如何提升设计档次的方法
档次是一个褒义词,是对一个好设计的肯定。我想问各位在你的设计生涯里是否被人评价过自己的作品不够档次?是否存在行之有效的方法去提升和规避?要弄清这个问题首先我们要对“不够档次”这句话进行解析:

看完了以上图表演示你是否陷入沉思?是的,“不够档次”其实只是一种委婉的表达方式,说白了评价者的意思就是你的设计做得俗甚至是丑。那么本期文章我们就来解决这个问题,我们的方法一言以蔽之:审美不够,方法来凑!其实这些方法都是老生常谈的设计细节,并非晦涩难懂的理论,但是正因为这些细节的简单易懂往往造成很多设计师的不重视,知道不代表就能做到。细节可以决定成败,细节也可以毁掉所有,我们一定要用辩证的眼光来看待这个世界。

研习设公众号开通以来已经陆续发布了一些文章,如果你是一个细心的人就会发现基本上每期文章都会谈到两个问题,一是任何的设计理论和方法最终都要依靠审美,二是要学好设计绝对不能学死而是要做到活学活用。其实不够档次这个问题的根源就在于审美,只要你有一定的审美能力那么你做出来的设计也不会差到哪去,但是审美的提升又并非一朝一夕之事,所以我们总结了几点具体且实用的方法供大家学习和参考:


文字可以说是平面设计中最重要的传达元素之一,在一个设计作品里即使你其他方面都做的十分优秀但却没有用对字体,结果也将功亏一篑,视觉效果会不堪入目。而关于文字的问题其中又分为具体三大块,下面是我们选取的一些优秀设计作品。




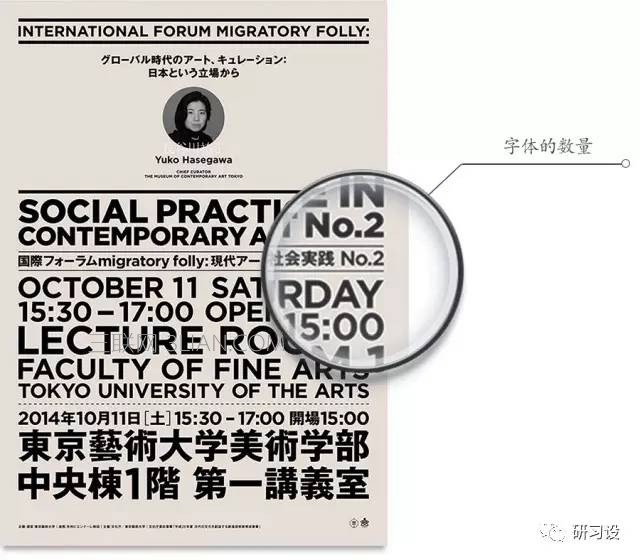
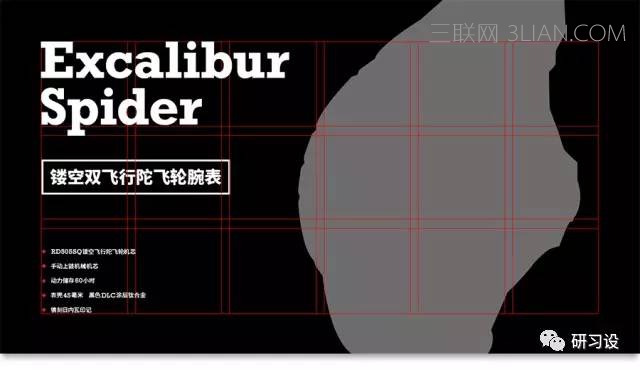
首先我们来看关于字体的数量问题,很多新手设计师和基础不好的设计师都喜欢在一个版面当中使用过多的字体,以此来彰显自己的“设计能力”,其实不然,字体数量过多会导致版面的凌乱以及缺乏统一性,字体用不好,就好比玩游戏开局就挂了一样何来的胜利可言。那么这个问题该怎样解决呢?我们的建议是在一个版面当中汉字用一种字体,英文或数字用一种字体,总之最好不要超过三种字体,并且需要考虑中英文是否搭配,这就需要深入的去学习字体知识了。下面我们通过具体的案例来对比演示:

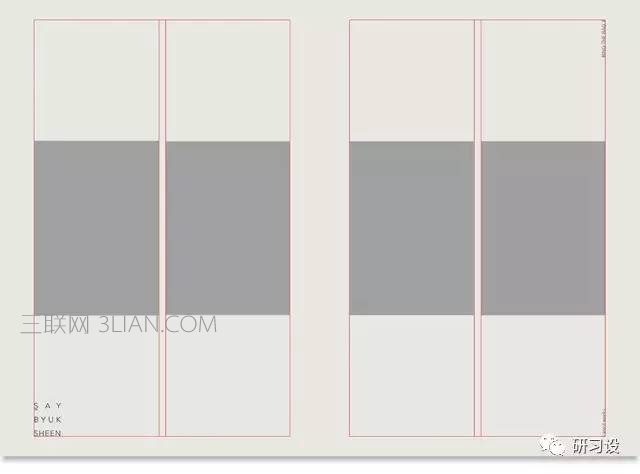
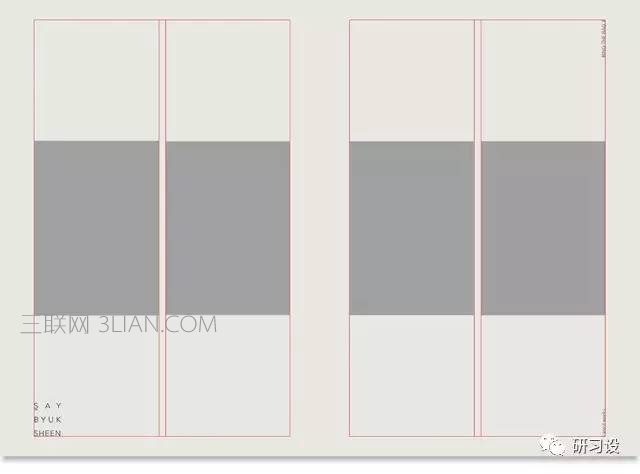
案例的设计过程就不在此演示了,我们只讲有关相应知识点的部分,这里灰色块为文字填充部分,对于字体掌握不好的人很可能会做成下图所示。

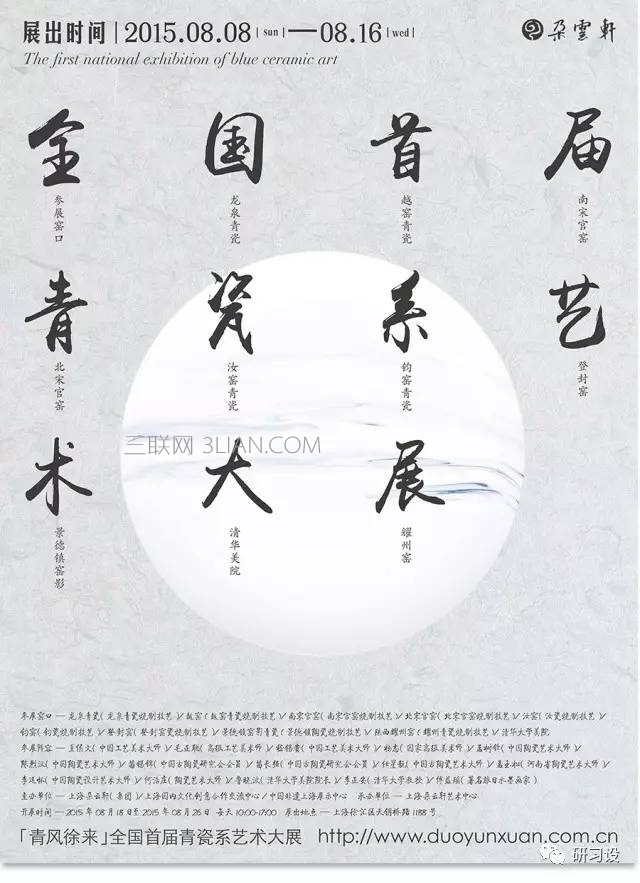
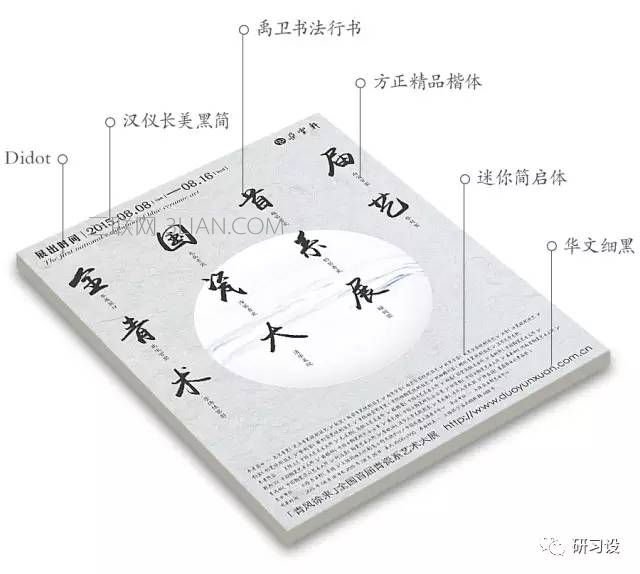
我们一起来感受一下什么叫做恐惧,把双手准备好了来数数用了多少种字体。

