基础配色理论及配色方法介绍
本文带来了基础配色理论及配色方法介绍,非常适合零基础新手朋友学习使用,一起来看看吧!
色彩是十分重要的。色彩是设计的表现手法之一,色彩的不同搭配可以改变商品给人的印象。我们生活在这个五彩缤纷的世界里,虽然每天都在享受大自然给予我们的视觉盛宴,但轮到我们自身来运用色彩时,是不是又觉得束手无策,不知所措呢?
真正拥有丰富色彩感的人只占极小的一部分,利用有限的色彩营造视觉冲击效果的专家更是寥寥无几。作为对配色苦手的大多数人,有什么方法可以提高配色能力,避免严重的配色错误呢?
这篇文章相对基础和简单,将会介绍基础的配色理论和一些实用的配色工具,可能对于配色苦手的新人会有一些帮助。当然也包含了自己的配色喜好,颜色是没有责任的,冈本一宣这么说,不同的人对于颜色的喜好各不相同,如果这篇文章能在阅读完之后给于你在配色方面提供一些经验和帮助于我来说便是非常荣幸的事情了。这次的文章是结合了《配色设计原理》以及《设计的细节:日本经典设计透析》两本书的部分内容,在这里推荐大家在工作之余阅读。以下是正文内容。
一、需求做完了总感觉哪里不对
不管是设计师做需求还是运营为公众号新写了一篇推送文章,又或者是是自己需要做一份ppt来向合作商展示产品。花了大半天时间终于折腾完了。大呼一口气,正打算交付的时候,仔细一看,总感觉哪里不对。
配色一般发生在需求制作之前的思考,或者是作品完成之后的检查,也就是“页面做完之后总觉得哪里不对”。当然出现这样的事情自然是在颜色方案上出现了一些问题,那么我们可以从哪些方面着手来进行修正呢?

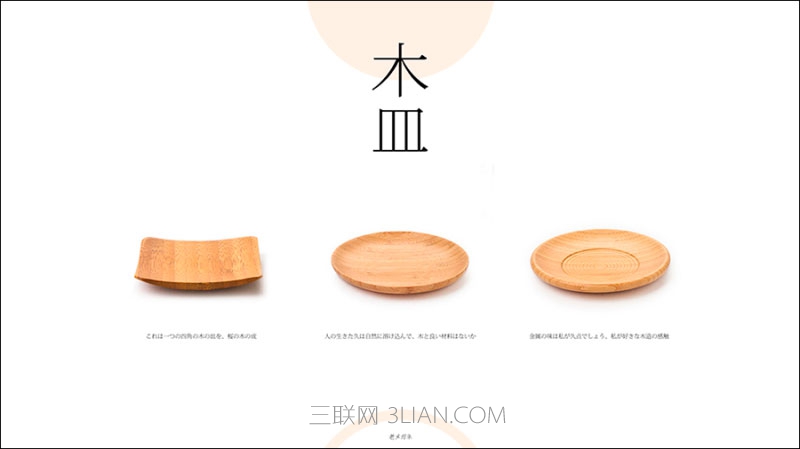
从这张图中我们可以感觉到确实有很多的违和感,那么我们分开来讨论,到底是哪些部分出现了问题,如何改善才会合适些。我们把页面的内容分为:背景(底色),图片(形状),文字。来分别描述在颜色上的问题。
1.背景,背景颜色过于重了,在体现宁静、稳重风格的版面时,利用白色去表现写真是表达主题的一条基本原则。在背景选择时往往需要同时考虑角版图片的背景,不至于在完成时出现较大的颜色反差。
2.图片(图形),其实是较为统一的木色,但是上下两部分的“圆形”却使用了比较亮眼的橙色,抹杀了写真本身的颜色,虽然达到了吸引人的亮眼氛围,却给人一种轻率不稳重的印象。
3.文字,如果仔细看的话,文字的颜色似乎过于多了,在写真介绍中分别使用了三种颜色。同时,在深色背景上使用的黑色标题产生了让文字不容易阅读的感觉。
下面就针对这个简单的例子,我们进行一些修改:

