模块化设计:初学者完全入门指南


现在流行很多板块和卡片样式的设计。对于设计师来说,它们即是潮流性的也是功能性的。这种设计形式外观直观简单,在网站设计方面,对于响应性的框架非常适用。
这种设计趋势的根源是模块化设计。然而,这并不是什么新趋势,模块化设计根植于设计理论的基础上,长期以来一直被许多设计师使用。今天,我们要探讨的就是模块化设计的背景和实际应用。
啥是模块化设计?

模块化设计是一门技术活,需要把所有元素都整合在规整的网格中。每一块设计元素都要在矩形中设计的恰到好处。
模块化设计已经由来已久,最受报纸版面设计师的欢迎,因为这样他们就可以将每一个小故事编排成“豆腐块儿”然后组成当天的报纸版面。不过模块化设计也同样受到别的设计师的欢迎,因为利用大小不同的网格来设计很方便于内容的组织和管理。
网格模块尤其适合于那种需要在一个版面呈现出数量众多表面上相互没什么大关系的细碎内容的项目。(这就是为什么这种形式
由于模块化网格的灵活度,模块化设计在网页设计领域非常流行。模块化的设计理念能轻松地适用于响应式框架的设计当中,网格模式也能与卡片式和极简风的这样的设计趋势完美融合。
模块化设计关注项目前端的思考,它只是一个基于网格的设计系统,和其他的网格一样,它能在任何项目平台上使用。而且它将会让你的设计更加合理且更加有组织性。
其他领域中的模块化

模块化设计的概念,不只应用在平面设计。从建筑设计,室内设计到电脑甚至是汽车的设计,本质上都是可以模块化的。(这些领域都可以是寻找模块化设计灵感的好地方。)