虽然这个案例多少有些夸张的成分,但现实中确实有很多人喜欢这样做设计,下面我们汉字用一个字体,英文和数字用一个字体来修改这个版面。


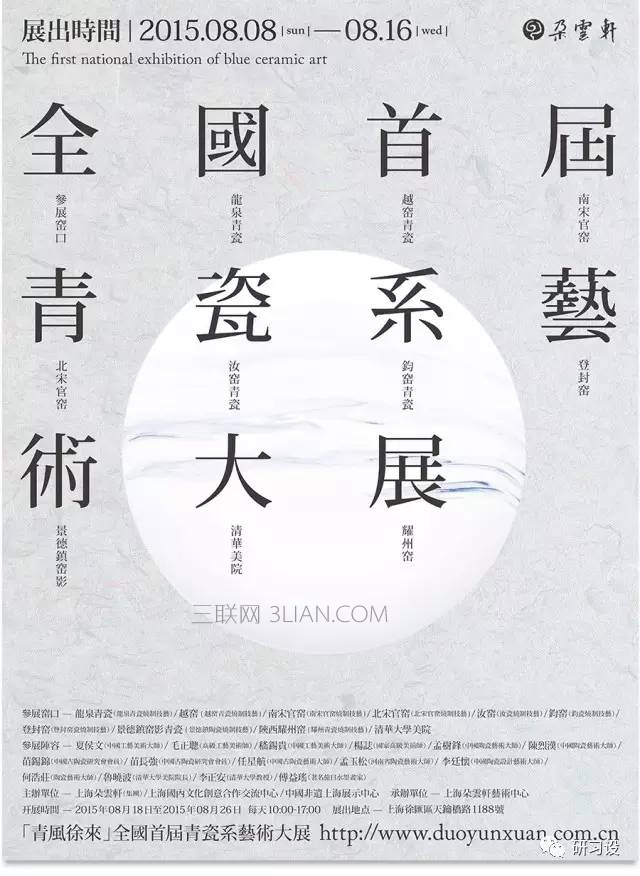
相比于之前的多种字体,调整之后的整体档次瞬间得到了提升。这里需要强调的是我们并不是在评价字体的好坏而是在探讨数量的多少。最后我们来观看下方的动图对比。


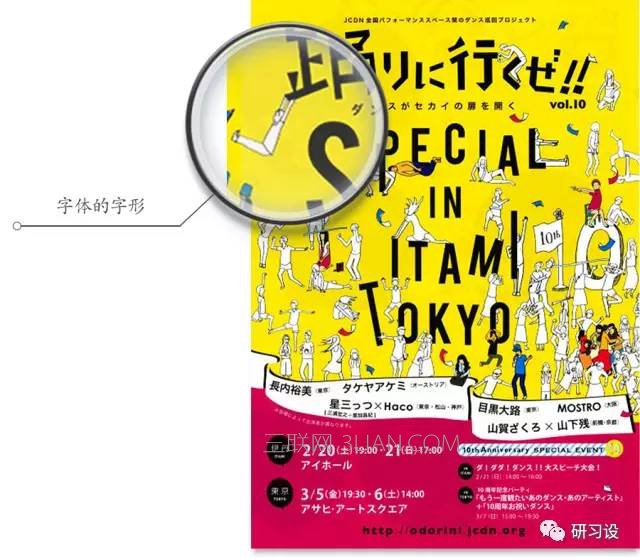
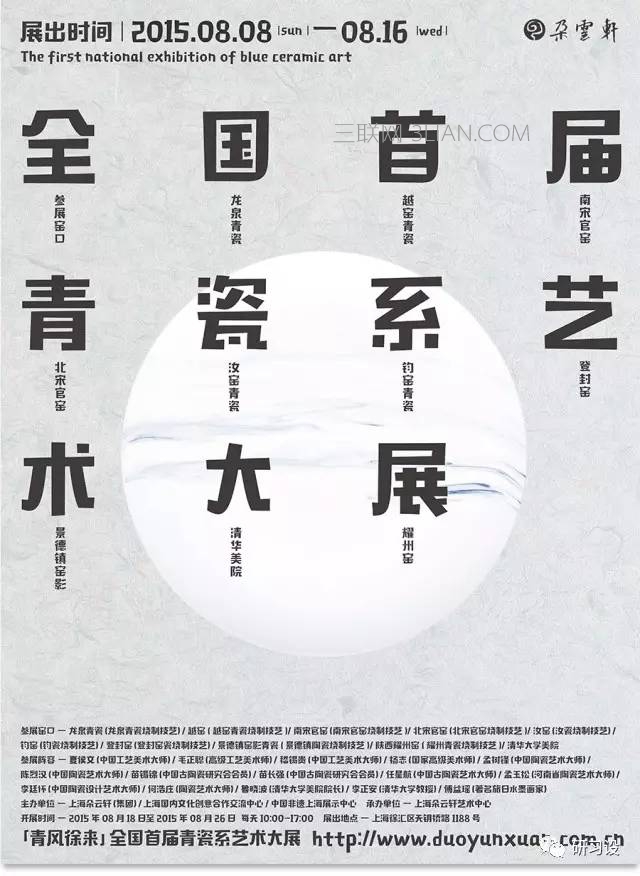
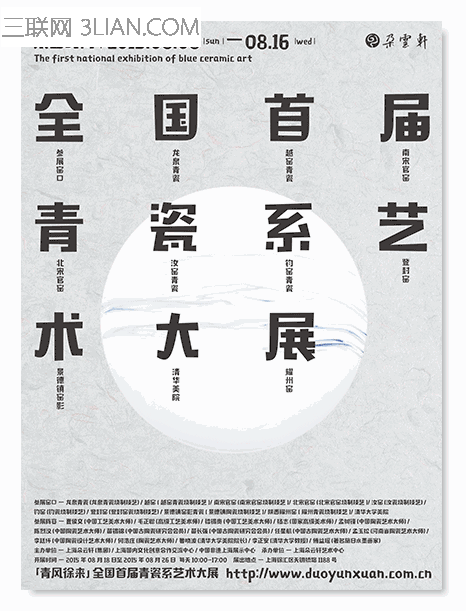
字体的字形这里主要是指特殊字形,所谓特殊的字形就是除了宋体和黑体以外的一些字体,比如圆体、手写体、卡通体、书法体等,当然也包括在宋体和黑体基础之上创造出的变体。这些字体的存在必然有他的价值和用处,但是在使用之前要分析自己所做设计的风格以及了解这些字体的历史、气质、适用领域等等,决不能为了标新立异而胡乱用字。下面还是上一个案例的版式,这里我们随意使用一款字体感受一下。


虽然这个案例中只使用了一种字体,但是在表现瓷器展览的海报中使用一款偏向卡通风格的黑体明显是不妥的,会让具有文化气质的海报显得幼稚。如果是关于儿童或卡通的设计那么这款字体也许会有用武之地。


