关于电影网站设计的那点事
电影对于我们来说并不陌生,回顾2014年各种大片不断上映,科幻的,动作的,悬疑的,恐怖的等等,我们在观看完影片之后往往会和小小伙伴儿们一起讨论影片的剧情,人物,音乐,海报等等,今儿我们来扒一扒电影网站的那些事儿。
电影网站其实在早期并没有被重视,除了一些特别牛的电影可能会在宣传期会一些官方网站,随着互联网媒体的迅速发展,电影厂商近几年对网站设计开始重视起来,网站形式也从以前比较单一以视觉为重心向注重用户体验过度。
一、全视频/全景展示
这一类网站最能直观展示内容,用户参与度高。我们如何设计才能抓住用户,接下来我们来看一下这个网站如如何做到的
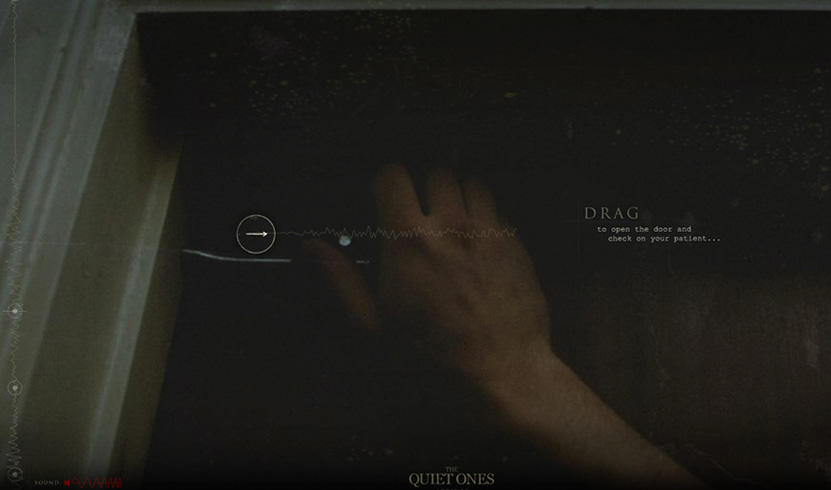
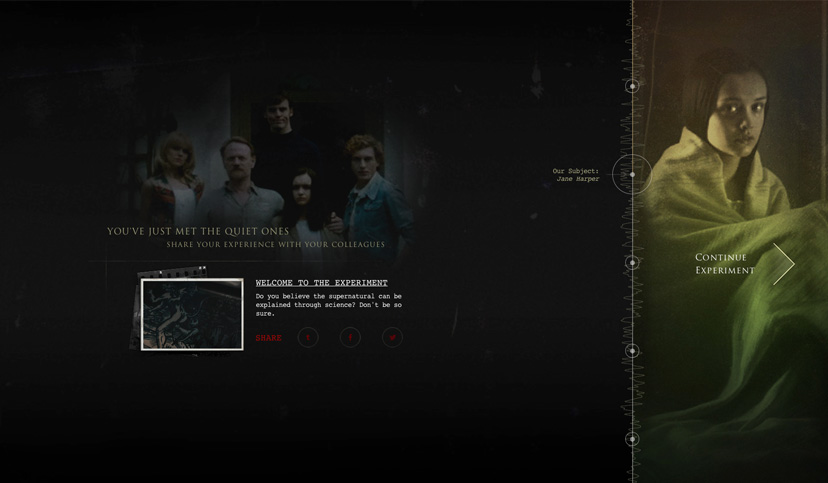
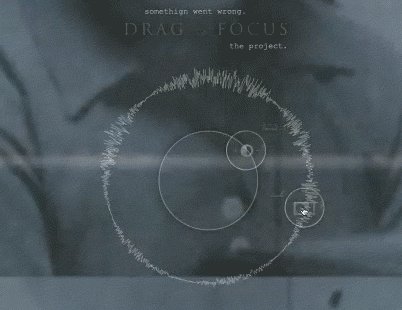
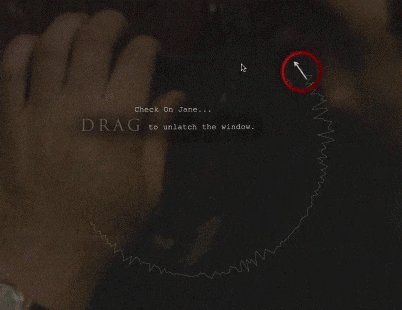
案例:the quiet ones(死祭亡灵)点击查看
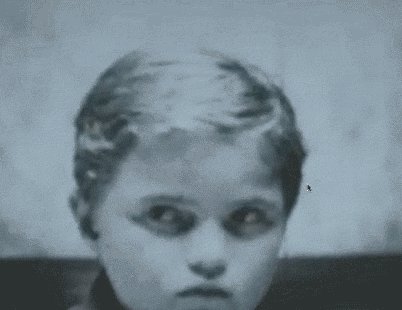
电影讲述了一位大学教授和他的学生助手们以一名年轻的女子为对象,希望医治她的精神疾病,并且证明世界上并没有超自然力量的存在然而在这过程中,他们遭遇了难以想象的恐惧的黑暗力量。
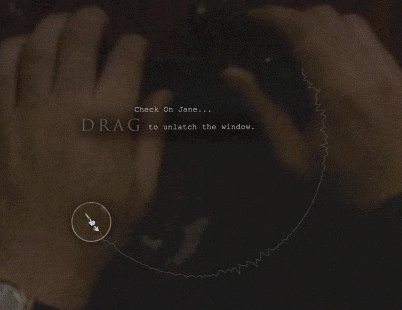
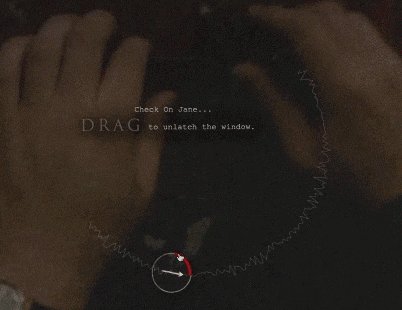
作为一部恐怖电影,网站采用了全视频得展现方式,展示了几段故事情节,通过视频中的交互点,让用户身临其境的感受电影情节。网站风格以复古为主,背景音乐用胶片的声音穿插整站,视频的进度条声波的形式,体现恐怖感。