在其他领域,模块化设计的定义更加广泛,但仍然可以应用到平面设计理论中。模块化设计包含组合在一起的块状元素,就像办公室里的隔间或建筑物外层的砖墙。模块化设计的元素也可以互换,如可以在不同电脑中使用的小零件,或一个特定类型的汽车电池,也可以用在多款汽车上。在实际的实践中,模块化设计常常使人们想到一种乐高积木式的设计,其中的组件可以拼在一起或彼此分开。
平面设计中的模块化

平面设计中的模块通常以网格的方式体现。网格以及封闭性模块可能会影响到你设计时的方方面面。网格可以让你更加方便地排列各个元素的位置及间距,确定文本的对齐方式。
当然了,有些人就会想到网格是不是会让我们的设计受到限制,显得单调呢?事实上完全不会,因为你自由绘制网格线,产生各种各样的排列组合,理所当然丰富性会超乎想象!
这类型的网格可以在任何一个平面设计软件中建立,运用软件可以建立水平和垂直的网格线以及装订线的指定间隔。 当把网格建立在画布上,这时候的网格看起来九像一个个方块,虽然它们不一定是正方形或细长形的(间隔线,开发空间,或者参考线)。
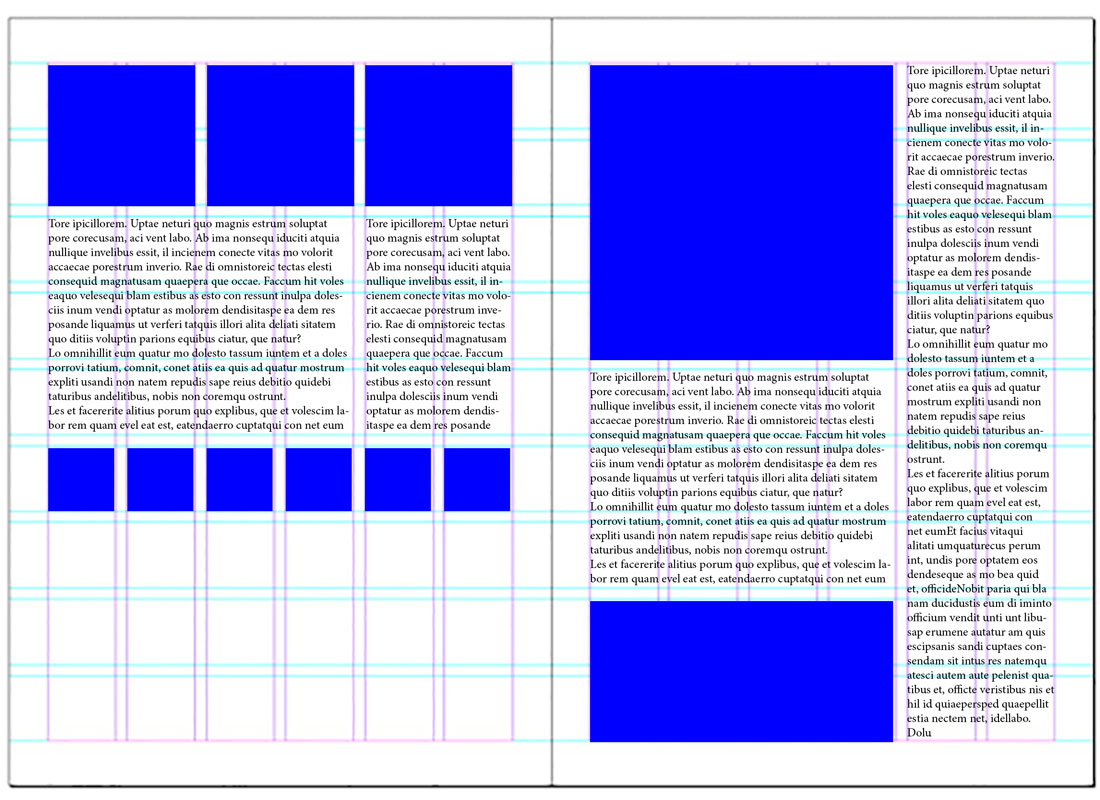
它的工作原理很简单,每一块内容都在一个小方块里,而且每两个元素之间有一定的间隔宽度。可以将不同形状和不同大小的方块随意进行混合搭配,但是每个元素必须在和谐的模式下,保持水平和垂直均衡。
