配色中有趣且有用的小技巧
设计中配色是很重要的,也是是每个设计师的基本功。今天,我们分享配色大师PatrickMultani的色彩搭配技巧。也许这10个技巧,会成为你的配色体系的可靠补充~
技巧1:谨记配色策略

在开始着手挑选配色之前,我常常会翻看DustinSenos关于设计原则的短文。他在文章中,阐述设计原则的方式非常有意思,干练而有趣,“方向优于选择”,“合适优于一致”,“发展性优于总结”。其实如果借用这种句式来总结配色也不错:“白色优于灰色”,“和谐优于错位”,“沉静优于热烈”。当我在工作的时候,我会时刻谨记这些配色策略,它们更像是一种感觉上的规范,就像用户角色引导UX设计师来设计体验一样。
技巧2:取色一条线

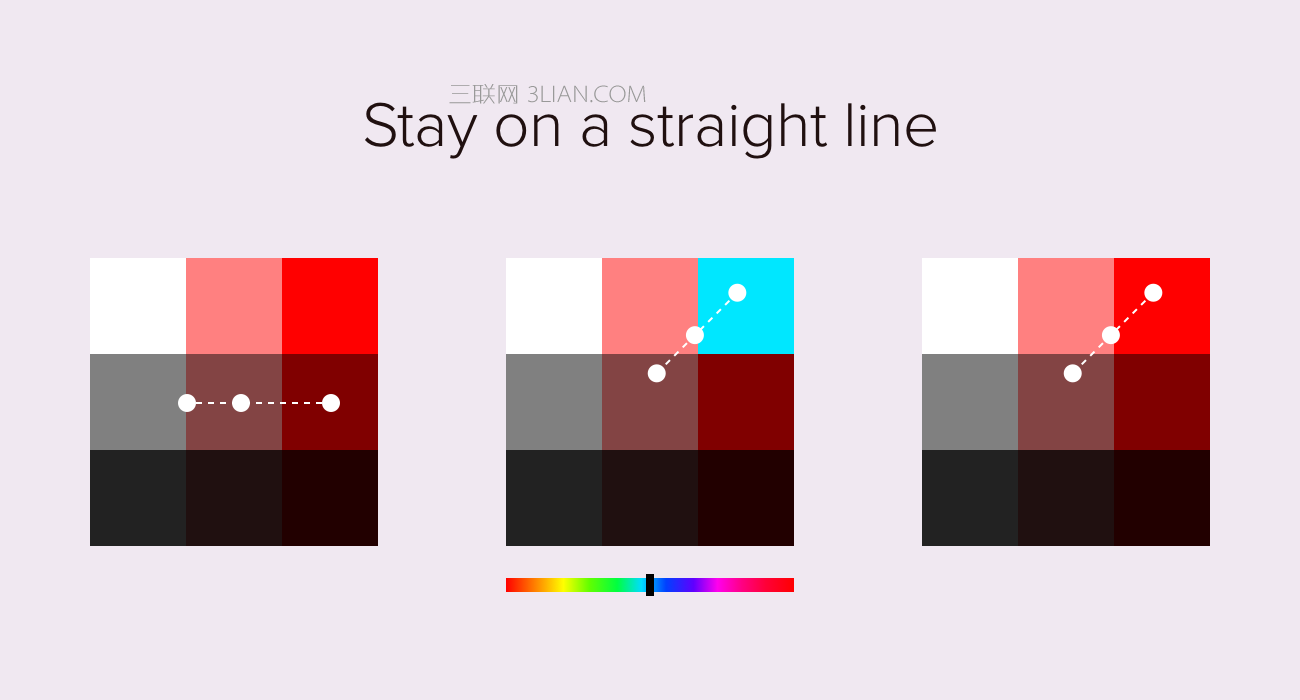
当我在调色板上选择色彩的时候,我会倾向于沿着直线路径来挑选色彩,从左到右,从上到下,或者沿着对角线来选取色彩。这样所获得的一套配色可以兼顾到不同的按钮状态(可用/不可用,活动/非活动),兼顾到视觉主体和边框,背景等。我们也可以在取色器的同一个位置取色,调整色调,获得的一组色度接近色调不同但是高度协调的色彩组合。上图中,中间那个就是。
技巧3:保持敏感,小幅调整

