文字排版注意事项有哪些
对于网页而言,排版设计的时候对于文本内容的处理,占据了相当大的比例。今天小编文字排版的10个常见注意事项,帮你真正有效提升内容的可读性和易读性。
文字排版注意事项有哪些
1、控制字体数量
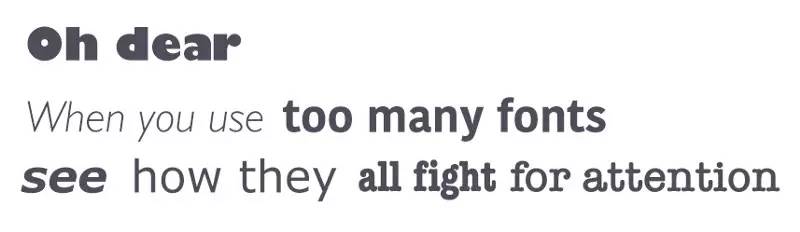
当你的网页文本内容中使用超过3种完全不同的字体的时候,会让网站显得结构紊乱和不专业。
太多字体和复杂的样式都会对布局产生影响。

为了阻止这种情况的发生,尽量控制字体类型的数量是很有必要的。
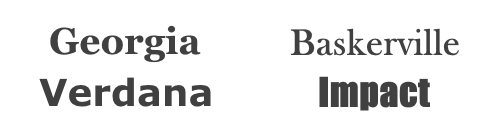
一般说来,限制字体数量是一种非常有用的方法(最多两种字体,通常一个字体能够搞定绝大多数的排版),在整个网站设计中坚持使用一种字体能够带来足够一致的体验。如果你需要使用两种,甚至更多的字体,那么请确保这几种字体族之间能够互相补充、互相搭配。以下方四个字体为例,四个字体当中 Georgia 和 Verdana 在字体的大小、宽度上都比较接近,两者构成和谐的搭配。相比而言,右侧的两款字体 Baskerville 和 Impact 如果搭配在一起就很不合适了,Impact 过于厚重,而 Baskerville 的衬线也过于突出。

2、尝试使用标准字体
诸如Google web Fonts 和Typekit 这样的在线字体服务能够为你推荐许多新鲜有趣的字体,意想不到字体设计,在很多场合能够给用户带来新鲜的体验。在使用上,也确实非常方便,比如Google Web Fonts 是这么用的:
·选一款你喜欢的字体,比如 Open Fonts
·生成代码,贴到HTML文档的标签中 ·完成!
这种操作其实和把大象放到冰箱里面一样简单。
那么,到底问题出在哪儿呢?
首先,你是选取的漂亮字体并不是谁的电脑里面都会有的,最前先的例子是,Windows电脑中的微软雅黑并不是Mac的标配字体,如果你的网页中使用了微软雅黑,它会在Mac电脑中以苹方来显示。你挑选的字体并非普遍存在的,最终会以另外一种样子呈现在别人的屏幕上,用户熟悉的还是那些标准的、常见的字体,最安全的英文字体始终都是 Arial、Calibri、Trebuchet 等字体。良好排版实际上只是基础,吸引人的始终是漂亮整齐的布局和优质的内容,而非字体本身。
3、控制每行内容的长度
每行文本的字符数,其实直接影响着内容的可读性。正如同Baymard 通过研究所发现的那样:
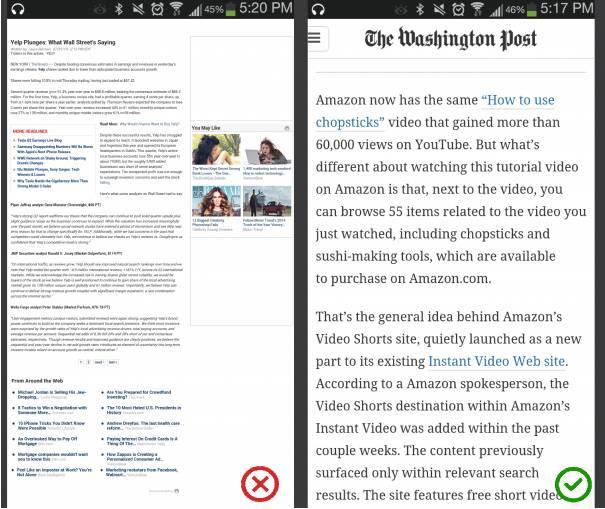
“如果你想拥有良好的阅读体验,将每行文字控制在大概60个字符左右,这个字符数量能够让你的内容拥有恰到好处的可读性。”
如果文本太短,用户的内容扫视频率会过高,经常会打破阅读的节奏,而如果太长了,用户会很难持续的保持高专注度的阅读。