交互点:网站通过几处交互点的设计,让用户在了解故事的同时,参与进来,提高用户体验




随着网络的迅速提升,硬件设备的不断升级,全视频的设计方式,无疑是一种设计方向,但是如何把握网站节奏,怎么样在提高用户的参与感,以及视频的加载问题就变得尤为重要了。
还有两个电影网站也是以全视频设计形式,大家有兴趣可以看看:
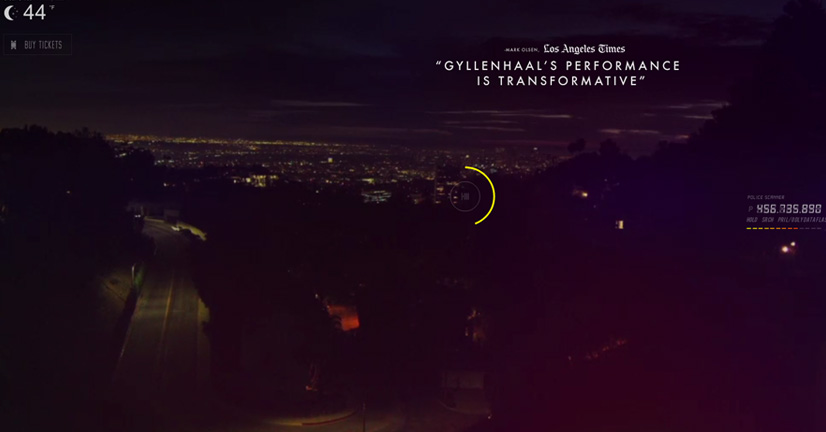
《夜行者》点击查看