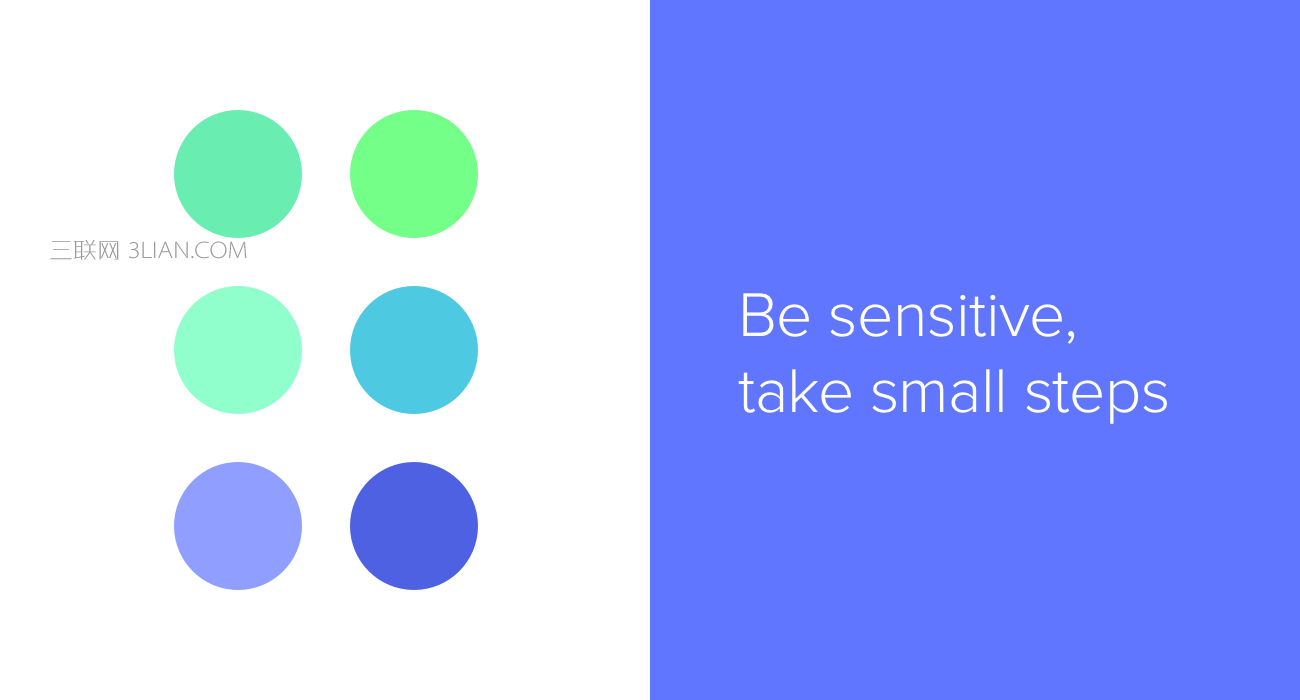
调配这这么多配色方案,给我最深刻的经验教训就是:哪怕轻微的色彩调整,都会对整个配色方案带来巨大的影响。所以,我觉得在配色的时候,要保持敏感,小幅度调整和改变。你可以试着挑选偏冷或偏暖的灰色,运用到你的配色方案中,你会发现它们会不同程度地调和整个配色方案的协调度。根据这样的策略,你可以挑选出一大堆色彩作为备选,反复迭代,变得对于微妙的色彩变化更加敏感。
技巧4:善用叠加模式

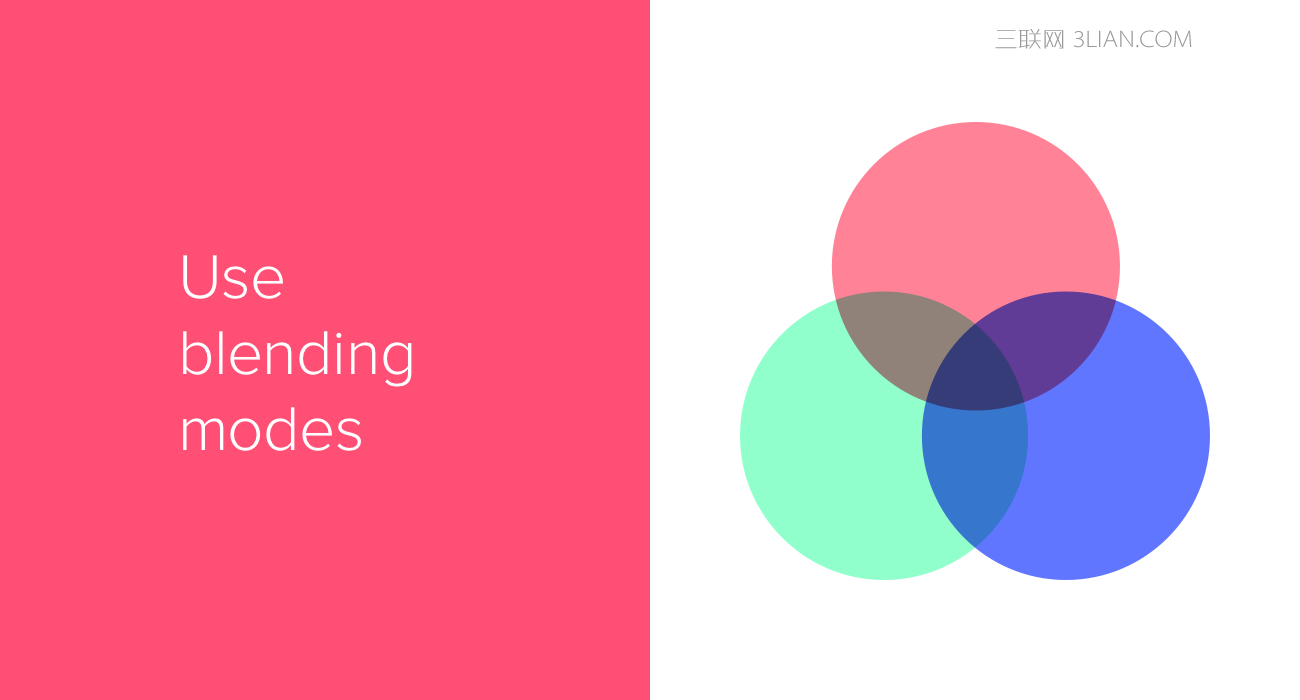
如果你能善用混合模式,就能创造出令人着迷的配色方案。通过简单的叠加两个色块,选择“Multiply”(乘法)混合模式,就能得到匹配的第三种色彩。在白色背景上,我们还能通过调整透明度来快速调整色彩的明暗。不过我始终觉得在黑色背景上来调整色彩更有意思,搭配混合模式来探索色彩的可能性,总能创造新的搭配。这种同色彩的交互方式,为许多经验丰富的设计师所使用。
技巧5:沉静而集中的配色

