版式设计的网格系统
学会和理解如何排版是成为一个设计大师超级重要的一部分。小编知道很多同学们平时在做排版设计的时候经常是全凭感觉调了一两个钟头后,自己都麻木了,判断不了是好是坏,最后导出一张自己感觉貌似还可以的版本。为了避免这样的问题,小编来教大家一个技巧就是排版助力,网格系统。
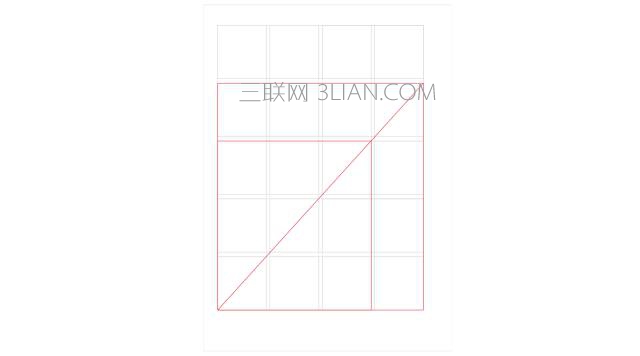
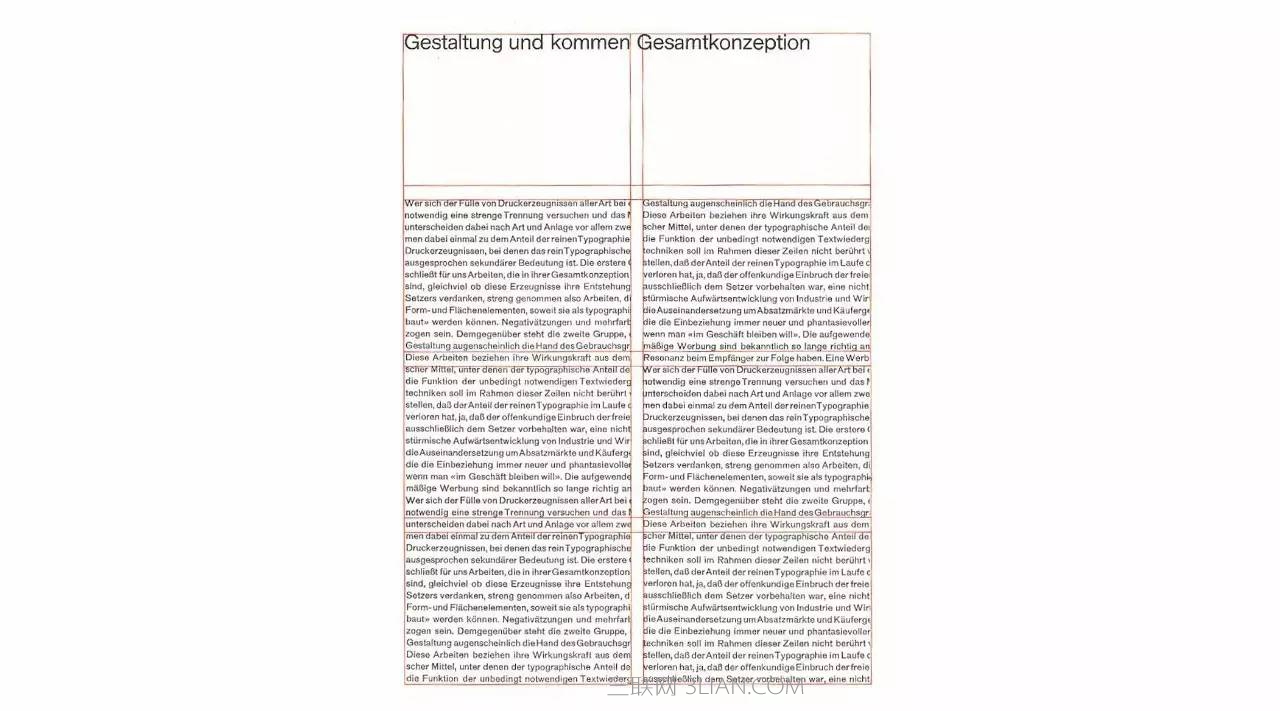
