页面设计时选择配色要点
好的配色能给设计带来第一眼的吸引。下面分享页面设计时选择配色要点,一起来看看吧!
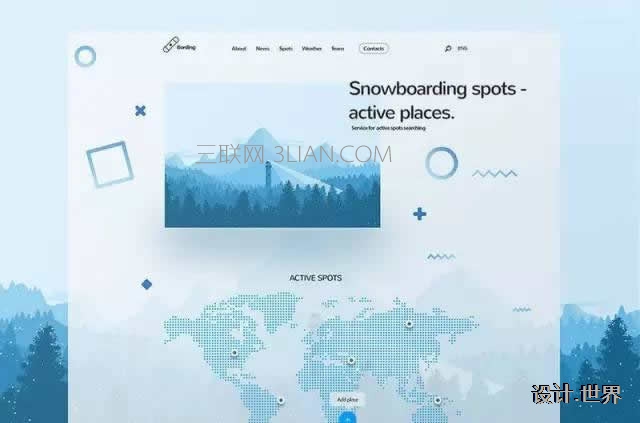
01. 决定品牌形象
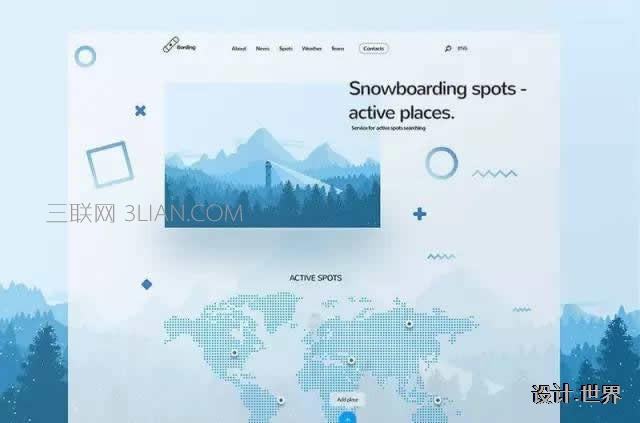
在很多建设网站的理由中,传递出特定的感情这一信息是很常见的。好的颜色,即使不用通过阅读内容,用户也能很好的理解。
在以生态为基础的公司的网站上,配色的灵感就来自于自然;如果是以销售玩具为主的公司、就需要选择有趣,鲜艳的配色。每一个被使用的颜色,在它背后所包含的意义是十分重要的。

在品牌推广时使用的颜色要和公司LOGO设计的颜色要是相同的,这一点非常重要。
虽然有很多种方法可以让用户在网页上进行购买时也能获得和在实体店一样的感觉,但网站的运营者则需要让页面设计师也注意到这一点,革新的新型网页也同样,或者说可以获得在这之上的购物体验。
最终的目标、就是给用户提供舒适的感觉。因此,在更新最新信息的时候,一定要注意要具有统一的品牌意识。
02. 决定你要传递的信息

