平面设计如何营造纵深与层次
有时候平面设计太“平”不能达到最终的效果,需要一些纵深与层次来提升画面感,从而引发一些视觉的不一样。那么除了直接选用带有纵深感和层次感的照片之外,我们还有哪些方法可以提高版面的纵深与层次感呢?

照片与文字等元素通常都是在二维的世界中编排的,在需要凸显和强调信息的时候,我们也可以尝试将元素以立体的形式展现,使版面产生纵深的变化。同时也增强了画面的视觉冲击力。

凸显需要强调的信息
打破二维观感,产生平面与立体的对比
有效增强画面的视觉冲击力





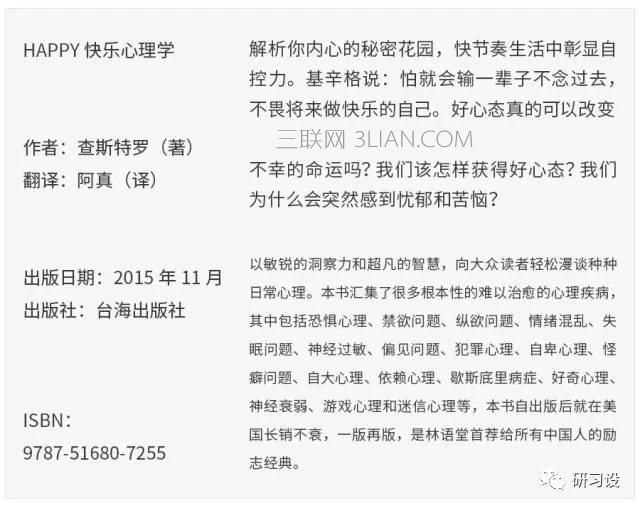
这种将元素均等排列的形式比较适合表现安静与稳定的印象,也经常用于不同商品的陈列等场景。如果作为视觉画面来说,我们应该怎样为其添加空间上的层次与纵深感呢?

根据近大远小的原则,可以通过将元素缩小来产生位置的变化,元素缩放的越小,就意味着在视觉上距离我们越远。大小的区分,也为画面添加了视觉焦点,相对于均等摆放来说,更具有视觉表现力。


针对不同的设计目的,信息会以不同的编排形式呈现。上图的杂志封面均等的平铺于版面中,这更有助于人们观看和筛选信息内容。也因为元素的大小相同,使得版面中没有明确的焦点元素。

除修改元素大小之外,将元素之间相互叠压也是能够表现出层次与立体感的有效方式。采用这种手法时,需要确认好信息是否可以被遮挡。而在可以实现动态效果的数码载体中,这种处理可以提升交互的趣味与视觉的美观度。

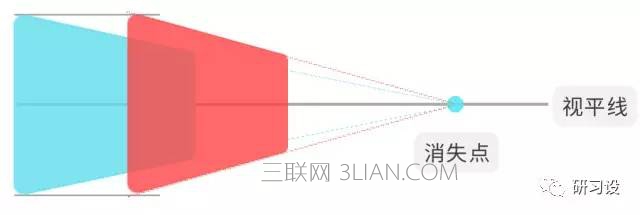
我们也可以尝试不同的叠压形式,如上图中修改层叠元素的透视位置,或者改为扇形排列。降低远处元素的透明度来实现虚实的变化。方法是多种多样的,也希望大家能够尝试更多其他方式。


上图是银行卡片以平面的编排形式平铺在版面中的例子。假设这是一个版面中的主体元素,我们需要通过组合来刻画它的视觉形象。除以上提到的方法之外,我们还可以运用透视原理来实现元素的立体效果。

通过对变形工具的运用,我们可以在二维的平面中模拟出空间的透视延伸效果。与此同时,叠压的处理也进一步加强了画面的层次感。和上图平面的编排相比视觉效果也会更好。



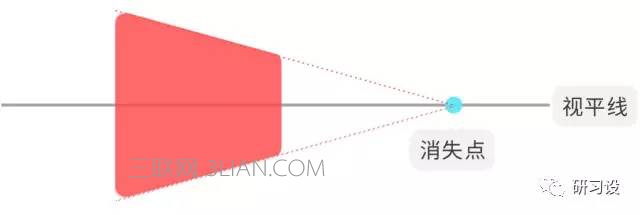
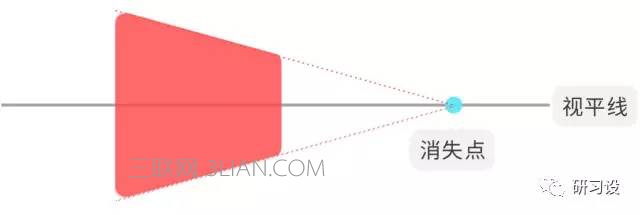
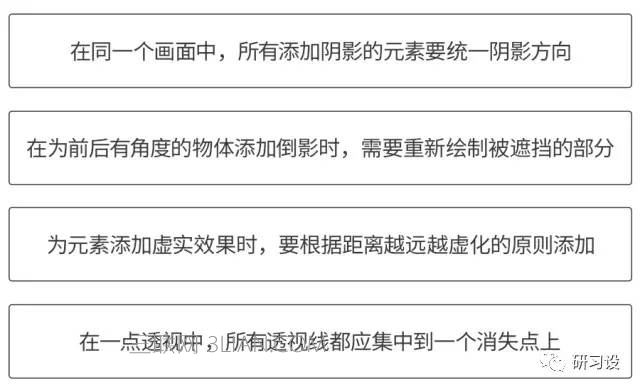
在现实生活中,我们望向公路的远方时,会看到道路向远方逐渐缩小,最后直到成为一个点而消失在视野之外,这就是透视的最基本原理。上图中,首先假定好视平线并确定好卡片的位置,画面中所有透视元素的倾斜角度都应该聚集到消失点上。
(为避免喧宾夺主,这里仅简单介绍透视在设计中的应用,之后我们会专门推送关于透视的文章)




当人眼看物体时,只有观看的聚焦位置会是清晰的,而前景与背景的物体会相应虚化。照相机通过更换大光圈的镜头,也可以达到同样的景深效果。从消逝透视的原理来说,因为空气的漫反射以及距离等诸多因素的影响,物体越远细节就越少。

我们可以利用上面提到的原理并应用到设计当中。上图中,除修改了元素的大小之外,还为画面添加了景深效果。根据元素的距离不同,模糊的程度也会不一样。总体来说,物体越远,虚化程度会越大。


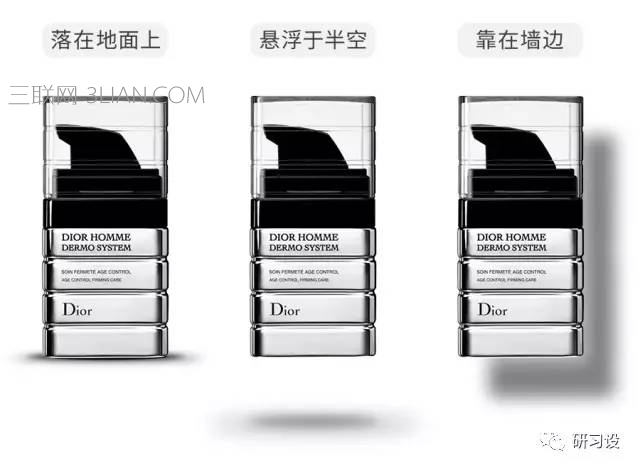
为版面中文字添加阴影效果,可以使原本处于二维环境中的文字凸显出来。仿佛悬浮在纸上一般,适合应用于需要强调和吸引人注意的文字。

阴影的添加可以描述一个物体在空间中的位置关系。当阴影出现在物体底部时,会给人平放在地面的印象;当阴影与物体拉开距离后,仿佛漂浮在半空的视觉就呈现出来了;当阴影出现在物体的背面时,能让人产生贴靠在墙上的感觉。