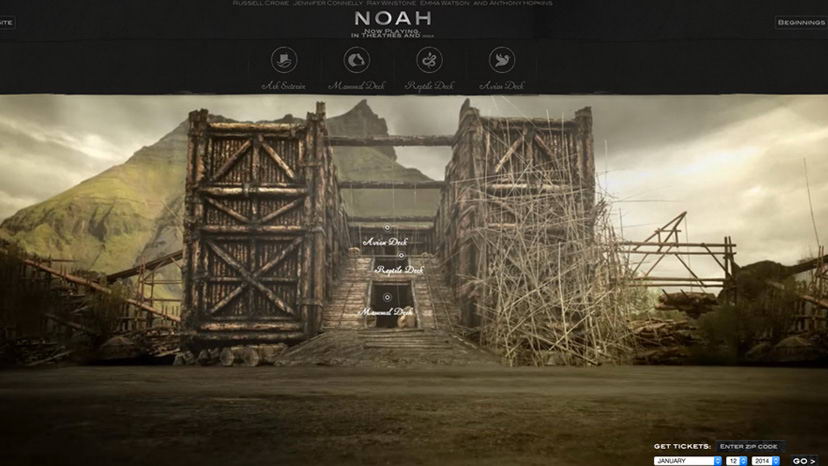
《诺亚方舟noah》点击查看

二:简约风格网站/细节还是细节
简约不代表简单,这类网站更注重细节的设计,层级的设计,页面动态效果,让页面有一种高大上的感觉。
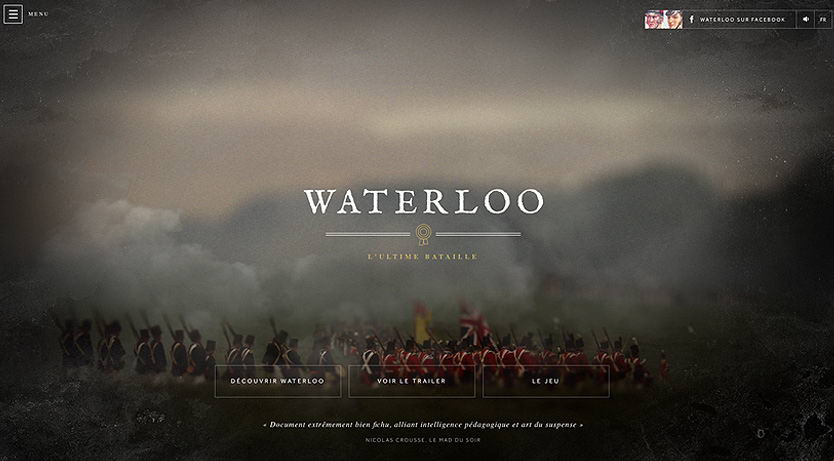
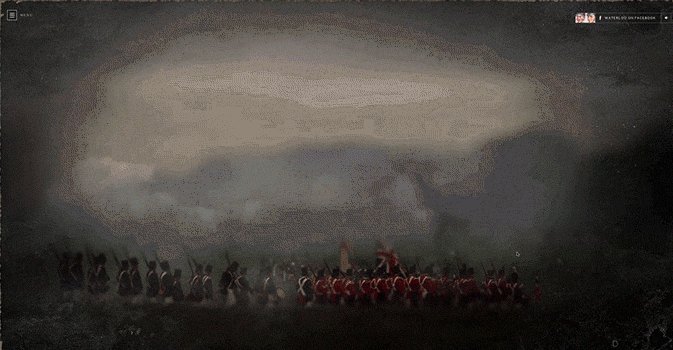
案例:《waterloo滑铁卢》点击查看
因为没有找到电影的简介,所以在这先介绍下相关的历史背景:滑铁卢战役(欧洲史上著名战役)1815年6月18日,由法军对反法联军在比利时小镇滑铁卢进行的决战。战役结局是反法联军获得了决定性胜利。这次战役结束了拿破仑帝国。此战役也是拿破仑一世的最后一战。拿破仑战败后被放逐,自此退出历史舞台。
虽然故事背景发生在欧洲,但是网站设计上并没有使用厚重的欧式花纹材质来体现历史感,而是对于做了减法,提炼出关键元素,运用饱和度较低的颜色,为了突出历史感页面上添加了一层旧纸的纹理,文字颜色以白色和土黄色为主。按钮的形式也是比较简约的。网站给人的感觉是简约但历史感十足。