修改后:
1. 简单地利用白底,在简约风格的作品中,一般会运用白底表现效果。白色底色是版面设计的基本色,是可以衬托出任何写真的万能色。
2. 修正了图形的颜色和文字的颜色,让画面更为统一和谐的同时增加了可读性。
二、基础配色理论
说到这里,其实关于怎么选择颜色真的有很多很多的方法和理论,同时也会因为设计师的性格和喜好,对同一个作品又不同的见解,真正拥有丰富色彩感的人只占极小的一部分。我们能做的只是在可以使用理论方法等情况下,减少不必要的错误和正确的使用颜色,仅此而已。接下来的部分是基础的配色理论,可能会相对枯燥和乏味,但对于每一位需要和颜色打交道的设计师,这也是必须要交手的对象。
色彩是什么?
其实硬要说色彩是什么,它是人脑对于光的强弱和不同波长所产出生的差异的感觉,与形状同为最基本的视觉反应之一。物体被光线照射并反射光线被人脑接受,形成了对“色彩”的认识。当然还有些物体是直接发光的,比如说我们的屏幕。光波是电磁波的一种,其中人类可以看到的称之为“可见光”根据可见光波长的由短到长,我们可以识别紫色,蓝色,青绿色,绿色,黄绿色,黄色,橙色,红色等色彩。
色彩的三属性
我们把颜色分为“色相”、“明度(亮度)”、“纯度(饱和度)”三个属性,色彩可以根据三属性进行体系化的归类。为了能够掌握无数的色彩并运用自如,必须充分理解这三个属性。
色相:色相是指物理学或心理学上区别红、蓝、黄等色感的要素之一,同时也指颜色本身,将色相按照波谱上顺序进行排列,首位相连,形成的环状图形,称之为“色相环”。在色相环上确定了色相之间的关系后,配色实践就变的简单点多了。

明度(亮度):明度是指色彩的明亮程度,在任何颜色中添加白色,明度上升,添加黑色,明度下降。因此,色彩中明度最高的是白色,明度最低的黑色。白色-黑色的灰度色标示明度差异的表现。同时明度也是决定文字可读性和物体外观的重要元素。两种色彩之间的差别,明度方面的对比越强烈,色彩之间的交界部分越明显。

纯度(饱和度):纯度是指色彩的鲜艳程度。新鲜水果的那种鲜艳、颜色的色彩代表的是“高纯度”,树汁和泥土等天然染料那种朴素、淡雅的色彩代表“低纯度”。纯度越低,颜色浑浊,纯度最低的是灰色(无彩色)。纯度的高低容易形成不同的气质,一般来讲,纯度越高,越有活力,充满朝气,纯度越低,则容易给人成熟稳重的印象。

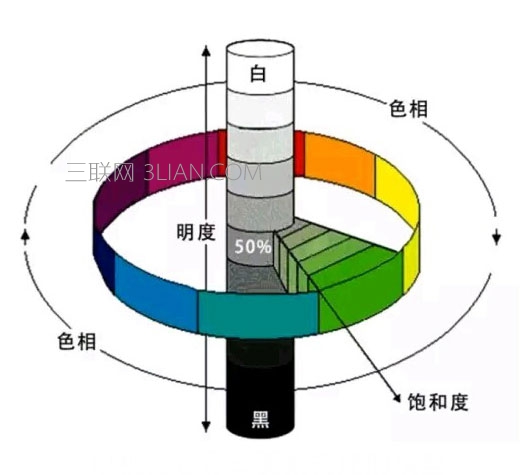
色彩三属性的模式图(色立体):