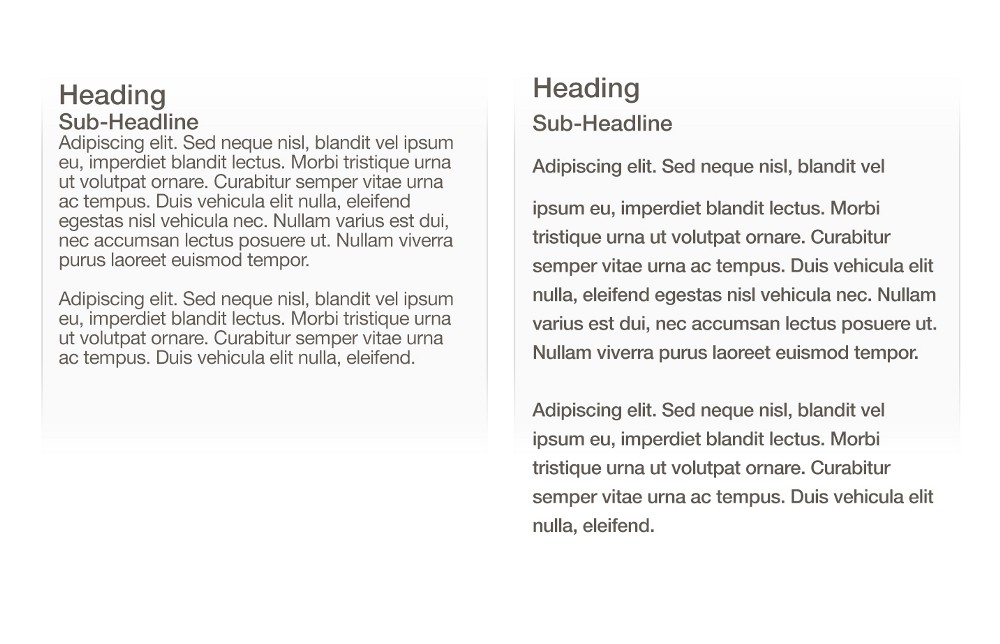
在移动端上,每行文字应该控制在30~40个字符之间,这也符合目前的用户使用习惯和阅读体验。参考下面的对比图,可以看出,40~60个字符数通常能够取得最佳的阅读体验。

在页面设计中,通常使用 em 和 px 来控制文本块的宽度,借此来控制每行的字符数量。
4、选择各种尺寸下都能良好显示的字体
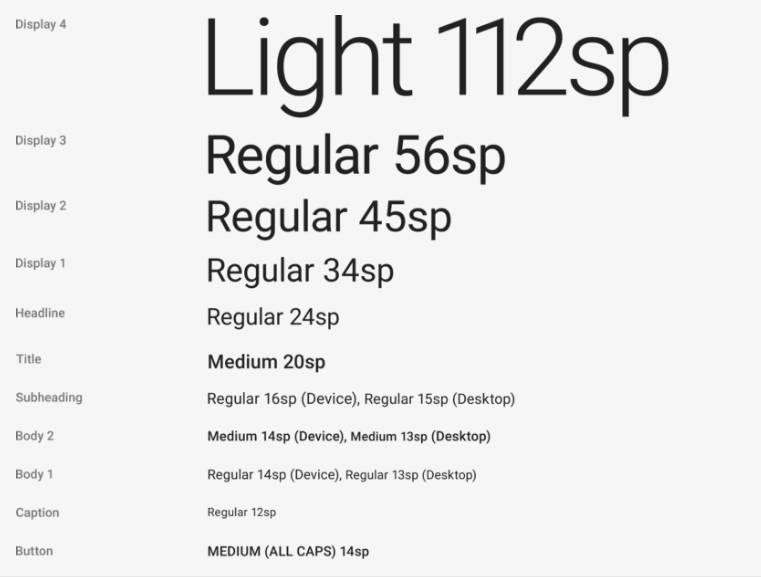
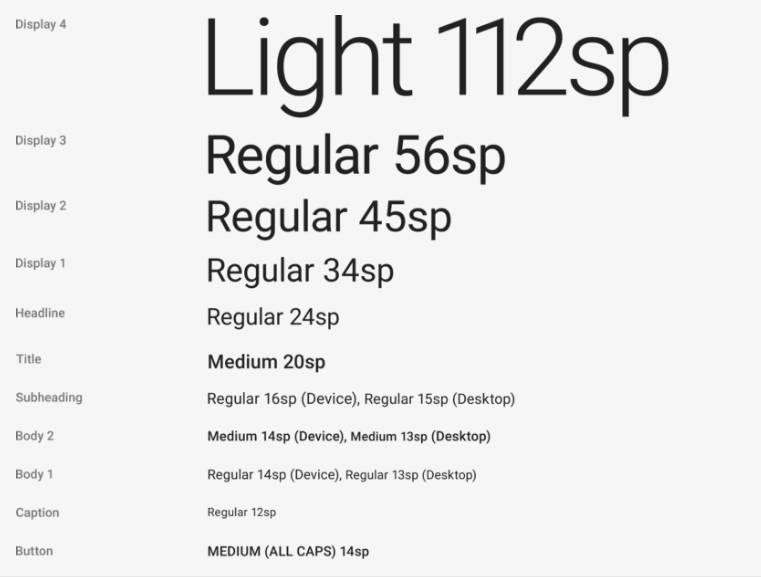
用户注定是要通过不同的设备来访问你的网站的。绝大多数的用户界面需要使用到大小不一的文本元素来作为支撑,正文,标题,按钮标签,表单,等等等等。你所选择的字体,应该在不同的尺寸、不同字重的情况下,都能具备良好的可读性。

