零基础如何做出好看的配色
最开始接触设计,都用过一种配色方法就是从图片上吸取颜色。但其实每一种色彩都有其自身的特质,配色有理性的层面,也有感性的层面。所以认识了色彩,并不表示就能对颜色运用自如。那么零基础如何做出好看的配色?下面一起来看看吧!
配色秩序
每一种色彩都有其自身的特质,而这一特性的发挥,还需要依赖于色彩在整个配色时所处的位置、面积等,即色彩与其他色彩所形成的秩序。
主色
主色是指在配色中处于支配地位的色彩。在配色前,主色是最先确定的颜色,例如,当我们想要设计一个珠宝展示的页面,这个页面所需要什么色彩时,我们决定采用紫色,而紫色就是主色。主色的确定看起来并不困难,因为一开始被确定下主色只是定出一个宏观方向,并没有细化成具体的色调。主色的选择也非常自由,因为并没有完全正确的“公式”,每种颜色都有它的特性和优劣,没有最好的颜色或最差的颜色。
最终确定对主色色调的选择则需要感性的参与,你希望你的网站看上去“沉稳典雅”还是“清新明快”?这些不同的感受都来自色调的制约平衡。
一般情况下,主色是配色中使用面积最多的色彩。用于主要的组件、组件的背景、大面积色块等。
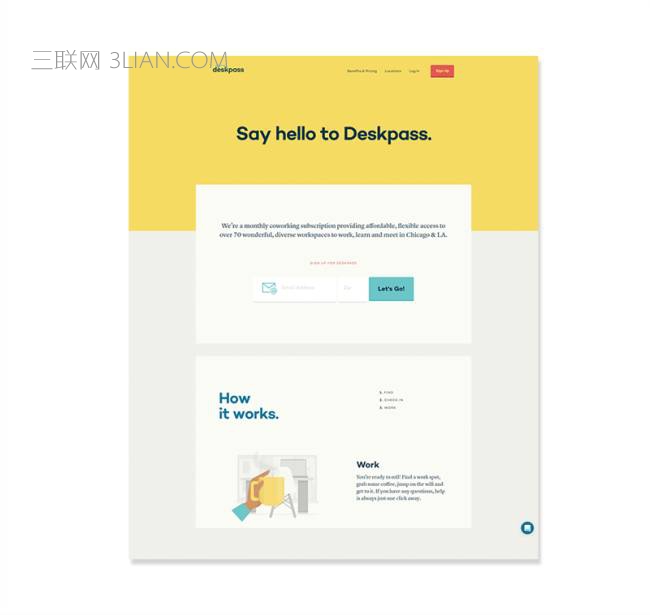
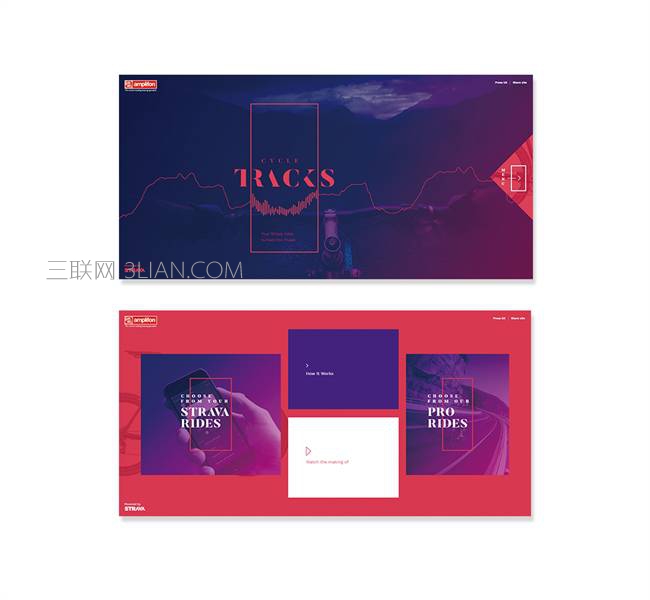
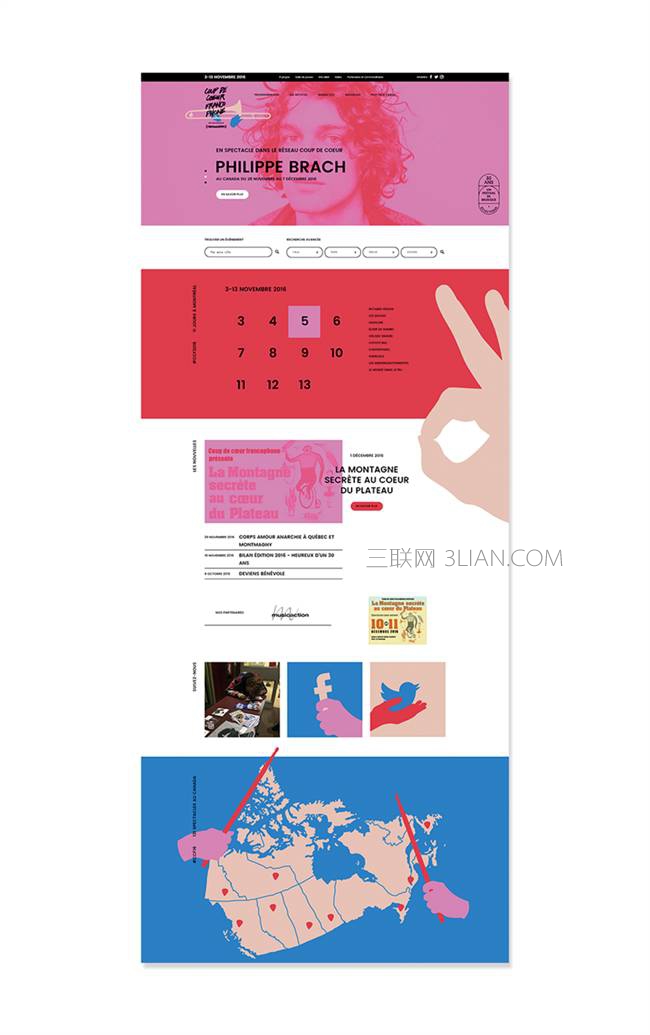
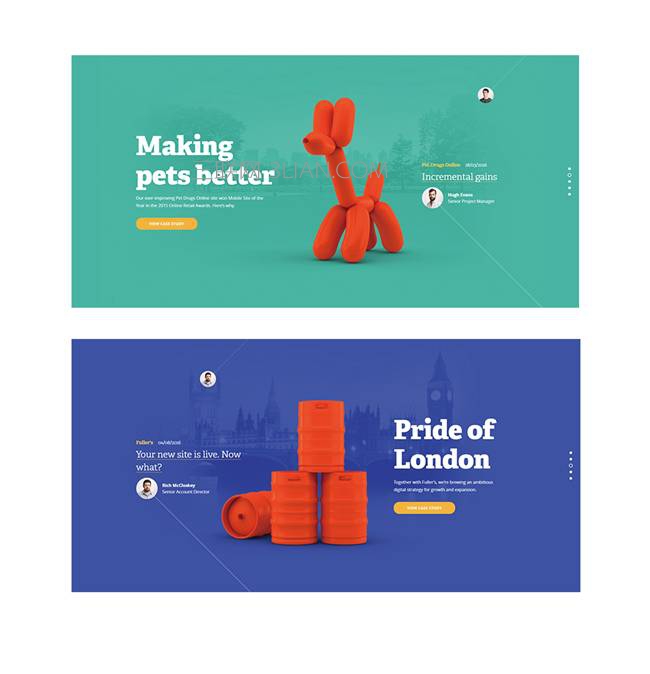
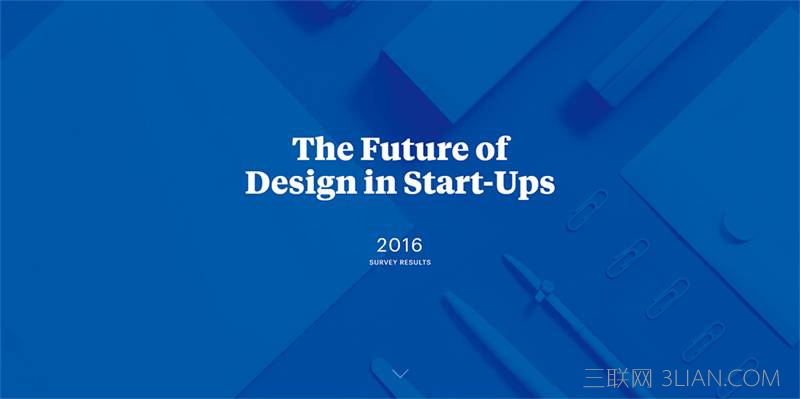
页面中的主色是清爽的蓝色。尽管背景也运用了大面积的白色,但是黑白灰属于无彩色,无彩色并不参与到配色过程中。红色是作为衬托色而出现的:

衬托色
衬托色是主色以外,为了衬托主色而出现的另一种色彩。衬托色通常为主色的互补色或对比色。衬托色所使用的面积可大可小,只要达到衬托的目的即可。
黄色是主色,蓝色衬托色。蓝黄两色互为对比色:

衬托色也可用在面积较大的地方,和主色平分秋色,彼此呼应。
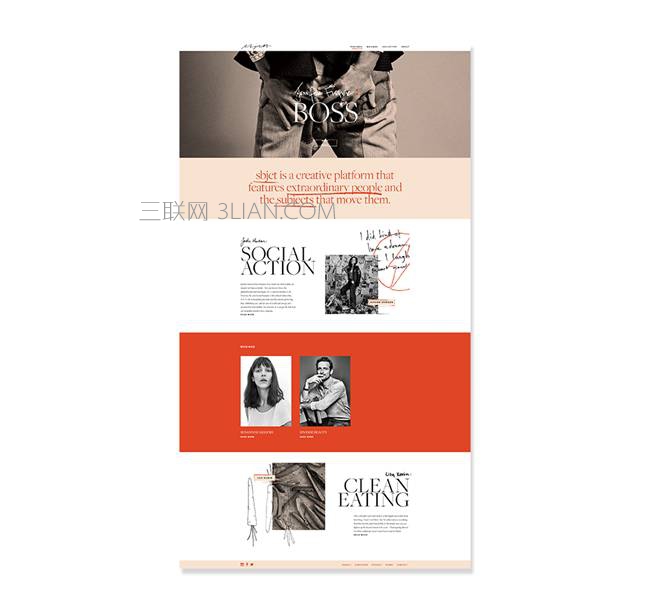
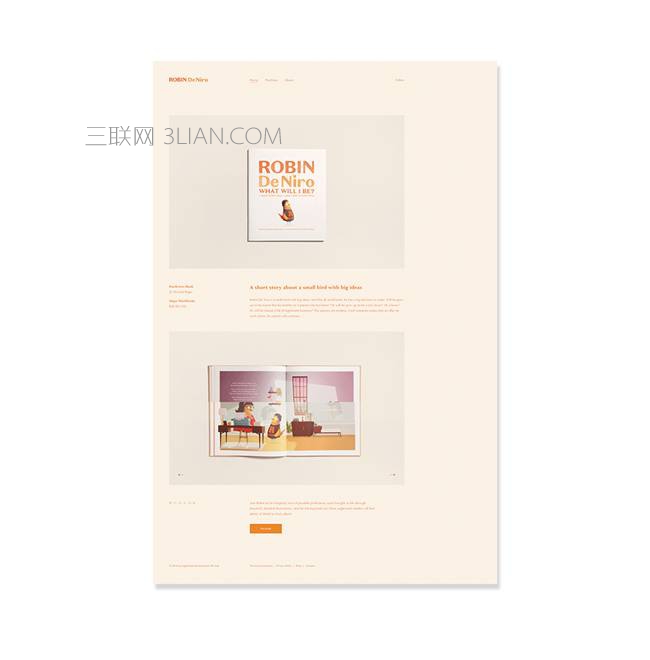
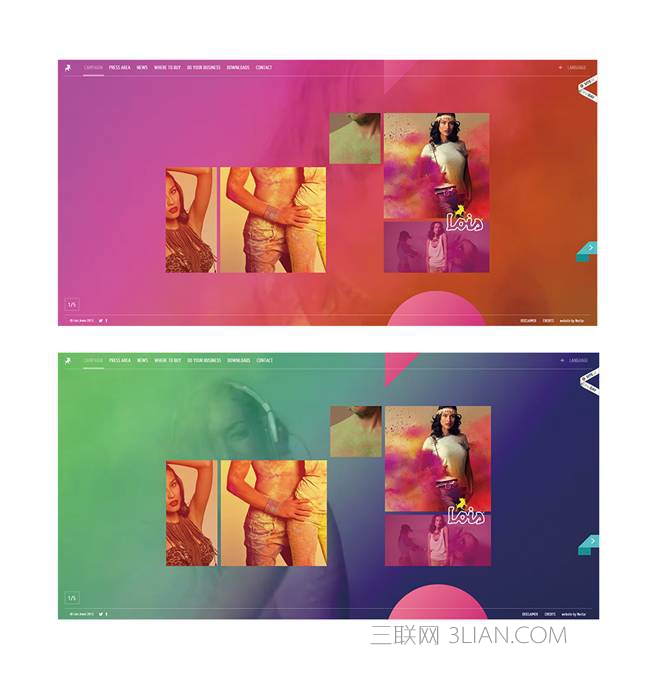
页面的主色为橙色,而衬托色为浅色粉,这两种色彩为邻近色,彼此饱和度上有非常明显的对比,也能很好的衬托出主色,为页面的氛围增加温度:

一组配色中一定会有一个主色,而衬托色并非必不可少。是否采用衬托色,取决于你的配色计划。通常单一的色彩会比较单调,而利用衬托色来强化主色的丰富变化是解决这一问题的方案之一。
背景色
背景色经常表现为无彩色(黑、白、灰)或者低饱和度的色彩。背景色主要是作为背景而存在,它最好不要以非常强烈的姿态出现。背景色并非具有某种功能,它是一个页面的基础底色。
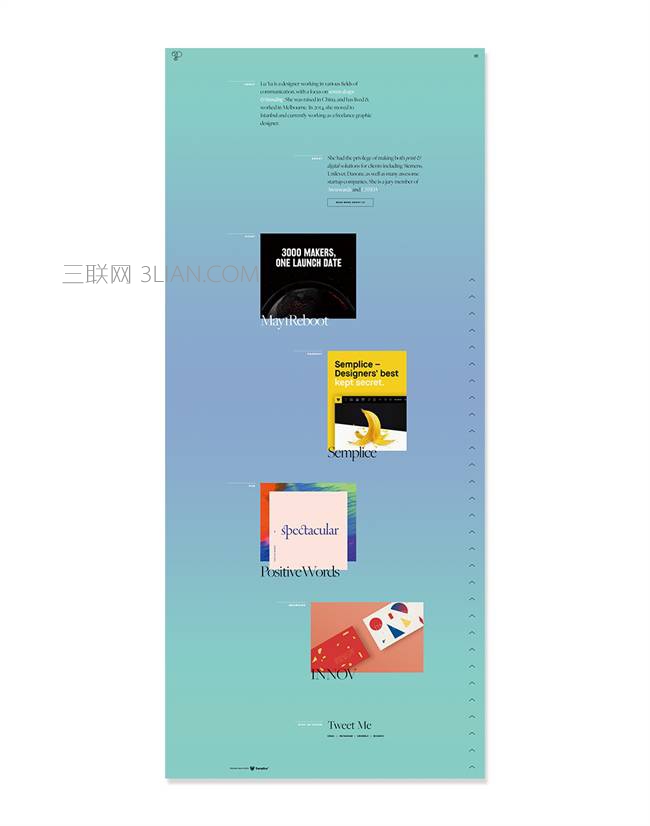
页面的背景色为蓝绿色到蓝紫色的渐变色,因此配图时就应该考虑与背景色的搭配协调:

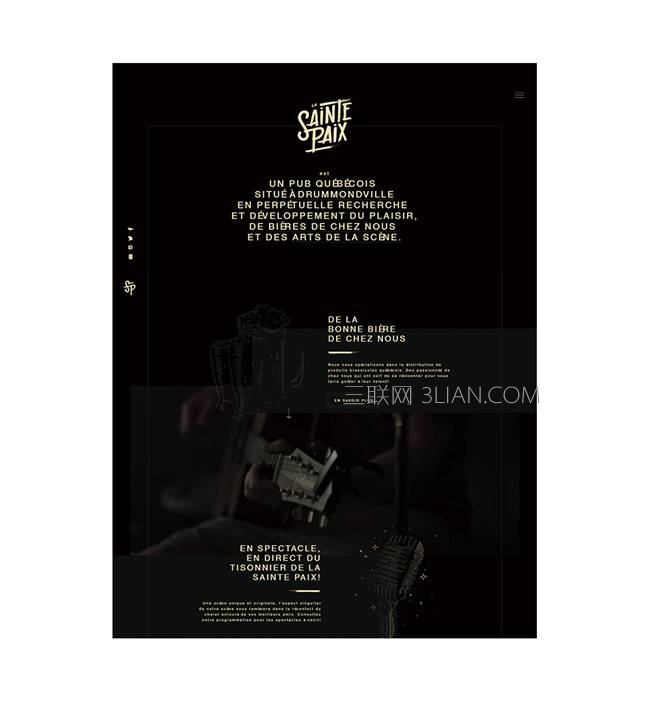
黑色作为背景色时,浅米色作为主色,主色和背景色之间的相得益彰,这时的背景色也可看作衬托色:

强调色
强调色是在主色以外起强调作用的色彩,可以说它是非常重要的视觉焦点。它本身具有一种独立性,因此在配色上要形成与主色的强烈对比。它可以是主色的对比色、互补色等,使其能跳脱于主色的色彩。
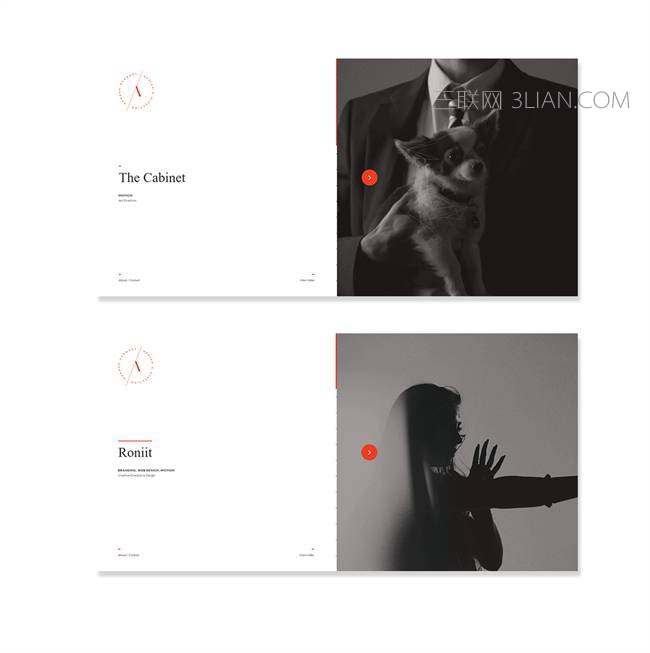
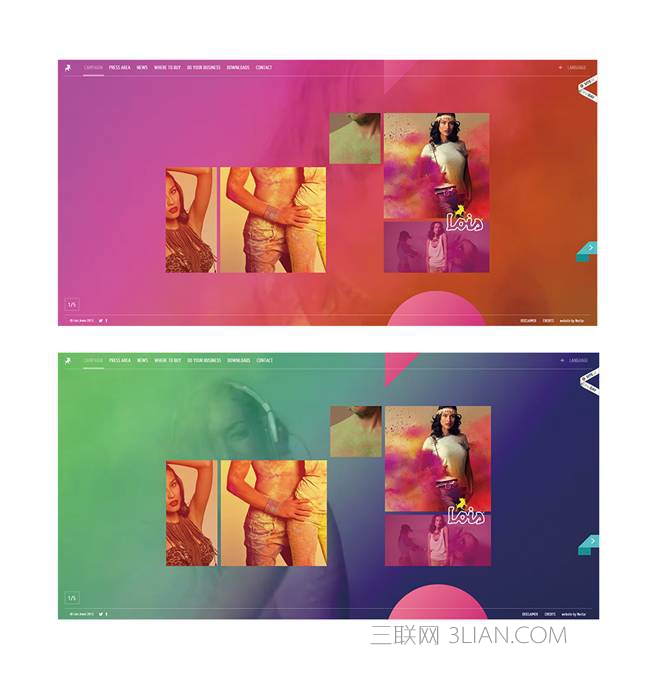
页面的主色为蓝色,红色则作为强调色,在进入另一个页面时,红色又作为了主色,而紫色作为了强调色:

强调色所用的面积比较小,只要在焦点领域运用上强调色,其本身就有着聚焦的作用。有时候强调色还扮演着衬托色的角色。
单色配色法:同色同源
单色系配色是指网站的页面主色只使用一种颜色,需要注意的是,所谓的单色并不“单”,往往运用单色系配色方案的是配图较多的网站,这些配图自身已经包含着丰富的色彩,从整个页面来看,色彩就并不只有主色一种了。当配图的色彩也参与到了页面整体的配色体系中,只需要寻找到一种与配图都能协调的色彩作为主色,就能轻松掌握单色配色法的技巧。
页面的主色为清爽的蓝绿色,这时选择的背景配图是人脸眼睛的部分,摄影作品本身带有柔和的肉色,与蓝绿色相得益彰:

单色扮演主色的同时也扮演着强调色,在配色运用中,重要的组件、焦点的部分都可以运用这一色彩,形成明显的视觉重点框架。而与此同时,背景色应该尽量保持黑白灰,不对主色造成干扰。如果想要形成一定的层次,也可以在主色调之外通过降低其色彩饱和度或明度等方式,形成单色配色中色彩的空间视觉深度。
在单色系配色法中,即使属于同一色系,色调也会有所差异,因此这也是另一种配色方式,运用在配图较少,且配图色彩也并不多变的情况 下。
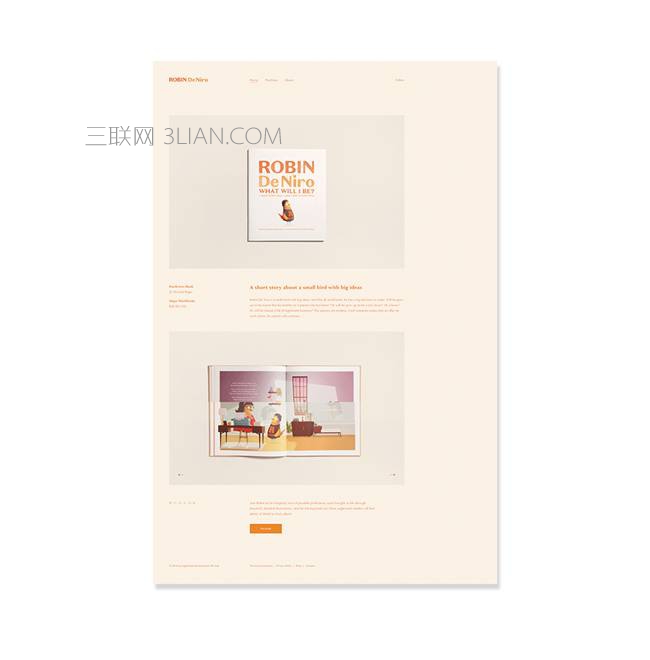
页面主色为橙色,也在细微的地方展示出不同调性的橙色,当鼠标Hover按钮变为更为偏红的橙。背景色则用了浅橙色作为底色。这三种色彩都是橙色,而表现了不同的色彩空间层次:

当网站的配图较多,往往既要考虑配图本身的配色、配图与配图间的配色、配图色彩与单一主色间的搭配。
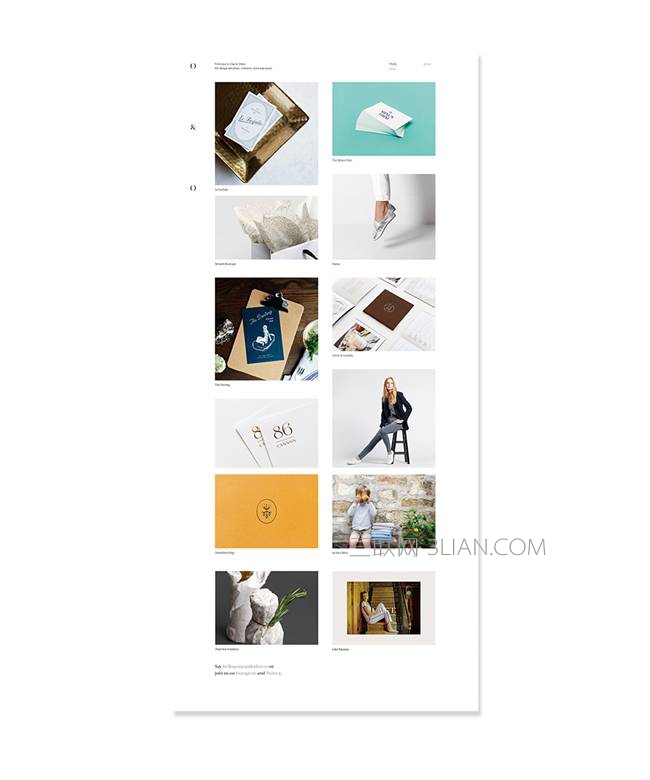
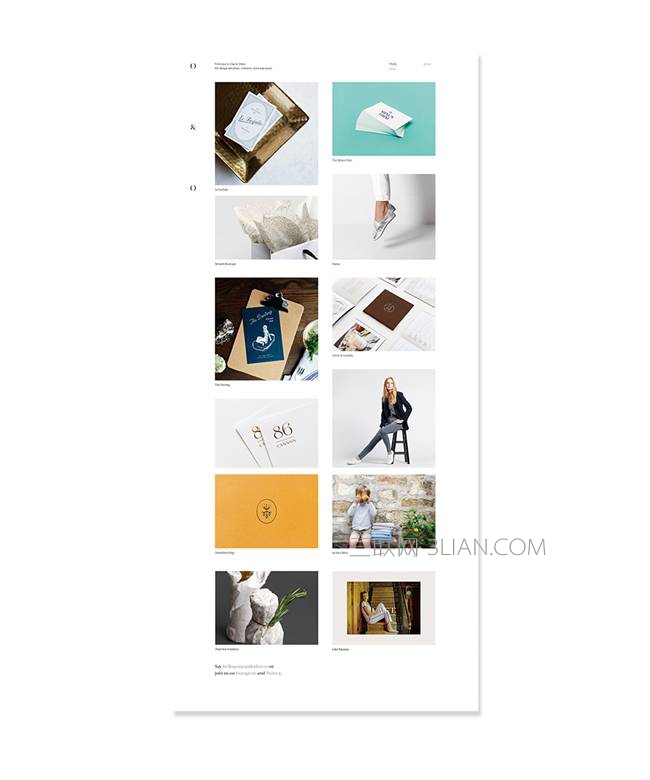
想要将页面变得干净清爽除了产品缩略图本身要维持简洁干净的背景、产品拍摄的统一协调,同时也需要考虑产品彼此的色彩呼应:

主色的单一色调不一定用在组件上,有时也采用“反白”的处理,尤其是主色本身比较强烈时,填充主色作为背景,传递出主色强烈的表现效果。
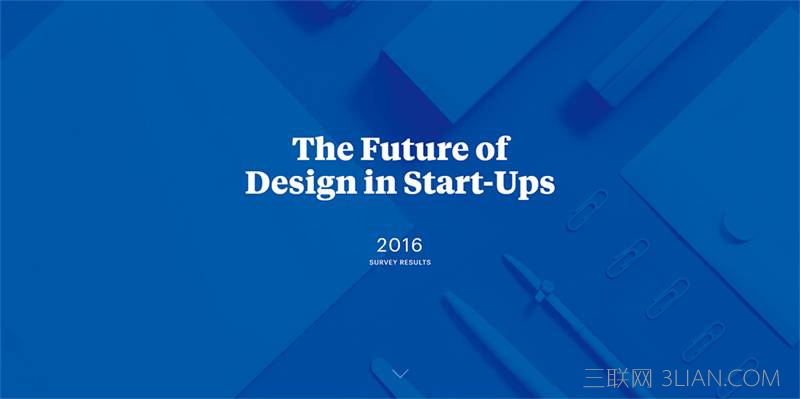
页面中的蓝色作为背景色的同时阴影部分显出了图片内容轮廓,制造出朦胧的视感,反白的文字更易于阅读:

还有一种更加纯粹的单色调配色方式,将整个网站的配图设定为灰度图案,让主色在整个黑白灰的氛围中显得格外醒目,从而突出主题。这样做的好处是让画面更加简约、克制,当然也就失去了缤纷华丽的氛围。
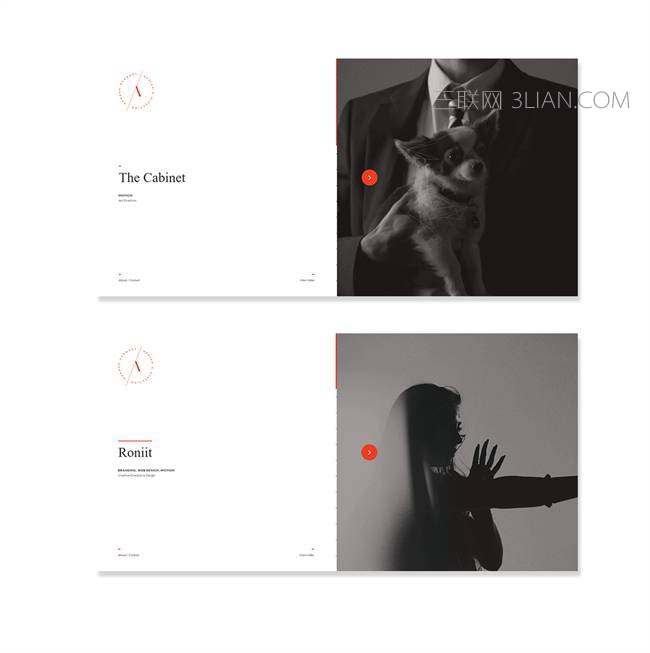
配图为黑白灰,作为主色的橙红色就能从中脱颖而出。这让每个橙红色的细节元素都格外分明:

将配图的颜色“拿掉”是相对冒险的做法,只在一些强调图片的个性与质感并不急于展示产品所有细节给用户的网站中所用较多,品牌站里可以采用这类方式来加强品牌的感染力和形象特征。
渐变配色法:梦幻滑翔
渐变可以视为一种效果,也可以当做一个手段。渐变中使用的多种色彩,将它们的分布呈现柔和过渡,展示出梦幻之感。一般来说,我们安排的渐变色往往是以两种色彩为端点,中间过渡为两种色彩的滑翔地带,其覆盖的色彩范围较广,因此,我们很难判断其主色是哪一固定的色值。
从色温的角度为考虑,渐变可以有暖色渐变、冷色渐变,也有冷暖过渡的渐变,而从两端的色彩之间的关系,又分为邻近色渐变、对比色渐变等。不同的色调渐变所呈现出的品牌氛围各有千秋。不管怎样,在轻设计中,渐变的色彩通常集中在高明度的色调范围,让画面显得更为通透柔和。渐变的色彩范围也不宜太广,色彩分布太大让画面本身容易陷入于混沌中。
渐变常以背景的形式出现,或运用于较大的元素之上。根据渐变色的不同,所展示的配图以及其他组件也要根据这一渐变色而协调。
蓝与紫、紫与粉色的邻近色渐变过渡有一种梦幻般的感受,白色文字以及配图甄选也都考虑到与渐变色彩的协调感。色彩丰富饱满,页面则简洁明快:

浮动于渐变背景上方的元素色彩也可以与背景形成对比,这时,渐变色的范围就要更为精准清晰,以免让色彩变“浑浊”。毕竟在轻设计中,维持画面的“澄清”是很重要的。
利用渐变色系配色法的灵活多变,在一张大型配图上方叠加一层透明渐变,也同样是非常流行的做法。这样作出的效果也相当炫目耀眼,能瞬间提升摄影本身的感染力。
为了让页面变得更为“清澈”,可以采用渐变映射的方式,即只对核心焦点运用蓝绿渐变,而背景色依然维持简洁的白底,这样的做法更巧妙地收住了渐变大面积铺开所形成的华丽感,而像为主角打开了特殊的镁光灯:

利用渐变色的变化,通过切换图片,渐变色也随即改变。由于渐变的饱和度较高,因此其上方的元素运用白色展示,使文字清晰可辨:

渐变色铺排整个背景,让页面展示出流光溢彩的氛围:

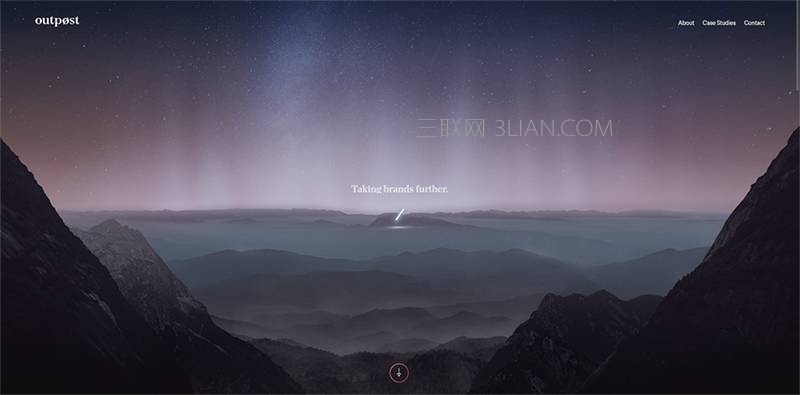
现实世界中,我们很难发现有一块完全凝固不变的色彩,比如云彩虽说是白色,但总是又隐隐透出蓝色、橙色等不同的渐变色,天空也并不尽然是全然相同的蓝,而表现出了深浅不一的色调。我们在设计中运用到渐变色,也就是让画面还原更多的真实。
被北极光渲染的星空本身就带着色彩的渐变流淌,照片本身的色彩渐变已表现出了动态的美轮美奂。

有时候背景运用渐变的同时,前景对象也运用渐变色,利用渐变色进行填充后,整个画面充满了未来感:

还可以将渐变色运用到元素上,这时渐变色就需要更加浓烈鲜明,从背景凸显出来,形成视觉强调。
在需要被注意的大型文字中运用鲜艳度都非常高的大红到紫色的渐变,背景采用接近无彩的暗调,让文字更加璀璨夺目:

渐变不仅是色彩上的变化,还有更多是属于时间的变化。开发页面设计中渐变色的运用绝不仅仅止步于此。
运用渐变色增加色彩的丰富感,同时又让画面不至于凌乱。这在很多品牌站中所用较多。如果希望页面显得严肃,可以限制渐变所用的范围。总之,渐变是一种“梦幻”的手段,而绝对非目的。
多色配色法:颜色的加减乘除
色彩不仅有色相,还包括饱和度、明度、色温等特质,与此同时,从心理层面上还会衍生出色彩的重量感、远近距离等心理感受,两种不同的色彩相互搭配,通过彼此的比例大小关系会衍生出更多复杂的影响。
双色互补
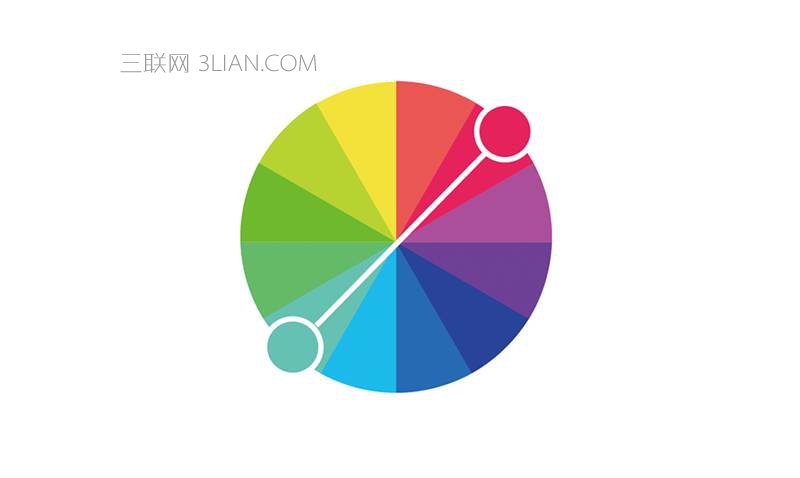
将色环上处于180°相对而存在的色彩进行搭配,这两种色彩在视觉上形成互补关系。我们知道色彩并不能简单陈述为红色、蓝色,因此在相对的关系上也不能简单就概括红与蓝是互补这样笼统的结论,因为实际上红色和蓝色的色调都高低明暗种类繁多。
而我们知道处于相对180°位置的一组色彩其本身相互补充又相互制衡的关系,在实际运用中会催生一种平衡的视觉满足感。我们要做的依然是从情感上而非理性层面打开视觉的脉轮。
互补色处于色环上两两相对的位置,页面设计中通常使用其中一个色彩作为主色或背景色,另一个作为强调色或衬托色而加以运用:

当背景色为蓝色的同时,以橙色作为强调色,蓝色和橙色为一组互补色:
双色互补在运用面上并非对半平分,而是有选择的采取一主一辅有机结合的方式,这样有利于突出色彩的性格主题。

三色对比
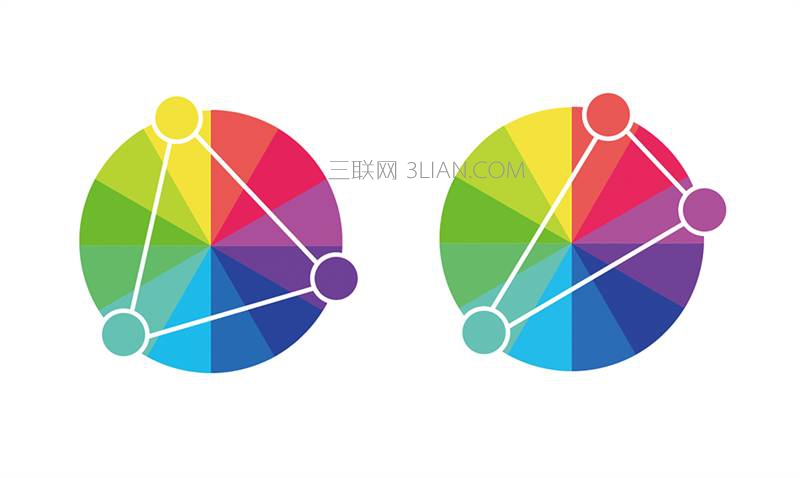
处于色环上距离彼此120°位置的三种色彩,两两之间彼此为对比色,而这三种色彩的搭配也会形成非常和谐的组合。
此外,另有一类三色组合,是以其中两种色彩彼此距离60°,第三种色位于它们相对180°位置上。利用前两种色彩共同的力量而和另一个色彩形成相互制衡的关系,同样能催生出另一种和谐。
三色对比有两种情况,一种是在色环上选取彼此间隔120°的色彩,另一种是有某个色彩与其他两个色彩保持180°相对的关系:

当然,在页面设计中,挑选三种色彩运用到页面中,要主要对配图本身色彩加以控制,否则容易让页面显得凌乱。尤其是轻质风格的设计中,色彩尽量予以控制在三种以内,如果要选择这类配色法,应该尽量选择明度较高、饱和度较低的色彩,冲淡色彩彼此的强烈冲击。最好的办法仍然是以某一个色彩作为主色,其他两种色彩起强调、对比的作用。
页面设计选用蓝色、紫红和粉红的三色搭配,运用了三色对比,看上去色彩协调、活泼。网页所采用的插画配图也遵循总的配色规律,保持了页面配色风格的统一性:

没有运用配图的时候,整个页面回归到极简的状态,这时运用纯色对比,就是运用色彩本身的魅力来感染用户。可以说,这样的配色方式比较安全,让审美变得更加纯粹。
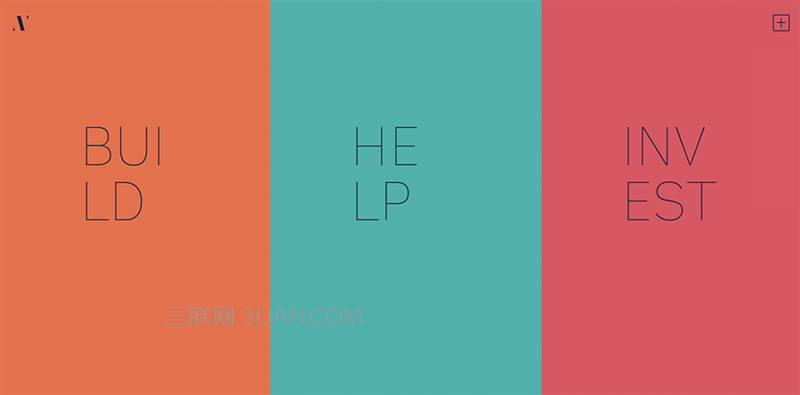
页面被三种色彩均等分布,呈现出非常严格的平衡感:

就像我们曾经说过,对单个页面来说,页面设计会有个全局的概念。有时候,网页中一个页面,或者一屏就可以被看作一件平面作品。所谓“三色”可以是从整个网页出发,也可以是从一个屏幕上来看。即使我们发现有的网页运用了不止三种颜色,但在一个屏幕中所出现色彩仍然控制在了三色对比的状态。网页的动态效果更是为配色的多变性增加了更多的灵动空间。
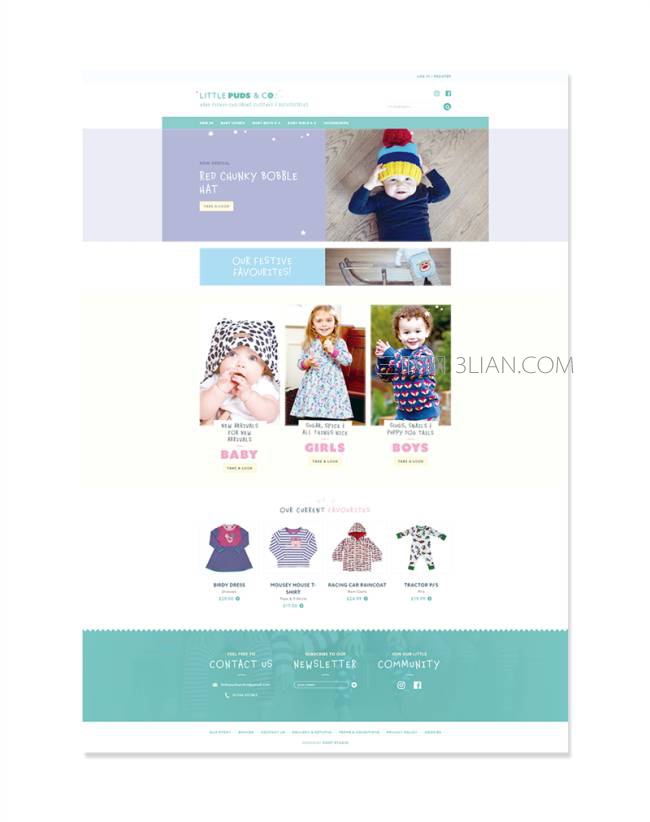
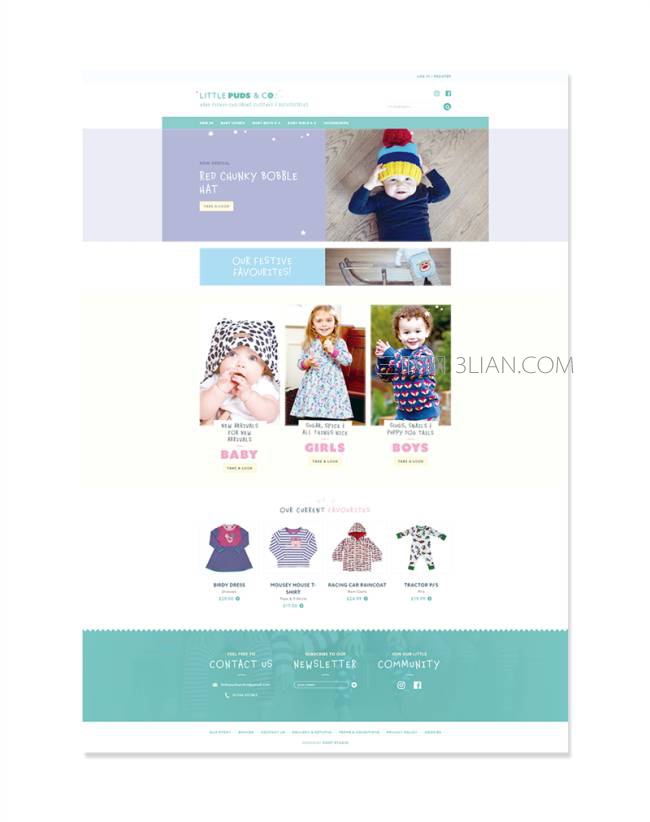
为了体现出婴儿系列产品品牌的活泼童趣,运用多种色彩可以表现出五彩缤纷,而选用粉嫩的色调则强调了初生婴儿的柔和感。页面选用了蓝色、紫色、绿色等色彩作三色调和,往下拖动时,粉红色的出现让页面转向了更加温柔的氛围,却又与原有色彩无冲突:

一屏一色
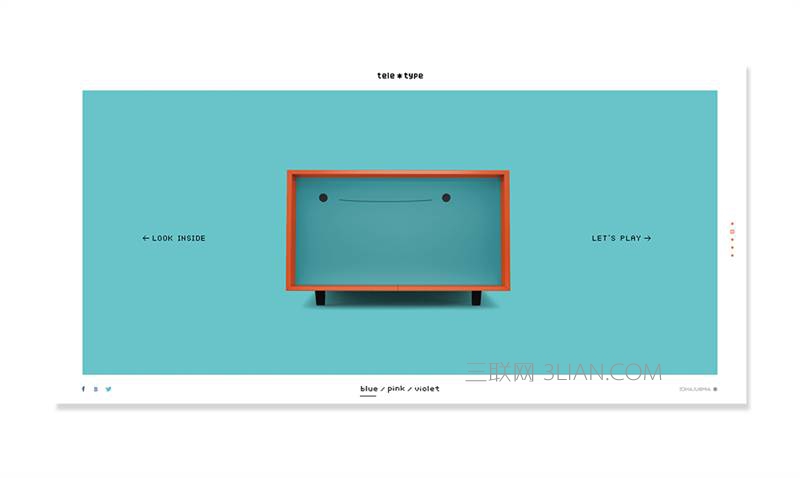
我们从一个屏幕的视觉出发,而非从全局来看,一个屏幕运用一个单色进行搭配,是行之有效的极简风格配色法。它很好的解决了色彩单一的问题,与此同时,整个网页依然保有丰富多彩的色彩印象。这类配色技巧在许多展示类的网页中常见。
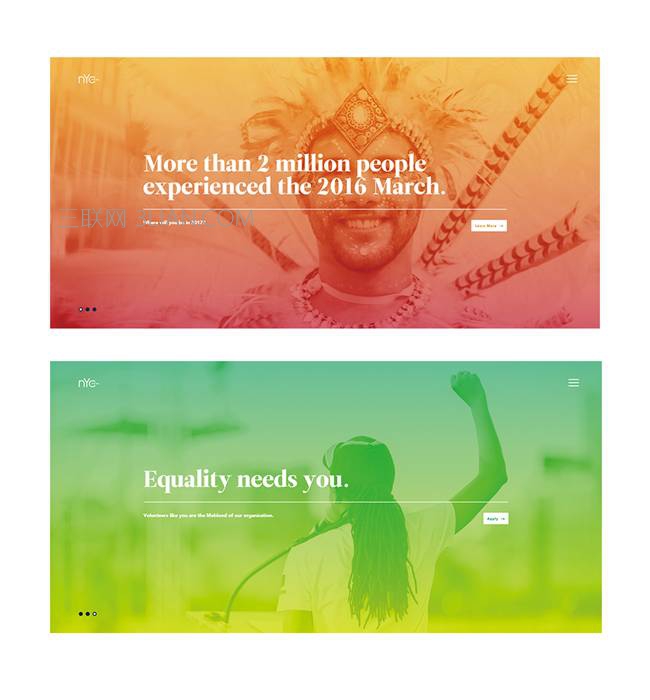
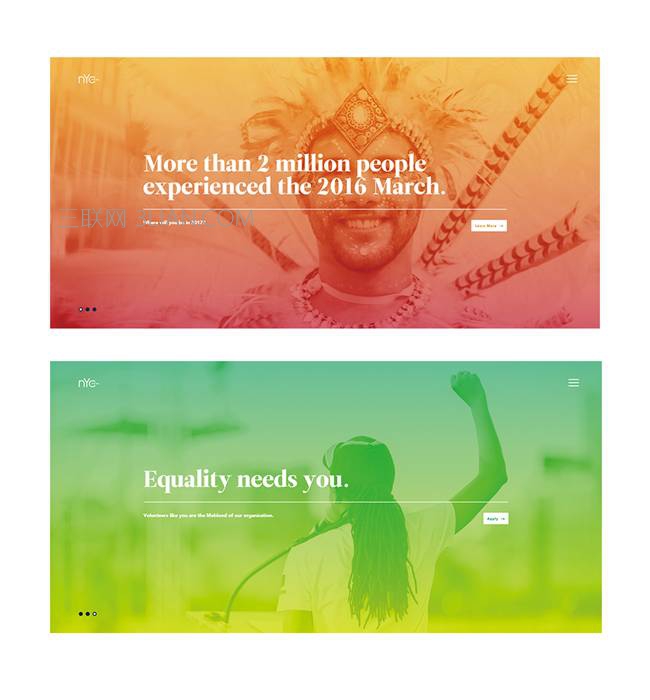
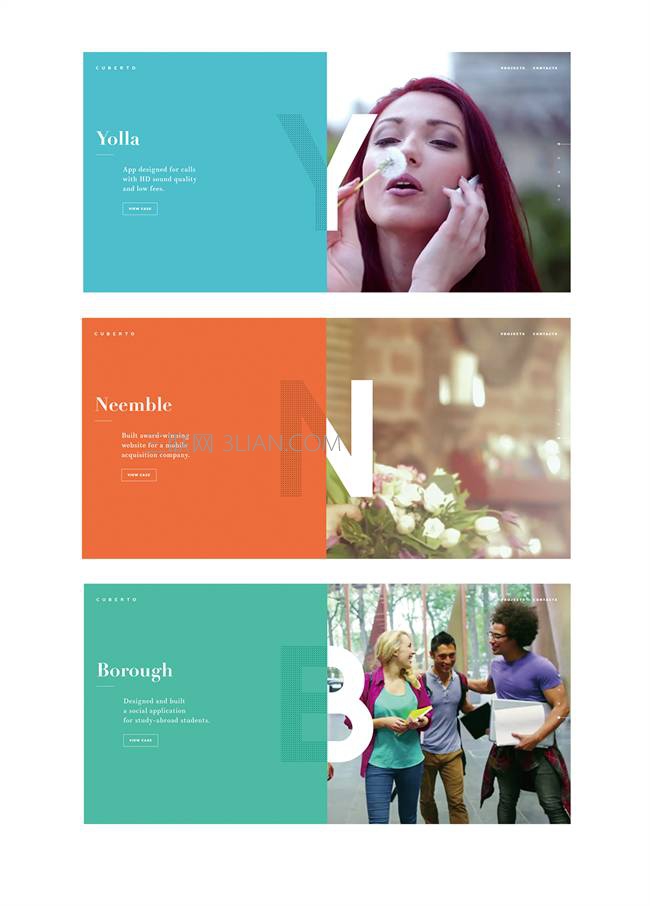
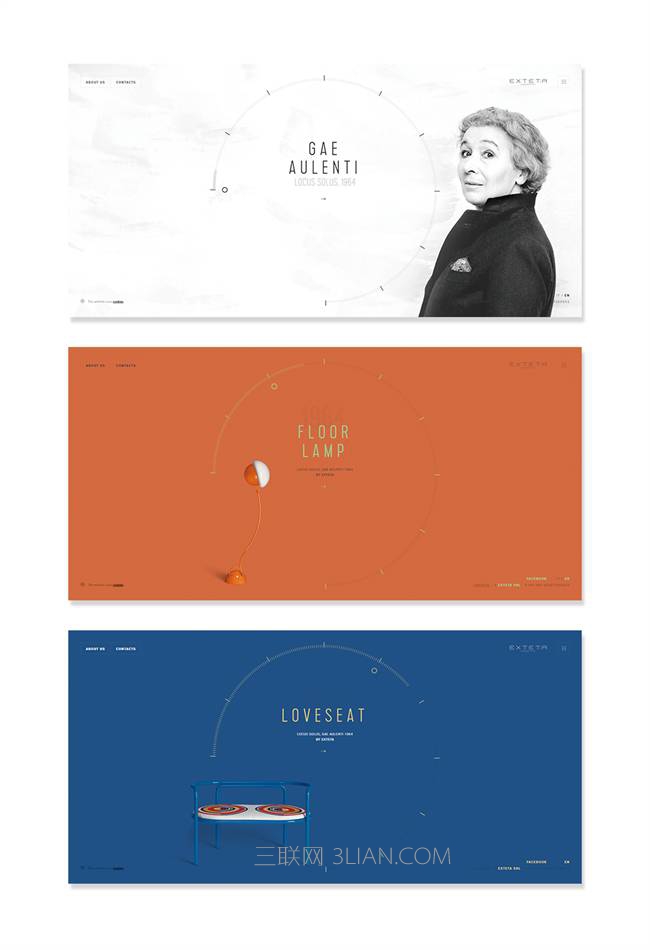
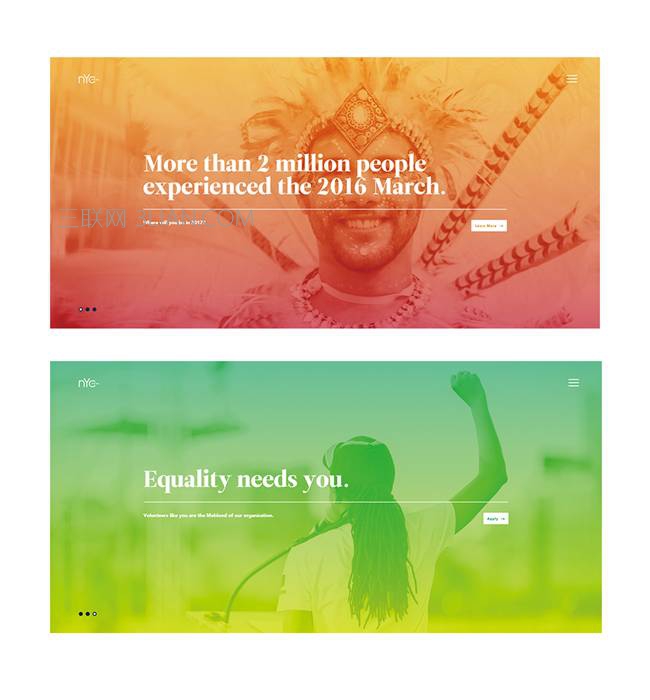
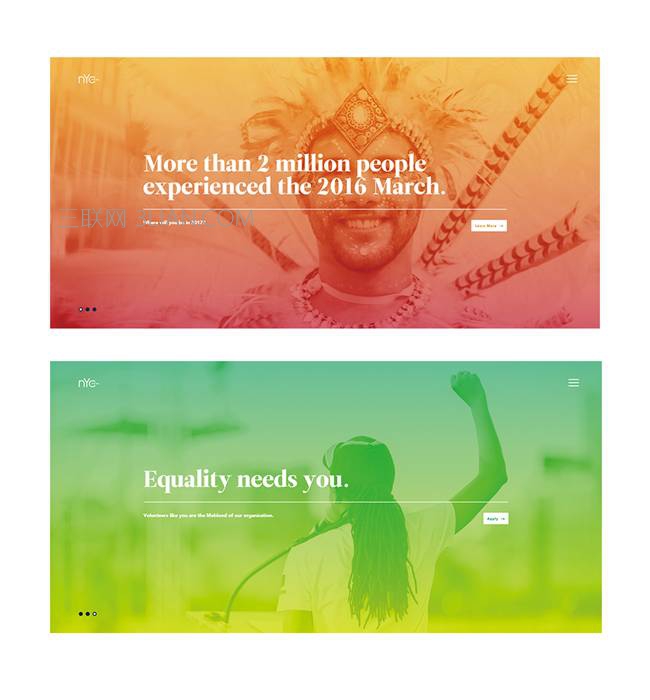
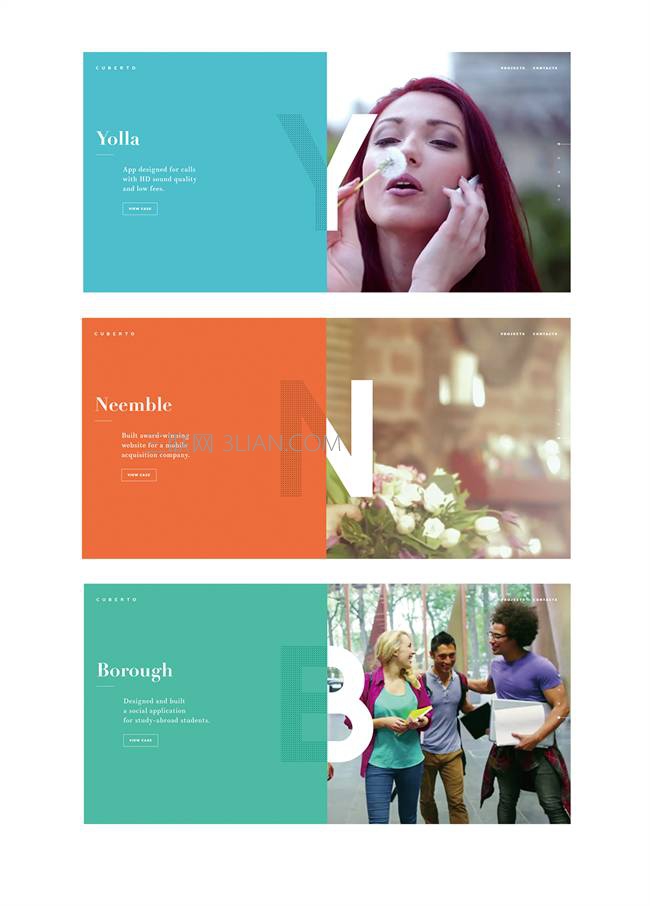
每一个页面只运用一种主色,虽然整个页面由多色组成,但色彩与色彩之间呈现出了丰富的动态的和谐关系:

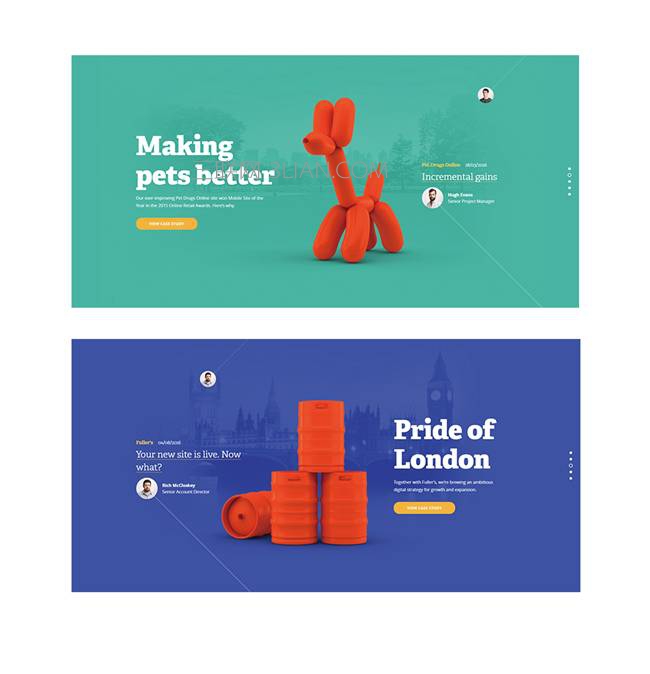
每一屏运用不同的背景色,配图以及网页元素的色彩,比如橙色的按钮和配图与背景色相协调:

网页中的页面切换也非常灵活,可以通过鼠标滚动实现,还能通过切换按钮切换主题画面,也能达到一屏一色的目的。
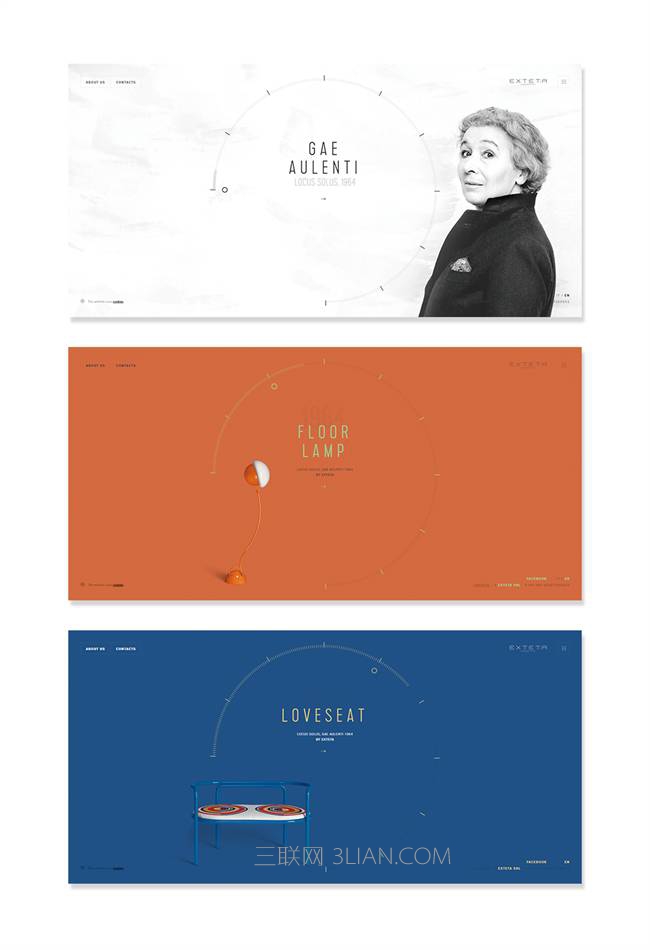
EXTET.R的首页设计非常巧妙地安排了一个类似时钟一样的圆形滚动播放主屏画面,画面采用不同的背景色和不同的展示主题。造型别致新颖:

大多时候,多色配色时所选用的配图应该尽量保持不惊扰原有配色的氛围,或根据配图来决定网页的配色方案。
颜色与颜色搭配绝不是简单相加,而是运用色彩的特性,作出更加丰富的加减乘除,其结果不是得到另一个单一的色彩感受,而是综合其上的视觉效果和情感体验。与其说色彩像幻术一样无法抓取,不如说对于配色,忘掉条条框框的理性分析,或许能得到更多。
下。页面主色为橙色,也在细微的地方展示出不同调性的橙色,当鼠标Hover按钮变为更为偏红的橙。背景色则用了浅橙色作为底色。这三种色彩都是橙色,而表现了不同的色彩空间层次:

当网站的配图较多,往往既要考虑配图本身的配色、配图与配图间的配色、配图色彩与单一主色间的搭配。
想要将页面变得干净清爽除了产品缩略图本身要维持简洁干净的背景、产品拍摄的统一协调,同时也需要考虑产品彼此的色彩呼应:

主色的单一色调不一定用在组件上,有时也采用“反白”的处理,尤其是主色本身比较强烈时,填充主色作为背景,传递出主色强烈的表现效果。
页面中的蓝色作为背景色的同时阴影部分显出了图片内容轮廓,制造出朦胧的视感,反白的文字更易于阅读:

还有一种更加纯粹的单色调配色方式,将整个网站的配图设定为灰度图案,让主色在整个黑白灰的氛围中显得格外醒目,从而突出主题。这样做的好处是让画面更加简约、克制,当然也就失去了缤纷华丽的氛围。
配图为黑白灰,作为主色的橙红色就能从中脱颖而出。这让每个橙红色的细节元素都格外分明:

将配图的颜色“拿掉”是相对冒险的做法,只在一些强调图片的个性与质感并不急于展示产品所有细节给用户的网站中所用较多,品牌站里可以采用这类方式来加强品牌的感染力和形象特征。
渐变配色法:梦幻滑翔
渐变可以视为一种效果,也可以当做一个手段。渐变中使用的多种色彩,将它们的分布呈现柔和过渡,展示出梦幻之感。一般来说,我们安排的渐变色往往是以两种色彩为端点,中间过渡为两种色彩的滑翔地带,其覆盖的色彩范围较广,因此,我们很难判断其主色是哪一固定的色值。
从色温的角度为考虑,渐变可以有暖色渐变、冷色渐变,也有冷暖过渡的渐变,而从两端的色彩之间的关系,又分为邻近色渐变、对比色渐变等。不同的色调渐变所呈现出的品牌氛围各有千秋。不管怎样,在轻设计中,渐变的色彩通常集中在高明度的色调范围,让画面显得更为通透柔和。渐变的色彩范围也不宜太广,色彩分布太大让画面本身容易陷入于混沌中。
渐变常以背景的形式出现,或运用于较大的元素之上。根据渐变色的不同,所展示的配图以及其他组件也要根据这一渐变色而协调。
蓝与紫、紫与粉色的邻近色渐变过渡有一种梦幻般的感受,白色文字以及配图甄选也都考虑到与渐变色彩的协调感。色彩丰富饱满,页面则简洁明快:

浮动于渐变背景上方的元素色彩也可以与背景形成对比,这时,渐变色的范围就要更为精准清晰,以免让色彩变“浑浊”。毕竟在轻设计中,维持画面的“澄清”是很重要的。
利用渐变色系配色法的灵活多变,在一张大型配图上方叠加一层透明渐变,也同样是非常流行的做法。这样作出的效果也相当炫目耀眼,能瞬间提升摄影本身的感染力。
为了让页面变得更为“清澈”,可以采用渐变映射的方式,即只对核心焦点运用蓝绿渐变,而背景色依然维持简洁的白底,这样的做法更巧妙地收住了渐变大面积铺开所形成的华丽感,而像为主角打开了特殊的镁光灯:

利用渐变色的变化,通过切换图片,渐变色也随即改变。由于渐变的饱和度较高,因此其上方的元素运用白色展示,使文字清晰可辨:

渐变色铺排整个背景,让页面展示出流光溢彩的氛围:

为了体现出婴儿系列产品品牌的活泼童趣,运用多种色彩可以表现出五彩缤纷,而选用粉嫩的色调则强调了初生婴儿的柔和感。页面选用了蓝色、紫色、绿色等色彩作三色调和,往下拖动时,粉红色的出现让页面转向了更加温柔的氛围,却又与原有色彩无冲突:

一屏一色
我们从一个屏幕的视觉出发,而非从全局来看,一个屏幕运用一个单色进行搭配,是行之有效的极简风格配色法。它很好的解决了色彩单一的问题,与此同时,整个网页依然保有丰富多彩的色彩印象。这类配色技巧在许多展示类的网页中常见。
每一个页面只运用一种主色,虽然整个页面由多色组成,但色彩与色彩之间呈现出了丰富的动态的和谐关系:

每一屏运用不同的背景色,配图以及网页元素的色彩,比如橙色的按钮和配图与背景色相协调:

网页中的页面切换也非常灵活,可以通过鼠标滚动实现,还能通过切换按钮切换主题画面,也能达到一屏一色的目的。
EXTET.R的首页设计非常巧妙地安排了一个类似时钟一样的圆形滚动播放主屏画面,画面采用不同的背景色和不同的展示主题。造型别致新颖:

大多时候,多色配色时所选用的配图应该尽量保持不惊扰原有配色的氛围,或根据配图来决定网页的配色方案。
颜色与颜色搭配绝不是简单相加,而是运用色彩的特性,作出更加丰富的加减乘除,其结果不是得到另一个单一的色彩感受,而是综合其上的视觉效果和情感体验。与其说色彩像幻术一样无法抓取,不如说对于配色,忘掉条条框框的理性分析,或许能得到更多。
本文地址:http://www.tuquu.com/tutorial/di284.html