选好色彩是一回事,在视觉设计中有效地运用它们是另外一回事。有的配色方案非常漂亮,但是一旦运用在特定的设计项目当中,整个视觉就崩坏了。尽量让配色方案中色彩不要那么庞杂,让整个设计更加沉静。比如,文本、图标和边框采用不同类型的蓝色,能让整个设计显得协调。当你想要高亮突出什么东西的时候,可以采用这种方法。
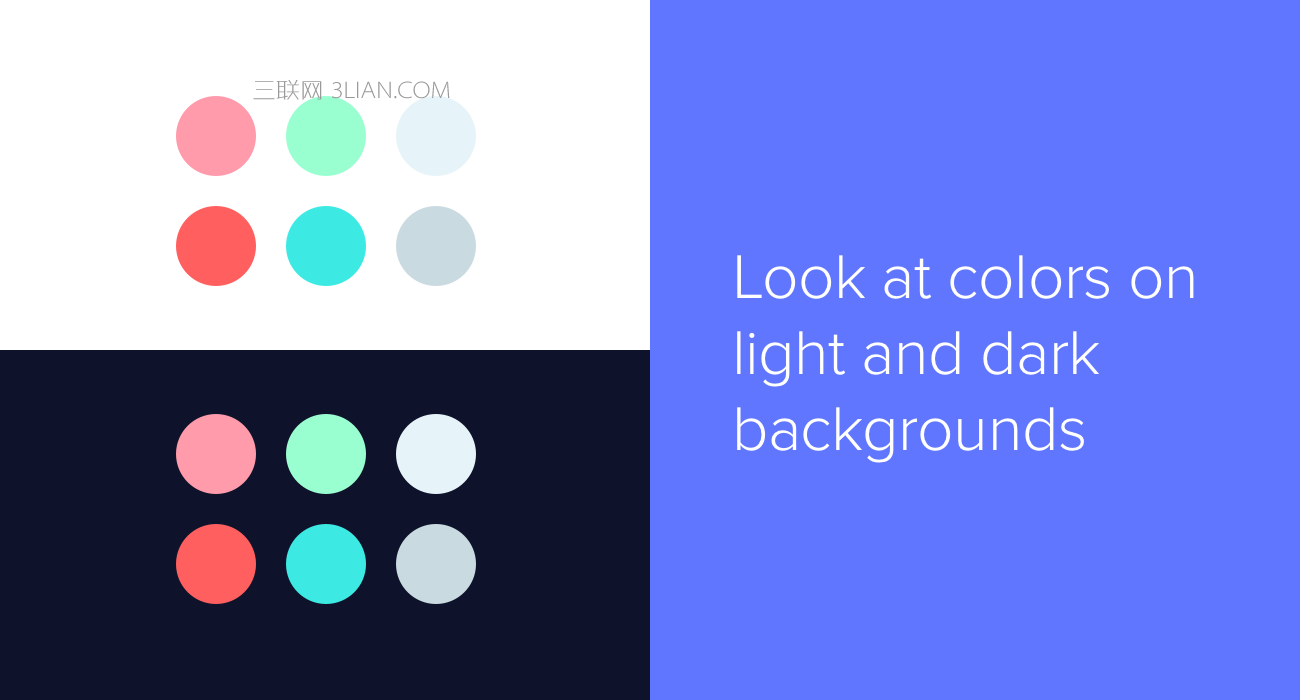
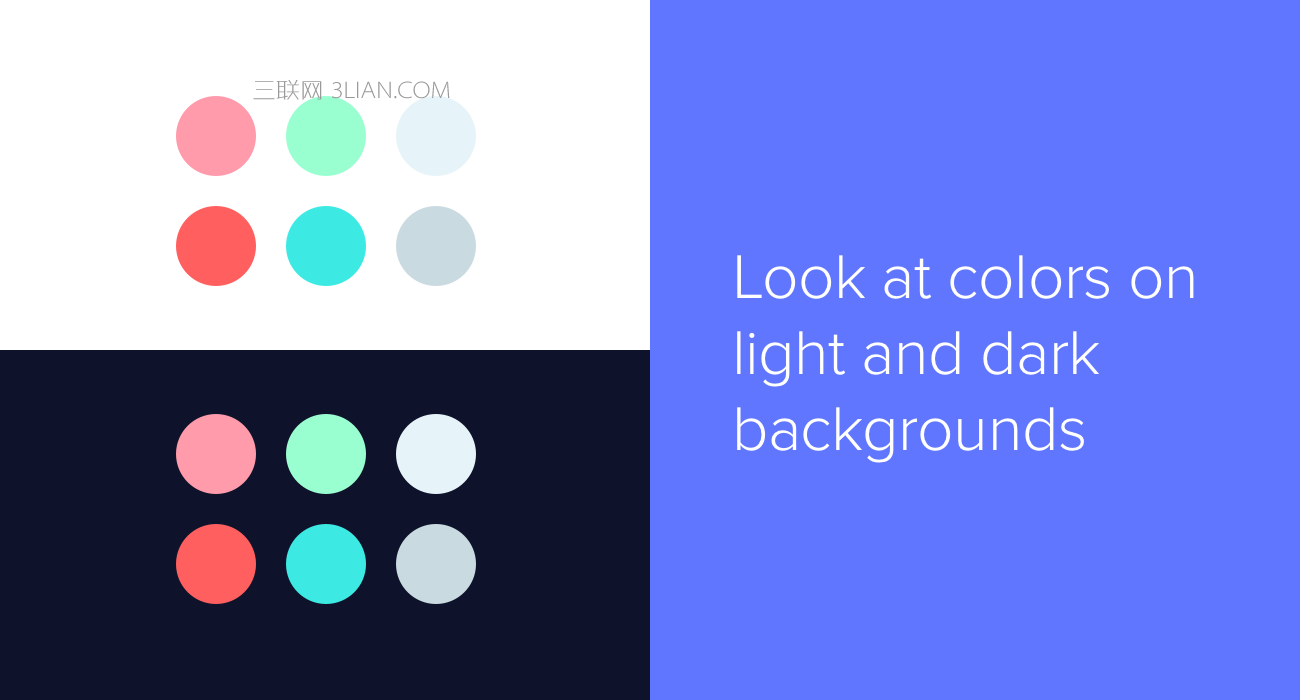
技巧6:在不同背景下查看配色