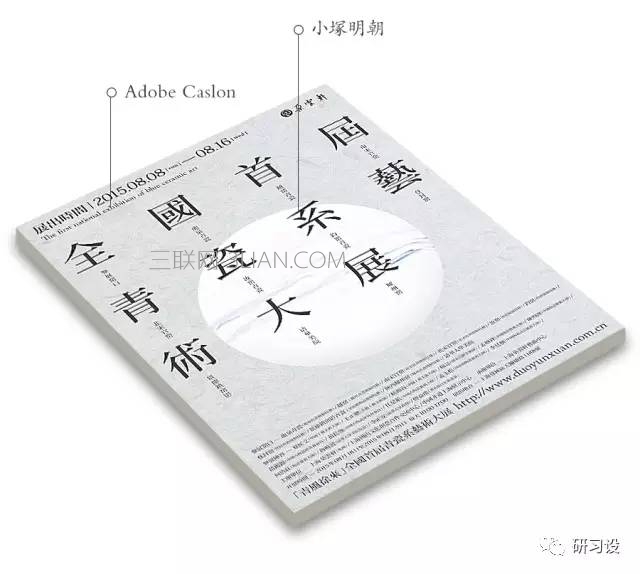
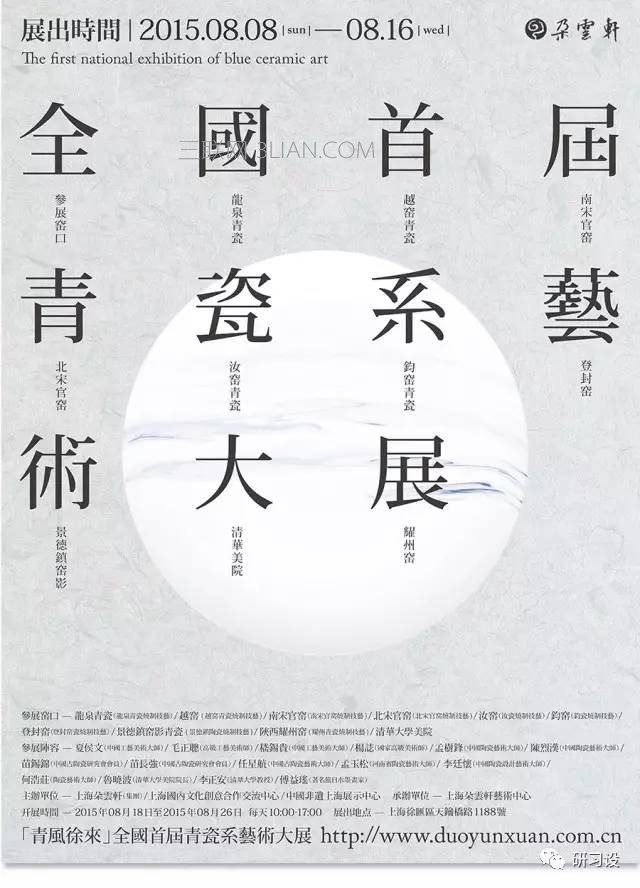
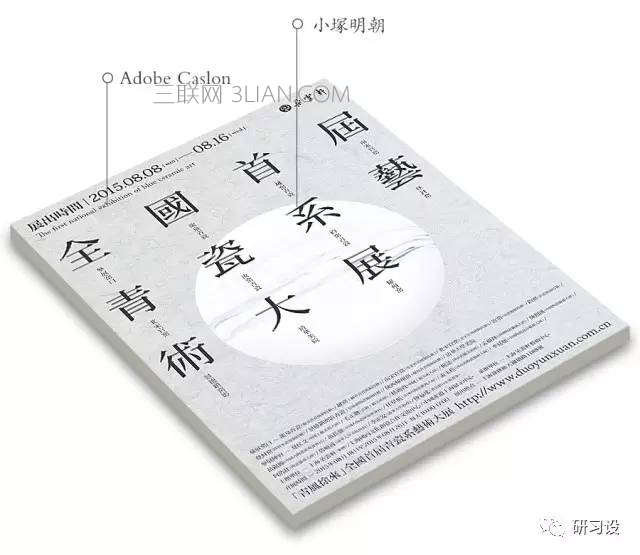
这里汉字所运用是小塚明朝体,它是一种日文字体。小塚明朝体雅致大方,字形具有方正雅观的特点,结构条理清晰,运用在这款表现瓷器文化的海报上也是比较适合的。


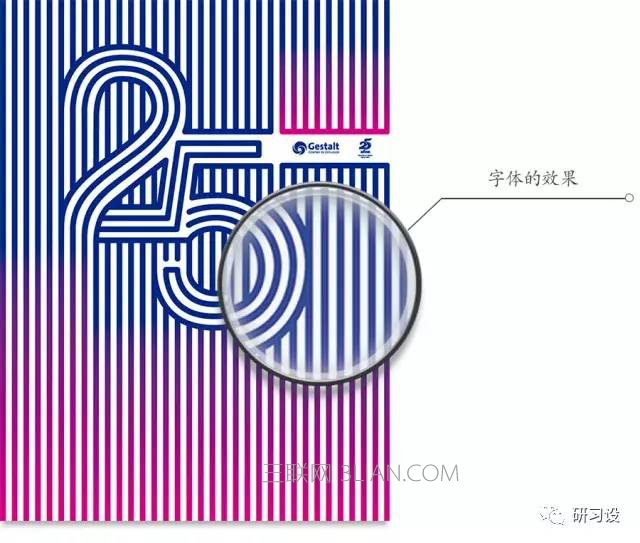
字体的效果在这里主要是指字体的变形、立体字、添加肌理、光效、合成、分离打散等一切区别于纯文字的变化,同样的道理我们不是在否定技法和特效,只是针对于水平有限的设计师来说这些技法往往做不好反倒会起到减分的作用,并且技法的添加也要根据所设计的内容来决定,不能单纯为了增加效果而哗众取宠。要想提升设计的档次在这些技法的使用上需要慎重,总之越倾向简洁越好。

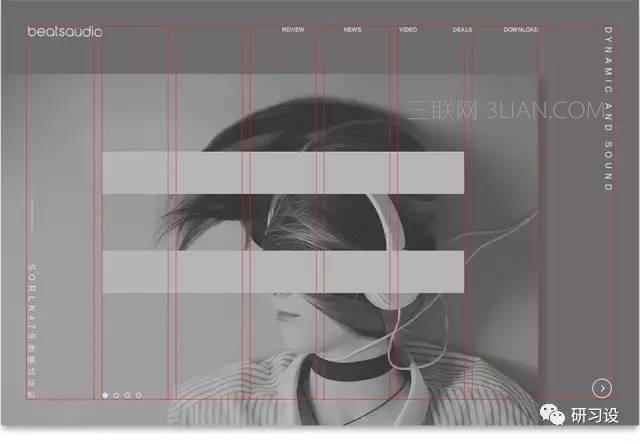
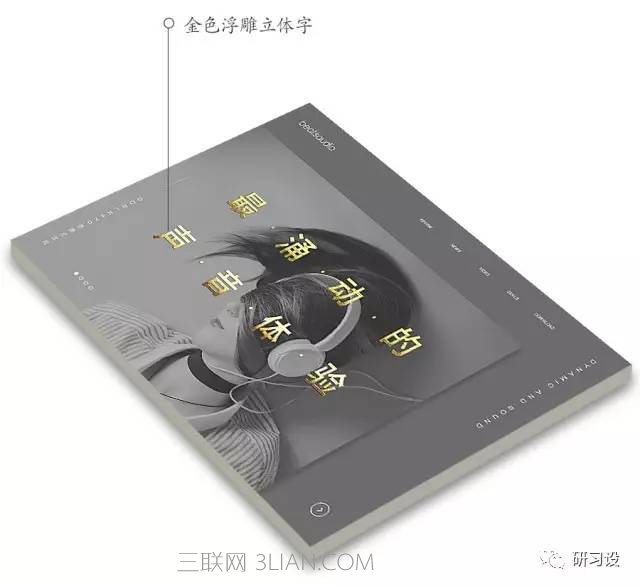
假设这个案例中小文字部分已经确定,而现在只需要填充灰色块的主标题部分,这时候相信很多人会因为版面中整体的感觉有些“简单”而开始打主标题的“算盘”,而在众多的“算盘”当中一定会有下方这种情况出现。