光影的变化,可以为文字带来更加立体的效果,上图的正方体是假设光源的位置在左前方所呈现出的明暗灰关系。


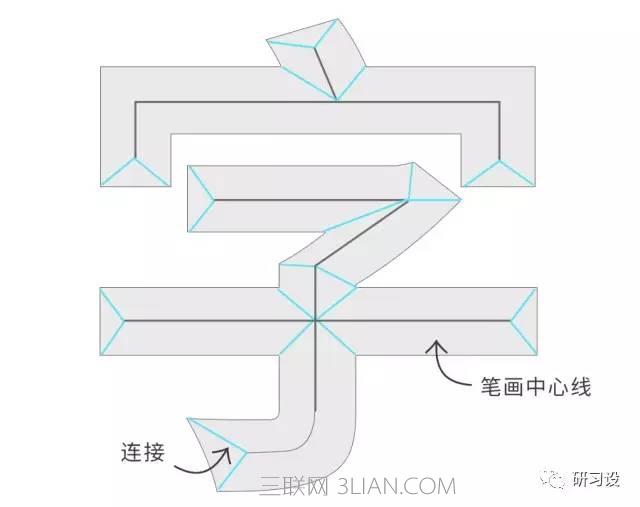
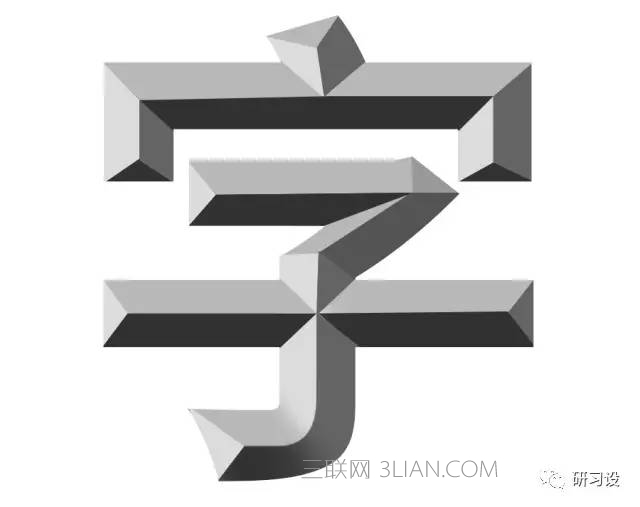
将文字以笔画中心画线并连接,就能产生笔画中心凸出的印象,搭配正方体的明暗灰关系后,立体效果得到了进一步的增强。


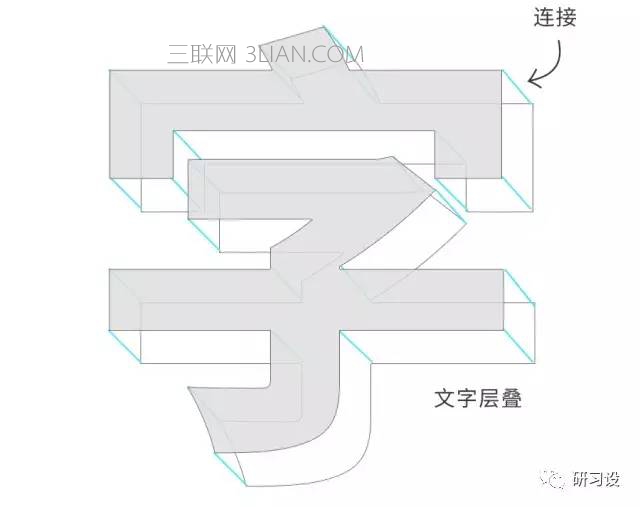
上图文字效果是将轮廓复制一层并叠压在下方,连接两个字之间的线条,来达到一种假立体字效果。
( 这里的假立体是指没有透视关系的立体效果 )



倒影与阴影一样,可以描述物体与地面的关系。同时,倒影的加入也会为画面增加品质感。这里需要注意的是为某些与地面呈角度的物体添加倒影时,没有办法采用直接将物体镜像的方式,遇到这种情况应该重新绘制物体底部的倒影。



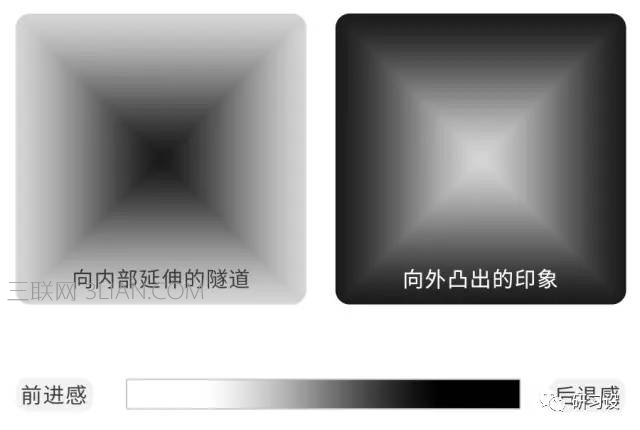
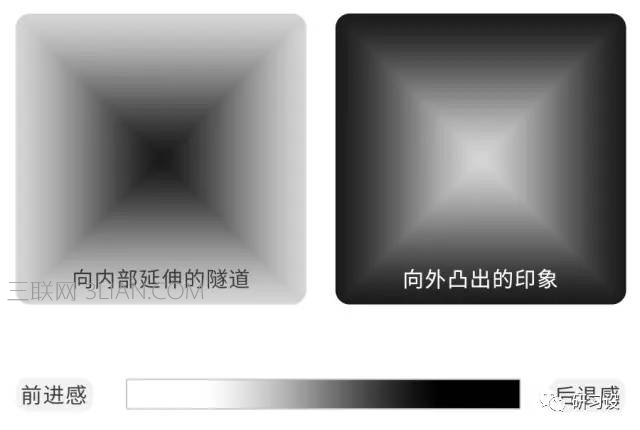
明度高的色彩具有前进感,明度低的色彩具有后退感。上图中左侧画面内部会给人收缩的感觉,右侧则会给人内部向外膨胀的印象。

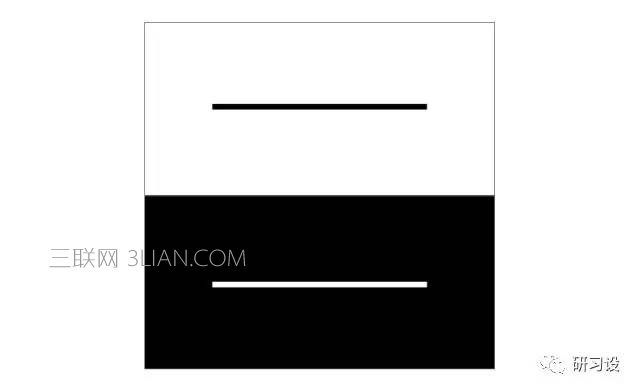
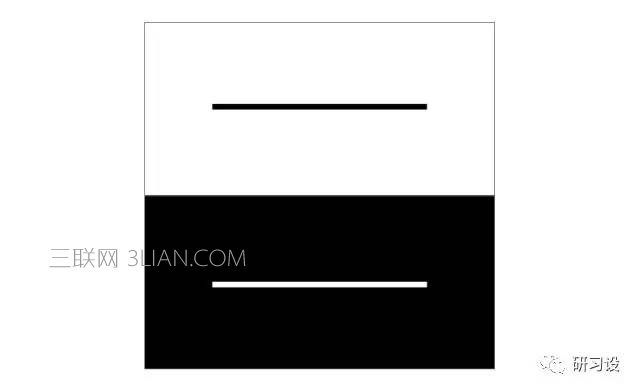
同样的道理,上图中,线条的粗细是一样的。黑色的线条在白底色下会给人的感觉更加纤细,而黑底色下的白色线条则给人更粗的印象。


与物体的距离越近,固有色就会越鲜明,随着距离的变远,空气中的漫反射也会随之增加,物体的纯度也会变低。天空中大气的密度是越靠近地面越稠密,所以越靠近地面,天空的色彩越会变得暗淡。离地面越高,色彩纯度也会越高。



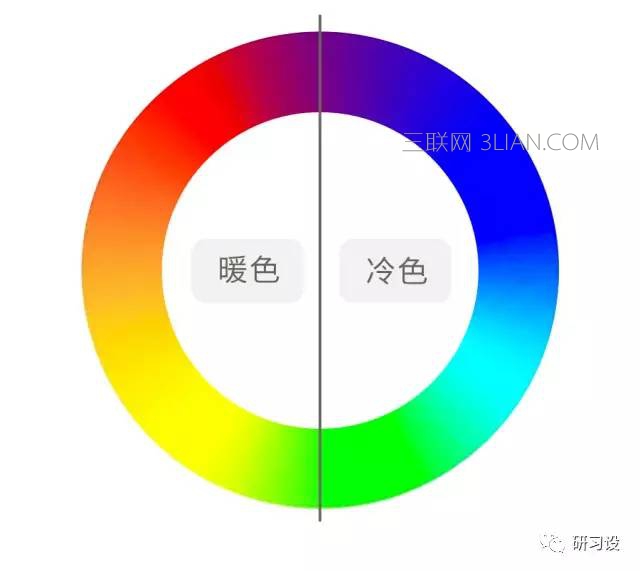
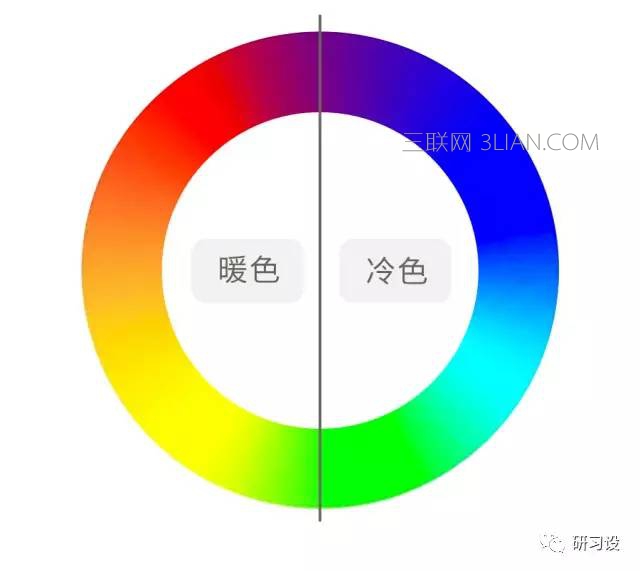
在色彩中,冷色通常会给人后退感,而暖色会给人前进感的视错觉印象。暖色包括:红、橙、黄;冷色包括:绿、蓝、紫。利用冷暖的这一特性,可以有效增强画面的纵深感与层次感。