其实可以简单的理解为一个以色相环为基础变化成的一个圆柱体,圆柱体的侧面分布了整个色相环;圆柱体的底面到顶面,色相环的亮度发生变化;圆柱体的轴心到侧扁表层,纯度发生变化。
当然,现实中的纯度变化会根据色相的不同而不同,并不是规律的几何变化,因此,实际上的这个“圆柱体模型”应该要复杂的多。
关于色调
大家应该经常听人提起过色调这个词语,在颜色三属性中并没有给出“色调”的定义,那么色调到底是什么呢?色调是指色彩的浓淡和强弱程度,是通过色彩的明度和纯度综合表现色彩状态的概念。也就是大家平时感觉的“这几个颜色放在一起好像是一个色调的”这样的感觉,虽然色相,不统一,但是如果调整好“纯度”和“明度”也能让画面展现统一的配色效果。
其实色调是日常生活中人们对于色彩认识非常重要的一环,很多时候我们觉得某个画面非常协调统一时,往往是色调一致给人的效果。在实际配色过程中,如果需要选择使用多种颜色或者使用到彩色的写真的时候,使用色相调和的方法就比较容易达到效果。
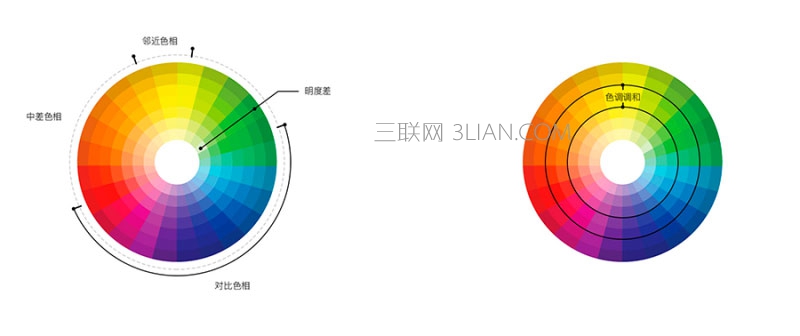
色相差与色调调和

在使用色调调和的配色方案时,可以使用各种各样的色调,但颜色的深浅(纯度/明度)需要控制在一个幅度之内。
三、利用例子来描述基础的配色方法
下面会以一个范例来作为模板,展示基本的配色类型。分为“由色相差而形成的配色”和“由色调调和而形成的配色”。
A:由色相差而形成的配色
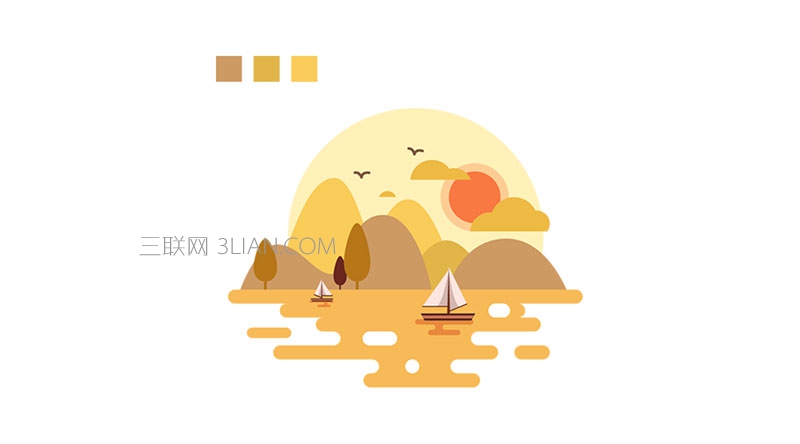
1. 有主导色彩的配色:
这是由一种色相构成的统一性配色,体现整体统一性,强烈的色相的印象。如果不是同一种色相,色相环上相邻的类似色也可以形成相近的配色效果,这就是“同色系”配色和“类似色”配色的效果。这种配色展现自然与和谐的印象,但同时也容易形成单调、乏味的印象。

