极简风格页面设计
2017/7/27 9:46:12来源:不详
做好一个的网站不需要有太多花哨的东西,反而可以用一些很简单的创意和资源去表达概念,比如极简风格,极简风格页面设计其实并不容易的,要考虑好空间留白、配色、字体、构图及排板布局这些等等,今天小编带来了一组极简风的页面设计,可供大家参考!

Source: Rotate°

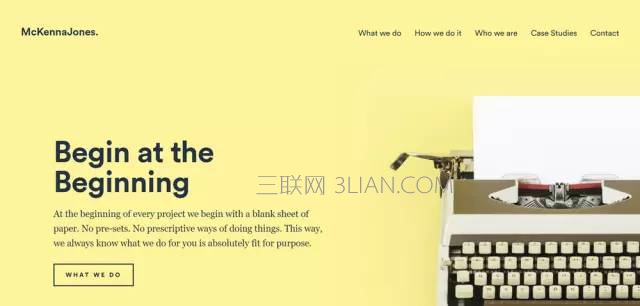
Source: McKennaJones.co.uk

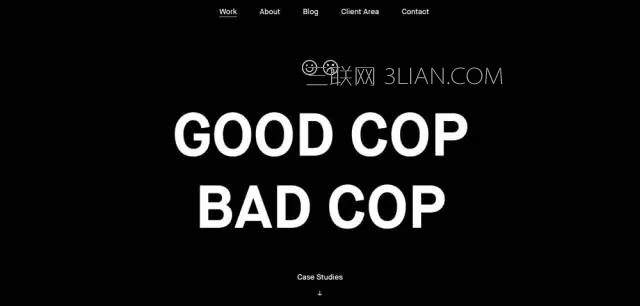
Source: Good Cop Bad Cop

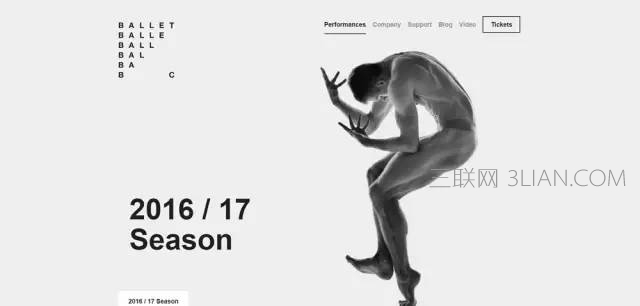
Source: Ballet BC

Source: Ava Sessions

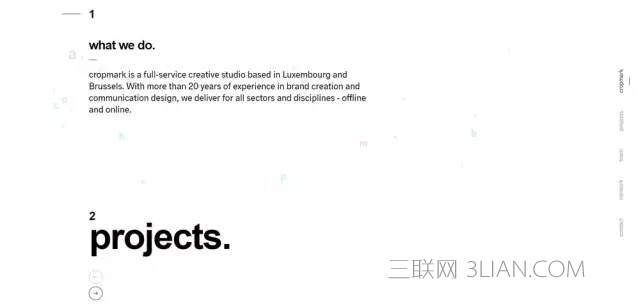
Source: Cropmark

Source: Mike Guss

Source: Inside Discovery

Source: GSArora

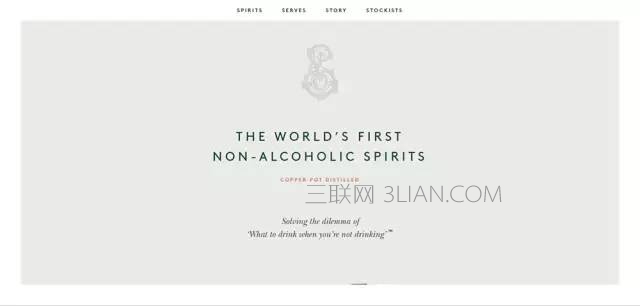
Source: Seedlip

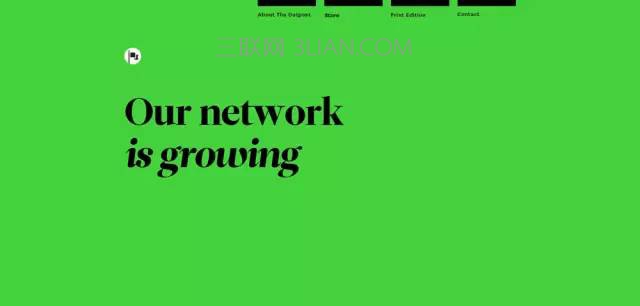
Source: The Outpost

Source: We Ain't Plastic

Source: Tim Brack

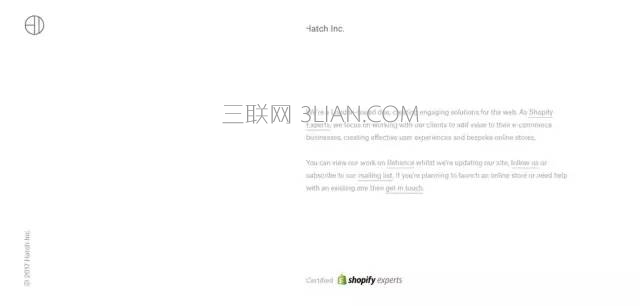
Source: Hatch Inc.

Source: The Nero Design

Source: Ruslan Siiz

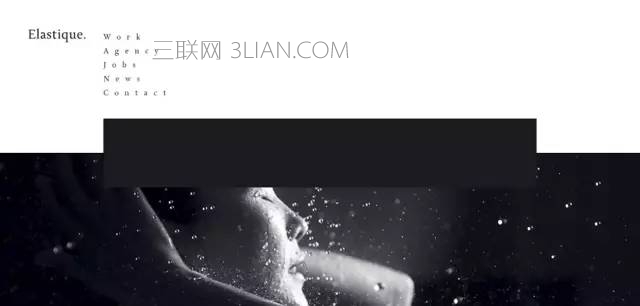
Source: Elastique

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di280.html
本文地址:http://www.tuquu.com/tutorial/di280.html
上一篇:设计如何拥有持久的生命力技巧
下一篇:如何提升设计档次的方法
这些是最新的
最热门的教程

