下层网页设计的注意事项
一般设计师都会接触到很多“下层网页设计”,为了避免设计之中的麻烦,小编给大家总结了一些需要注意的要点。一起来看看吧!
下层网页设计就是,根据主设计师设计的主页面进行下层页面的制作。对于页面较多的网站,会经常这样分工协作。在拿到首页设计时,首先要对整体仔细确认。如果这一步没有认真做,接下来的页面就会陷入不断修正的麻烦之中。
1、网站的目的

入手下层网页设计的第一件事,就是了解主设计师在设计主页面时的思路。如果不了解这个思路,就可能会和原有的设计意图有偏颇,导致返工。因此,不明白的地方和在意的细节都要好好确认。这样,如果在设计的时候能有明确的目的,和主页面有区别的地方也会比较容易思考了。
2、使用的字体

一个网站给人的印象是会受字体所影响的。如果字体不统一,就会跟人一种进入了不同网站的感觉。标题和正文的字体一定要区分开来。另外,主页面没有使用的字体尽量不要使用。因此,在着手设计之前最好提前确认准备好。
3、文本的规则

字体接下来就是样式。这一点很容易造成不统一,所以要特别注意。细分一下需要确认的主要有三个重要点。
a.页面标题、目录和正文的字号
一般来说下层页面会使用和主页面一样的字号,每个页面正文所使用的文本样式都会相同。在PS中有“库”的功能,登录之后就可以很轻松地为开始制作做好准备。另外,在对字号进行调节的时候,也有为了保证印象将跳跃率调整为同样的情况。
b.字间距、行间距
文字的行间距如果发生变化,整个页面给人的印象就会因此不同,所以下层页面要保证和主页面统一。在不得不随着文字的多少和内容发生变化的时候,也不要增加太多的规则。
c.语言的使用
虽然不是直接和设计有关,但是同样的内容却使用不同的语言会造成混乱。词尾也同样,会根据持有的印象不同而变化,因此有注意的必要。
4、色彩

确认使用的颜色。使用太多的颜色将会很难实现统一感,主要的部分也会变得不突出。
a.主色和点缀色
要确认页面中使用的主色和点缀色,记录好色号。
b.文字色
保证不同的页面使用的文字颜色统一,掌握好不同位置的文字所用的颜色。根据想要醒目一些的内容,注释的内容等,要有层次感的变化,根据各个页面建立统一的规则。
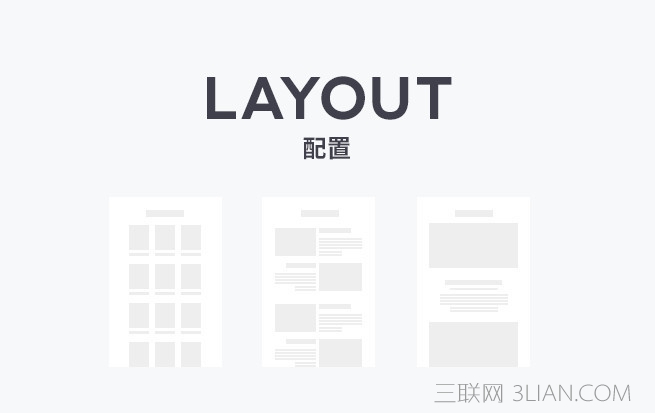
5、排版、留白

布局和排版要根据不同的目的而变化。为了引导视线,一个页面中最想传达的内容要最醒目。这样的规则要配合各个页面得到统一。在这里面重要的划分就是留白。若不确认好目录与正文之间及目录本身的留白,就会变得散乱而失去了设计的一贯性。花费时间去修改页面的要素,可能就会耽误整体的进度,所以在设计的时候要好好确认。
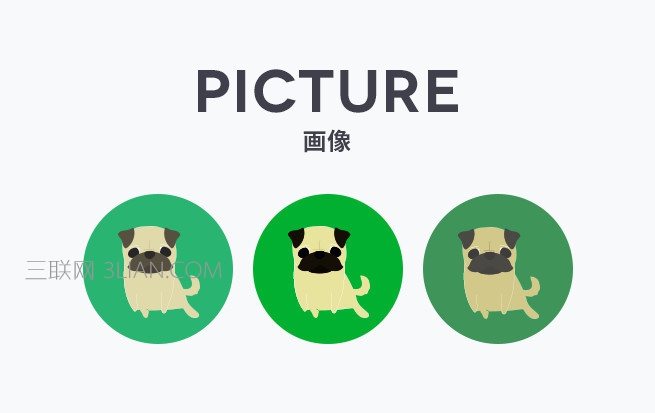
6、图片