上图更多的想表现的是同色系的方式

类似色搭配比同色系稍微丰富
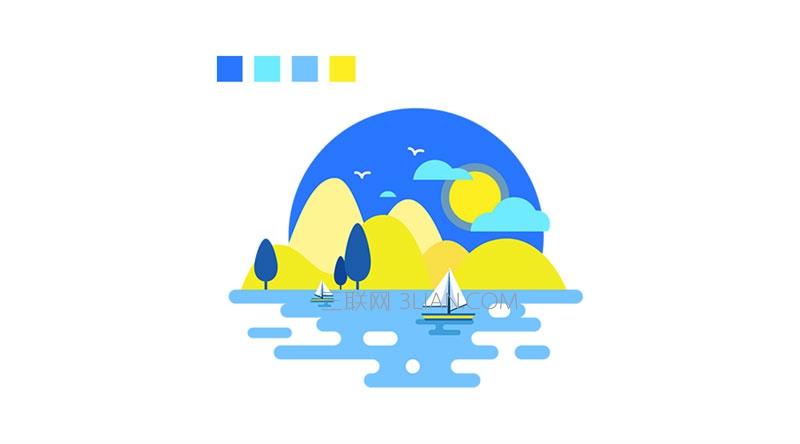
2.对比色构成的配色:
由对比色相互相对比构成的配色。可以分为:由“互补色”或“对比色”搭配构成的色相对比效果;由白色、黑色等明度差构成的明度对比效果;以及由纯度差异构成的纯度对比效果。由于色彩之间的互相衬托,运用高明度、高纯度的色彩,可以营造强烈的视觉冲击效果。

上图是色相对比的方式
B:由色调调和而形成的配色
这是有统一色调构成的统一性配色。深色调和暗色调等类似色调搭配也可以形成同样的效果,即使出现多种色相,只要保证色调i 址,画面就能够体现出整体的统一性。
在营造气氛或情感时,可以通过色调调和的灵活运用来达到目的,不同的色调可以表达出“柔软”,“明亮”,“朴素”,“稳重”,“华丽”等印象。在确定使用色相前,构思好使用的色调也是配色的基础理论之一。
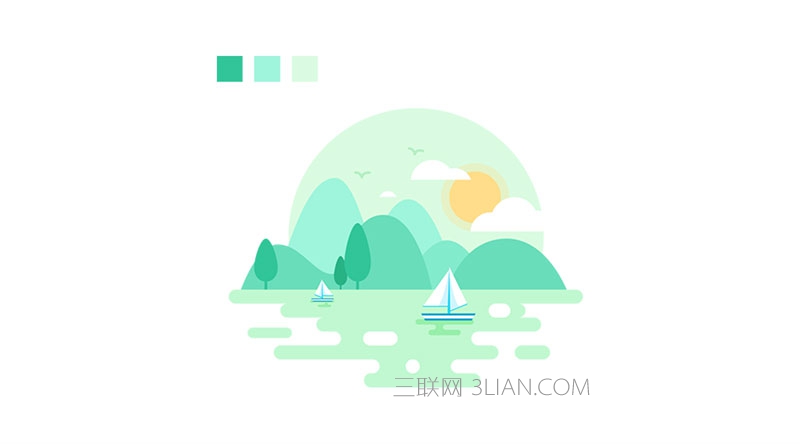
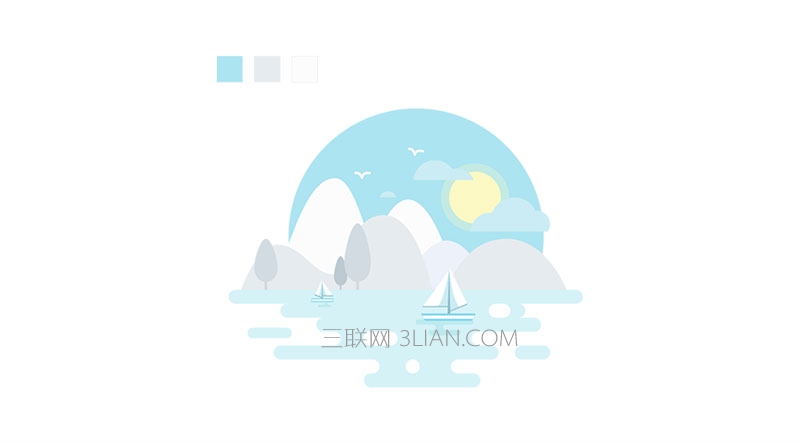
1. 浅色调调和
这张图想表达的是冬日的风景,冬天清澈,干净的印象使我选择了浅色调调和,同时利用了明度的变化来表现层次感。