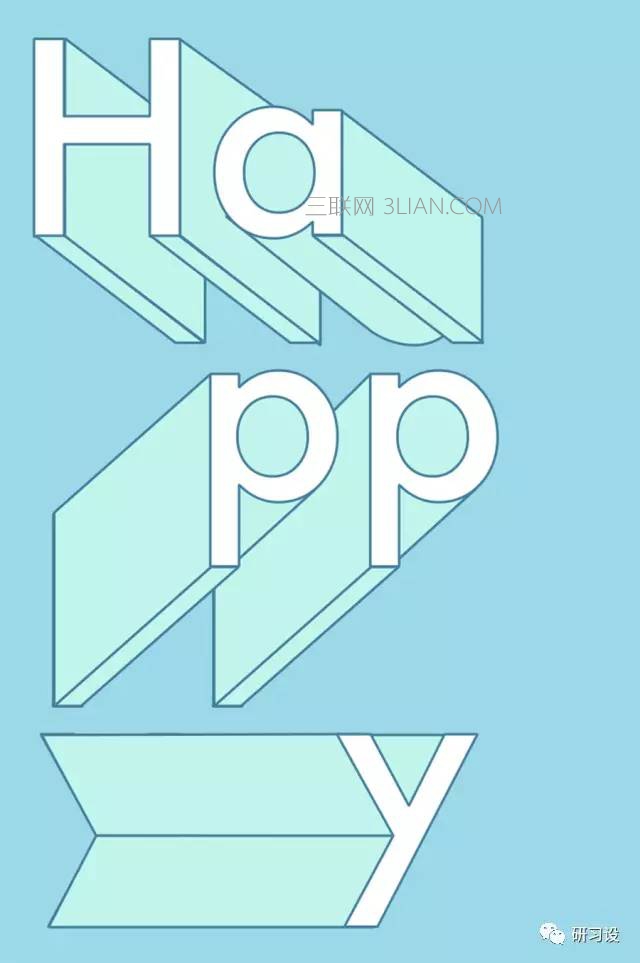
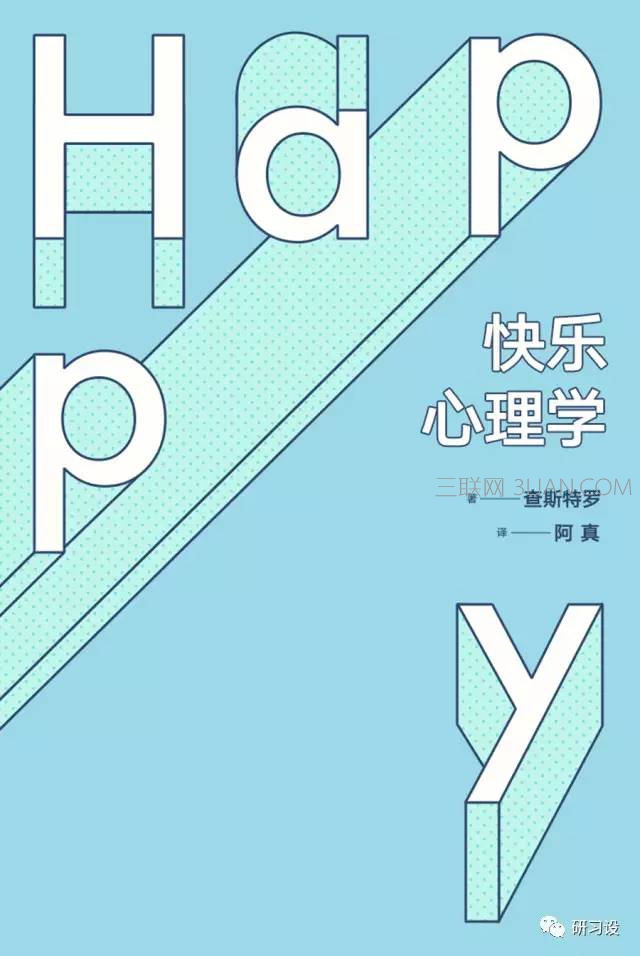
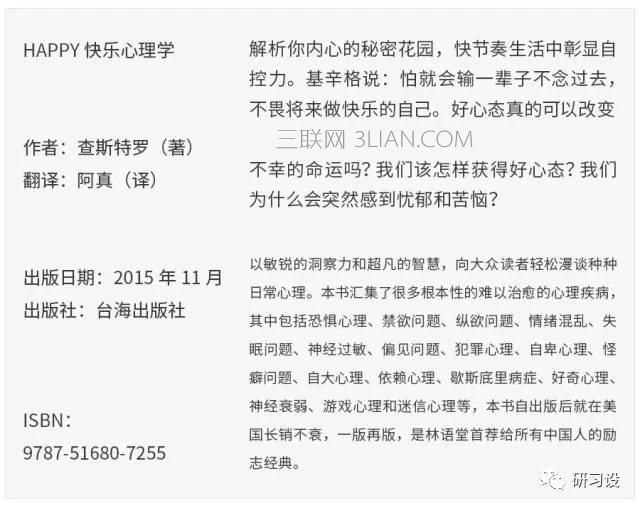
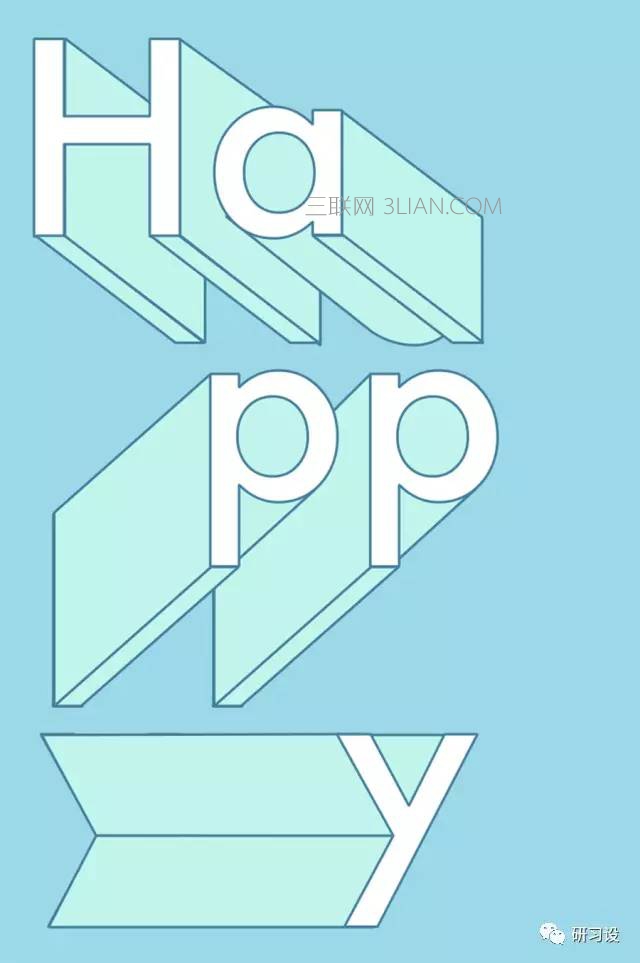
根据内容信息,决定以英文「Happy」作为版面的主体。为了烘托与题目相关的欢快氛围,选用扁平风格的立体字来为画面加入纵深感。上图中以字母「a」的刻画过程为例,首先将字母叠压处理并确定好位置关系,使用线条连接两个文字的轮廓并填色。这里因为特定风格的需要,并没有加入透视的特性。试图通过这种假立体来表现出一种有趣味性的画面效果。


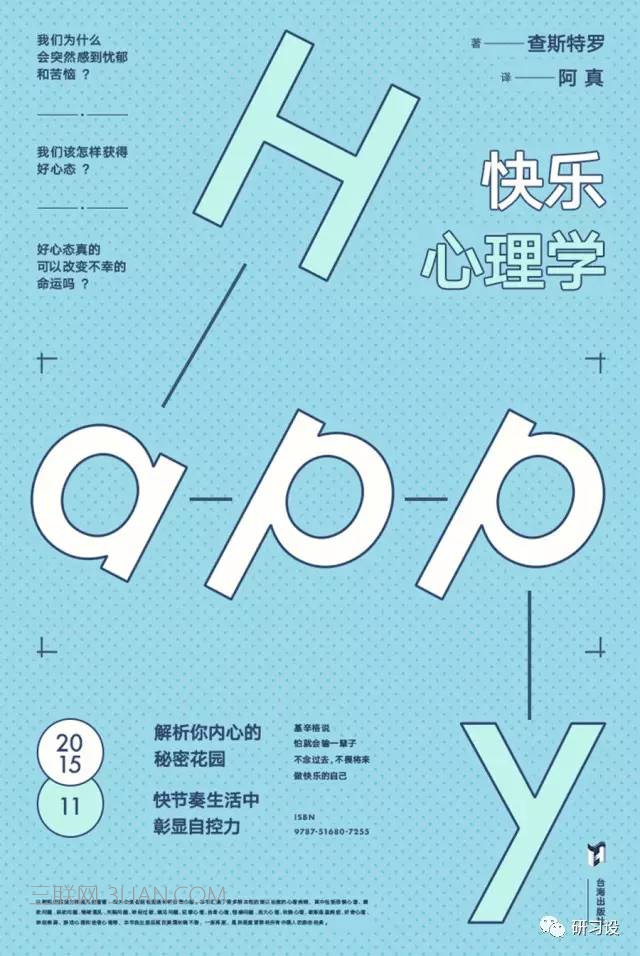
确定好大致风格后我们将文字信息打散,并尝试添加不同的延伸方向来为版面添加变化。在确保单词阅读顺序的情况下反复调整元素的位置与关系,多去尝试不同的组合形式。