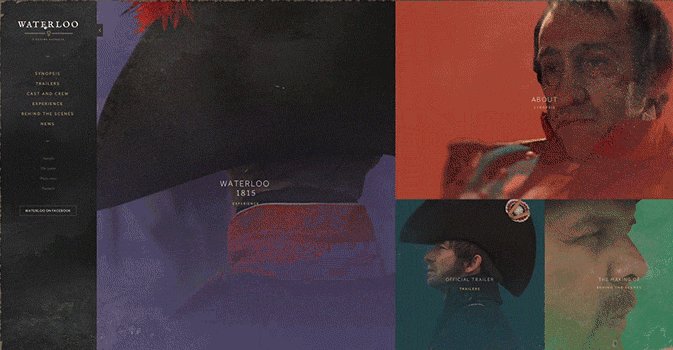
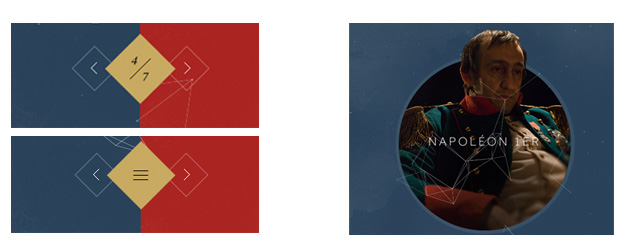
值得一提的是,这个导航的设计,网站把导航做成了一个完整的页面,然后对导航内容进行了分类,把几个重要的版块单独提取出来进行二次设计以便用户快速浏览想要的内容。


细节设计:按钮的动态设计,鼠标跟随动态设计以及导航的动态效果

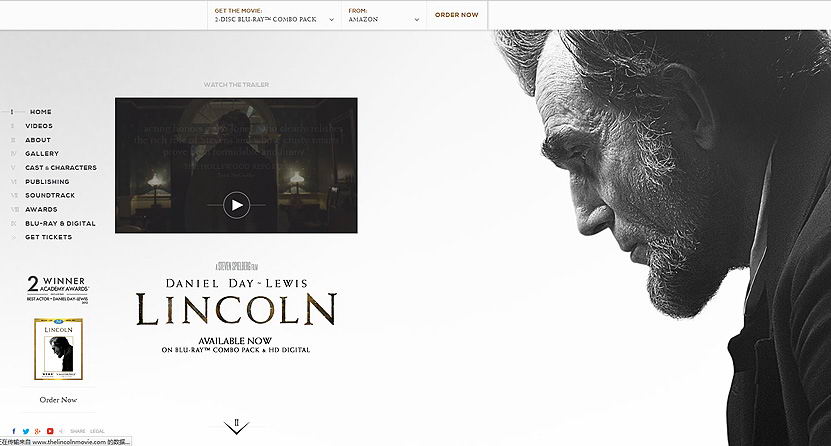
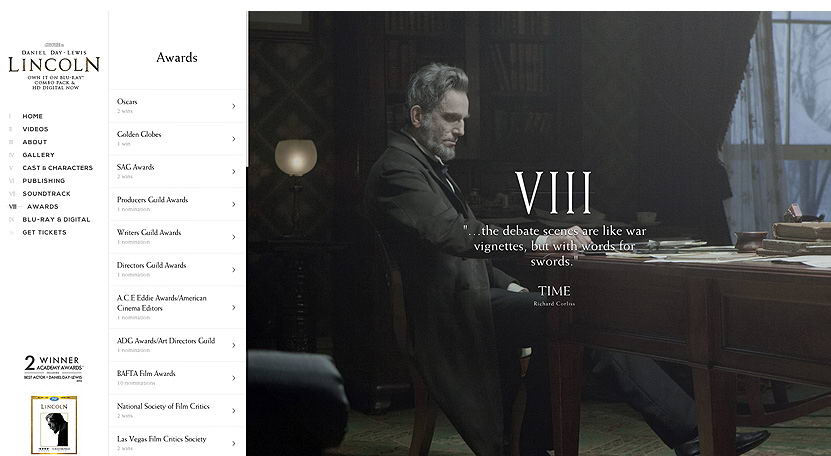
案例:《林肯》点击查看
黑白色调使页面有一种安静的感觉,简约的背景,左中右的排版方式,以及页面的留白让页面瞬间格调提升,版块之间过渡流畅,为了让用户浏览起来更方便,页面也支持鼠标滚动切换效果。并且在切换的时候二级内容会有一个渐出的效果,避免切换生硬。