△ 浅色调调和
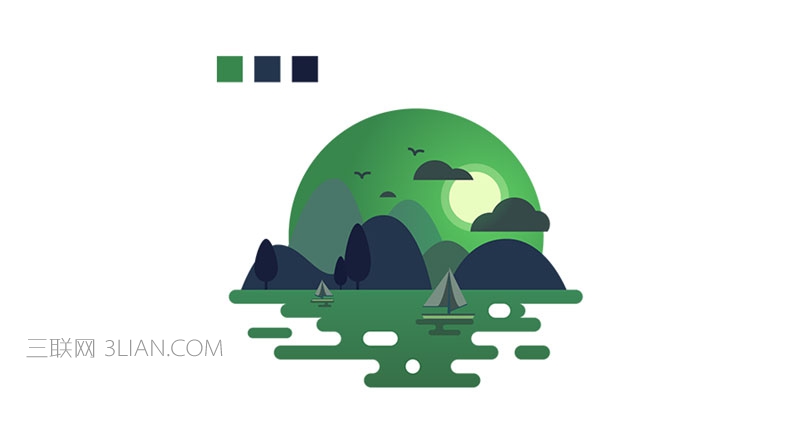
2. 深色调调和
利用低明度,中高纯度的颜色调和而成的夜晚景象。画面表现出安静,祥和的气氛。

△ 深色调调和
3. 柔和(明亮)调和
虽然使用了多种色彩,但是由于控制好了色调的波动,使画面的色彩依旧在一个相对和谐的区域内。

△ 明亮色调调和
四、“知道了理论方法,关于实践这件事”
这一个章节,我讲讲述一些我自己平时使用的配色方法和工具。希望能对读者您的日常工作提供一些简单的帮助。
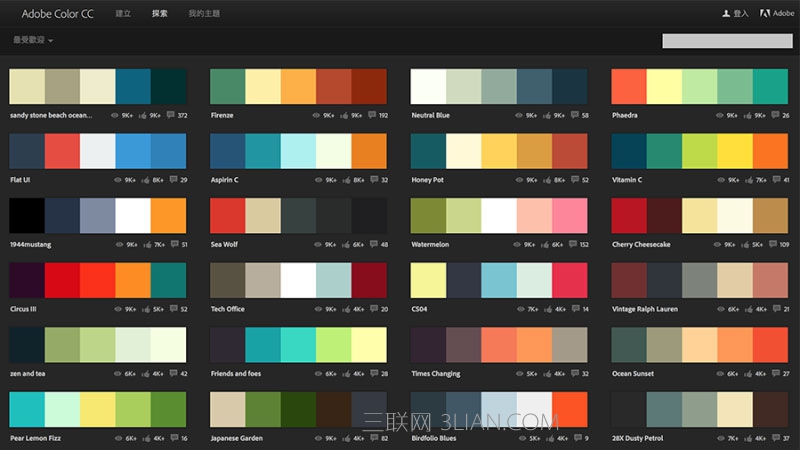
1. Adobe color CC
它的原名更为著名,也就是Kuler ,不知道什么时候开始改了名字,不过功能没有发生太大的变化。这是一个由设计师分享配色方案的一个平台,已经保存了成千上万的预制配色方案。在photoshop上自带了一个插件,你可以直接调用上面的色彩方案,并且非常方便的应用到你的设计稿中去。

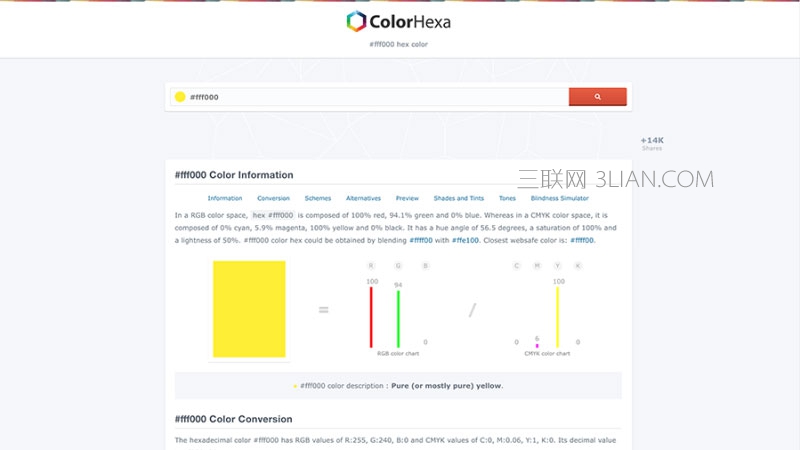
2. ColorHexa
我经常使用这个网站用于,我只确定了一个主色的情况下,它能帮助我扩展这个色彩,搭配出数种方案,甚至还有色盲修正方案。如果你只能确定一个必须使用的颜色,选择这个工具或许能获得一些灵感。