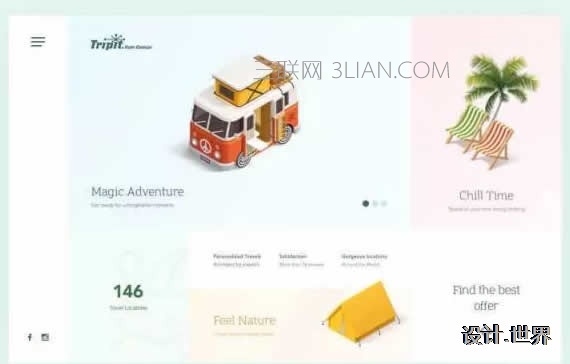
给消息使用华美的颜色,或者让它变得特别有吸引力,在单独比较的时候又有独特的魅力,给用户提供这样有趣的体验。如果你已经知道你面向的是那些用户、考虑它们的喜好就不是很难、这也算是一个非常好的消息了。
03. 直观的导航菜单栏
你需要遵守导航菜单的一些规则。用户是一个接一个、按照顺序直观的去观看的,除去基本的动作之外,要防止出现让用户感到迷惑的动作。
想引导用户到达特定的区域,有好几种视觉效果可供选择,用配色方案来凸显出对比效果就是典型的方法。利用对角线上的布局,被称为对角线平衡(英: Diangonal Balance)、它特别惯用于从上到下的布局、我们可以在右上角的基本设定菜单中找到它,这在欧洲和美国的网页中经常用到的技术。
利用相反的配色,让每个选项的层次感凸显出来,用户在这些项目中就知道可以点击什么。
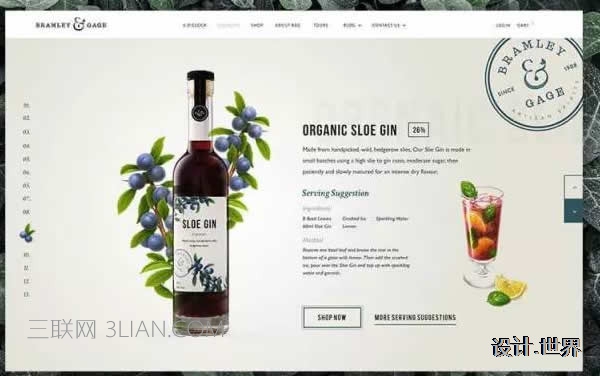
04. 决定什么是重点

用户可不知道,你有什么重要的情报和消息。在这种情况下你就需要在屏幕的中间,使用鲜艳的颜色来告诉它们。这么做的话,用户就会尝试着优先去看这一部分。
为了让用户去关注它们,也有用白色背景上使用黑色文字这样布局的网站。为了打破单调的外观,如果你利用了强调色,那将变得非常简单。也有这样的原因,为了表现出文本和超链接、使用非常鲜艳的颜色,这也是现在非常流行的设计趋势。
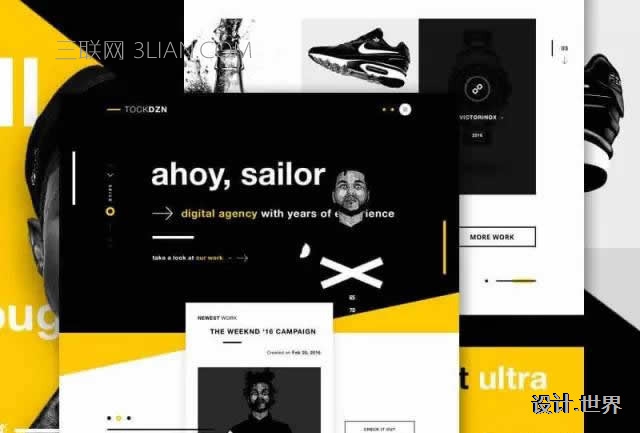
05. 考虑信息的重要性
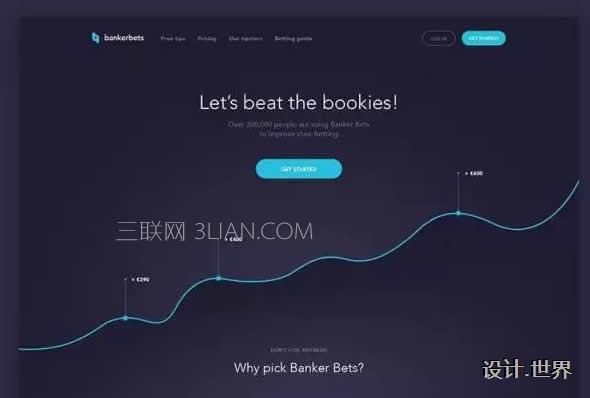
在网站中、我们希望将【注册】或者【购买】这样的要素突出。而类似【取消】这样的按钮则希望用户尽可能的不去注意到它,因为它们并不是主要的要素、用一些通常的设置来控制它们就可以了。