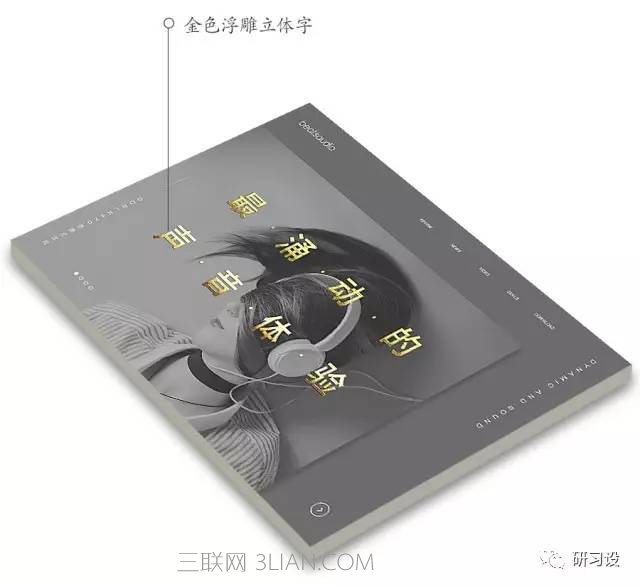
乍一看可能会有人感觉还可以,但是由于使用金色浮雕立体字而又加粗了字重二者相结合完美的破坏了画面的整体风格,一股俗气迎面扑鼻,这种字效也是有它适用的场合,只是不适合用在这个案例的版面当中而已。

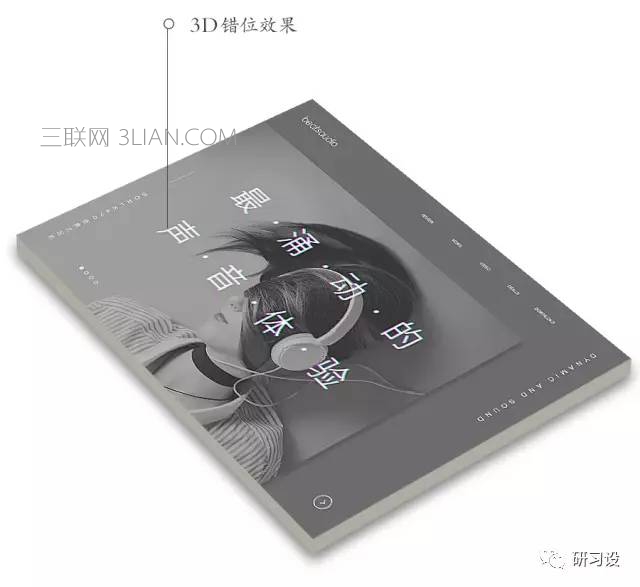
其实这个版面当中主标题文字不加任何效果也是可以的,但是如果想要有一些变化也不能是非常大的变化,只需要加一些点缀效果即可。


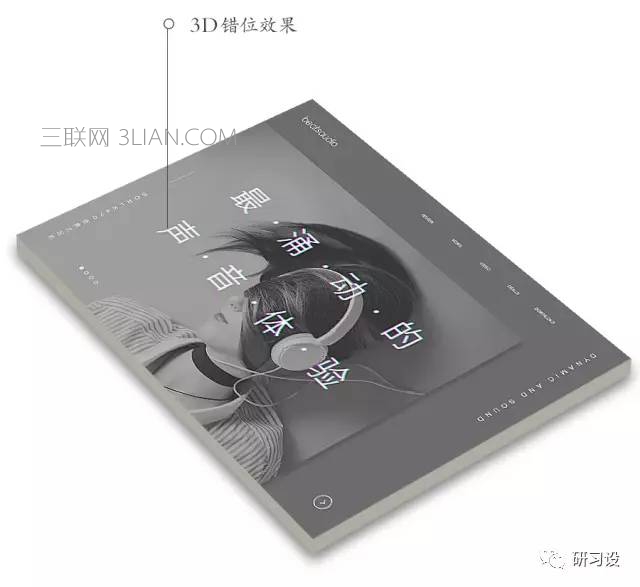
这里通过文字颜色错位从而模拟3D的效果,方法是在主标题下方复制两层文字,然后分别填充不同颜色,然后调整位置错开即可。这个效果即操作简单又有很好的视觉效果,并且能够体现出案例中音乐的动感。

图片在一个设计当中通常是最吸引受众注意的,因此图片的好坏与字体一样都会影响到最终设计的整体质量。这里并没有涉及关于图片深奥的理论知识,都是平时大家都知道但却容易忽视的细节问题,下面是我们选取的一些优秀设计作品。




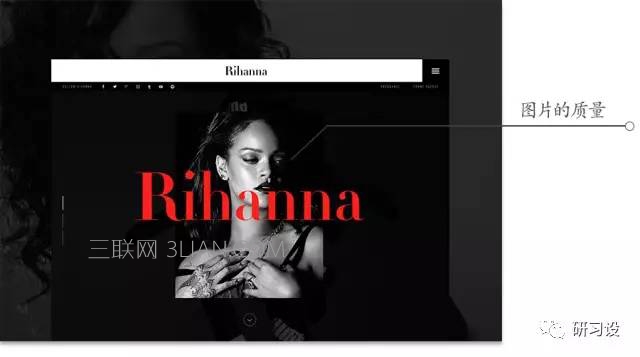
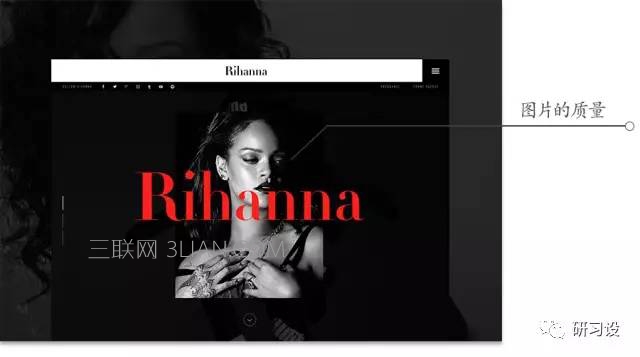
图片的质量可以说是非常非常小儿科的问题,在现如今手机拍照如此强大的年代就连普通老百姓在玩朋友圈的时候都开始注意照片的像素问题了,可惜还有很多身为设计师的人在使用图片时还不注意这一点,抱着得过且过的心态勉强使用不清晰的图片试图蒙混过关,实在是让人汗颜。

这里案例的版式和文字部分保持不变,通过替换不同清晰度的图片来对比观看。


如果仅是单看这个案例可能有的人会察觉不到问题所在,俗话说的好,正所谓没有对比就没有伤害,那么我们就接着往下看。

高质量的图片会具有高级感,低质量的图片会带有低端感,当然不能指所有的图片,只是在表现产品时这种感觉会尤为明显。

并不是所有的图片使用都不能模糊,很多设计中也常见将图片故意模糊处理的情况,而我们的观点只是针对常见的情况而言,切勿上纲上线。


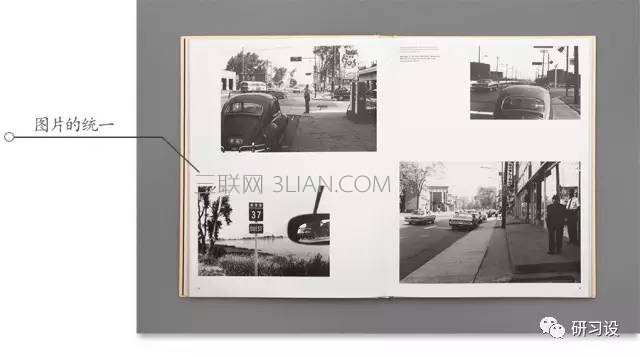
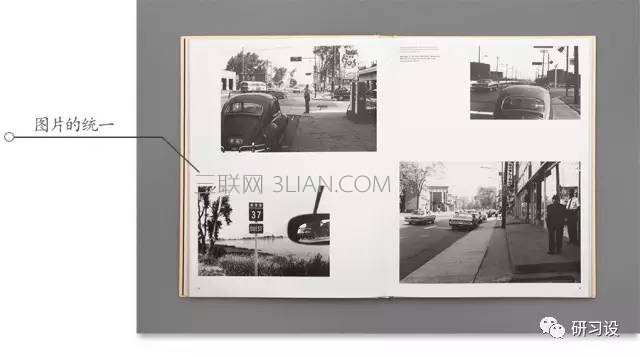
图片的统一在这里主要是指在多张图片的情况下,图片裁切的统一以及色调的统一等等。而对比和统一本来就是相辅相成的,并不是说一切的图片都要统一,也要根据设计的内容和风格来选择更适合的处理方式,并且这种方法针对能力不足的设计师来说也是上策。