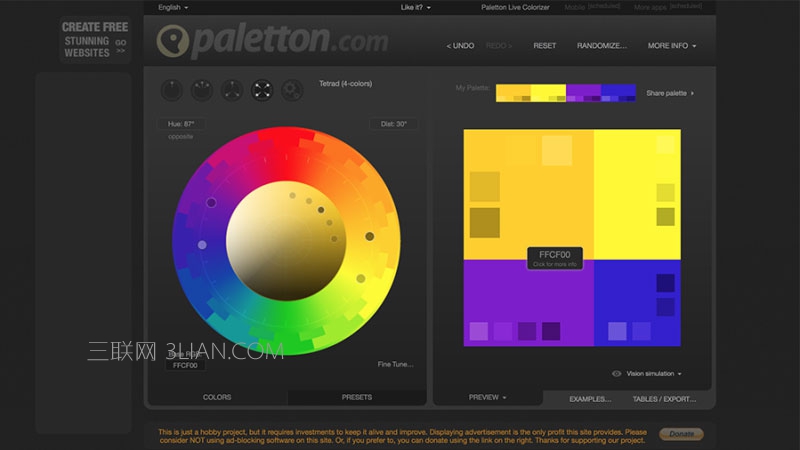
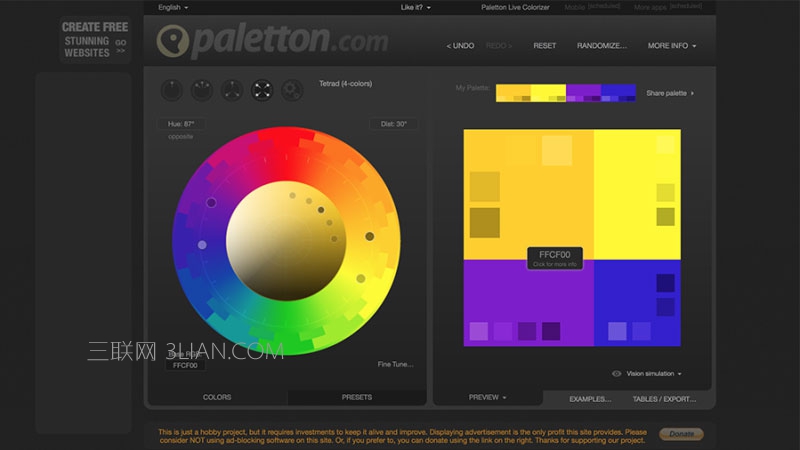
3. Color Scheme Designer
这是一个在线的配色工具,相比于Adobe color ,它拥有详细的色彩修改方法,和简单的颜色演示工具。国内有个旧版本的汉化版,不过还是建议去官网使用最新的。

4. 有趣的日本传统色
这个网站专门列举了250种日本传统色,且拥有了不错的动画过度效果。如果你对日式的色彩感兴趣,这里或许能得道一些灵感。

五、城里面的配色套路
懂得那么多道理,依然配不好颜色(捂脸)。如果你实在是对配色苦手,没办法得心应手的获取想到的色彩,那么或许,是时候借助一下巧妙的办法了。
1. 从写真中获取色彩
你总能看到一些非常美丽的图片,当然你的手机里或许也有一些,那么何不从中吸取一些颜色用到你的设计中去呢?色彩收集是一个伟大的灵感源泉,你可以快速在通过自己的素材库或者互联网渠道,去寻找你想要的色彩,提高你的设计效率。