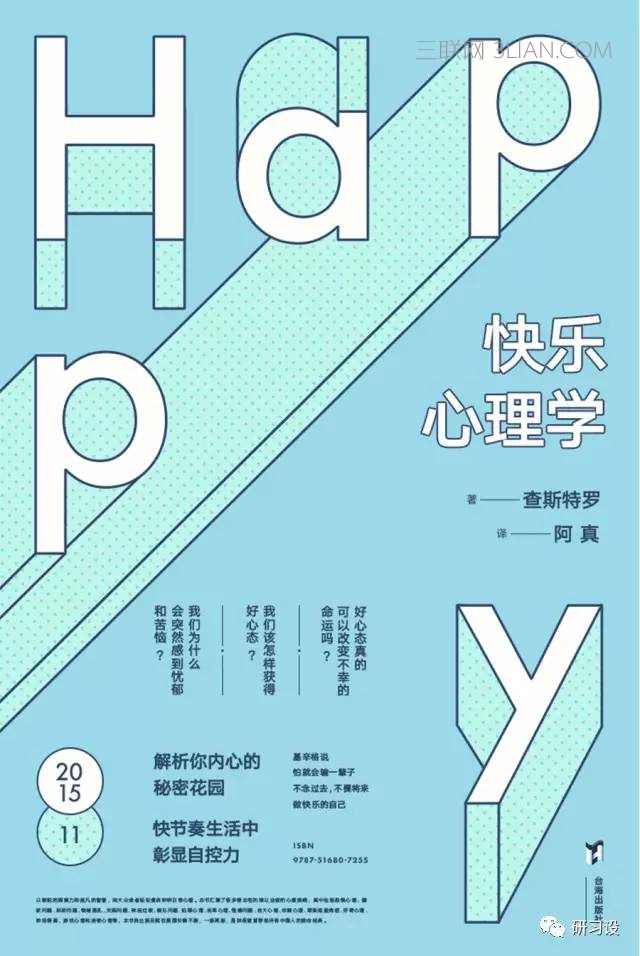
上图是最终确定好的元素位置关系,字母以不同的方向排列,其中有向上与向下的延伸方向,也有倾斜的延伸。大部分放置在版心中,也有少量采用出血处理,这其中也有聚集与孤立的对比。这些变化可以为版面带来丰富的视觉印象。最后在延伸部分添加点状肌理,主体的刻画就完成了。


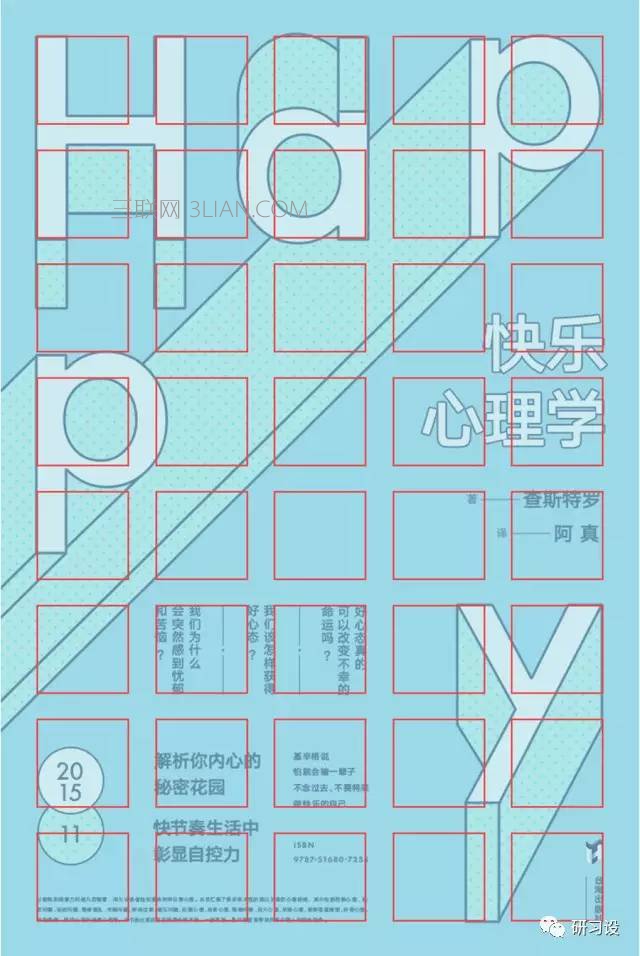
添加主标题文字并在风格上与主体统一处理,这也起到了关联主体与标题的作用。接下来将其余的文字信息按照划分好的层级关系依次添加到版面中的空白位置,这个版面就基本完成了。上图是元素在网格规范下的位置与比例关系。


这是加入纵深变化的版面与二维版面的对比,我们可以看出带有立体层次的版面会给人更加热闹的印象,视觉冲击力也相对较强。采用二维风格的版面会稍显安静一些,但并不是说带有纵深的画面就一定是正确的。我们需要根据项目的风格定位来选择适合的处理形式。