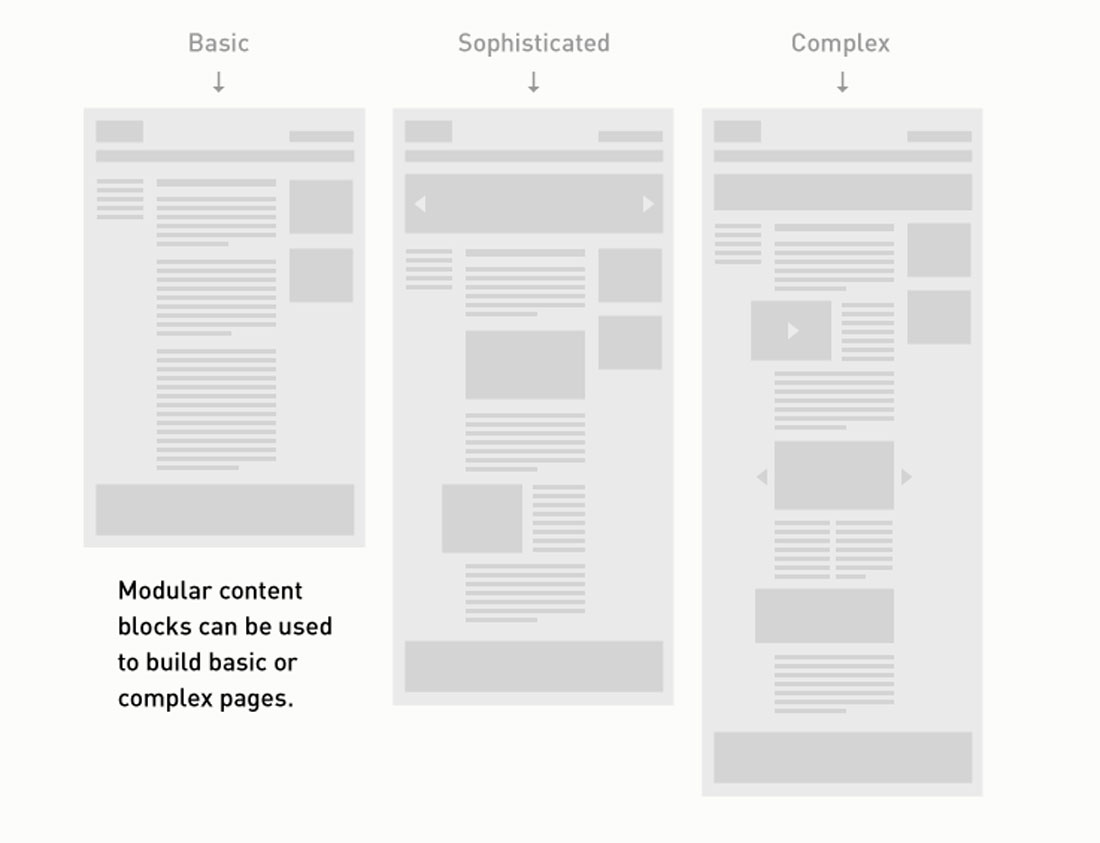
下面的图片可以让你了解网格模块工作原理:

模块化设计在web网页中的应用

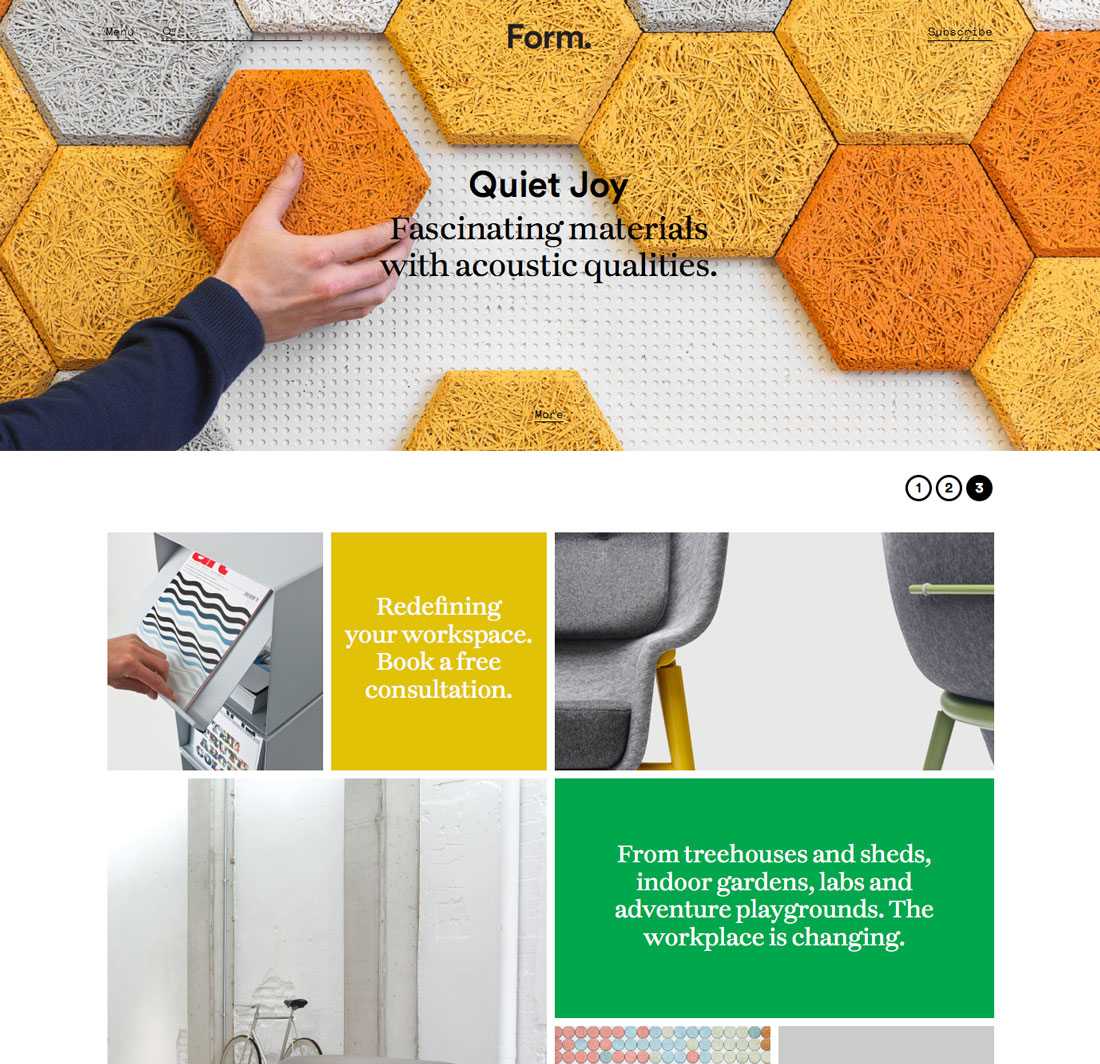
当谈及在web中进行模块化设计时,你的第一反应可能是抵制的,因为它是很无聊的。现在你可以摆脱这种想法了,任何设计是无聊还是有趣,不是仅仅由一个栅格线决定的。
现在,模块化之所以在web设计中很流行,是因为它符合了一些流行趋势,设计师重新拾起了扁平化设计和运用大面积色块设计的模式,windows在metro设计中就使用了模块化的交互界面(注:Metro(美俏)是微软在Windows Phone 7中正式引入的一种界面设计语言,也是Windows 8的主要界面显示风格。)
同时,它也是创造大量其他类型网页的伟大工具。正如平面中的模块设计一样,这个概念植根于画布上垂直和水平的网格线。不同的是网页需要考虑屏幕滚动和不同屏幕分辨率的断点。(你可以利用CSS实现,但我们只专注于视觉方面。)
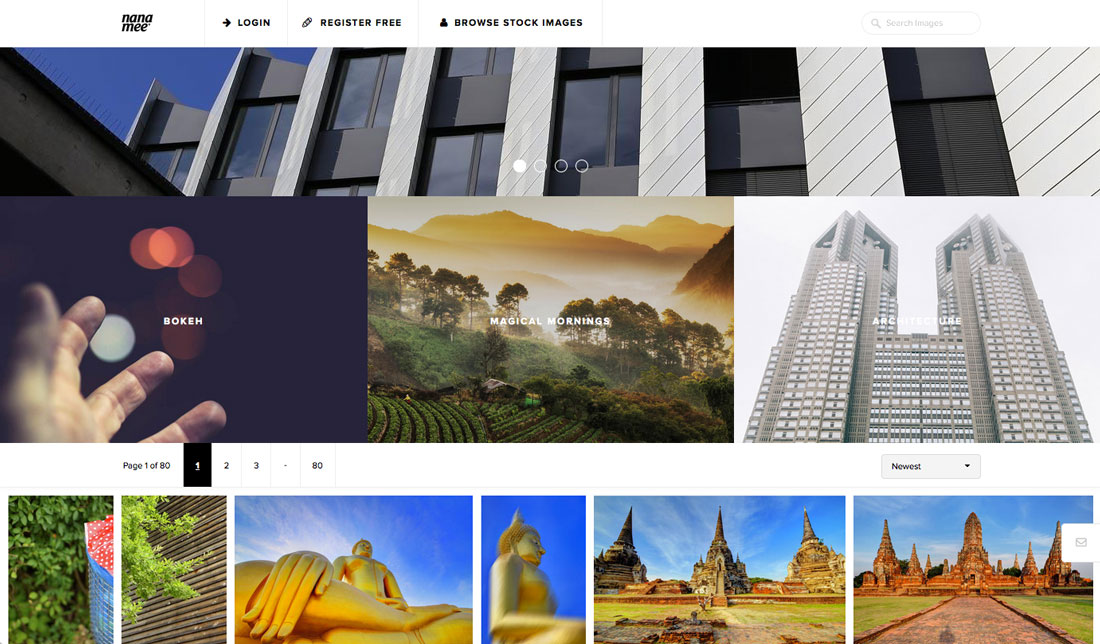
当涉及到网页的模块化设计,我们首先想到的几乎是一个所见即所得的设计,类似于你经常发现优质网站的主题。预制板块已经结合在一起,就像制造汽车和电脑的想法一样,使得每一块适用于一个整体框架,你甚至不需要考虑设计的模块化。
这是模块化的简单方式。