我们可以用字体很小的文字或者和照片颜色相接近的自然的配色来设计按钮,从而让用户不去注意【取消】。如果将原本在右上角的【注册】按钮放在屏幕的正中间,那它所达成的效果也自不必说。通过调整按钮的大小,以及明确的写出它们的做用,用户就能很准确的理解你所表达的意思。
同时,为了突出主要要素按钮,你需要去注意它们的大小和颜色的对比,这样可以防止用户忘记按下按钮。
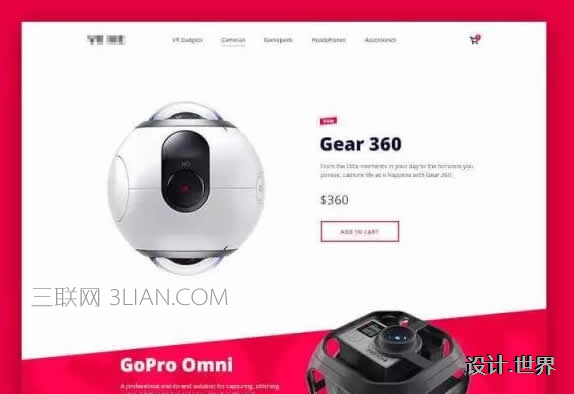
06.考虑图片的颜色

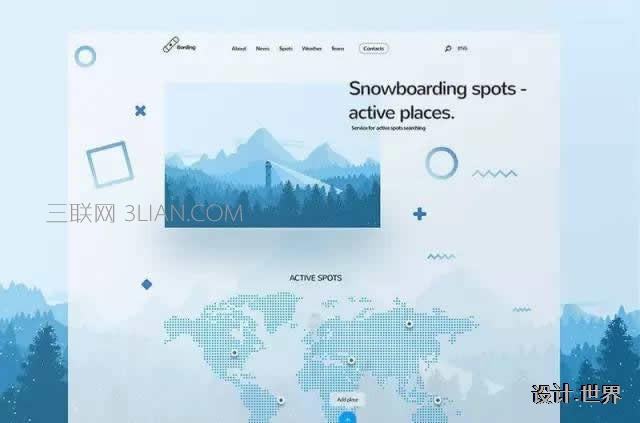
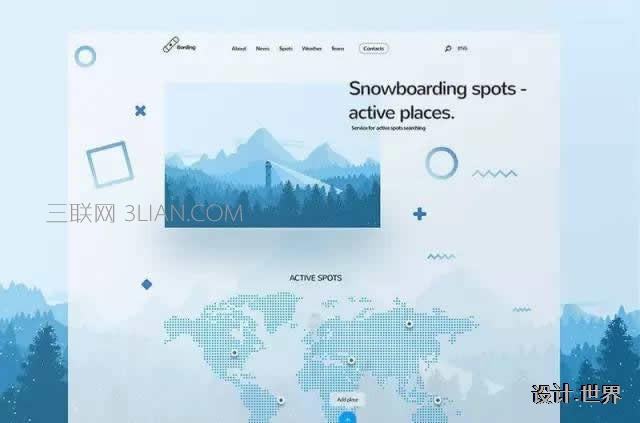
为了给用户界面提供更加亦可赛艇的体验,你也可以将配色同图片相结合。从填满整个屏幕的背景图、到你想出售的的产品的缩略图、将它们考虑到构图之中,将用户的视线集中起来。(例图的配色和那些OX□Δ让我差点将它当成了PS4的宣传网页)
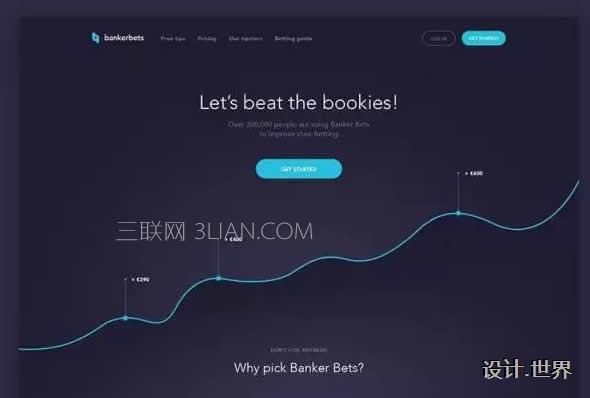
事实上,更加专业、精致大气的网站上,红色和绿色还有蓝色最好不要使用。由单色制作出来的网站,信息的传递往往会更好,这也作为一个特殊的效果,被很多页面设计师所采用。
07. 限制使用颜色的数量

