设计师常犯的5种错误
现在很多设计师都是用的电脑软件排版,电脑软件的便携性确实让我们无限提高效率,但是过于依赖电脑导致设计师的基本功不扎实。下面讲解了设计师常犯的5种错误,设计师们只要懂得基本理论,就能发现电脑不合理的地方,一起来看看吧!
设计师常犯的5种错误一 1. 字距大小调试

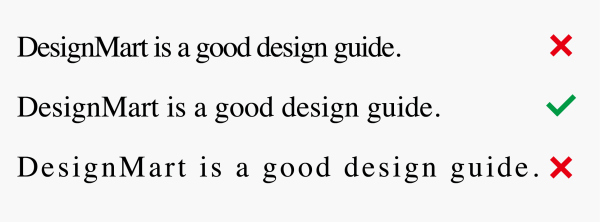
△ 字距不宜过紧或过大
当你在软件中输入一个文本时,电脑会默认设置该文本的间距,包括字距和行距。电脑并不会像设计师一样必须根据文本进行调整。如果你的文本显得太过紧凑,字与字几乎挨在一起,那就需要自行做出调整。同样的,字与字之间相隔太远,可读性也就会降低,设计新手经常会犯的错误是,要么把文本字距设置的过大,要么直接采用电脑设置的默认值。听说一些设计师说,字距大显得有设计感,这就是典型为了设计而设计。
2. 避免“孤行”

△ 避免“孤行”的出现
额外增加或缩小字与字的间距可用于确定或特别强调某种观念,但这些是例外,使用还需谨慎。为了达到良好的视觉效果,软件程序的字体设计师会精心设置字号大小不同的字之间的间距。但是,字与字之间的组合何止千百,并不是每次都是合理的。比如,调整字距的设置需要谨慎,因为稍微加大字体或缩小字距,就可能影响页面的平稳,或者使某行最后的字掉到下一行,避免“孤行”的出现(段落末尾的字或单词落在一栏文字的开头或结尾)。
3. 注意字与字的搭配

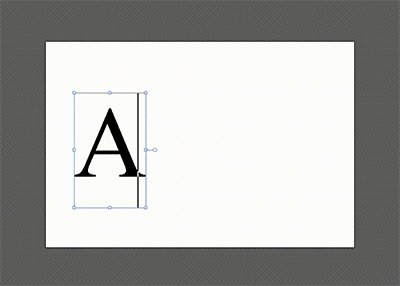
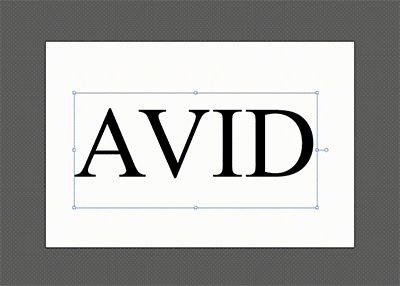
△ 大写字母组合情况复杂多变
再举个例子,大写英文字母中,大写字母本身的形状差异,它们组合在一起的情况就会复杂多变。相比圆形字母“O” “Q”,或者“A” “V” “Y” “W”等由对角线笔画组成的字母,当我们把“I” “J” “E” “F”等带有主干的字母放在一起时,这些单个字母之间需要更大的字距。又如“A” “V”放在一起,需要调整字距以弥补之间较大的负形空间,因为这两个字母占据各自相反的空间,宽度也不同。

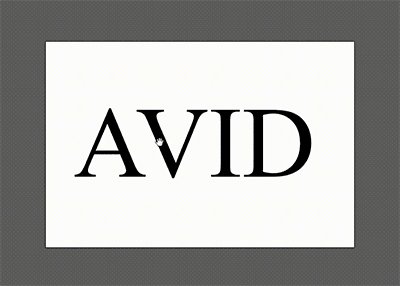
△ 手动调整字间距(AI中可按住alt键+左右方向键)
字母间距调整允许手动减少或增加字母间距,要密切注意调整后字间距的增加或缩减。总之一句话,别完全信任电脑,多相信自己的经验和眼睛。
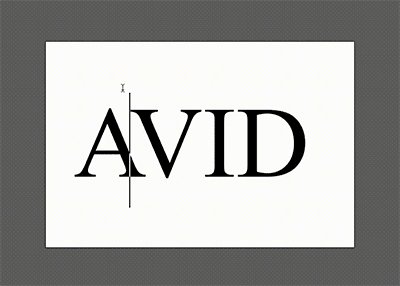
4. “i”字检测法

△ 字母“i”检测字距
另外还有一个办法来衡量字距,就是用小写字母“i”,但这取决于对设计的敏感度。在一些英文字体中,超过小写字母“i”的空间会造成阅读困难,不过还是那句话,设计不像数学,没有标准答案,只有合适与不合适,积累经验自然能提高敏锐度。
5. 两种版式设置风格