01 /页边距设置
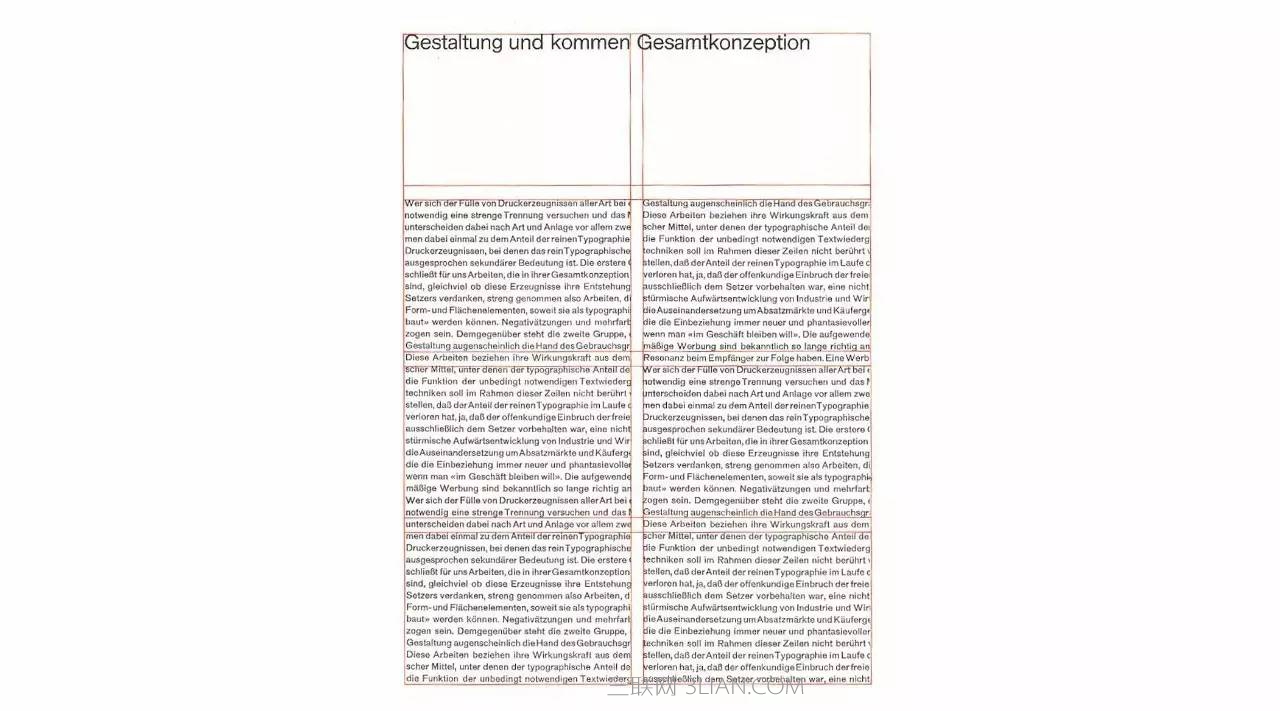
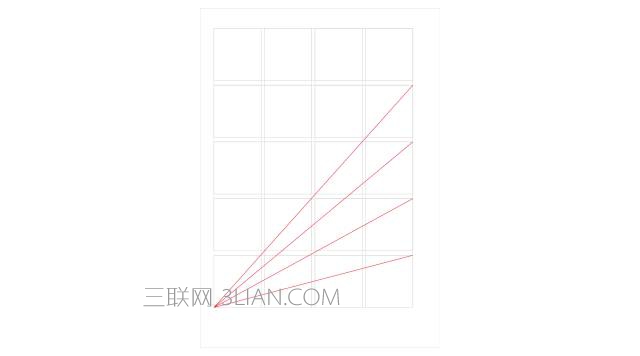
在讲网格之前,我需要先提一提页边距的问题。很多人在设计版式时都忽略了页边距,页边距是对版面整体效果产生很大的影响。页边距太小,会给人很压迫,透不过气的感觉,页边距过大又会导致文本稀疏,阅读体验不完整的感受。