最值得参考的是目前几个主流的平台自主设计的字体族,比如 Android 上的Roboto,苹果全系列的通用英文字体 San Francisco 。
当字体够大的时候,可识别性的问题并不明显,当它在小屏幕上呈现内容的时候,可识别度的问题就很显著了。比如下面的Vivaldi 字体,虽然很漂亮,但是当尺寸小的时候,可读性就明显不足了:

5、使用易于识别的字体
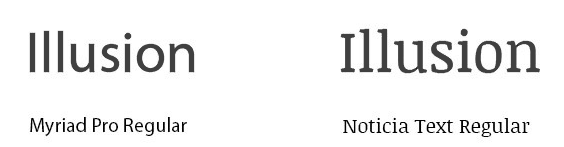
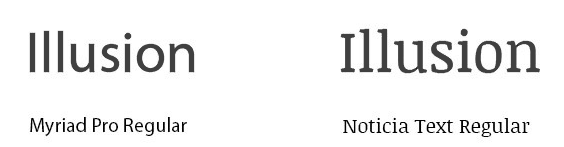
由于英文字体本身的几何特征,许多字体在设计的时候,稍不注意就会让用户难以识别,尤其是字母“i”和“L”,字母“r”、“n”和“h”,在选择字体的时候,应该特别注意这方面的问题,确保不会在这些基本的问题上,给用户造成困扰。

6、避免全部大写的情况
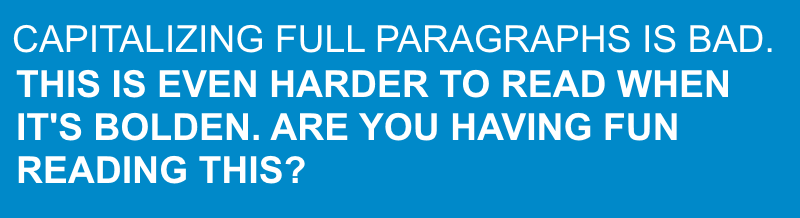
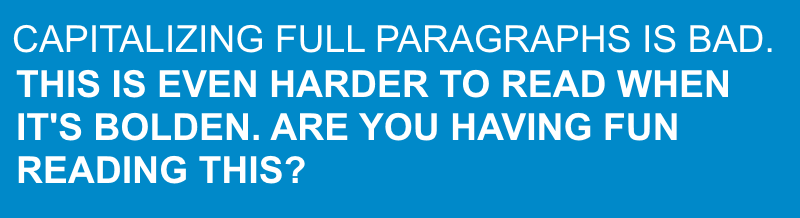
其实在英语言国家的网站中,使用全部大写的文本,是一个特别典型的设计上的忌讳。正如同 Miles Tinker 所说,全部的段落都使用大写字母,和小写字母相比,可读性有着明显的降低,直接反映在用户身上,就是文本的阅读速度明显降低了。