同样也有自主选项。模块化网站的网格要比印刷版本的网格更大,可以把屏幕拆解成小块。最简单的方法就是用两栏的格式将屏幕分成一半(中间有间距)。横向分区通常就是屏幕的高度,浏览器滚动条下拉,查看不同板块,这种方式在视差滚动动画中的应用也很流行。
这就是来自 Newfangled网站的 Chiritopher Butler的观点。这是对于如何运用模块化来设计网站最简单(及形象)的定义之一。
模块化设计资源

如果你已经准备开始你的第一个模块化设计工程,下面有一些资源可以帮助你:
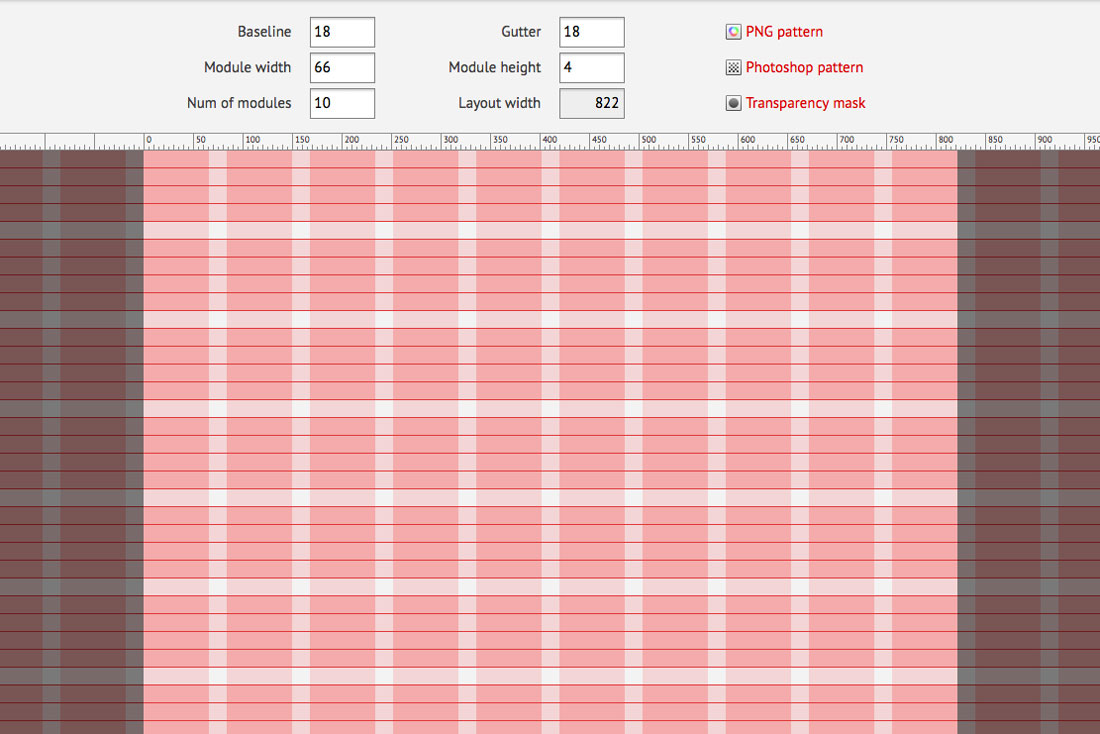
1. Modular Grid Pattern: 可以定制和下载的模块化网格;
2. Modular vs. Non-Modular Design:《模块化vs.非模块化设计: 让沟通持续》——Mario Garcia;
3. All Mod Everything《模块化一切》:灵感示例,来自Architizer.com网站;
4. “Making Modular Layout Systems”(制作模块化图层系统)——Jason Santa Maria;
5. Book on grids and layouts《关于网格和图层的书》:“图层本质:使用网格的一百个设计准则”
6. Grids and Experimental Typography 《网格和有经验的排版》:可下载PDF;
7. Complex modular grid 《完整的模块化栅格》——Karl Gerstner:如果你想要真正地通过一些方法用你的脑袋去思考并开发一个模块化的栅格;
8. Griddle: 适用现代浏览器,适用流畅且模块化的网格系统的css;
9. How to create a modular grid:在AI中《如何创造一个模块化的栅格》;
10. Modular themes《模块化主题》来自主题森林(http://themeforest.net)
结论
不要被一个模块化设计大纲背后的想法吓唬到你。开始使用模块化设计,就像使用其他任何的网格或框架。画个草图,制定一个计划,并开始动手设计吧。
模块化设计的好处是清晰的空间和组织性,网格几乎适用任何风格,在数字项目中易于处理。它能稳定地流行至今是有原因的。因为它确实有效。现在去尝试在你的项目中适用模块化设计吧。
本文翻译由DATS翻译小组成员:RuminateWon,菲洛琪,_siusiu_ , 小胖雀,Rubbie,Lemon, mok, june, 李潇洒, juey 共同翻译完成。
校对:zero, zoey
设计:Maybe
原文:http://designshack.net/articles/layouts/modular-design-the-complete-primer-for-beginners/
本文地址:http://www.tuquu.com/tutorial/di2882.html