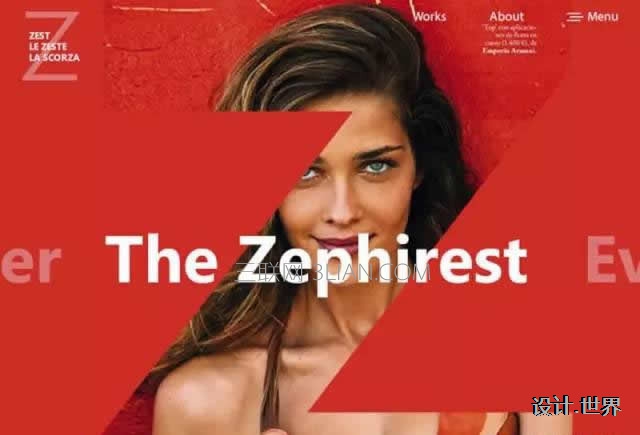
如你所见、有些用户的眼睛是弱视的,而有些则是什么颜色都看不见的。而大多数情况下,色盲中红绿色盲居多,如果你的设计作品中运用了大量的红色和绿色,就会让它们感到混乱。
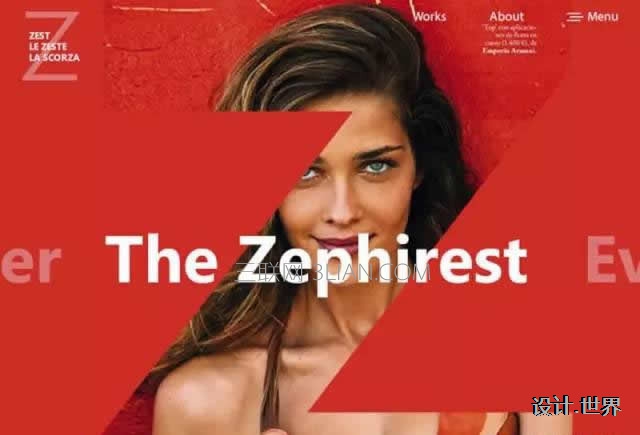
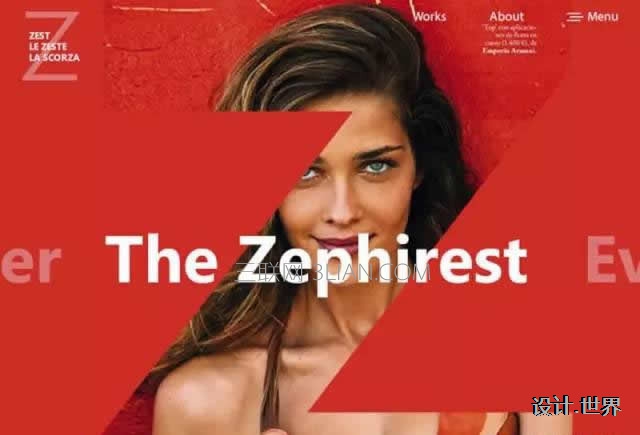
从这个设计师可以看出、在这个界面设计中它是以大量的红色作为主要要素,这样就可以避免红色和绿色难以区分这一问题。
08. 决定什么是最重要的

例如代表国家或者宗教的符号,颜色所代表的意思,因为各地的文化不同而不同。作为设计师,首先应该了解自己所面向的用户是那一类、在考虑配色的时候,应当要考虑到这些问题,从而确保传达出的意思不会被误解。
有时、颜色的意思相近(在中国红色代表幸运(英: Luck),在美国则代表了爱(英: Love))就显得不是那么重要,但像白色或者黑色这样因为宗教的原因而导致的意思不同,就会将你的设计从整体上破坏,这一点请务必注意。
最后