7、注意控制行高
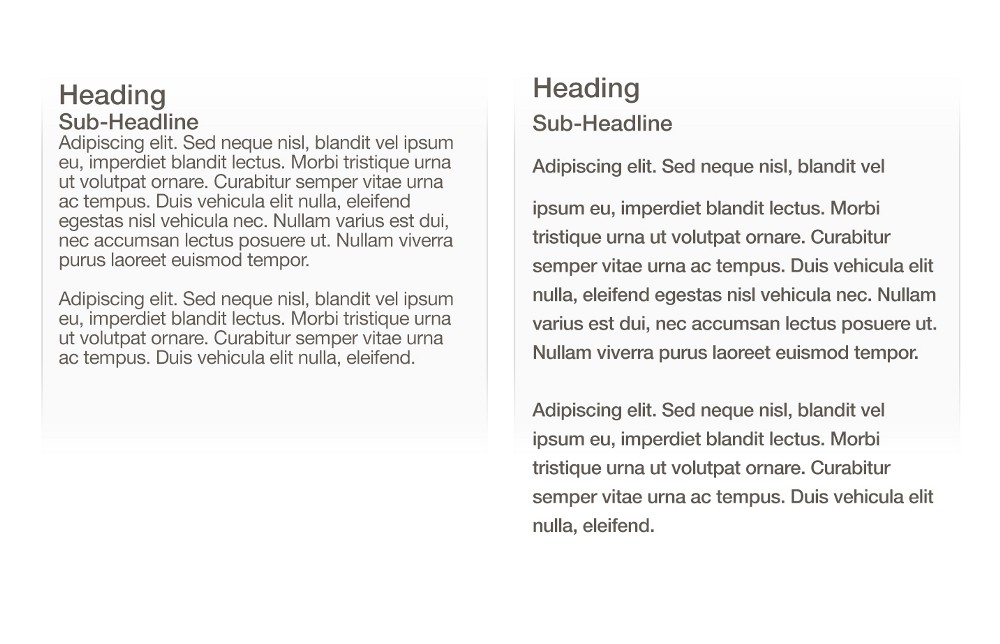
在排版中,Leading,也就是行高,是一个非常常见的重要概念。在排版设计当中,行高也是很值得关注。换个更容易理解的概念来阐述这件事情,行间距,正常情况下,行间距应该是文本高度的30%,这样能够确保视觉上的清晰易读。

Dmitry Fadeyev 发现,段落之间的间距如果控制好了,整个阅读效率能够提升20%。这样的布局能够让文本转化为用户更容易消化的内容,剥离无关的细节。

8、确保色彩对比度合理
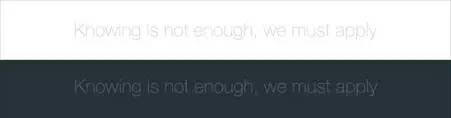
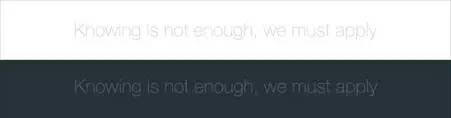
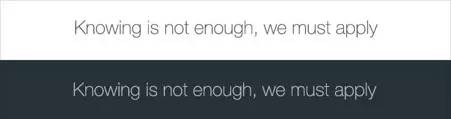
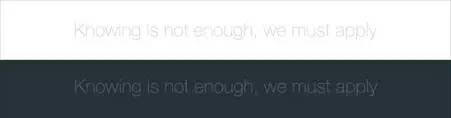
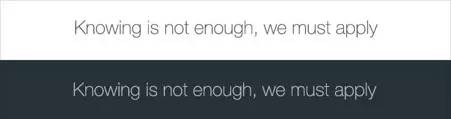
文本和背景应该有足够的对比度,文本越明显,用户就越能快速清晰地获取其中的信息。按照W3C的建议,文本和背景的对比是有规则的:
·较小的文本应当确保至少和背景之间有4.5:1的对比度比率
·较大的文本(14pt粗体,18pt常规)应当确保和背景之间的对比度超过3:1

对比度不足的时候,几乎无法进行阅读

这些符合对比度的规范,易读性不错
一旦你确定了配色,需要在尽可能多的设备上进行测试,让不同的用户来查看效果,尽量避免出现可读性的问题。
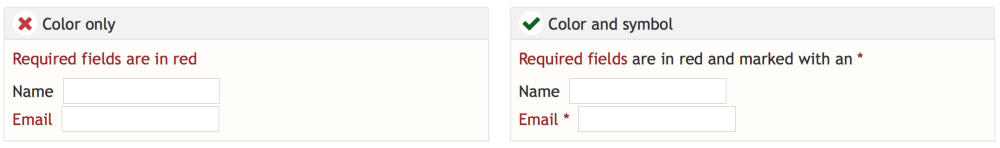
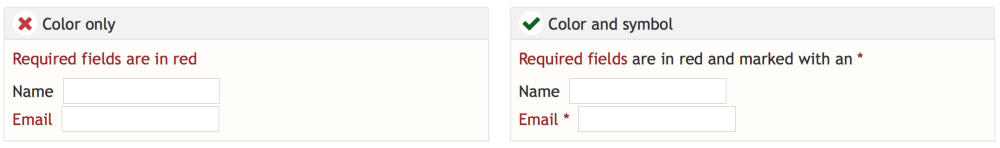
9、避免使用红色和绿色的文本
红绿色盲是最常见的视力障碍之一,通常使用彩色的文本而是用来区分重要信息的,但是红绿两色则可能会失去视觉传达的功能。即使只使用红色,有尽量搭配其他的区分方式。