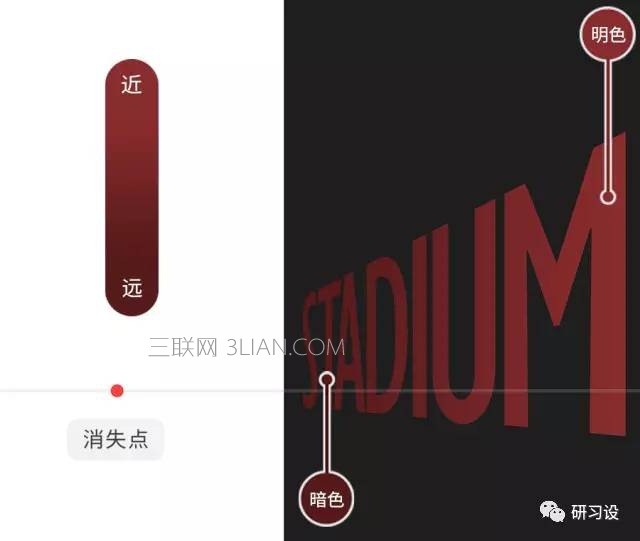
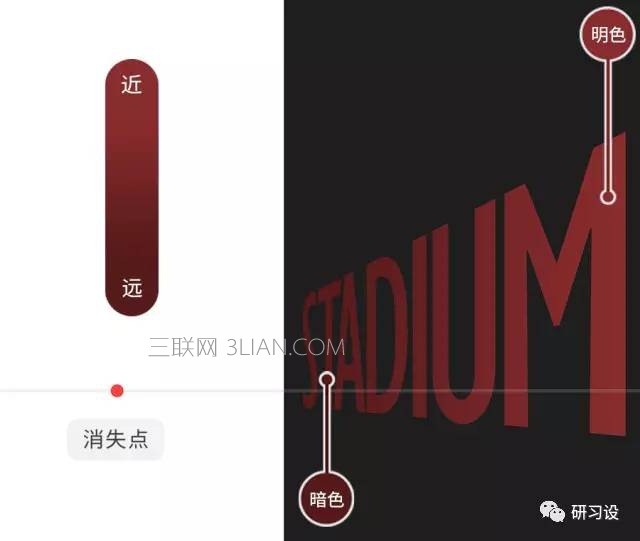
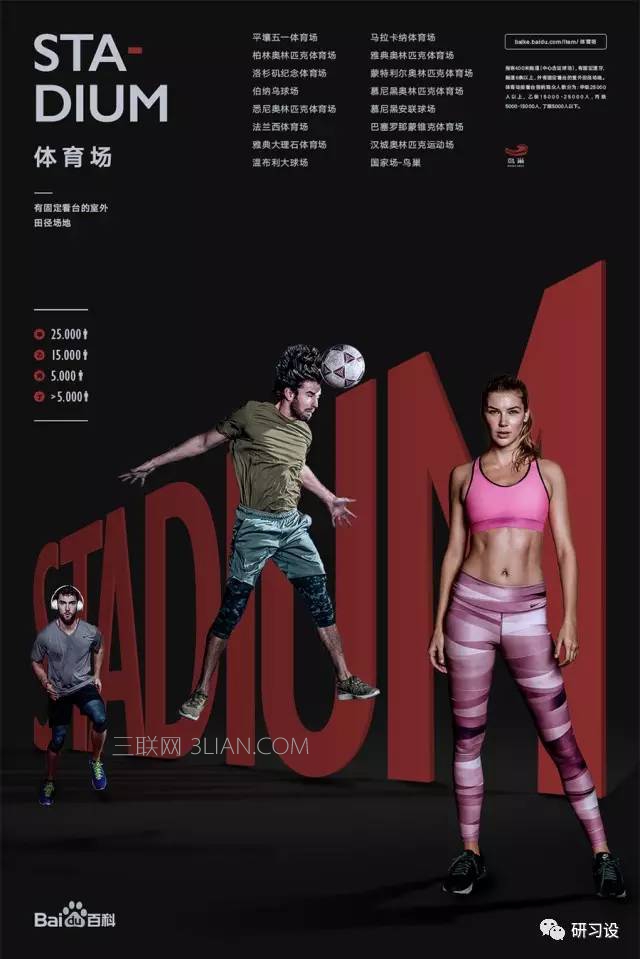
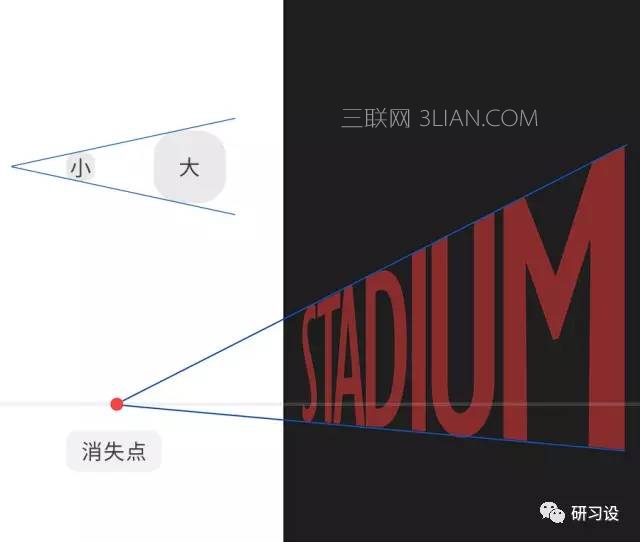
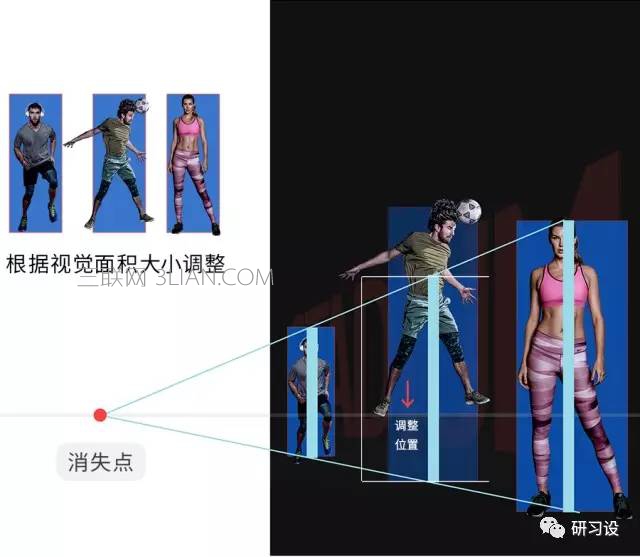
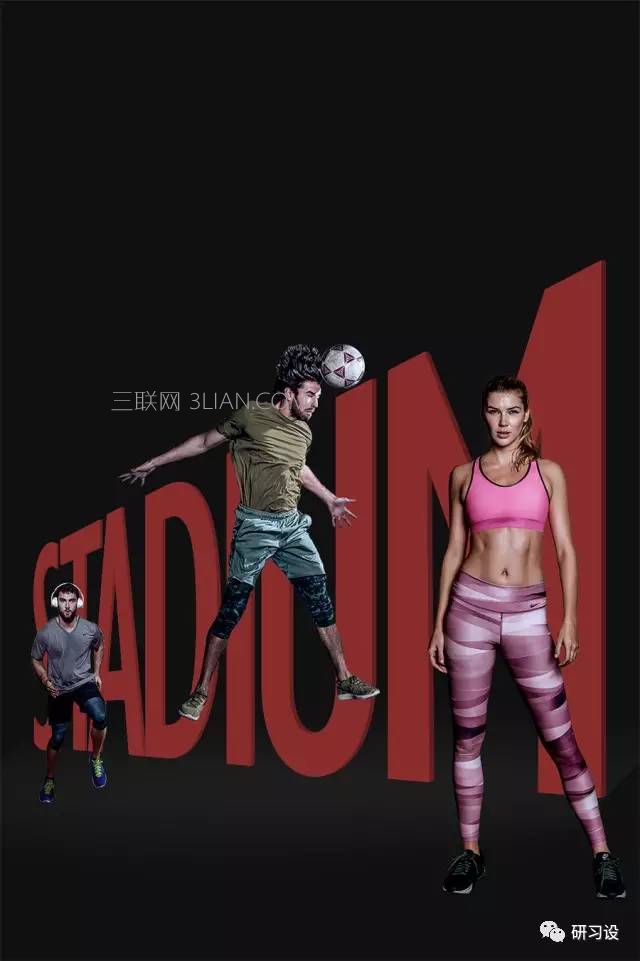
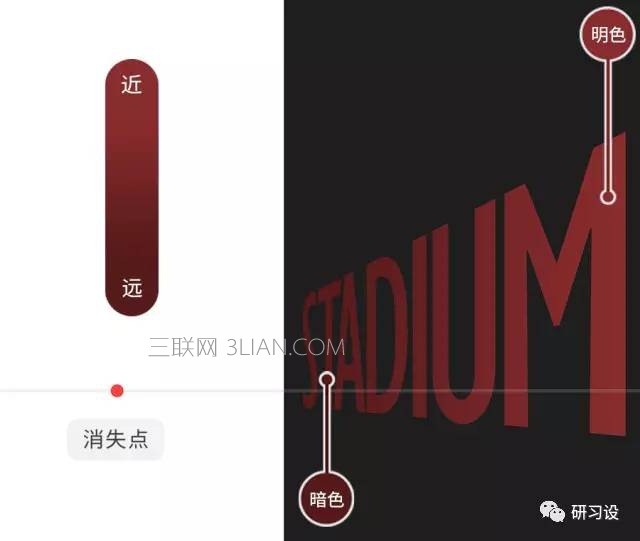
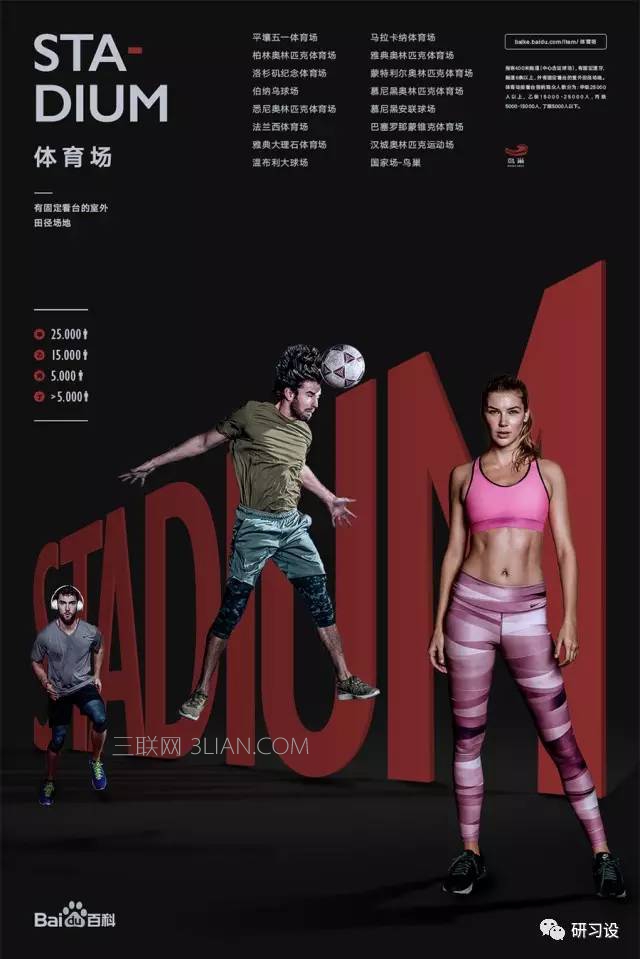
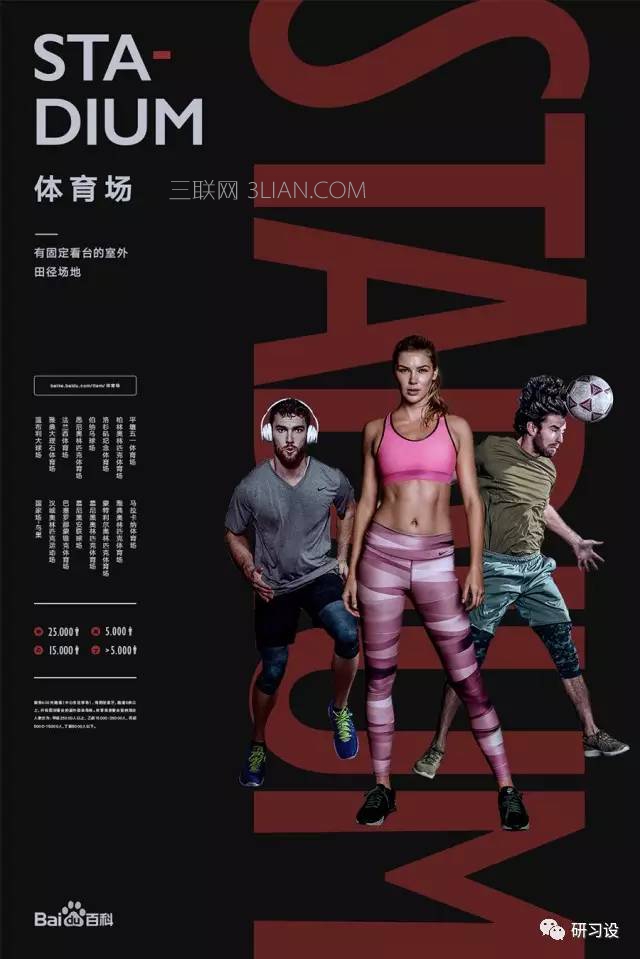
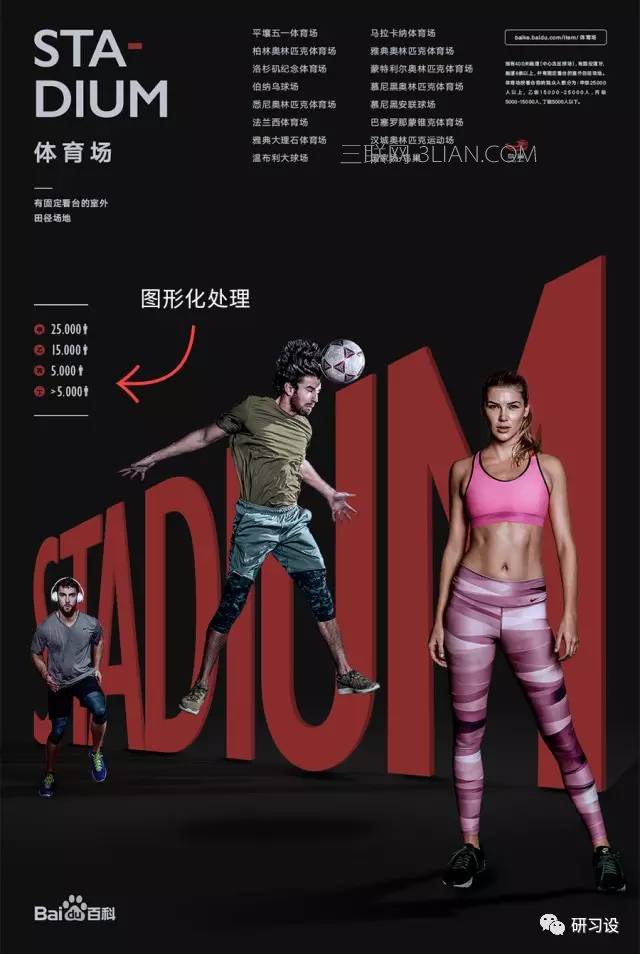
提取文案信息中的关键词“stadium”作为版面的主体,并为其添加空间上的透视效果。根据上文提到的,物体距离观察者越近就会越大,反之距离越远就会越小,最终会消失在一个点上。