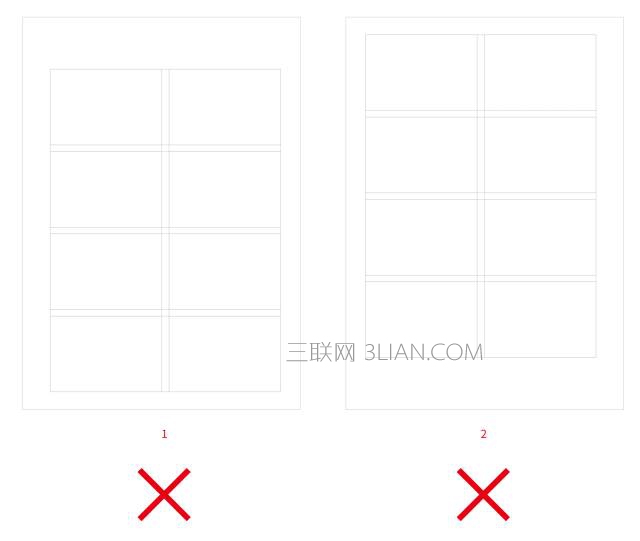
先看看几种常反的错误
第一种,页边距设置不合理导致版心偏高;
第二种,版心偏低,导致整体画面下沉,且有种要掉出画板的感觉,
第一二种的页边距设置是一样的,所以这样的设置不大合理。

