网站菜单导航栏设计准则及设计技巧
网络中每天都充斥着海量的信息,随之而来的问题是如何对这些内容进行分类,而内容和分类最终都反映在导航上面。
有时,当导航有太多选项时将会是个令人头疼的问题。
所以,治疗导航栏综合症(cure the navigation-itis syndrome)是非常重要的,使得导航栏对用户友好并容易操作。
本文提供了一些设计导航栏的技巧。帮助你解决导航问题并体统清晰的用户体验,并用真实的例子教你如何治愈导航炎综合症。
但首先,是这些技巧。
设计导航栏的技巧
当我们撰写这篇文章之前,Jon (SpyreStudios founder) 和我交换了一些想法,总结出了关于导航栏应该如何放置、如何作用和表现。
1.坚持一个导航菜单
通常一个导航菜单就足够了。不要增加不必要的导航条,而用下拉菜单代替。
2.清晰、简单、明显的菜单选项
使用清晰、简单易懂的文本,尽可能简单并能表达清楚。这样用户不会感到困惑,且知道他们点击的是什么。
3.保持导航看起来是菜单
一个导航菜单应该看起来像一个导航菜单。没有必要重新发明轮子。如果没坏,就不要修。基本上,你的创意应该来自内容,而不是如何呈现内容。相比如何到达内容人们更关心内容本身。所以让人们通过一个不用大惊小怪、可立即识别的过程来得到它。
4.不要使用多于两级的下拉菜单
不要使用多于两级的下拉菜单,除非特别必要。如果你需要使用多于三层的下拉菜单,那你可能需要重新返回绘图板。减少菜单项目——大胆裁员。你是否真的需要那两个分类或者页面,也许合二为一更好?这都是关于如何对你的内容做出更好的分类。
5.下拉菜单中不要多于10-12个选项
切勿在下拉菜单中放置多于10-12个选项。如果这样打不到你的要求,请重回绘图板,像第4条中那样。
6.最小化下拉菜单
将下拉选项保持在最小状态。如果可能,避免使用大型的下拉菜单。更多的选择往往意味着更少的动作。别让用户不知道如何如何在菜单中选择,结果导致用户离开网站。
7.不要只往菜单上放一个图标
图标是很重要的,但是如果菜单上只有图标的话,不是每个人都了解图标的含义。三十岁的人会知道闪存的图标代表“保存”。而小孩儿可能会不明白这个含义。
8.不要设计垂直导航栏
虽然设计一个垂直的导航栏没有那么难,但是在网页上使用水平导航栏是更加容易并且司空见惯的。垂直导航栏会很不方便,会让一部分用户望而却步,而且会浪费宝贵的屏幕空间。水平导航栏会为网页锦上添花,而垂直导航栏会给你的用户带来麻烦。另外,垂直导航栏会需要更多的空间来让自身变得醒目。这也因项目而异。
9.让你的设计方便触摸屏用户使用
触摸屏技术已经被广泛采用,所以你要让自己的导航栏方便触摸屏电子产品(比如IPAD)用户的使用。尤其对于下拉菜单而言,让它们更加容易被点击,而不是只能使用光标停留。
治愈“导航栏迷恋症”:一个实例
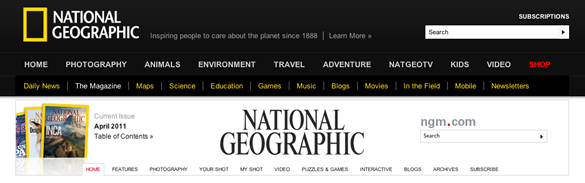
看看美国国家地理的网站,数一数这个网页有几个导航栏呢?

有三个,是的!对于访客是不是有点多呢?如何避免在一个网页上使用三个导航条呢?事实上,把三个导航条合并成一个导航条也是可能的!
1.设置下拉菜单
最最重要的是,这个三级菜单的次级菜单(第二级菜单和第三级菜单)可以放到下拉菜单中。这样既可以节省空间,又可以让用户的选择更加明了。比如说如果你对摄影感兴趣的话,你将鼠标悬浮便可以看到关于摄影的所有内容。
2 把搜索框放入现有的导航栏
把搜索框单独拉出来是不合理的做法。如果把搜索框放进导航栏,可以节省更多的空间。这样做,呈现给用户单一又实用的导航栏。
3 减少给用户的选择
从菜单中砍掉一部分内容会让你的导航栏既方便又实用。如果点击logo可以转到主页的时候还需要再单独做一个主页的链接吗?做次级菜单的时候也要考虑到这一点。
解决导航问题,提供清晰的用户体验
如果用户不能访问到,有再好的内容也只是一文不值。好吧,他们最终将找到并访问它。但是很多用户会变得沮丧或者放弃并离开网站,如果他们不能轻易的找到或者因不必要的选择而不堪重负。所以,为什么不更好的提供便利。
让用户方便使用和分享内容是治疗导航栏综合症的最好方法。解决了网站的导航问题能给用户提供更清晰的用户体验,让更多用户阅读使用并分享网站的内容而使你快乐!
本文地址:http://www.tuquu.com/tutorial/di2856.html

