让酷炫的文字交互效果点亮你的网页设计
在网页设计中,如果网站主页色彩处理得好,能让整个网站锦上添花。而一些交互效果的巧妙使用,不仅让网页瞬间亮起来,甚至在提升用户感知度和感官体验上可以起到无可替代的作用。
我们这里所说的交互主要是指,用户通过鼠标的悬停、滑动、单击、拖动等交互方式来触发事件,与目标对象产生互动。

本系列文章关于网页文字设计,我们就先分享文字的交互效果。
文字交互过程的场景应该是这样的:
一个用户在浏览一个网页时,注意到某些文字,当他用鼠标悬停、滑过、单击、拖动(交互行为)与文字(交互对象)互动时,看到文字发生了变化(交互反馈)。
这些变化可以是字体大小变化、颜色发生改变,也可能是一些动态效果。好的交互效果能引起用户的好奇心,增加他们浏览网页时长,让他们对你的网页印象深刻。
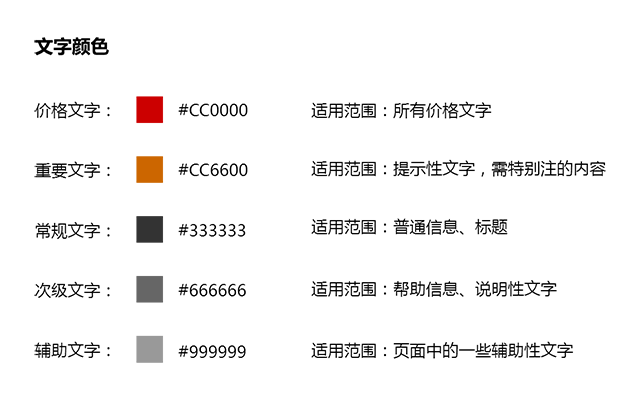
说到文字颜色的变化,这里分享三个关于网页文字颜色的小规范:
> 同一个网站需要定出主文字颜色,特殊情况可以有2种左右的辅助文字颜色。
> 正文的文字颜色为深灰色,建议选用#333333到#666666之间的颜色,若选用其他文字颜色作为正文主色调时,安全起见可采用明度不大于30%的颜色。
> 蓝色的文字一般会在绝大多数超链接位置使用,其他地方应谨慎使用。
最最重要的一点是,规范可以灵活应用,但一定要考虑网页的整体配色。
下图是常用文字颜色推荐,可做参考:

接着正式介绍几个文字交互效果的案例。
1. 文字颜色变化和下划线
鼠标悬停时,文字颜色发生变化和出现下划线很多时候用于网页中的超链接,虽然大部分网站会将超链接文字颜色设置成蓝色带下划线的样式(常规、传统、用户习惯、易读性高),但这并不是唯一的样式。
超链接除了需要在大段文字中脱颖而出,还应该考虑用户的阅读体验。很多网站的超链接设计在提升用户体验上在不断优化创新。
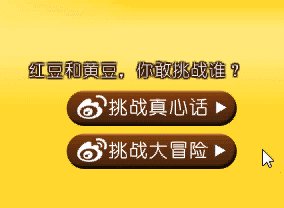
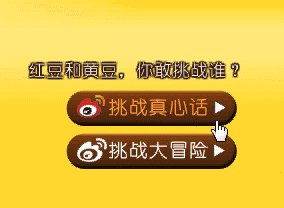
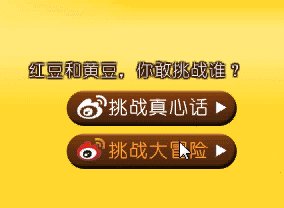
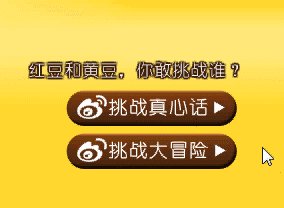
在M&M’s的活动网站中,按钮中的小图标本身就有动态效果,很容易吸引人的注意力。