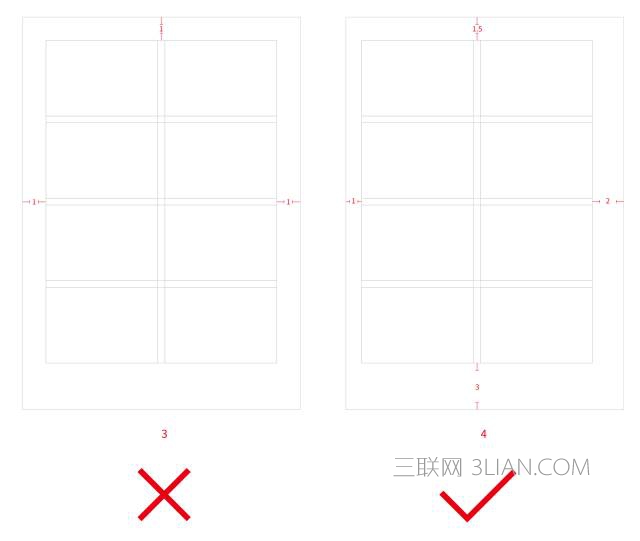
第三种,是最最常见的,尽管设置页边距合理,但过于均匀对称,会导致画面呆板,总觉得缺少了点什么。
第四种,这种设置是比较合适的,我们的阅读习惯是从左到右的,这样的设置比较舒服。右边间距比左边大1倍,下边的设置也是,比上边大一倍。不过需要说明,设置前不盲目,还是要先判断这样的设置是否符合自己的设计需求,这个适合一般文学出版物,杂志,海报之类。
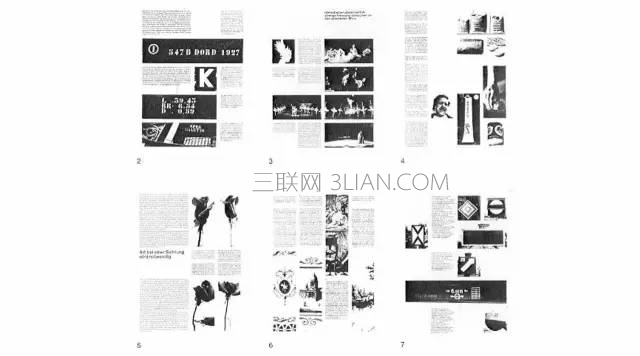
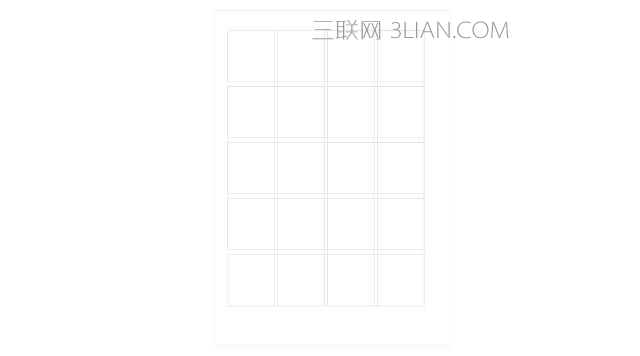
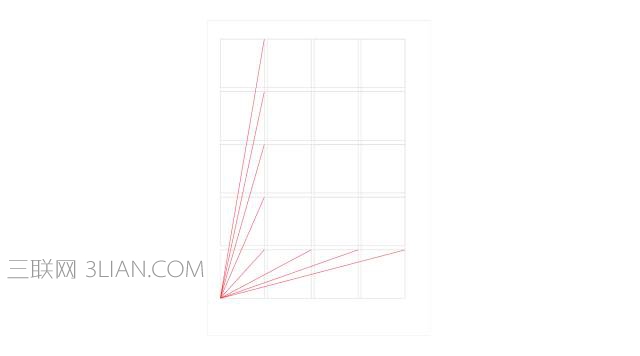
02 /8格网格用法
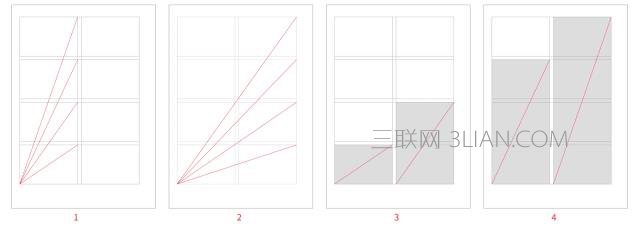
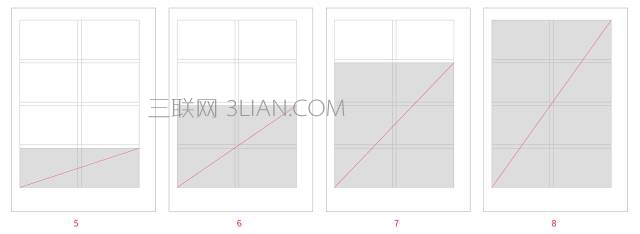
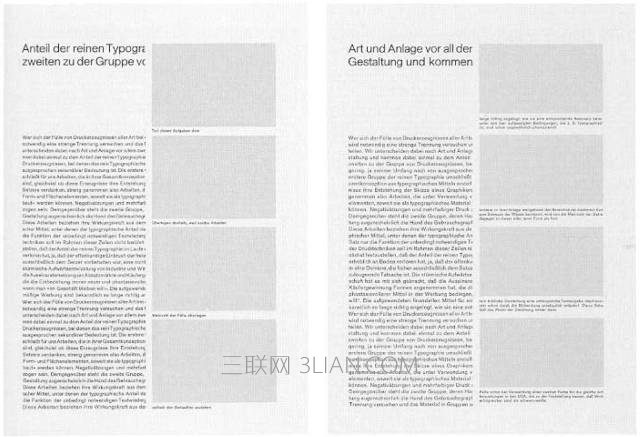
大家可以看到上面那个示例,把内容分为8个版块,这就是网格最基本的用法,叫做8格网格系统。