我记得之前参与过一个可拓展的色彩系统项目,当时我挑选了大量微妙而接近的色彩,当我仔细审视它们的时候发现很难区分彼此。这个时候,我将这些色彩复制了一份,然后添加了一个黑色的背景,这个时候,色彩和色彩之间的区别就变得明晰了,让我能够更好的作出选择。
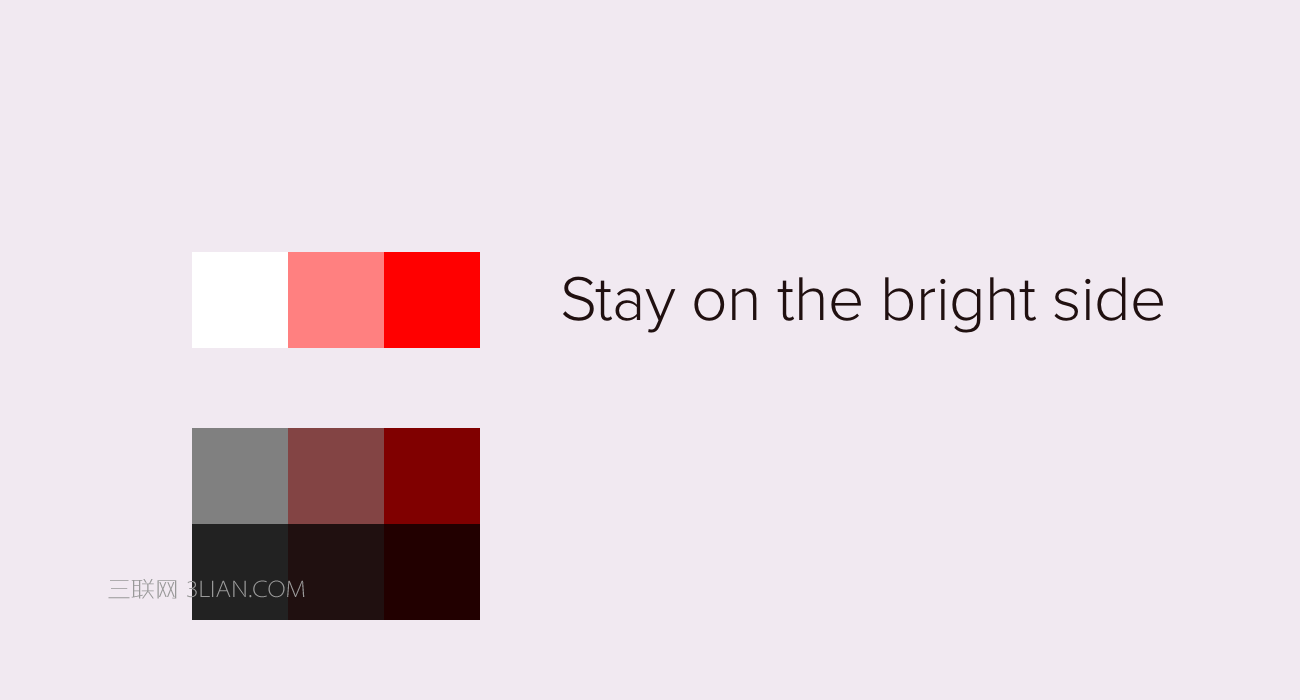
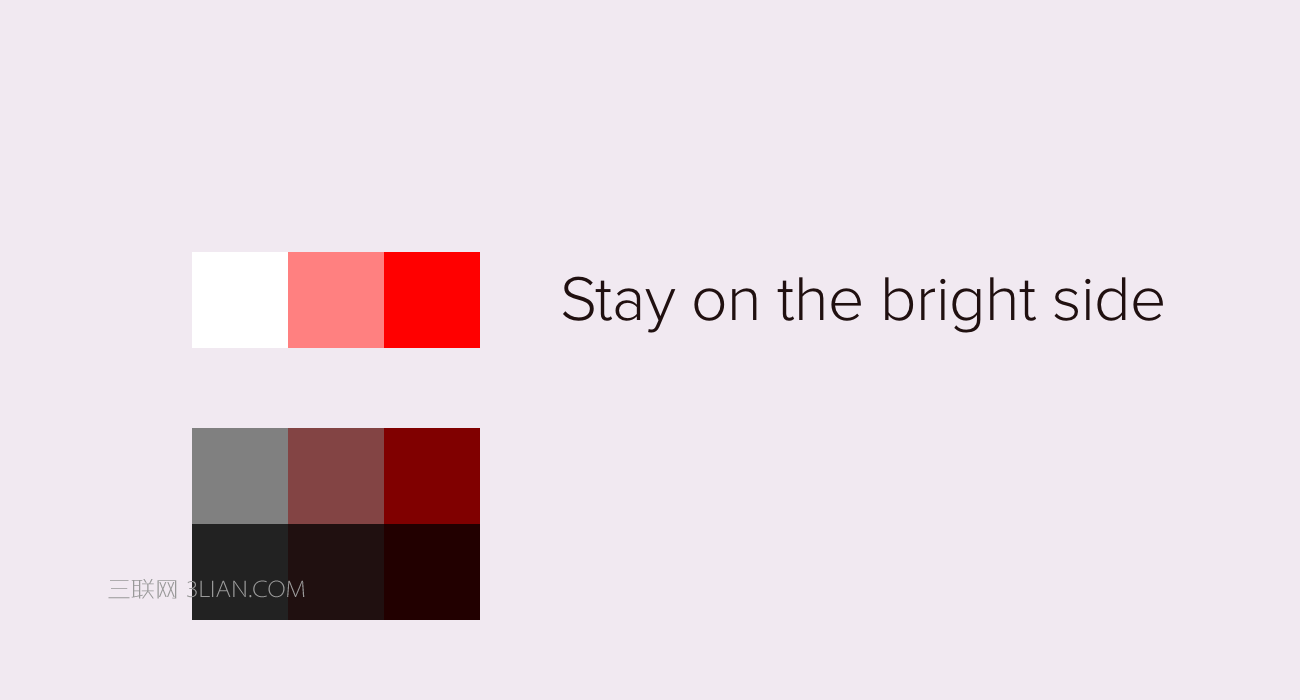
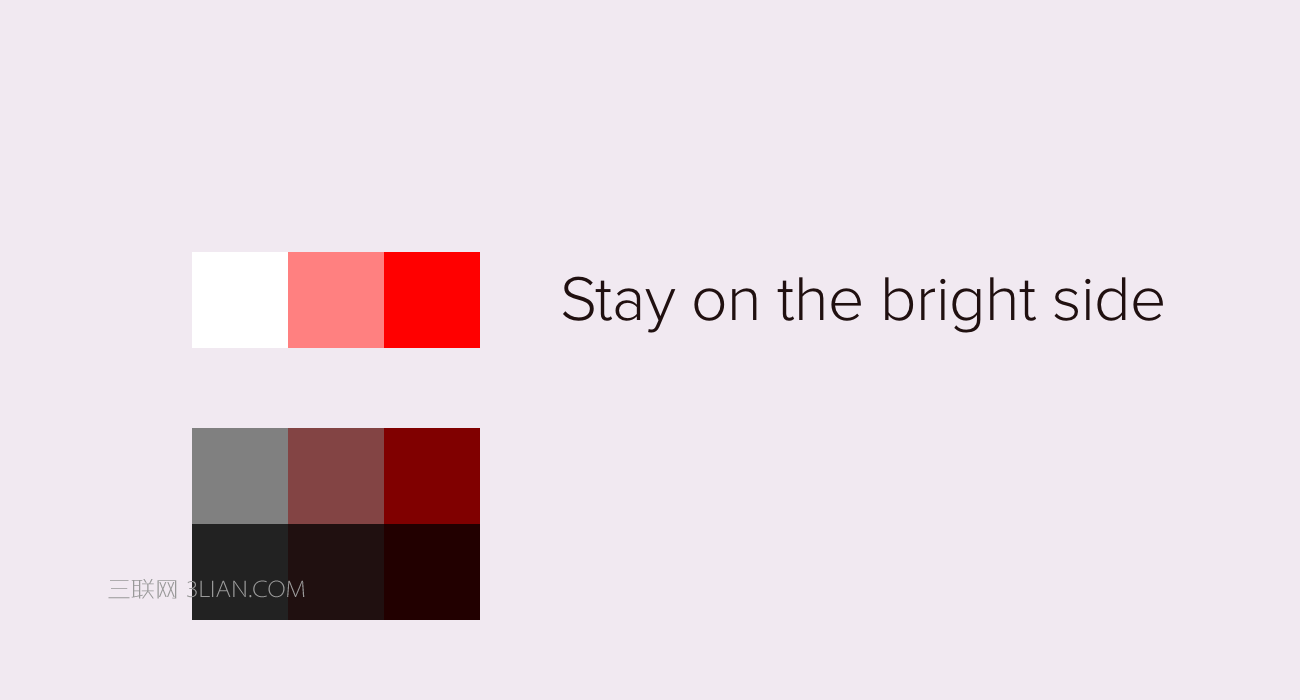
技巧7:明艳的色彩更吸引人