10、避免使用闪烁的文本
闪烁的文本确实能够引起用户的注意力,但是它存在的最大问题是让人觉得不适,甚至会引起特定用户的癫痫类疾病。讨厌且令人分心的闪烁文本,无论从哪个角度上来看,都是得不偿失的设计失误。

结语
现在,排版在页面设计中,已经是一件越来越重要的事情了。糟糕的排版令人分心,内容无法清晰地传达。相反优秀的排版会做的更加润物细无声,让内容清晰直观地传达,并且最终让用户更轻松地了解其中的内容。
4、选择各种尺寸下都能良好显示的字体
用户注定是要通过不同的设备来访问你的网站的。绝大多数的用户界面需要使用到大小不一的文本元素来作为支撑,正文,标题,按钮标签,表单,等等等等。你所选择的字体,应该在不同的尺寸、不同字重的情况下,都能具备良好的可读性。

最值得参考的是目前几个主流的平台自主设计的字体族,比如 Android 上的Roboto,苹果全系列的通用英文字体 San Francisco 。
当字体够大的时候,可识别性的问题并不明显,当它在小屏幕上呈现内容的时候,可识别度的问题就很显著了。比如下面的Vivaldi 字体,虽然很漂亮,但是当尺寸小的时候,可读性就明显不足了:

5、使用易于识别的字体
由于英文字体本身的几何特征,许多字体在设计的时候,稍不注意就会让用户难以识别,尤其是字母“i”和“L”,字母“r”、“n”和“h”,在选择字体的时候,应该特别注意这方面的问题,确保不会在这些基本的问题上,给用户造成困扰。

6、避免全部大写的情况
其实在英语言国家的网站中,使用全部大写的文本,是一个特别典型的设计上的忌讳。正如同 Miles Tinker 所说,全部的段落都使用大写字母,和小写字母相比,可读性有着明显的降低,直接反映在用户身上,就是文本的阅读速度明显降低了。

7、注意控制行高
在排版中,Leading,也就是行高,是一个非常常见的重要概念。在排版设计当中,行高也是很值得关注。换个更容易理解的概念来阐述这件事情,行间距,正常情况下,行间距应该是文本高度的30%,这样能够确保视觉上的清晰易读。

Dmitry Fadeyev 发现,段落之间的间距如果控制好了,整个阅读效率能够提升20%。这样的布局能够让文本转化为用户更容易消化的内容,剥离无关的细节。

8、确保色彩对比度合理
文本和背景应该有足够的对比度,文本越明显,用户就越能快速清晰地获取其中的信息。按照W3C的建议,文本和背景的对比是有规则的:
·较小的文本应当确保至少和背景之间有4.5:1的对比度比率
·较大的文本(14pt粗体,18pt常规)应当确保和背景之间的对比度超过3:1

对比度不足的时候,几乎无法进行阅读

这些符合对比度的规范,易读性不错
一旦你确定了配色,需要在尽可能多的设备上进行测试,让不同的用户来查看效果,尽量避免出现可读性的问题。
9、避免使用红色和绿色的文本
红绿色盲是最常见的视力障碍之一,通常使用彩色的文本而是用来区分重要信息的,但是红绿两色则可能会失去视觉传达的功能。即使只使用红色,有尽量搭配其他的区分方式。

10、避免使用闪烁的文本
闪烁的文本确实能够引起用户的注意力,但是它存在的最大问题是让人觉得不适,甚至会引起特定用户的癫痫类疾病。讨厌且令人分心的闪烁文本,无论从哪个角度上来看,都是得不偿失的设计失误。

结语
现在,排版在页面设计中,已经是一件越来越重要的事情了。糟糕的排版令人分心,内容无法清晰地传达。相反优秀的排版会做的更加润物细无声,让内容清晰直观地传达,并且最终让用户更轻松地了解其中的内容。
本文地址:http://www.tuquu.com/tutorial/di290.html