正如我们这次所看到的、理解配色的意思是十分重要的。不管是创建一个直观的界面、还是将它利用在品牌上,您都可以准确的传达出它的意思。正确的利用颜色,就好像魔法一般,将你的设计准确的反映出来。
06.考虑图片的颜色

为了给用户界面提供更加亦可赛艇的体验,你也可以将配色同图片相结合。从填满整个屏幕的背景图、到你想出售的的产品的缩略图、将它们考虑到构图之中,将用户的视线集中起来。(例图的配色和那些OX□Δ让我差点将它当成了PS4的宣传网页)
事实上,更加专业、精致大气的网站上,红色和绿色还有蓝色最好不要使用。由单色制作出来的网站,信息的传递往往会更好,这也作为一个特殊的效果,被很多页面设计师所采用。
07. 限制使用颜色的数量

如你所见、有些用户的眼睛是弱视的,而有些则是什么颜色都看不见的。而大多数情况下,色盲中红绿色盲居多,如果你的设计作品中运用了大量的红色和绿色,就会让它们感到混乱。
从这个设计师可以看出、在这个界面设计中它是以大量的红色作为主要要素,这样就可以避免红色和绿色难以区分这一问题。
08. 决定什么是最重要的

例如代表国家或者宗教的符号,颜色所代表的意思,因为各地的文化不同而不同。作为设计师,首先应该了解自己所面向的用户是那一类、在考虑配色的时候,应当要考虑到这些问题,从而确保传达出的意思不会被误解。
有时、颜色的意思相近(在中国红色代表幸运(英: Luck),在美国则代表了爱(英: Love))就显得不是那么重要,但像白色或者黑色这样因为宗教的原因而导致的意思不同,就会将你的设计从整体上破坏,这一点请务必注意。
最后

正如我们这次所看到的、理解配色的意思是十分重要的。不管是创建一个直观的界面、还是将它利用在品牌上,您都可以准确的传达出它的意思。正确的利用颜色,就好像魔法一般,将你的设计准确的反映出来。
06.考虑图片的颜色

为了给用户界面提供更加亦可赛艇的体验,你也可以将配色同图片相结合。从填满整个屏幕的背景图、到你想出售的的产品的缩略图、将它们考虑到构图之中,将用户的视线集中起来。(例图的配色和那些OX□Δ让我差点将它当成了PS4的宣传网页)
事实上,更加专业、精致大气的网站上,红色和绿色还有蓝色最好不要使用。由单色制作出来的网站,信息的传递往往会更好,这也作为一个特殊的效果,被很多页面设计师所采用。
07. 限制使用颜色的数量

如你所见、有些用户的眼睛是弱视的,而有些则是什么颜色都看不见的。而大多数情况下,色盲中红绿色盲居多,如果你的设计作品中运用了大量的红色和绿色,就会让它们感到混乱。
从这个设计师可以看出、在这个界面设计中它是以大量的红色作为主要要素,这样就可以避免红色和绿色难以区分这一问题。
08. 决定什么是最重要的

例如代表国家或者宗教的符号,颜色所代表的意思,因为各地的文化不同而不同。作为设计师,首先应该了解自己所面向的用户是那一类、在考虑配色的时候,应当要考虑到这些问题,从而确保传达出的意思不会被误解。
有时、颜色的意思相近(在中国红色代表幸运(英: Luck),在美国则代表了爱(英: Love))就显得不是那么重要,但像白色或者黑色这样因为宗教的原因而导致的意思不同,就会将你的设计从整体上破坏,这一点请务必注意。
最后

正如我们这次所看到的、理解配色的意思是十分重要的。不管是创建一个直观的界面、还是将它利用在品牌上,您都可以准确的传达出它的意思。正确的利用颜色,就好像魔法一般,将你的设计准确的反映出来。
本文地址:http://www.tuquu.com/tutorial/di277.html