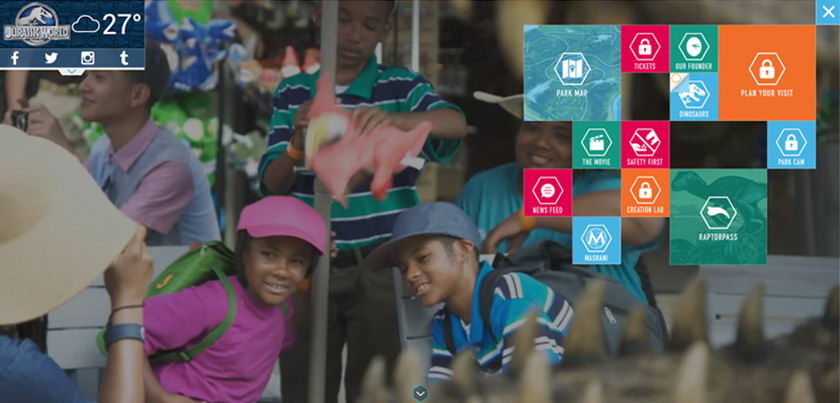
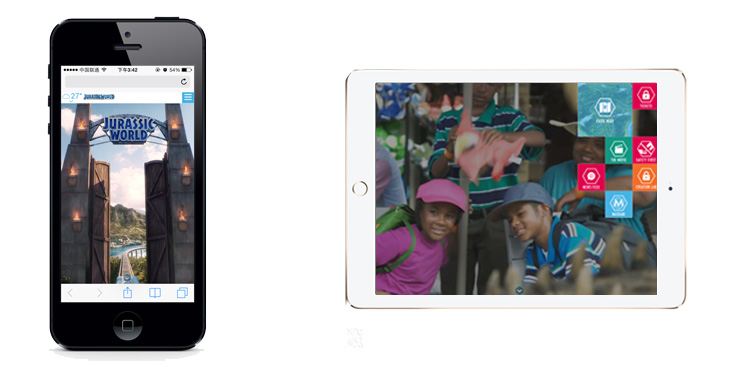
《侏罗纪世界》点击查看
《侏罗纪世界》是经典电影侏罗纪公园的第四部,虽然电影还没有上映,但是从官网的设计风格我们可以看出,影片有一些未来科幻的感觉,整站运用的全终端自适应的表现形式,从PC、平板、手机全适应,页面UI风格已扁平化为主,六边形边框体现现代感。


《星际穿越》点击查看
《星际穿越》官网运用了比较常规的左右排期版的方式,乍看起来比较平常,但是页面切换效果很特别,背景缩小变暗,往上移除画面下一张背景紧随其后,从屏幕下方移动到中间,放大变亮, 在动态速度上也十分考究,先慢后快,让整个页面有节奏感。