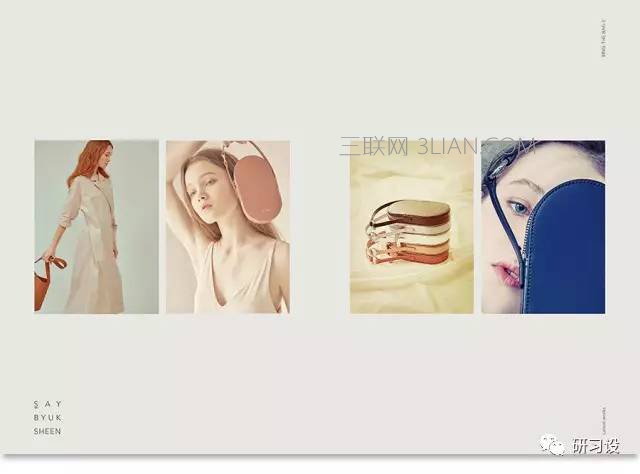
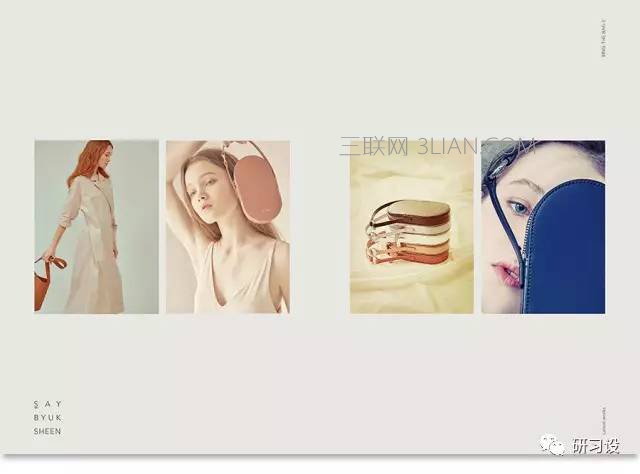
这个案例是画册的内页,整体偏向文艺简约的风格。四张图片如果单独来看本身并没有什么不妥之处,只是彼此色调不同,当然这种色调本身也很好看的,只是放在一起显得有些突兀。


将四张图片调整成相同色调之后整体的感觉就更加统一了,相比于之前的版面更加和谐有档次,这些细微的差别可以影响到整体的效果。


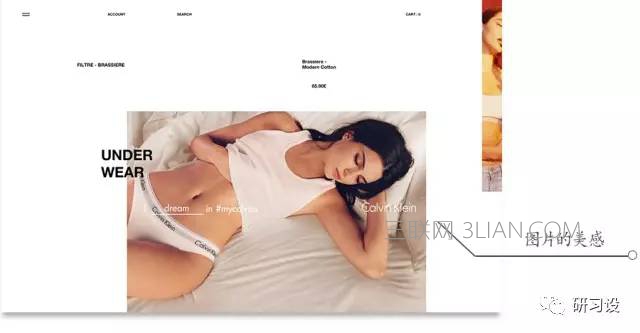
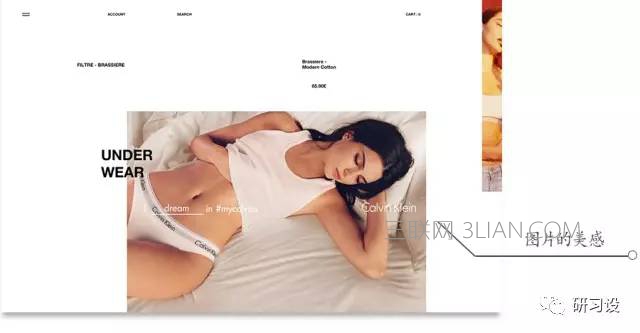
图片的美感问题主要是与审美有关,但是我们这里的美感主要是指审美守旧的问题,因为开篇我们说过不拿审美来说事,而是提供一些具体实用的方法。那么审美守旧主要是指图片的内容陈旧、过时等,相比于审美这个大命题来说更直观一些,所以当你选择一张过时的图片时,你的设计作品自然而然就会显得俗气和土了。

这个案例是模拟关于搏击俱乐部的网页,同样的方式文字版式不变,只通过替换灰色块位置的人物图片来对比。


这张人物图片的选择在内容上是正确的,但是从人物的感觉和装扮上却有一些陈旧和过时感,并不是说图片不好,如果要是在几年前使用的话也许效果还算可以。


这里我们选择了一张无论是从摄影领域还是设计领域来看都比较符合现如今流行趋势的图片,相比较之前的那版整体的档次得到了提升。

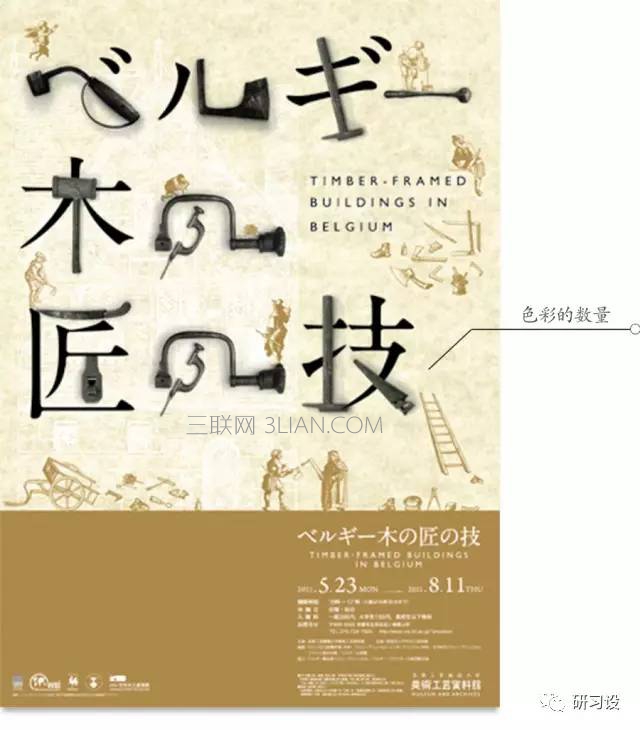
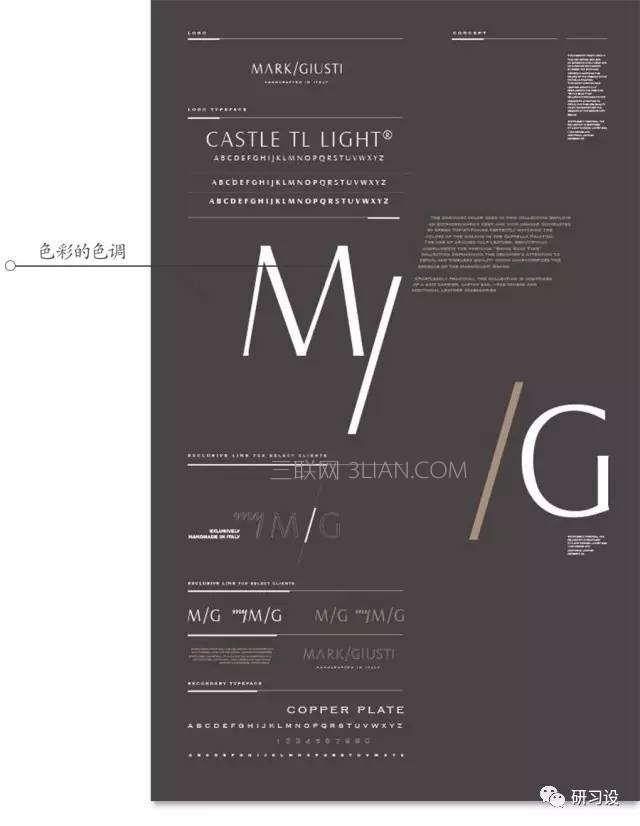
色彩在设计中有着举足轻重的作用,一个设计是否抢眼给人留下深刻的第一印象往往与色彩有关,所以不懂得色彩是肯定不行的,做出的设计自然也不会好到哪去,并且色彩用不好常常也会给人“俗”的印象,而关键点有如下两个。