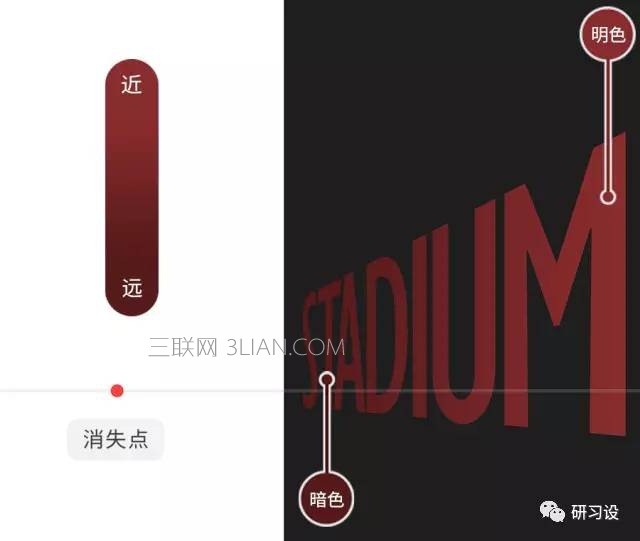
接下来为主体文字添加渐变效果,根据近处的物体颜色鲜艳并且明度高,远处物体的颜色灰暗且明度暗淡的理论来调整画面。

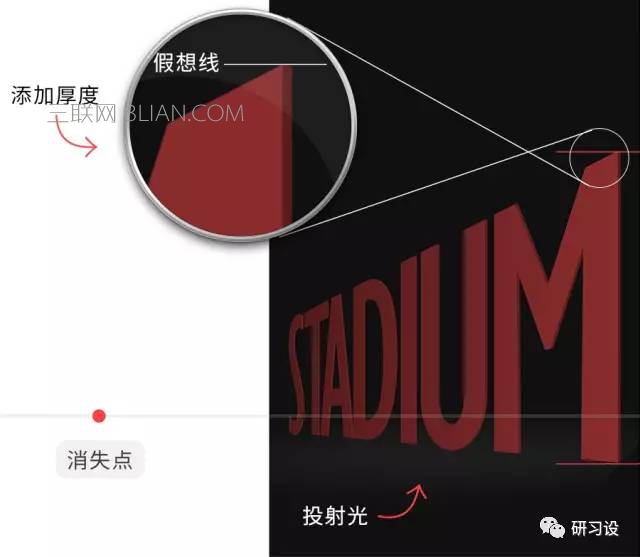
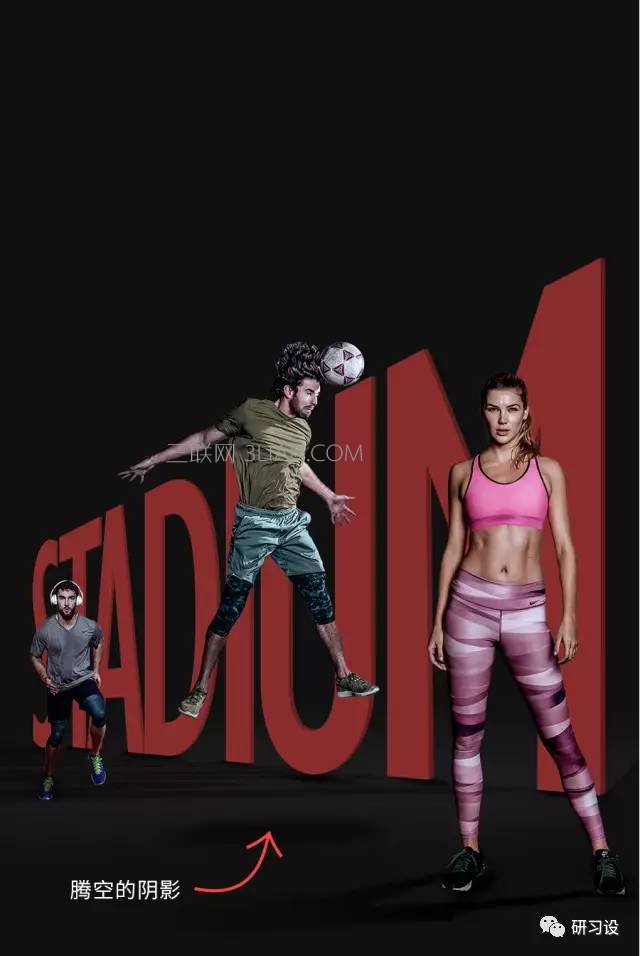
在文字底部添加微弱的投射光线来烘托背景的层次,为了让主体文字不会显得过于单薄,通过文字叠压并连接线条轮廓的方式来添加厚度(这里因为右侧的透视倾角过大,所以粗略的处理成水平的假想线)