下层页面在使用图片的时候,应该使用和主页面同样风格的图片,整体调整色调。事先在决定使用哪些图片的时候,最好先确认一下色调,这样后面就会顺利很多。并且,还要事先考虑是否适用于移动设备上,尤其是响应式页面图片的比例要保持一致,在移动设备上是否能够完全显示也必须考虑到,这样会给之后减少很多工作量。
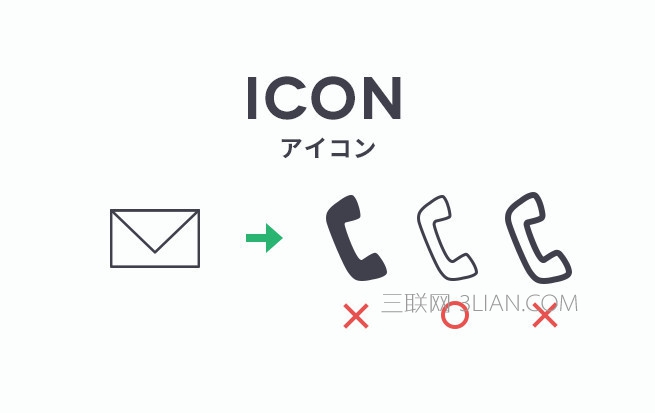
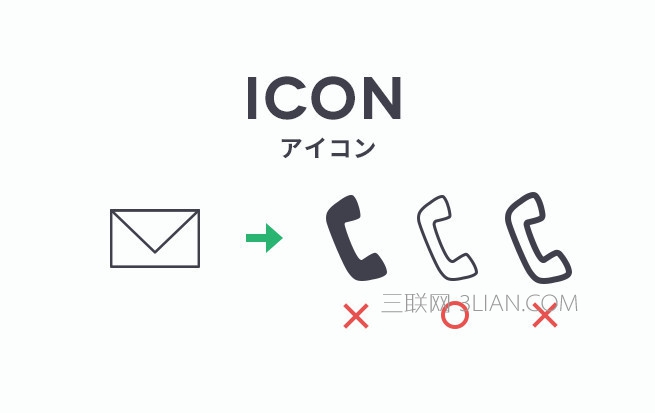
7、ICON

ICON的设计也必须要保证统一。在追加新icon的时候要保证和原来的风格统一。在设计每一个ICON的时候要确认好。并且,在高分辨率的屏幕上查看,ICON的画质会变糟,所以要制作大一点的尺寸,然后再转成 web font 。这样就可以保证在任何环境下显示效果都会好。在这里也要事先考虑好移动设备的情况。
8、装饰

例如,有圆角的按钮,圆角的大小和线条的粗细,按钮的尺寸和使用的场合都应该基本保持统一。无视主页面已经使用的元素,在下层页面制作新的元素就会打破整体的规则。一般会要么都是圆角,要么都是直角,基本没有混合使用的情况,所以不要让破坏整体风格的元素出现。
9、动效
按钮点击的动效,页面收起展示目录的动效,整体从左右移动的方向和上下移动的方向一般都要保持一致,以保证统一。要注意页面中不应该出现和整体动效原则相违背的元素。
总结
以上就是设计下层页面时候最起码应该注意的地方。下层页面的设计大体要遵循主页面已经确定好的规则,所以可发挥的空间很小,但每一个页面的要素都不相同,因此也不是和主页面完全相同。做的多了,自己也能决定规则的时候,就会变得越来越有趣了。
5、排版、留白