在取色器的右上角取色能够找到更加安全、更加吸引人的色彩,供你运用在配色方案中。色彩越靠左、靠下,色彩上所叠加的灰度和黑色就越多,色彩本身的重量就越重,而过重的色调会在潜意识上给人以压力。所以,我更倾向于使用清晰明亮的色调来进行设计。
技巧8:叠加图层调色

想象有一张半透明的纸,当我们将它置于色彩上方的时候,它能够从视觉上“消减”色度。我们可以在PS和Sketch中来模拟这样的“纸”,新建形状,通过调整透明度和混合模式,或者搭配使用来实现不同的效果,我们还可以调整纸张本身为白色或者黑色,在叠加混合模式下,能对色彩的饱和度产生不同的影响。在有的UI设计项目当中,会借助这样的技术来暂时调整整个区域的敏感色度,这比改色更加轻松,还保持了色彩之间的协调度。
上图中的三种效果:
黑色图层,叠加混合模式,不透明度50%(增加饱和度)
白色图层,正常混合模式,不透明度50%(变亮)
黑色图层,正常混合模式,不透明度50%(变暗)
技巧9:根据前景色来挑选背景色

当我选取背景色的时候,我更喜欢根据前景色来搭配,吸取前景色,调亮或者变暗,而不是选择纯粹的中性灰色。这样的方式会让背景色是或冷或暖的浅灰,给人一种协调的感觉。
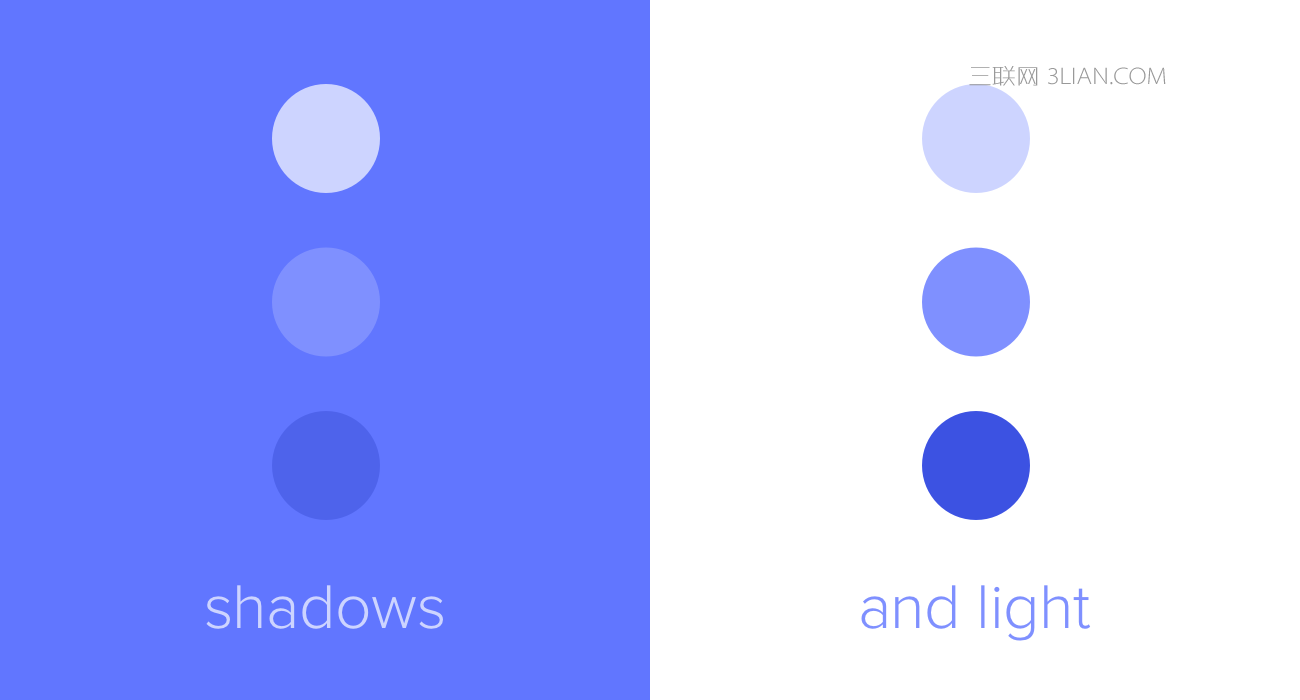
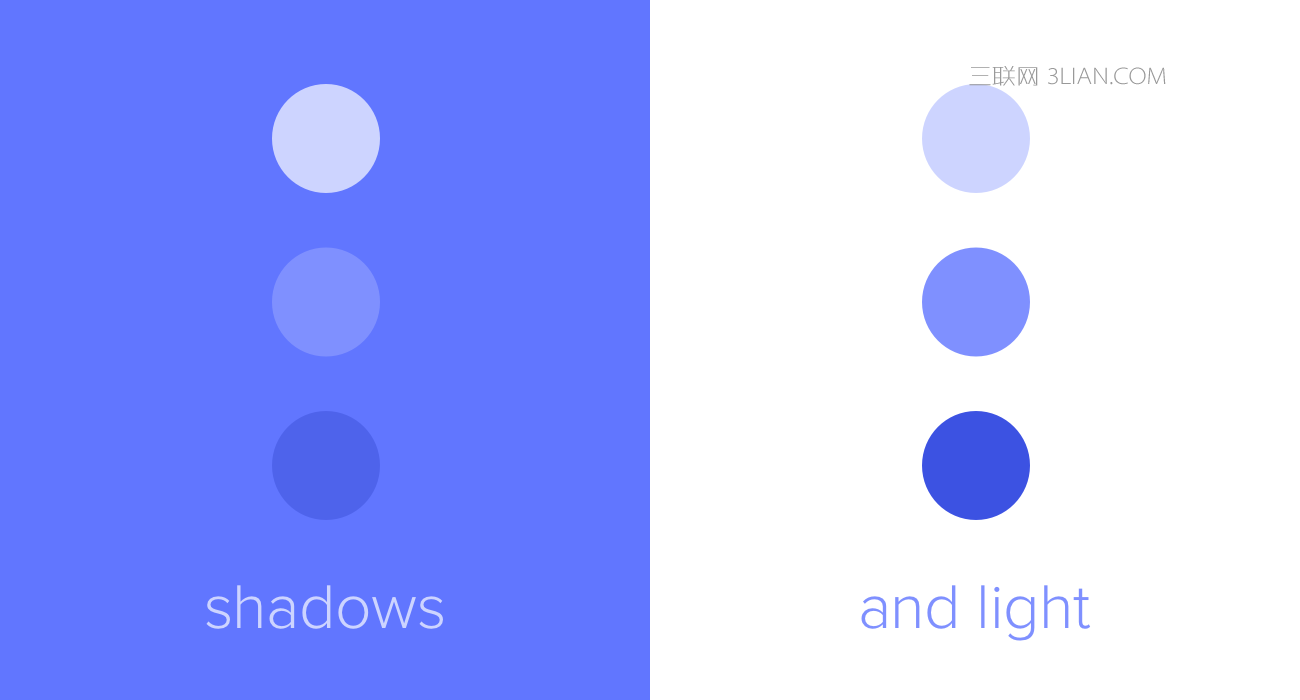
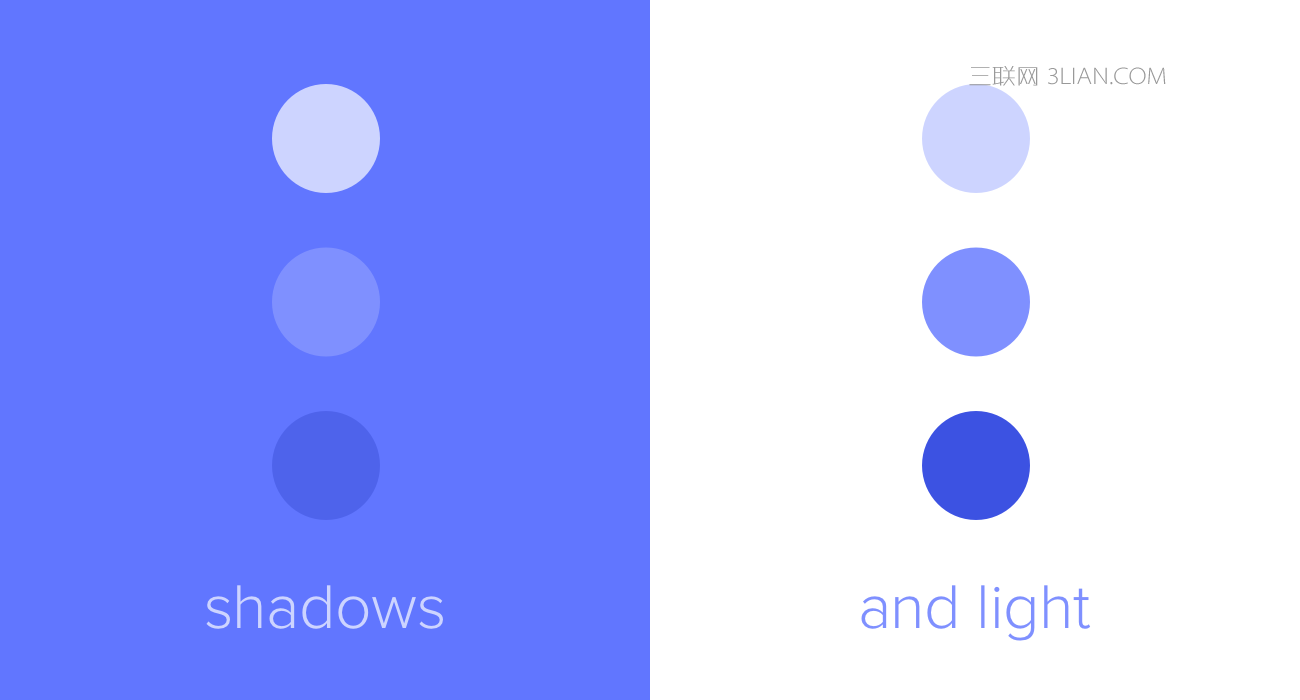
技巧10:色彩的明暗与前后