这一类的简约设计网站会给我们带来哪些灵感?比如在设计游戏官网设计的时候能否全终端适应设计?能否改变导航的表现形式?能否对按钮进行动态化设计?能否对页面切换效果进行设计等等,哪怕是一个小元素的创新都能提升页面整体的设计质量。
三:视差表现形式
这一类网站是最常见的表现形式,讲究视觉冲击力,主要表现电影中的人物和故事,来看看这一类的电影网站我们能借鉴到哪些思路呢?
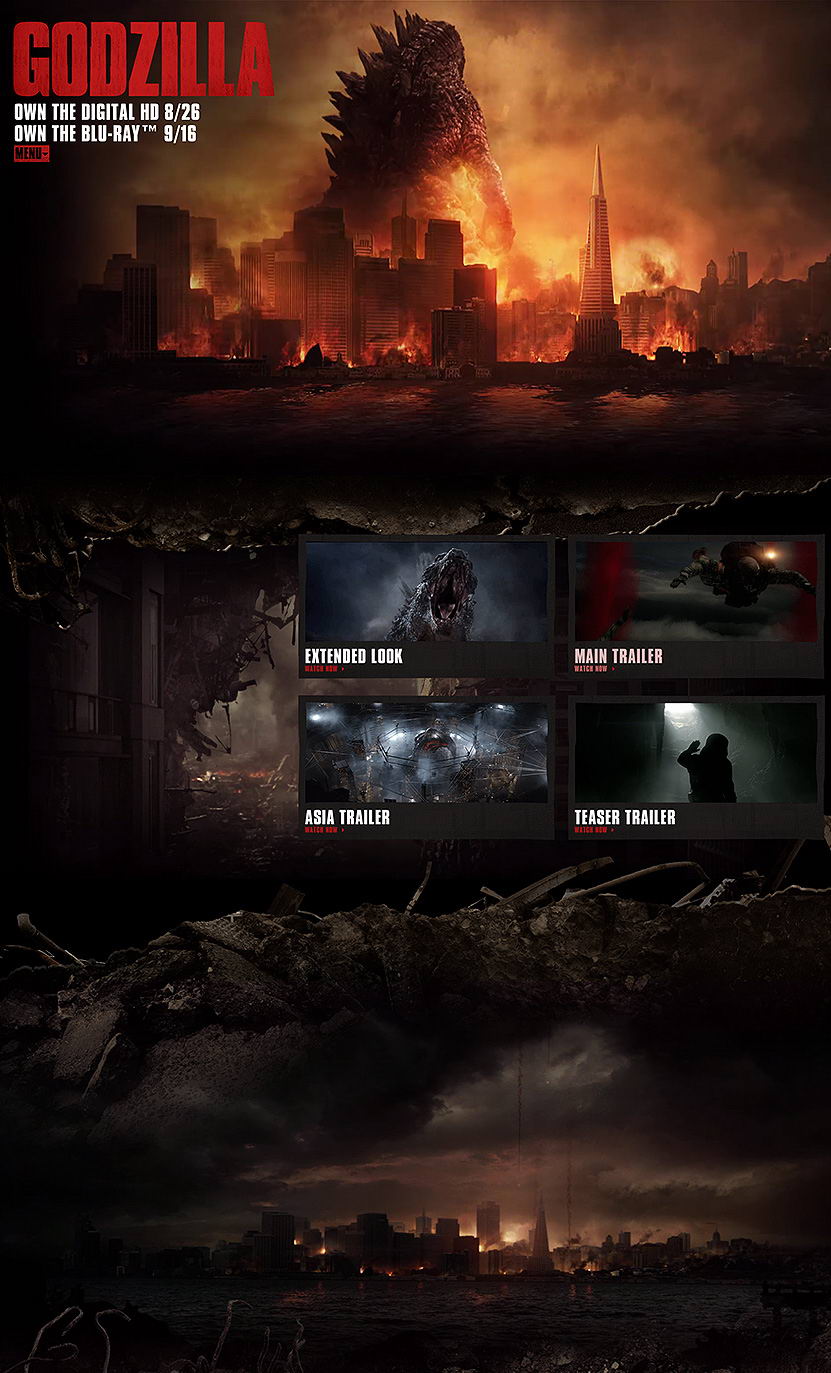
案例《哥斯拉》点击查看
电影《哥斯拉》网站运用视差的形式把电影场景拼接起来,配合视频特效,使网站的视觉冲击力更强。