布局和排版要根据不同的目的而变化。为了引导视线,一个页面中最想传达的内容要最醒目。这样的规则要配合各个页面得到统一。在这里面重要的划分就是留白。若不确认好目录与正文之间及目录本身的留白,就会变得散乱而失去了设计的一贯性。花费时间去修改页面的要素,可能就会耽误整体的进度,所以在设计的时候要好好确认。
6、图片

下层页面在使用图片的时候,应该使用和主页面同样风格的图片,整体调整色调。事先在决定使用哪些图片的时候,最好先确认一下色调,这样后面就会顺利很多。并且,还要事先考虑是否适用于移动设备上,尤其是响应式页面图片的比例要保持一致,在移动设备上是否能够完全显示也必须考虑到,这样会给之后减少很多工作量。
7、ICON

ICON的设计也必须要保证统一。在追加新icon的时候要保证和原来的风格统一。在设计每一个ICON的时候要确认好。并且,在高分辨率的屏幕上查看,ICON的画质会变糟,所以要制作大一点的尺寸,然后再转成 web font 。这样就可以保证在任何环境下显示效果都会好。在这里也要事先考虑好移动设备的情况。
8、装饰

例如,有圆角的按钮,圆角的大小和线条的粗细,按钮的尺寸和使用的场合都应该基本保持统一。无视主页面已经使用的元素,在下层页面制作新的元素就会打破整体的规则。一般会要么都是圆角,要么都是直角,基本没有混合使用的情况,所以不要让破坏整体风格的元素出现。
9、动效
按钮点击的动效,页面收起展示目录的动效,整体从左右移动的方向和上下移动的方向一般都要保持一致,以保证统一。要注意页面中不应该出现和整体动效原则相违背的元素。
总结
以上就是设计下层页面时候最起码应该注意的地方。下层页面的设计大体要遵循主页面已经确定好的规则,所以可发挥的空间很小,但每一个页面的要素都不相同,因此也不是和主页面完全相同。做的多了,自己也能决定规则的时候,就会变得越来越有趣了。
5、排版、留白

布局和排版要根据不同的目的而变化。为了引导视线,一个页面中最想传达的内容要最醒目。这样的规则要配合各个页面得到统一。在这里面重要的划分就是留白。若不确认好目录与正文之间及目录本身的留白,就会变得散乱而失去了设计的一贯性。花费时间去修改页面的要素,可能就会耽误整体的进度,所以在设计的时候要好好确认。
6、图片

下层页面在使用图片的时候,应该使用和主页面同样风格的图片,整体调整色调。事先在决定使用哪些图片的时候,最好先确认一下色调,这样后面就会顺利很多。并且,还要事先考虑是否适用于移动设备上,尤其是响应式页面图片的比例要保持一致,在移动设备上是否能够完全显示也必须考虑到,这样会给之后减少很多工作量。
7、ICON

ICON的设计也必须要保证统一。在追加新icon的时候要保证和原来的风格统一。在设计每一个ICON的时候要确认好。并且,在高分辨率的屏幕上查看,ICON的画质会变糟,所以要制作大一点的尺寸,然后再转成 web font 。这样就可以保证在任何环境下显示效果都会好。在这里也要事先考虑好移动设备的情况。
8、装饰

例如,有圆角的按钮,圆角的大小和线条的粗细,按钮的尺寸和使用的场合都应该基本保持统一。无视主页面已经使用的元素,在下层页面制作新的元素就会打破整体的规则。一般会要么都是圆角,要么都是直角,基本没有混合使用的情况,所以不要让破坏整体风格的元素出现。
9、动效
按钮点击的动效,页面收起展示目录的动效,整体从左右移动的方向和上下移动的方向一般都要保持一致,以保证统一。要注意页面中不应该出现和整体动效原则相违背的元素。
总结
以上就是设计下层页面时候最起码应该注意的地方。下层页面的设计大体要遵循主页面已经确定好的规则,所以可发挥的空间很小,但每一个页面的要素都不相同,因此也不是和主页面完全相同。做的多了,自己也能决定规则的时候,就会变得越来越有趣了。
本文地址:http://www.tuquu.com/tutorial/di310.html