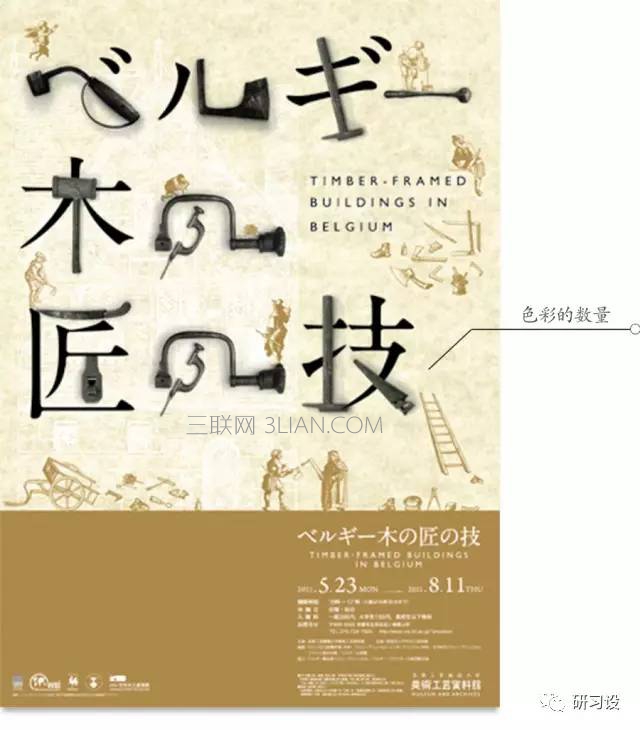
色彩的数量与字体的数量是相同的道理,除非是设计内容的需要,否则一个设计当中不宜使用过多的颜色,虽然颜色的增多可能会引起受众的注意,但是反过来也会影响到设计的质量,得不偿失。同样这个方法也是针对色彩掌握不好的设计师,在你配色能力还不是很强的时候建议在一个画面中使用不超过三种颜色。

这个案例的图片和文字已经确定了,我们只需要填充文字的颜色。


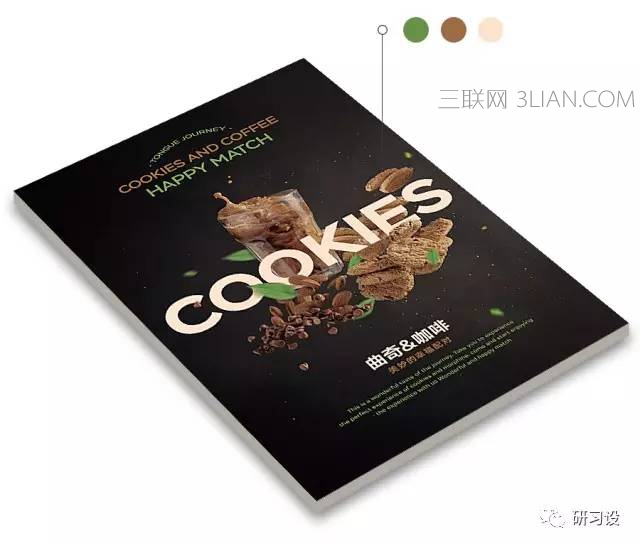
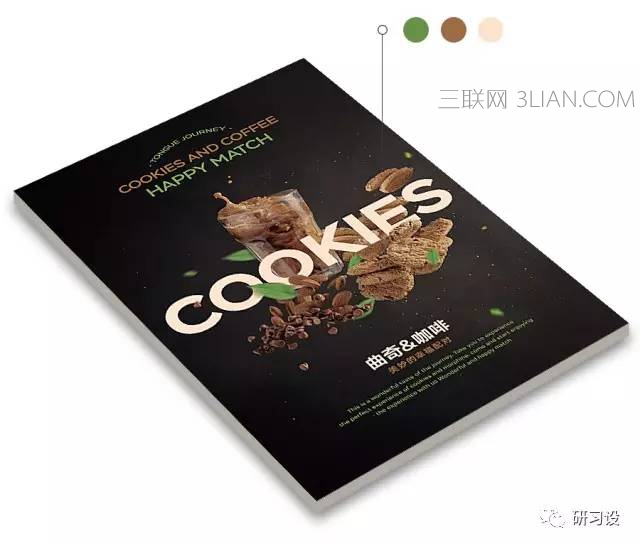
案例中模拟的产品并非只针对儿童,所以没有必要使用这么多的色彩,只需要在图片中吸取颜色然后有选择性的填充文字即可。


从图片中吸取颜色然后填充到文字上,既不会显得突兀又规避了文字颜色相同的呆板以及颜色数量过多的凌乱。


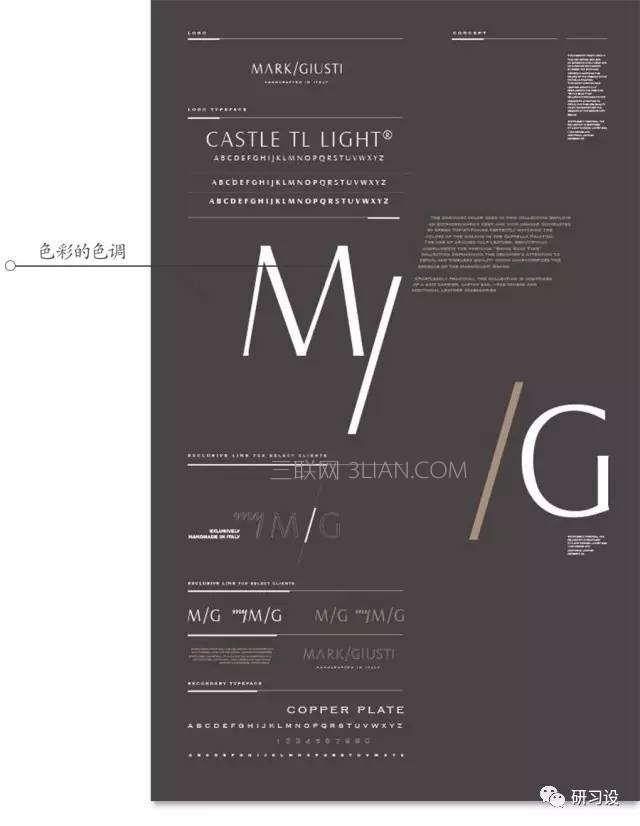
设计的高级感与低档感也可以通过色调来体现,通常情况下高级感可以使用低纯度和低明度的色彩来呈现,最具有代表性的就是黑白的应用,但是并不能只要想体现高级感就运用黑白色,相对来说浊色调和暗色调也可以很好的体现出高级感。反过来如果你想要让你的设计显得很俗,那么就大量使用纯色调吧。