当鼠标悬停在按钮文字上时,文字颜色和图标发生变化,用户能明确这是一个链接。这类效果让用户体验到和网站的互动,同时它还有一种号召力,暗示并鼓励用户去点击尝试。
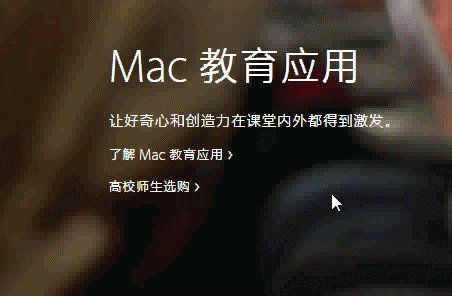
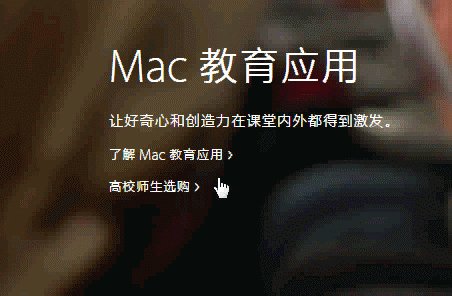
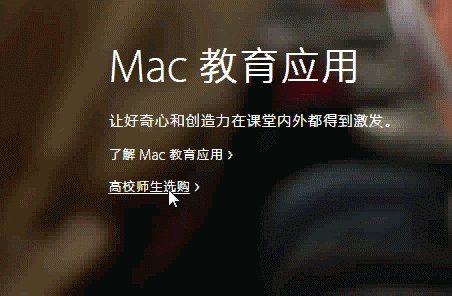
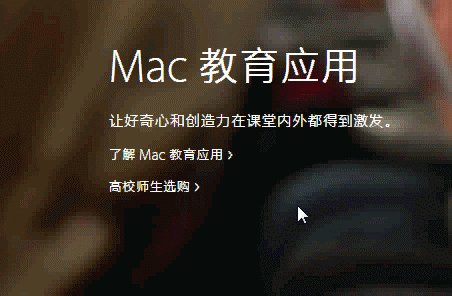
而在苹果官网中,超链接的效果是鼠标悬停时文字出现下划线。

虽然没有特别设置文字颜色,但文字右侧的小箭头有一个引导作用,让用户明白这里可以点击。当我们把鼠标放到文字上时,文字底部则出现一条和文字同颜色的下划线,强化了链接的特征。
以上两个案例分别采用了超链接的典型特征,即鼠标悬停时文字颜色变化、文字出现下划线,这样的形式可以实现与用户的良好互动。
2. 出现新信息
在十年后网站中,这一部分设计展示了各个分类的名称,当我们将鼠标悬停在某个分类下,交互中会出现新的文字信息,然后文字整体向上移动,向用户展示了各个分类的热门程度。
如下图:

当用户第一眼看到这部分时,版块内容干净清晰,他可以直接点击进入自己感兴趣的分类,而当他不知道选择哪个分类时,可以通过鼠标悬停获取新信息,以此了解每个分类的热门程度。
网站显得动感,还为用户提供了一种选择方式。
3. 按钮效果
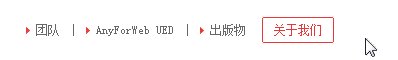
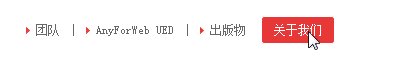
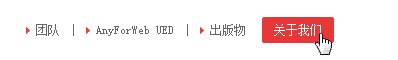
AnyForWeb网站头部“关于我们”的设计为按钮样式,原本是红色线框红色文字,鼠标悬停时则变为白色文字和红色按钮的样式。

这样悬停效果展现了网站上独特的小细节,用户不经意发现后,感受到一种趣味交互的体验。
4.文字悬停动态效果
下面是网上几个典型的文字Hover悬停效果,希望能给设计师一些灵感。




在实际网站设计中,很多酷炫的交互效果都出自国外网站,他们注重交互设计和用户体验,并在这些领域比国内发展得更早。不过目前国内有些公司也开始关注这一块,一些新的中文网站开始出现很好的文字交互,成功吸引了很多用户关注。
具备好交互的网站一定会越来越受到用户青睐,也将会成为网页设计的发展趋势。
所以咱们设计师也要赶快行动,通过不断的学习和尝试积累经验,再用一些些适用的小创意, 让我们设计的网页Bling~Bling~
本文地址:http://www.tuquu.com/tutorial/di3155.html

