况(dock栏)时的不同规范,或在备注栏告知开发排列方法(例如控制边距,横向平均排列)

三、语言转化
将视觉语言转化为开发语言,每个人对形体的观感是不同的,设计师很多接受过美术方面训练,对造型的比例有一定认知,可以感觉细微的视觉差异,但不意味着你可以要求开发同学也如你一样,过去的工作经验中,也经常听到如下对话:
「天呐,这两个图完全不同啊,你怎么能做成这个样子」
「啊?不同么?我看上去差不多啊」
「你瞎啊,这么明显的不同你都看不出来」
「。。。」
所以需要转化语言让开发能够轻易的明白,将抽象的感性内容转化为可量化的理性数字。例如动画运动轨迹,靠开发观察运动轨迹几乎是不可能的,所以需要转化你的语言让开发更容易明白。

四、反复验收
对每一个节点都要进行验收,多次验收可以让你及时了解最新动态,如出现问题也可以及时的做出修改反馈。即使做到以上几点,开发也不是能完全理解你想表达,所以需要非常频繁的同步信息,而不是做的七七八八了,突然发现这里有问题,那个时候再来改,时间可能已经不够用了。另外,只有做到以上几点,你才能理直气壮的和开发定责,否则,哪有脸找别人理论呐。
综上所述,相信你已经足够明白「跟进还原能力」对一个设计师的重要性,会做「好看」的设计师这个世界上大把,dribbble上一抓一大把,但能做好商业设计,所需的能力远远不止于此,一个不具备将事情由始至终合格完成的设计师在任何时候都是不及格的,从结果导向上来看,甚至不如一个「你认为比你低级很多」的设计师,拥有全方位的素质才是「稀缺物种」。
———————————— 我是分割线 ————————————
另附上@大蔚陈 同学(博客:www.idavidchen.com)的建议。
这个问题其实有两个角色和一个目标:
角色1:视觉设计师
角色2:前端工程师(想必 Web 前端和 iOS, Android 开发也都在这了)
目标:100% 还原设计效果
先来看看这个目标设定是否靠谱,而要看这目标靠不靠谱,还需要看依赖条件了。如果前端工程师水平不足,你除了让他提升水平外,想100%还原设计效果也是白说。所以以下我所说的默认是前端工程师实现能力足够。若能力足够,还无法实现设计效果,可能有以下几个原因:
设计不合理,考虑不周密。
时间紧迫或不愿意实现
沟通不到位。
设计不合理
前面提到的角色1就是视觉设计师,普遍来说,视觉设计师下是利用视觉符号来传递各种信息的设计的,而纵观各类岗位职责,并没有严格要求视觉设计师拥有 HTML/CSS/JavaScript 技能。事实上大部分的视觉设计师不懂技术,像 CSS 盒子模型,Float,绝对定位相对定位,if..else..then 这些也不懂。这是客观情况,如果视觉设计师有这些知识技能自然是可以避免一些问题,但术业有专攻,无法强迫。
除了提高自己的知识水平,还可以有一些其他的方式:
设计评审。在还是交互原型时,就邀请技术经理一起 Reveiw。
曾经我司在某银行实施项目时,做的是 Hybrid 应用,也就是 Web 和 Native 混合型的,用了一些框架,也有一些技术上的限制。但交互和视觉设计的过程中,并未与技术经理沟通,直到视觉做完后,交付给 H5 工程师时,工程师就傻眼了,这帮设计瞎搞,这实现不了啊…而后只有重新设计了,进度也被拖慢了很多。
在交互阶段就把技术人员引进来,会有极大的帮助,同时也利于技术人员确定技术选型。

时间紧迫或者不愿意实现
所有的项目和产品都会有开发计划,虽然很多情况下计划总是赶不上变化(需求变更啦,上线时间提前啦),但是大体上每个开发人员对自己所负责的部分有自己的优先级排序。在我所做的产品和项目中,研发人员大部分情况下的关注度是:功能实现>效果实现。这个时候其实更重要的是统一对优先级的认识。
如果开发计划已指定,同时研发人员也认可交付时间点,那么在开发任务内的计划,视觉设计师撒泼打滚躺地卖萌,晓之以情动之以理,怎么打动前端工程师,网上也有很多同仁的经验技巧,总是能实现的。
设计的实现,不仅仅是前端工程师的工作,有时候也需要后台的配合,想要实现,那就得给咱们工程师时间,不能又想马儿跑,又不给马吃草吧?
同时设计和程序是息息相关的,有时候并不是不想实现这样的设计,而是因为确实有一些问题,比如说在 Digg 还流行的那段时间,他们的首席设计师和首席程序员之间的争论:
丹尼尔·博卡(Daniel Burka)(Digg 的首席设计师)和乔·思汤普(Digg 首席程序员)之间有一场非常著名的争论。那个时候丹尼尔想要在 Digg 的「按钮」上做出一次设计上的变动。对于丹尼尔来说,这个变动就是微小的一点;但对于首席程序员乔来说,即便设计上微小的一点变动都会对整个网站的响应时间产生巨大的影响。为了适应这一点点的变化 Digg 网站必须提升自己的处理效率,改善服务器的内部架构:http://tech2ipo.com
所以在我们团队做一些设计咨询项目时,会把技术人员引入进来。
沟通不到位
切好图,标注好。
用对方听得懂的语言。前面说了很多视觉设计师并没有技术基础,但是理解一些术语对于和程序员沟通是非常有效的。比如说动效里有很多,你说了半天「从这里到那里」,「速度稍微慢一点」,可能也很难做到你想要的那种效果。但是如果你说,这个动画的 Tension(拉力) 数值,Friction(摩擦力)数值,cubic-bezier函数是多少,那程序人员相对会比较好理解。
可以参考这个网站,找到很多动画效果的名称: Form Follows Function
不断跟进。设计给完图之后不能不闻不问,等到代码写完后才傲娇地说:“哎呀,没按我的设计效果来”。确保设计效果的实现也是设计人员的职责,建立 Bug 文档,贴图对比,描述清楚,因为并不是每个人都是像素眼,对美的认识也不一样。
总结一下
过程:沟通—>设计评审—>交付设计图—>再次沟通—> 跟进追踪
每一份工作都不是看上去的那么简单,设计不仅仅只是个画图把东西变得好看些的人,程序员也不只是写写代码(在我们团队的一些项目中,很多设计不合理的地方都是程序员指出来的),最重要的相互间的沟通和理解。
其实我建议能修改下这个问题的说辞,什么叫「是怎样让前端工程师100%实现设计效果的呢」,这并不只是前端工程师的工作,不是「怎么样让人去实现的」,而是「怎么配合」的问题。
本文地址:http://www.tuquu.com/tutorial/di2662.html