8格网格是最容易上手的,只需要通过对8种不同尺寸的图片和文字信息进行组合,就可以解决许多简单的问题,这时如果能再加上一点设计师的小小想象力,画面就已经很生动了。
8格网格一般已经满足了基本版式需求,上图中,有4种窄长的图和4种宽幅的图片,根据实际情况配合设计,随后唯一要注意的,就是设计选择图片和字体的能力了。


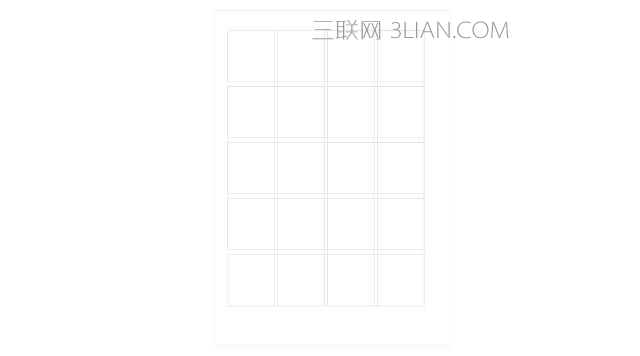
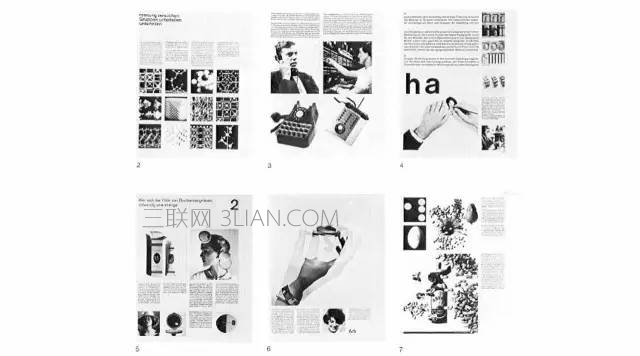
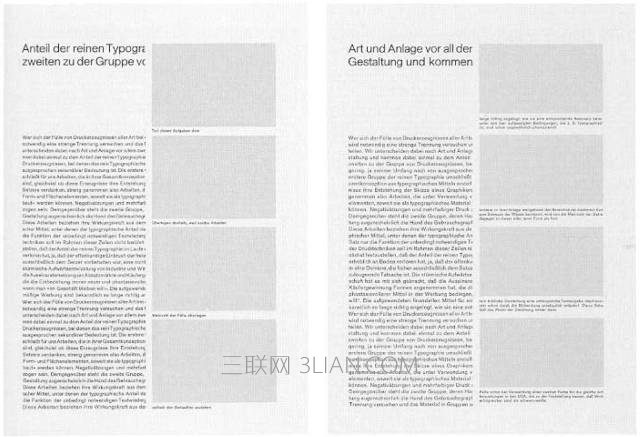
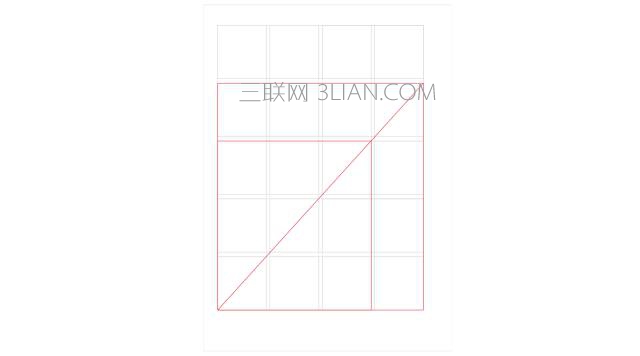
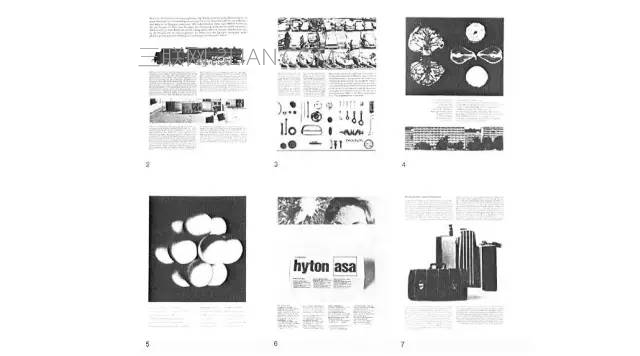
03 /20格网格用法
20格网格系统给设计师排版更多的可能性,拓宽了思路。
排版是的终极目标,是信息整理和信息合理传达,一级,二级,三级,让阅读者有一种满意的视觉感受,而不是单纯的视觉冲击。


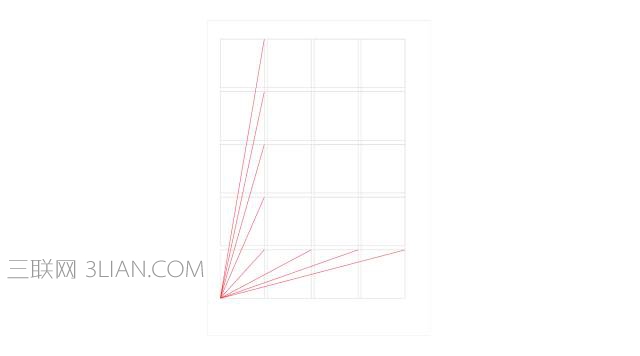
网格系统给我们一个科学的办法来留白,国画中留白讲究的是气韵、呼吸,而我们的版式中一样需要呼吸,上面的例子中,段落与段落之间大量的留白,却又有科学依据在背后支撑,虽然文字特别多,但是给人的感觉特别舒服。


当有了网格之后,设计师在排版之前会有意识挑选图片了,和按照比例需求进行裁切


如果图片与图片的间隔是均匀的,那么无论是图大图小,都是有一种舒适感。读者的阅读是可以引导的。


如果把上面这几张版式抽象一下来看,其实就只有正方形和长方形,这样简洁利索的画面会有一种大气感。这里特别提醒,在图片过渡到下一张图或者下一段文本,中间可以加插一小句文字,不让视觉跳跃太突兀。