△ 由于两端对齐,导致字距大小不一,杂乱无章
纯文本中的字距也需要仔细检查,而且排版风格起着重要作用。对于连续式阅读,一般有两种设置风格,一是两端对齐,二是居左。两端对齐后,不同行的字距会有所不同,因为单词会被拉长以满足对齐要求。字距可能变得过大(如上图),尤其在行长过小或者字体过大时。可以使用连字符进行调整,以尽可能平衡字体,但是在一段之中最好不要多先过多连字符,一般只有1-2个。这样做的优点是能很规矩排一段文字,缺点就是刚说的,字距会变长,影响阅读。




△ 自行断行,居左后字距一致,阅读流畅
把文本设置成居左后,可以保证字距的一致性。这样设置的弊端是会造成行末严重参差不齐。你可以先对过长的一行进行断行,然后再对字距进行不断微调,这样做有个优点——可以避免两端对齐文本会出现的问题。很多设计师都会比较喜欢用这种方式。
今天用了一短篇幅来讲字距的问题,实质是抛砖引玉,希望设计师们不要完全信任软件,多实战,接触越多的项目,经验值高了,自然能提高自己的设计出品。
字母间距调整允许手动减少或增加字母间距,要密切注意调整后字间距的增加或缩减。总之一句话,别完全信任电脑,多相信自己的经验和眼睛。
4. “i”字检测法

△ 字母“i”检测字距
另外还有一个办法来衡量字距,就是用小写字母“i”,但这取决于对设计的敏感度。在一些英文字体中,超过小写字母“i”的空间会造成阅读困难,不过还是那句话,设计不像数学,没有标准答案,只有合适与不合适,积累经验自然能提高敏锐度。
5. 两种版式设置风格


△ 由于两端对齐,导致字距大小不一,杂乱无章
纯文本中的字距也需要仔细检查,而且排版风格起着重要作用。对于连续式阅读,一般有两种设置风格,一是两端对齐,二是居左。两端对齐后,不同行的字距会有所不同,因为单词会被拉长以满足对齐要求。字距可能变得过大(如上图),尤其在行长过小或者字体过大时。可以使用连字符进行调整,以尽可能平衡字体,但是在一段之中最好不要多先过多连字符,一般只有1-2个。这样做的优点是能很规矩排一段文字,缺点就是刚说的,字距会变长,影响阅读。




△ 自行断行,居左后字距一致,阅读流畅
把文本设置成居左后,可以保证字距的一致性。这样设置的弊端是会造成行末严重参差不齐。你可以先对过长的一行进行断行,然后再对字距进行不断微调,这样做有个优点——可以避免两端对齐文本会出现的问题。很多设计师都会比较喜欢用这种方式。
今天用了一短篇幅来讲字距的问题,实质是抛砖引玉,希望设计师们不要完全信任软件,多实战,接触越多的项目,经验值高了,自然能提高自己的设计出品。
字母间距调整允许手动减少或增加字母间距,要密切注意调整后字间距的增加或缩减。总之一句话,别完全信任电脑,多相信自己的经验和眼睛。
4. “i”字检测法

△ 字母“i”检测字距
另外还有一个办法来衡量字距,就是用小写字母“i”,但这取决于对设计的敏感度。在一些英文字体中,超过小写字母“i”的空间会造成阅读困难,不过还是那句话,设计不像数学,没有标准答案,只有合适与不合适,积累经验自然能提高敏锐度。
5. 两种版式设置风格


△ 由于两端对齐,导致字距大小不一,杂乱无章
纯文本中的字距也需要仔细检查,而且排版风格起着重要作用。对于连续式阅读,一般有两种设置风格,一是两端对齐,二是居左。两端对齐后,不同行的字距会有所不同,因为单词会被拉长以满足对齐要求。字距可能变得过大(如上图),尤其在行长过小或者字体过大时。可以使用连字符进行调整,以尽可能平衡字体,但是在一段之中最好不要多先过多连字符,一般只有1-2个。这样做的优点是能很规矩排一段文字,缺点就是刚说的,字距会变长,影响阅读。




△ 自行断行,居左后字距一致,阅读流畅
把文本设置成居左后,可以保证字距的一致性。这样设置的弊端是会造成行末严重参差不齐。你可以先对过长的一行进行断行,然后再对字距进行不断微调,这样做有个优点——可以避免两端对齐文本会出现的问题。很多设计师都会比较喜欢用这种方式。
今天用了一短篇幅来讲字距的问题,实质是抛砖引玉,希望设计师们不要完全信任软件,多实战,接触越多的项目,经验值高了,自然能提高自己的设计出品。
本文地址:http://www.tuquu.com/tutorial/di307.html