2. 手动保存的颜色(渐变色)
如果你实在没办法从色环中提取出你想要的颜色,那么在日常的阅图过程中,收集优秀的配色方案,吸取并保存这也是一个很讨巧的方法。如果你每天都能保存2份色彩方案,或者仅仅是两个渐变色,一个月后,你就能导出一份《我最喜欢的渐变色选集》
3. 正确的颜色设计步骤
一个正确的设计步骤必须从开始的时候就选择正确的道路,为了避免“页面做完之后总觉得哪里不对”的情况出现,我们需要在每一个步骤都提前为设计做好准备。
设计开始时的问题:
你要制作的是一个什么样的内容?你想要传达什么样的情感?颜色在这个内容中的作用和定位。你设计的对象是谁,或者说,你为谁设计?
这将很大程度的帮助你去选择一个合适的设计,颜色设计有时很难确定这个就是正确的颜色,或者你调出来的这个颜色就是最合适的,所以这时候你就的在产品目标,用户群图,使用场景等等做出筛选分析。从而确定颜色选择。
设计进行时的方法
我们通常把一个作品(这里指移动端或者web端网页设计,当然插画其实也是适用的)的颜色拆分为几个部分分别进行色彩的选择。背景色、主色调、辅助色、高亮色(提醒色)在正确的地方使用正确的颜色,想必在这个时候,你应该有了一个大致的颜色方案,那么注意不要犯一些常见的错误。比如在正确与错误的选项上使用了错误的色彩,就像是在通行过道上使用了红色背景的指示牌。
在使用色调调和的配色方案时,可以使用各种各样的色调,但颜色的深浅(纯度/明度)需要控制在一个幅度之内。
3. Color Scheme Designer
这是一个在线的配色工具,相比于Adobe color ,它拥有详细的色彩修改方法,和简单的颜色演示工具。国内有个旧版本的汉化版,不过还是建议去官网使用最新的。

4. 有趣的日本传统色
这个网站专门列举了250种日本传统色,且拥有了不错的动画过度效果。如果你对日式的色彩感兴趣,这里或许能得道一些灵感。

五、城里面的配色套路
懂得那么多道理,依然配不好颜色(捂脸)。如果你实在是对配色苦手,没办法得心应手的获取想到的色彩,那么或许,是时候借助一下巧妙的办法了。
1. 从写真中获取色彩
你总能看到一些非常美丽的图片,当然你的手机里或许也有一些,那么何不从中吸取一些颜色用到你的设计中去呢?色彩收集是一个伟大的灵感源泉,你可以快速在通过自己的素材库或者互联网渠道,去寻找你想要的色彩,提高你的设计效率。

2. 手动保存的颜色(渐变色)
如果你实在没办法从色环中提取出你想要的颜色,那么在日常的阅图过程中,收集优秀的配色方案,吸取并保存这也是一个很讨巧的方法。如果你每天都能保存2份色彩方案,或者仅仅是两个渐变色,一个月后,你就能导出一份《我最喜欢的渐变色选集》
3. 正确的颜色设计步骤
一个正确的设计步骤必须从开始的时候就选择正确的道路,为了避免“页面做完之后总觉得哪里不对”的情况出现,我们需要在每一个步骤都提前为设计做好准备。
设计开始时的问题:
你要制作的是一个什么样的内容?你想要传达什么样的情感?颜色在这个内容中的作用和定位。你设计的对象是谁,或者说,你为谁设计?
这将很大程度的帮助你去选择一个合适的设计,颜色设计有时很难确定这个就是正确的颜色,或者你调出来的这个颜色就是最合适的,所以这时候你就的在产品目标,用户群图,使用场景等等做出筛选分析。从而确定颜色选择。
设计进行时的方法
我们通常把一个作品(这里指移动端或者web端网页设计,当然插画其实也是适用的)的颜色拆分为几个部分分别进行色彩的选择。背景色、主色调、辅助色、高亮色(提醒色)在正确的地方使用正确的颜色,想必在这个时候,你应该有了一个大致的颜色方案,那么注意不要犯一些常见的错误。比如在正确与错误的选项上使用了错误的色彩,就像是在通行过道上使用了红色背景的指示牌。
本文地址:http://www.tuquu.com/tutorial/di269.html