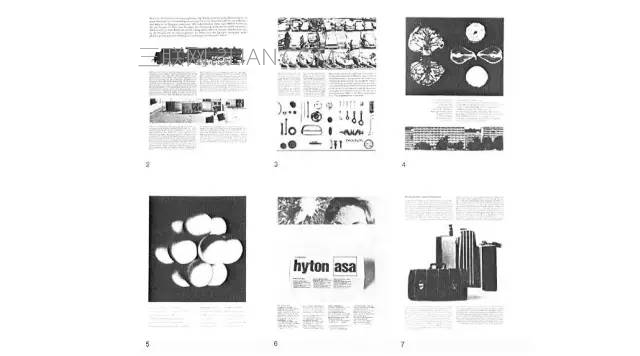
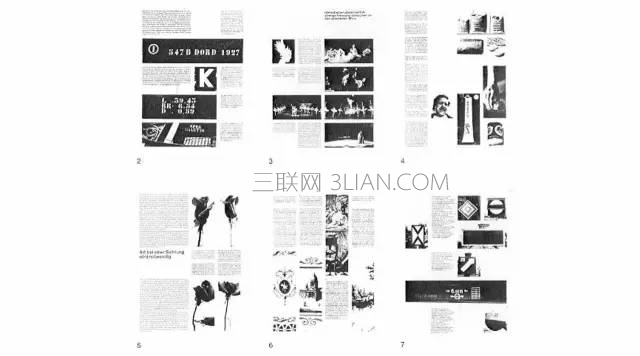
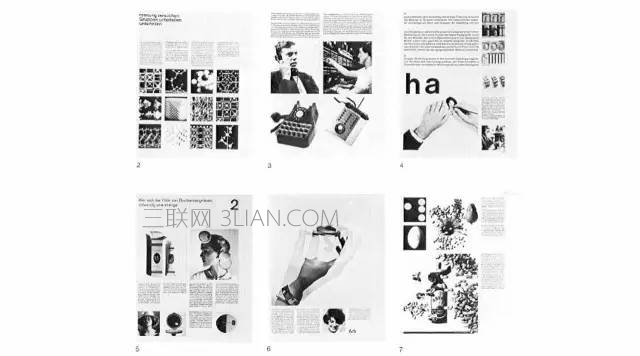
其他20格网格系统使用案例
不管8格,20格,还是32格,没有高级或者基础之分,只有合不合适。选择符合设计需求的网格系统,提高设计效率才是我们的目的。
平时多练一练,不至于在实战的时候措手不及。慢慢的,你内在的版式修为会蹭蹭蹭往上涨的。
8格网格一般已经满足了基本版式需求,上图中,有4种窄长的图和4种宽幅的图片,根据实际情况配合设计,随后唯一要注意的,就是设计选择图片和字体的能力了。


03 /20格网格用法
20格网格系统给设计师排版更多的可能性,拓宽了思路。
排版是的终极目标,是信息整理和信息合理传达,一级,二级,三级,让阅读者有一种满意的视觉感受,而不是单纯的视觉冲击。


网格系统给我们一个科学的办法来留白,国画中留白讲究的是气韵、呼吸,而我们的版式中一样需要呼吸,上面的例子中,段落与段落之间大量的留白,却又有科学依据在背后支撑,虽然文字特别多,但是给人的感觉特别舒服。


当有了网格之后,设计师在排版之前会有意识挑选图片了,和按照比例需求进行裁切


如果图片与图片的间隔是均匀的,那么无论是图大图小,都是有一种舒适感。读者的阅读是可以引导的。


如果把上面这几张版式抽象一下来看,其实就只有正方形和长方形,这样简洁利索的画面会有一种大气感。这里特别提醒,在图片过渡到下一张图或者下一段文本,中间可以加插一小句文字,不让视觉跳跃太突兀。


其他20格网格系统使用案例
不管8格,20格,还是32格,没有高级或者基础之分,只有合不合适。选择符合设计需求的网格系统,提高设计效率才是我们的目的。
平时多练一练,不至于在实战的时候措手不及。慢慢的,你内在的版式修为会蹭蹭蹭往上涨的。
本文地址:http://www.tuquu.com/tutorial/di299.html