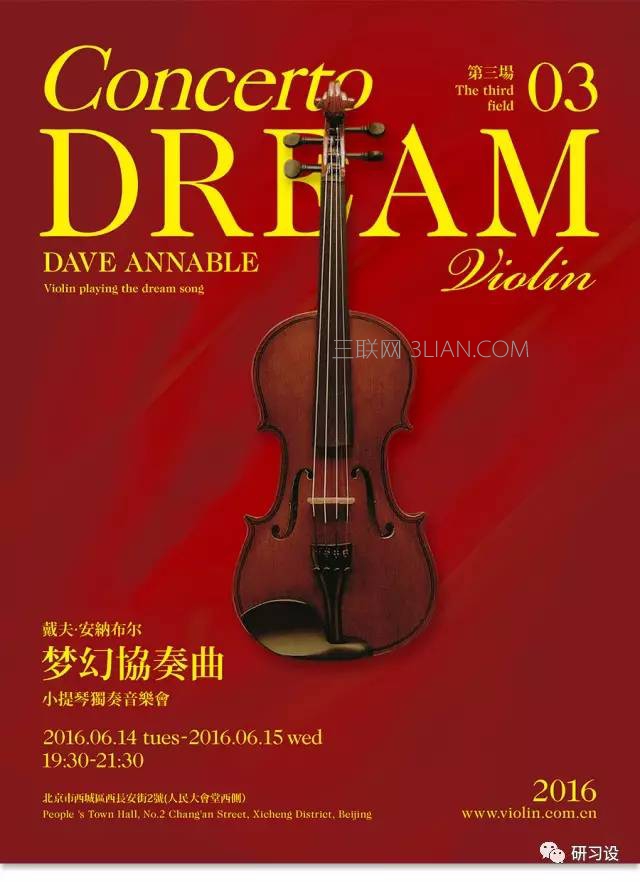
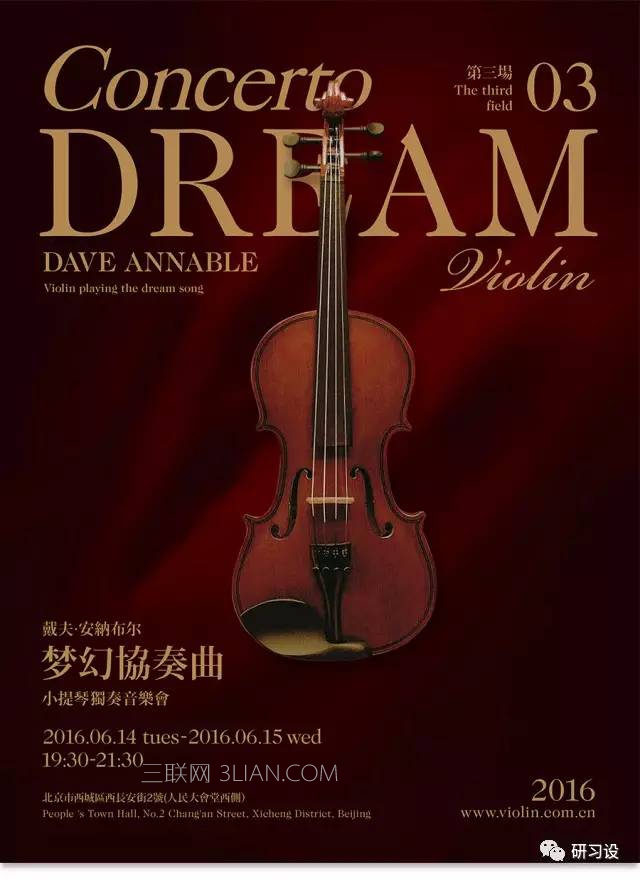
首先我们用灰度来呈现,然后通过改变色调来对比。


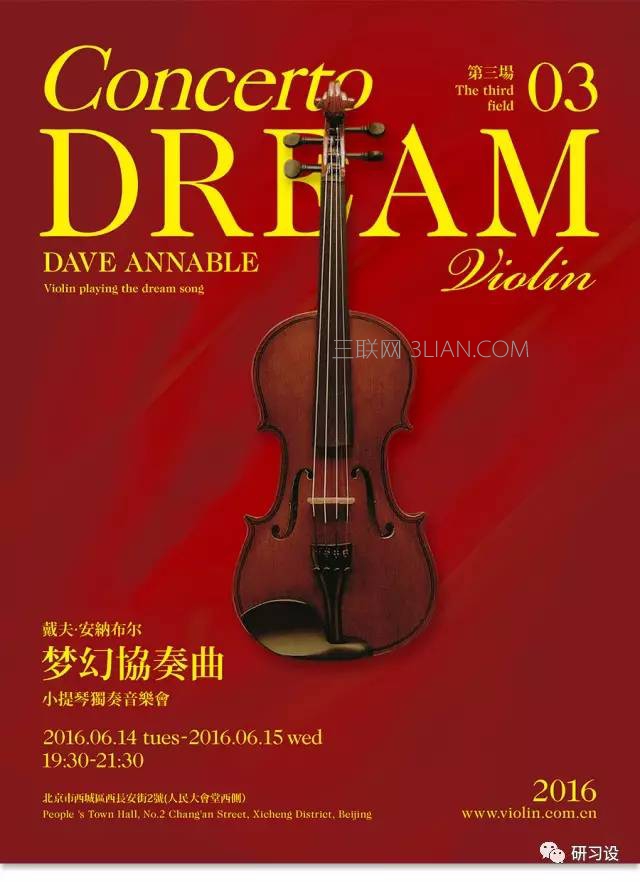
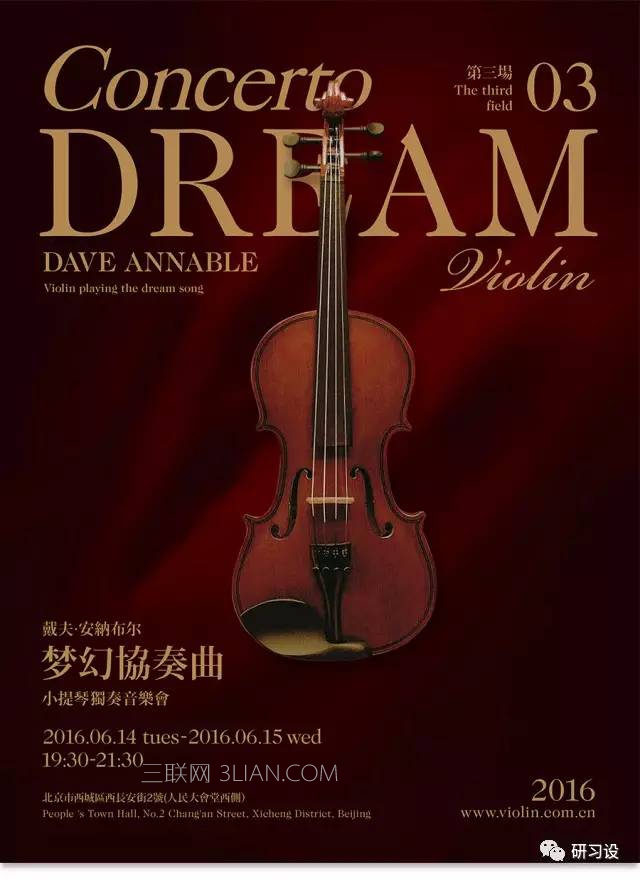
如果只看案例中的色调是没有问题的,但是我们要分析设计的内容,这个案例是模拟的一场小提琴演奏会的海报,属于古典乐范畴,而使用偏向纯色调的配色就体现不出高格调了,因为这种配色常出现在促销广告中。



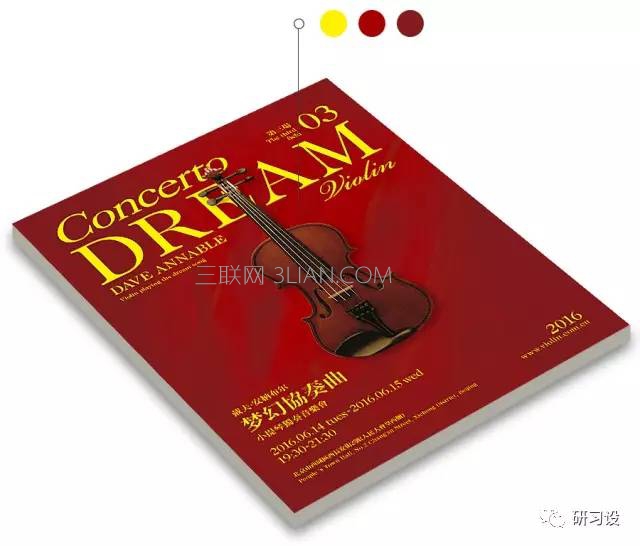
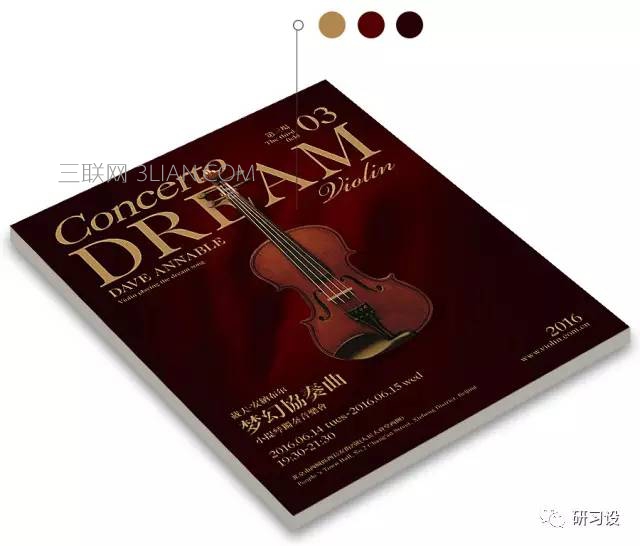
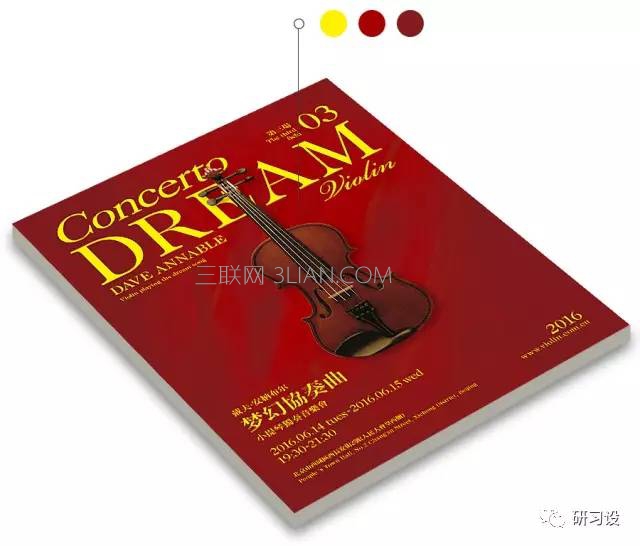
在不改变色相的前提下我们只调整色调的感觉,将整体调整成暗色调,我相信通过对比之后与前者的差距应该不言而喻了。