最后,我们应该始终谨记色彩的明暗所带来的视觉深度原理。在较深的背景下,浅色会显得更靠前,而在较浅的背景下,深色会显得突出而靠前。
选好色彩是一回事,在视觉设计中有效地运用它们是另外一回事。有的配色方案非常漂亮,但是一旦运用在特定的设计项目当中,整个视觉就崩坏了。尽量让配色方案中色彩不要那么庞杂,让整个设计更加沉静。比如,文本、图标和边框采用不同类型的蓝色,能让整个设计显得协调。当你想要高亮突出什么东西的时候,可以采用这种方法。
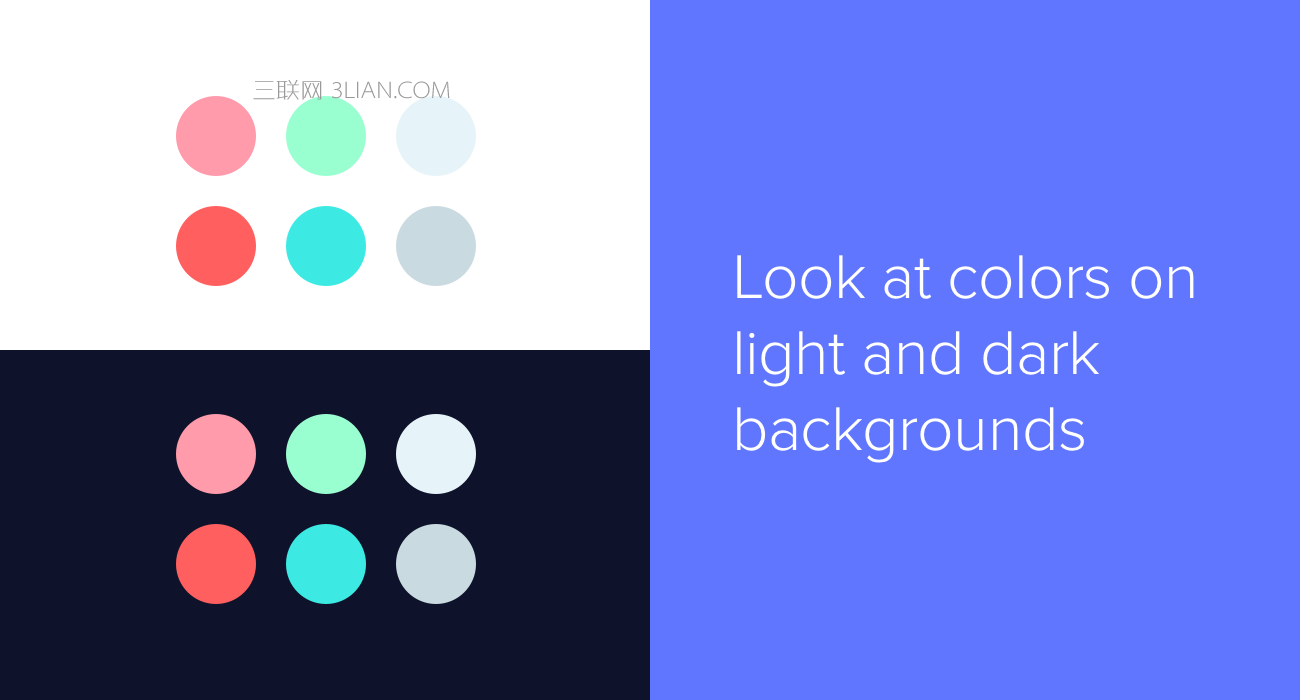
技巧6:在不同背景下查看配色