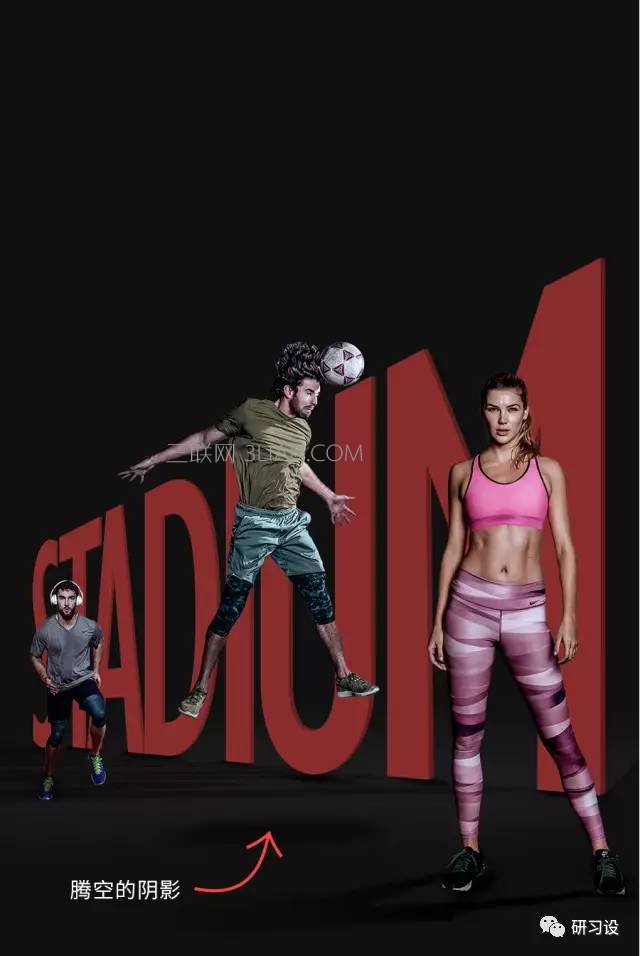
为了烘托版面的视觉效果,加入与主题相关的运动的人物素材。人物的比例也同样需要在透视的环境下调整,因为人物的轮廓为不规则形状,我们将其简单替换成方块的轮廓,这样更方便我们计算比例。
(中间的人物是腾空状态的,为了方便测算它在空间中的高度,将其垂直向下移动并确定大小)


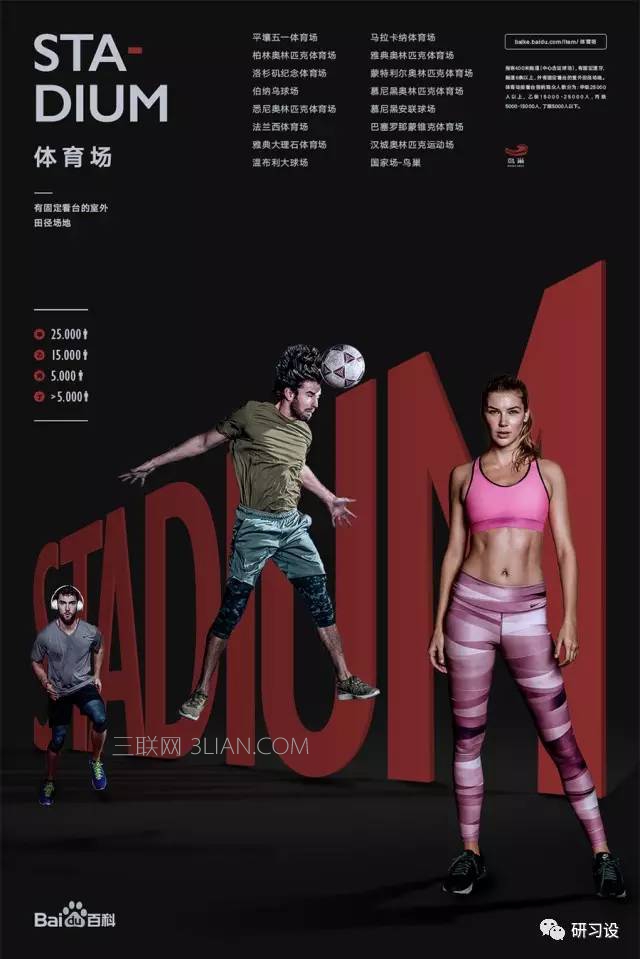
确定好人物在空间中的比例关系后,我们分析画面中人物的光源方向处于画面的右上方位置,依据光源的位置在相反方向为元素添加阴影。主体元素刻画到这里就差不多完成了。


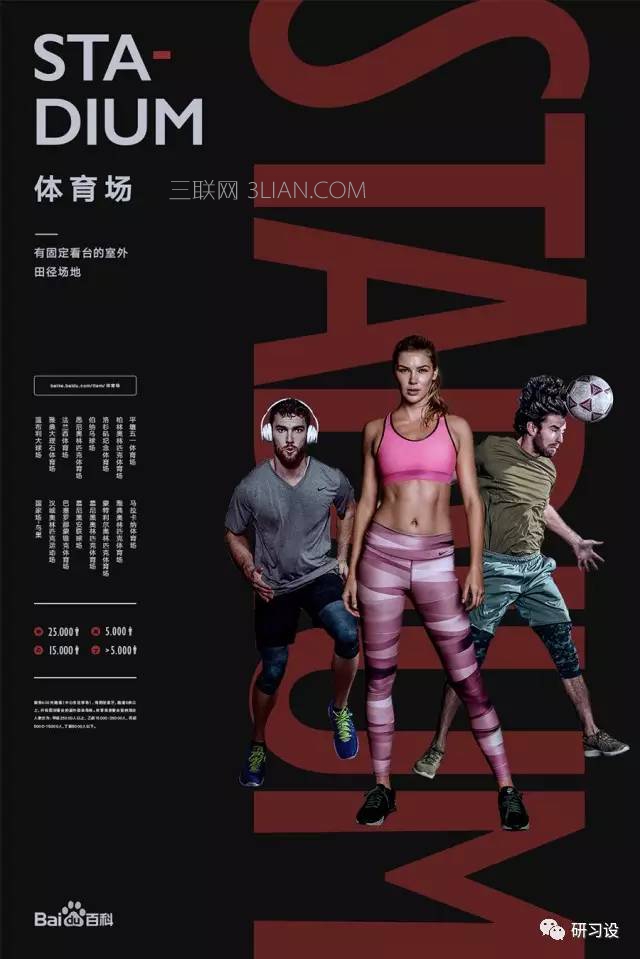
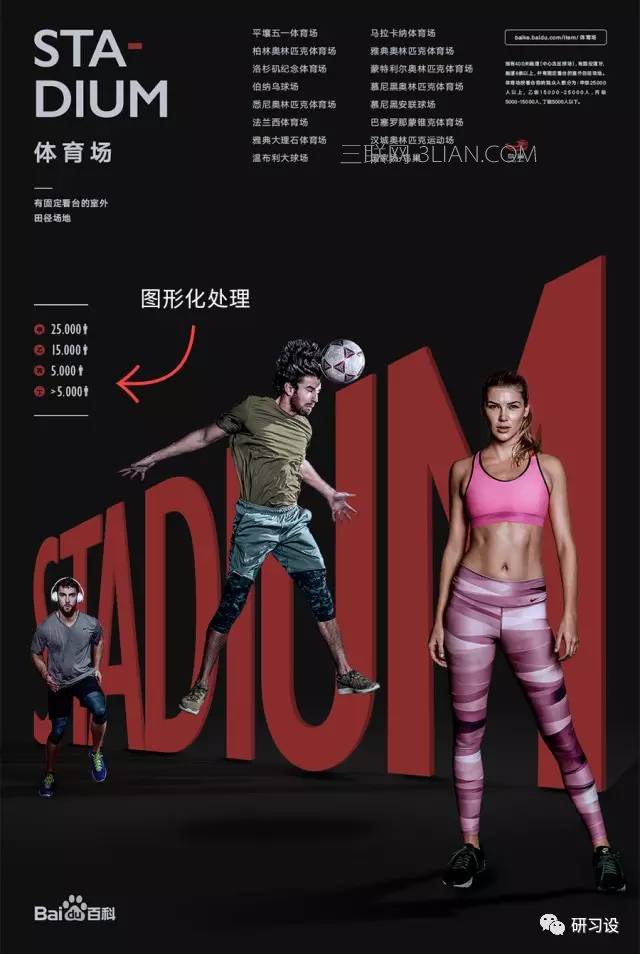
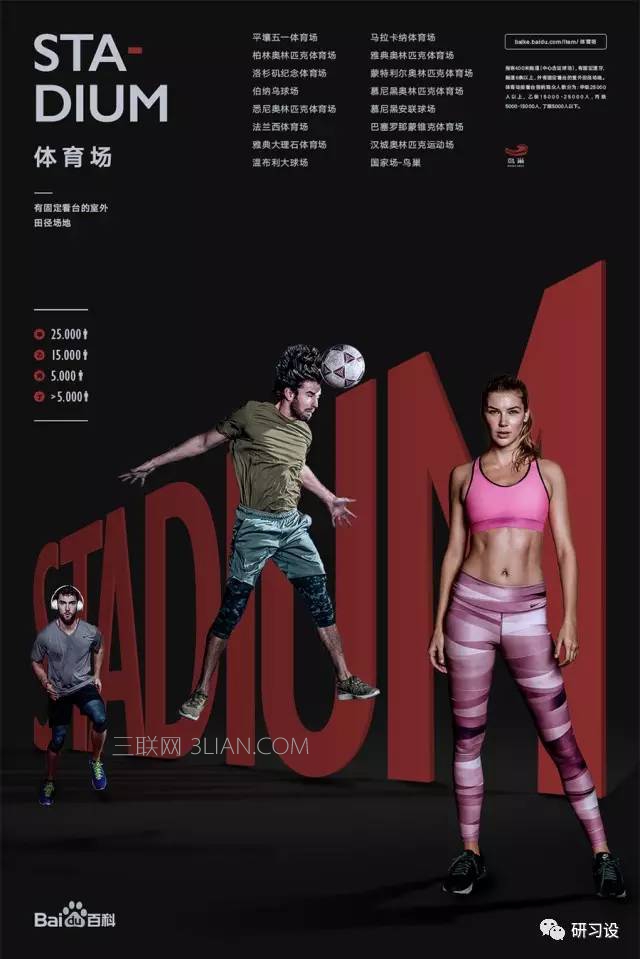
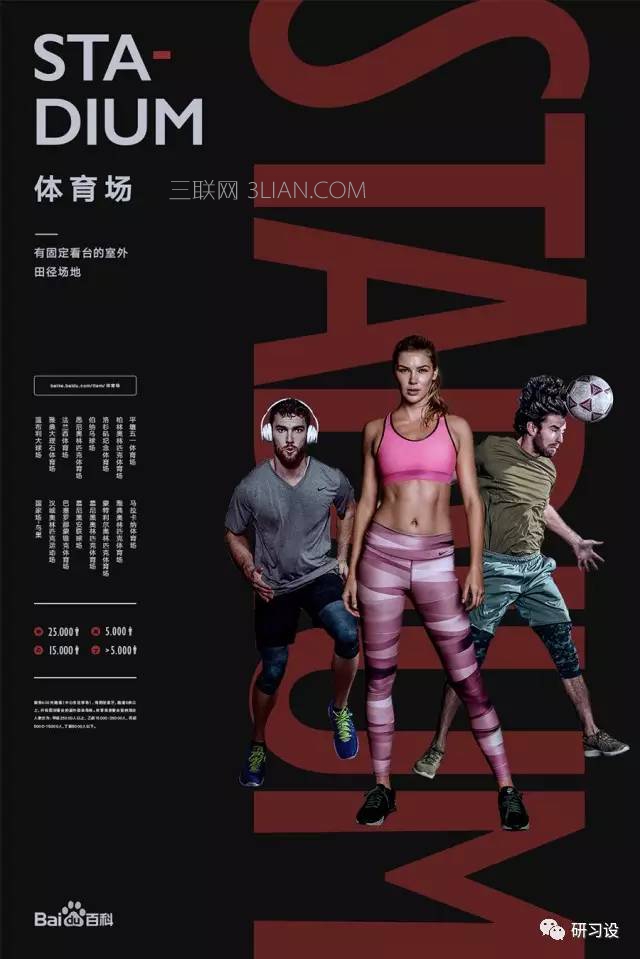
最后我们将文字信息按照层级关系添加到版面中,文字的数据部分我们可以将其图形化处理,文字的添加要注意版面整体的视觉平衡,因为右下侧偏重,所以将大标题安放在左上角来平衡版面。添加logo等点缀元素后,这个版面也就完成了。