到此本期文章内容已经全部阐述完了,那么最后一点“其他的问题”可能是前面三点的交叉结合也可能是个别细节问题。希望大家能够深刻理解本文所讲的关于字体、图片和颜色的使用,如果你能规避文中所提到的几点问题,一定会在你现有的设计能力之上再提升一个档次,从此让你告别“你的设计显得俗”这些类似的评价,所谓方法就是捷径,所以想要提升更多就得去深入学习关于字体、图片和色彩的知识,如果本文的内容对你有所帮助那就请猛烈的点赞吧!
假设这个案例中小文字部分已经确定,而现在只需要填充灰色块的主标题部分,这时候相信很多人会因为版面中整体的感觉有些“简单”而开始打主标题的“算盘”,而在众多的“算盘”当中一定会有下方这种情况出现。

乍一看可能会有人感觉还可以,但是由于使用金色浮雕立体字而又加粗了字重二者相结合完美的破坏了画面的整体风格,一股俗气迎面扑鼻,这种字效也是有它适用的场合,只是不适合用在这个案例的版面当中而已。

其实这个版面当中主标题文字不加任何效果也是可以的,但是如果想要有一些变化也不能是非常大的变化,只需要加一些点缀效果即可。


这里通过文字颜色错位从而模拟3D的效果,方法是在主标题下方复制两层文字,然后分别填充不同颜色,然后调整位置错开即可。这个效果即操作简单又有很好的视觉效果,并且能够体现出案例中音乐的动感。

图片在一个设计当中通常是最吸引受众注意的,因此图片的好坏与字体一样都会影响到最终设计的整体质量。这里并没有涉及关于图片深奥的理论知识,都是平时大家都知道但却容易忽视的细节问题,下面是我们选取的一些优秀设计作品。




图片的质量可以说是非常非常小儿科的问题,在现如今手机拍照如此强大的年代就连普通老百姓在玩朋友圈的时候都开始注意照片的像素问题了,可惜还有很多身为设计师的人在使用图片时还不注意这一点,抱着得过且过的心态勉强使用不清晰的图片试图蒙混过关,实在是让人汗颜。

这里案例的版式和文字部分保持不变,通过替换不同清晰度的图片来对比观看。


如果仅是单看这个案例可能有的人会察觉不到问题所在,俗话说的好,正所谓没有对比就没有伤害,那么我们就接着往下看。

高质量的图片会具有高级感,低质量的图片会带有低端感,当然不能指所有的图片,只是在表现产品时这种感觉会尤为明显。

并不是所有的图片使用都不能模糊,很多设计中也常见将图片故意模糊处理的情况,而我们的观点只是针对常见的情况而言,切勿上纲上线。


图片的统一在这里主要是指在多张图片的情况下,图片裁切的统一以及色调的统一等等。而对比和统一本来就是相辅相成的,并不是说一切的图片都要统一,也要根据设计的内容和风格来选择更适合的处理方式,并且这种方法针对能力不足的设计师来说也是上策。



这个案例是画册的内页,整体偏向文艺简约的风格。四张图片如果单独来看本身并没有什么不妥之处,只是彼此色调不同,当然这种色调本身也很好看的,只是放在一起显得有些突兀。


将四张图片调整成相同色调之后整体的感觉就更加统一了,相比于之前的版面更加和谐有档次,这些细微的差别可以影响到整体的效果。


图片的美感问题主要是与审美有关,但是我们这里的美感主要是指审美守旧的问题,因为开篇我们说过不拿审美来说事,而是提供一些具体实用的方法。那么审美守旧主要是指图片的内容陈旧、过时等,相比于审美这个大命题来说更直观一些,所以当你选择一张过时的图片时,你的设计作品自然而然就会显得俗气和土了。

这个案例是模拟关于搏击俱乐部的网页,同样的方式文字版式不变,只通过替换灰色块位置的人物图片来对比。


这张人物图片的选择在内容上是正确的,但是从人物的感觉和装扮上却有一些陈旧和过时感,并不是说图片不好,如果要是在几年前使用的话也许效果还算可以。


这里我们选择了一张无论是从摄影领域还是设计领域来看都比较符合现如今流行趋势的图片,相比较之前的那版整体的档次得到了提升。

色彩在设计中有着举足轻重的作用,一个设计是否抢眼给人留下深刻的第一印象往往与色彩有关,所以不懂得色彩是肯定不行的,做出的设计自然也不会好到哪去,并且色彩用不好常常也会给人“俗”的印象,而关键点有如下两个。



色彩的数量与字体的数量是相同的道理,除非是设计内容的需要,否则一个设计当中不宜使用过多的颜色,虽然颜色的增多可能会引起受众的注意,但是反过来也会影响到设计的质量,得不偿失。同样这个方法也是针对色彩掌握不好的设计师,在你配色能力还不是很强的时候建议在一个画面中使用不超过三种颜色。

这个案例的图片和文字已经确定了,我们只需要填充文字的颜色。


案例中模拟的产品并非只针对儿童,所以没有必要使用这么多的色彩,只需要在图片中吸取颜色然后有选择性的填充文字即可。


从图片中吸取颜色然后填充到文字上,既不会显得突兀又规避了文字颜色相同的呆板以及颜色数量过多的凌乱。


设计的高级感与低档感也可以通过色调来体现,通常情况下高级感可以使用低纯度和低明度的色彩来呈现,最具有代表性的就是黑白的应用,但是并不能只要想体现高级感就运用黑白色,相对来说浊色调和暗色调也可以很好的体现出高级感。反过来如果你想要让你的设计显得很俗,那么就大量使用纯色调吧。

首先我们用灰度来呈现,然后通过改变色调来对比。


如果只看案例中的色调是没有问题的,但是我们要分析设计的内容,这个案例是模拟的一场小提琴演奏会的海报,属于古典乐范畴,而使用偏向纯色调的配色就体现不出高格调了,因为这种配色常出现在促销广告中。



在不改变色相的前提下我们只调整色调的感觉,将整体调整成暗色调,我相信通过对比之后与前者的差距应该不言而喻了。



到此本期文章内容已经全部阐述完了,那么最后一点“其他的问题”可能是前面三点的交叉结合也可能是个别细节问题。希望大家能够深刻理解本文所讲的关于字体、图片和颜色的使用,如果你能规避文中所提到的几点问题,一定会在你现有的设计能力之上再提升一个档次,从此让你告别“你的设计显得俗”这些类似的评价,所谓方法就是捷径,所以想要提升更多就得去深入学习关于字体、图片和色彩的知识,如果本文的内容对你有所帮助那就请猛烈的点赞吧!
本文地址:http://www.tuquu.com/tutorial/di281.html