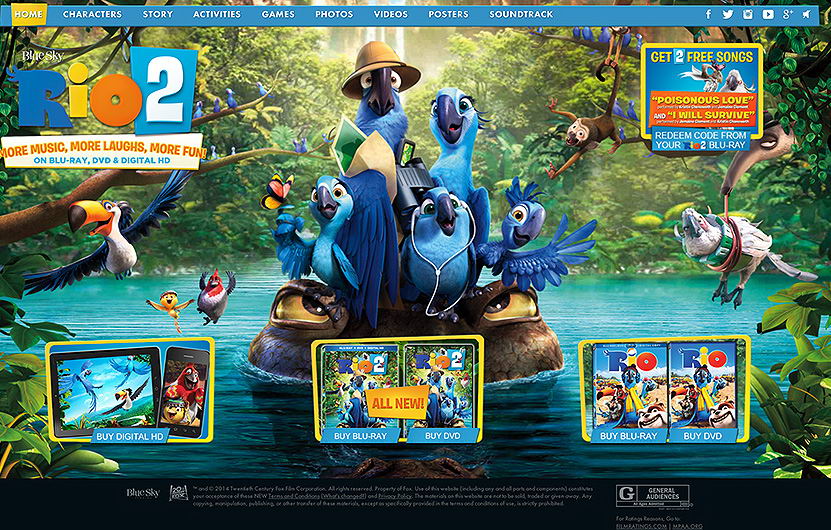
《里约大冒险》点击查看
《里约大冒险》网站也是通过视差表现形式把场景做成了一个假3D的效果。

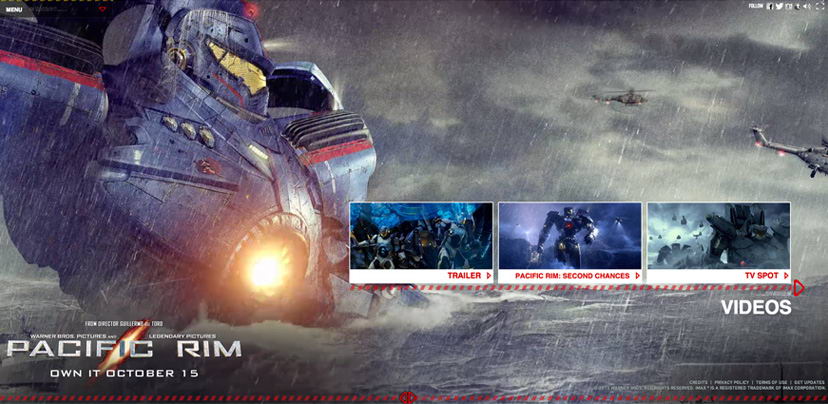
《环太平洋》点击查看
网站采用了横屏滚动形式来展现内容,这里值得一提的是,当我们滚动鼠标的时候,背景的动态效果则不会出现,而我们通过导航去浏览的版块时,背景的动态效果才会出现。这样做的好处是避免了加载时间过长的问题。


《少年派的奇幻漂流》点击查看
超酷的表现形势,技术和创意的完美结合。页面运用了视差技术,鼠标向下滑动的同时层层揭秘影片的制作过程。页面中穿插的视频让用户在浏览过程中体验影片情节。