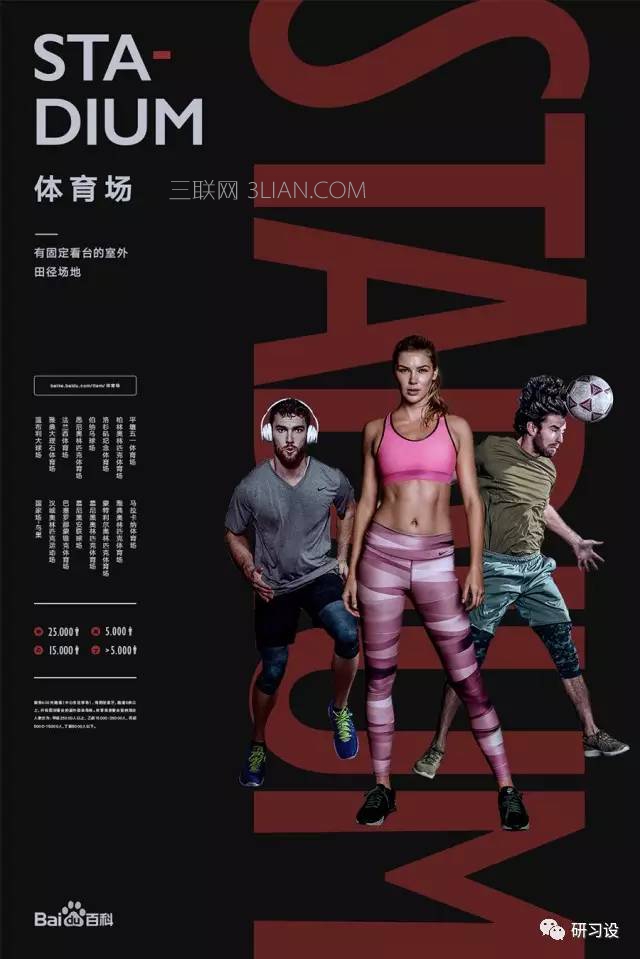
接下来我们编排一版倾向于平面风格的版面作为对比。从案例对比中我们可以看出,带有纵深感的画面会给人更强的视觉冲击力,更加偏向现实中常见的视觉空间。而偏向平面化的版面则有更加抽象的印象。抛去主观性的美感,单从传达的功能性来说,两者并没有孰优孰劣。需要根据项目实际情况来确定具体的画面风格。

通过以上的讲解,我们知道了烘托层次与纵深感的作用与优势,同时也从三个方面了解了具体的刻画方式与技巧,它们分别是“位置大小”和“添加光影”以及“色彩的进退”。相信大家也已经掌握了烘托层次与纵深感的相关技巧了,希望大家能够在今后的工作中灵活应用我们文章中所讲的知识点,本期的内容就到这里,我们下期再见。


上图文字效果是将轮廓复制一层并叠压在下方,连接两个字之间的线条,来达到一种假立体字效果。
( 这里的假立体是指没有透视关系的立体效果 )



倒影与阴影一样,可以描述物体与地面的关系。同时,倒影的加入也会为画面增加品质感。这里需要注意的是为某些与地面呈角度的物体添加倒影时,没有办法采用直接将物体镜像的方式,遇到这种情况应该重新绘制物体底部的倒影。



明度高的色彩具有前进感,明度低的色彩具有后退感。上图中左侧画面内部会给人收缩的感觉,右侧则会给人内部向外膨胀的印象。

同样的道理,上图中,线条的粗细是一样的。黑色的线条在白底色下会给人的感觉更加纤细,而黑底色下的白色线条则给人更粗的印象。


与物体的距离越近,固有色就会越鲜明,随着距离的变远,空气中的漫反射也会随之增加,物体的纯度也会变低。天空中大气的密度是越靠近地面越稠密,所以越靠近地面,天空的色彩越会变得暗淡。离地面越高,色彩纯度也会越高。



在色彩中,冷色通常会给人后退感,而暖色会给人前进感的视错觉印象。暖色包括:红、橙、黄;冷色包括:绿、蓝、紫。利用冷暖的这一特性,可以有效增强画面的纵深感与层次感。





根据内容信息,决定以英文「Happy」作为版面的主体。为了烘托与题目相关的欢快氛围,选用扁平风格的立体字来为画面加入纵深感。上图中以字母「a」的刻画过程为例,首先将字母叠压处理并确定好位置关系,使用线条连接两个文字的轮廓并填色。这里因为特定风格的需要,并没有加入透视的特性。试图通过这种假立体来表现出一种有趣味性的画面效果。


确定好大致风格后我们将文字信息打散,并尝试添加不同的延伸方向来为版面添加变化。在确保单词阅读顺序的情况下反复调整元素的位置与关系,多去尝试不同的组合形式。



确定好人物在空间中的比例关系后,我们分析画面中人物的光源方向处于画面的右上方位置,依据光源的位置在相反方向为元素添加阴影。主体元素刻画到这里就差不多完成了。


最后我们将文字信息按照层级关系添加到版面中,文字的数据部分我们可以将其图形化处理,文字的添加要注意版面整体的视觉平衡,因为右下侧偏重,所以将大标题安放在左上角来平衡版面。添加logo等点缀元素后,这个版面也就完成了。


接下来我们编排一版倾向于平面风格的版面作为对比。从案例对比中我们可以看出,带有纵深感的画面会给人更强的视觉冲击力,更加偏向现实中常见的视觉空间。而偏向平面化的版面则有更加抽象的印象。抛去主观性的美感,单从传达的功能性来说,两者并没有孰优孰劣。需要根据项目实际情况来确定具体的画面风格。

通过以上的讲解,我们知道了烘托层次与纵深感的作用与优势,同时也从三个方面了解了具体的刻画方式与技巧,它们分别是“位置大小”和“添加光影”以及“色彩的进退”。相信大家也已经掌握了烘托层次与纵深感的相关技巧了,希望大家能够在今后的工作中灵活应用我们文章中所讲的知识点,本期的内容就到这里,我们下期再见。

本文地址:http://www.tuquu.com/tutorial/di297.html