我记得之前参与过一个可拓展的色彩系统项目,当时我挑选了大量微妙而接近的色彩,当我仔细审视它们的时候发现很难区分彼此。这个时候,我将这些色彩复制了一份,然后添加了一个黑色的背景,这个时候,色彩和色彩之间的区别就变得明晰了,让我能够更好的作出选择。
技巧7:明艳的色彩更吸引人

在取色器的右上角取色能够找到更加安全、更加吸引人的色彩,供你运用在配色方案中。色彩越靠左、靠下,色彩上所叠加的灰度和黑色就越多,色彩本身的重量就越重,而过重的色调会在潜意识上给人以压力。所以,我更倾向于使用清晰明亮的色调来进行设计。
技巧8:叠加图层调色

想象有一张半透明的纸,当我们将它置于色彩上方的时候,它能够从视觉上“消减”色度。我们可以在PS和Sketch中来模拟这样的“纸”,新建形状,通过调整透明度和混合模式,或者搭配使用来实现不同的效果,我们还可以调整纸张本身为白色或者黑色,在叠加混合模式下,能对色彩的饱和度产生不同的影响。在有的UI设计项目当中,会借助这样的技术来暂时调整整个区域的敏感色度,这比改色更加轻松,还保持了色彩之间的协调度。
上图中的三种效果:
黑色图层,叠加混合模式,不透明度50%(增加饱和度)
白色图层,正常混合模式,不透明度50%(变亮)
黑色图层,正常混合模式,不透明度50%(变暗)
技巧9:根据前景色来挑选背景色

当我选取背景色的时候,我更喜欢根据前景色来搭配,吸取前景色,调亮或者变暗,而不是选择纯粹的中性灰色。这样的方式会让背景色是或冷或暖的浅灰,给人一种协调的感觉。
技巧10:色彩的明暗与前后

最后,我们应该始终谨记色彩的明暗所带来的视觉深度原理。在较深的背景下,浅色会显得更靠前,而在较浅的背景下,深色会显得突出而靠前。
选好色彩是一回事,在视觉设计中有效地运用它们是另外一回事。有的配色方案非常漂亮,但是一旦运用在特定的设计项目当中,整个视觉就崩坏了。尽量让配色方案中色彩不要那么庞杂,让整个设计更加沉静。比如,文本、图标和边框采用不同类型的蓝色,能让整个设计显得协调。当你想要高亮突出什么东西的时候,可以采用这种方法。
技巧6:在不同背景下查看配色

我记得之前参与过一个可拓展的色彩系统项目,当时我挑选了大量微妙而接近的色彩,当我仔细审视它们的时候发现很难区分彼此。这个时候,我将这些色彩复制了一份,然后添加了一个黑色的背景,这个时候,色彩和色彩之间的区别就变得明晰了,让我能够更好的作出选择。
技巧7:明艳的色彩更吸引人

在取色器的右上角取色能够找到更加安全、更加吸引人的色彩,供你运用在配色方案中。色彩越靠左、靠下,色彩上所叠加的灰度和黑色就越多,色彩本身的重量就越重,而过重的色调会在潜意识上给人以压力。所以,我更倾向于使用清晰明亮的色调来进行设计。
技巧8:叠加图层调色

想象有一张半透明的纸,当我们将它置于色彩上方的时候,它能够从视觉上“消减”色度。我们可以在PS和Sketch中来模拟这样的“纸”,新建形状,通过调整透明度和混合模式,或者搭配使用来实现不同的效果,我们还可以调整纸张本身为白色或者黑色,在叠加混合模式下,能对色彩的饱和度产生不同的影响。在有的UI设计项目当中,会借助这样的技术来暂时调整整个区域的敏感色度,这比改色更加轻松,还保持了色彩之间的协调度。
上图中的三种效果:
黑色图层,叠加混合模式,不透明度50%(增加饱和度)
白色图层,正常混合模式,不透明度50%(变亮)
黑色图层,正常混合模式,不透明度50%(变暗)
技巧9:根据前景色来挑选背景色

当我选取背景色的时候,我更喜欢根据前景色来搭配,吸取前景色,调亮或者变暗,而不是选择纯粹的中性灰色。这样的方式会让背景色是或冷或暖的浅灰,给人一种协调的感觉。
技巧10:色彩的明暗与前后

最后,我们应该始终谨记色彩的明暗所带来的视觉深度原理。在较深的背景下,浅色会显得更靠前,而在较浅的背景下,深色会显得突出而靠前。
本文地址:http://www.tuquu.com/tutorial/di267.html