以上给大家提供一个思路,接下来咱们来看一看游戏官网是如何应用到以上的思路的:
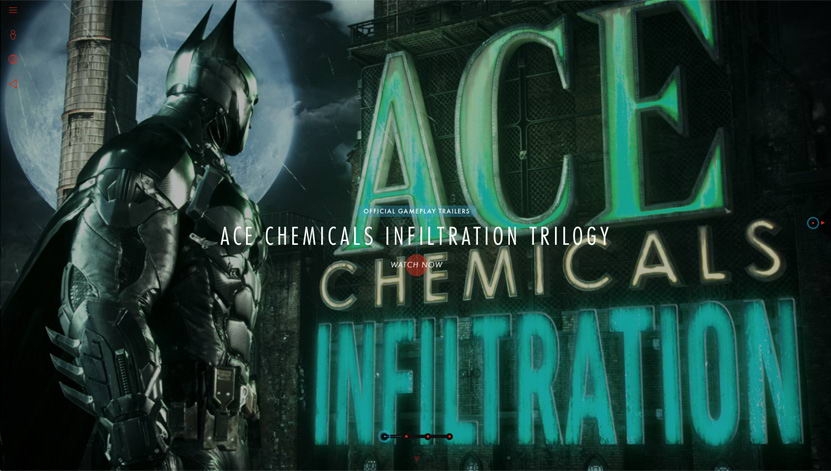
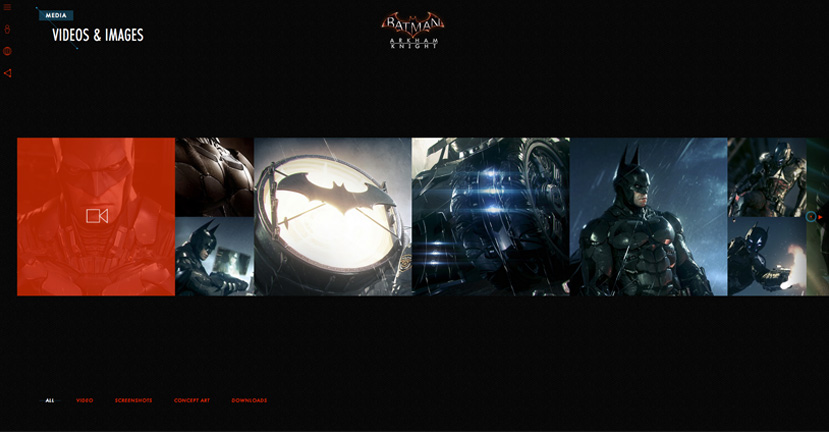
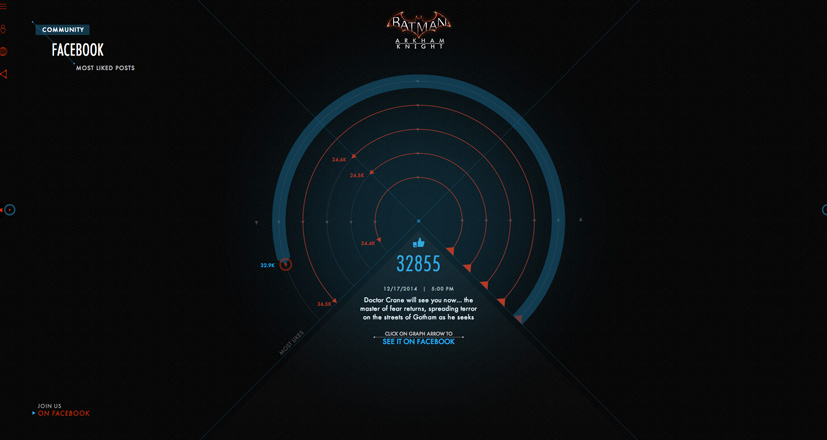
《蝙蝠侠》游戏网站点击查看
网站采用简约的设计手法,应用大量的动态效果,四张轮播图切换后会有缓慢放大的效果,以及导航图标的动态效果,数据图动态效果就连左右方向键也会有动态效果。



希望大家在2015年能做出更牛的作品。thanks
本文地址:http://www.tuquu.com/tutorial/di2663.html

