10大陷阱!让你设计的网站“不专业”
对于资金紧张的创业者来说,建立一个自己的网站是很棒的主意。你可以在事业走上正轨的时候再去找一个网站设计师,毕竟只有当你的事业开始有所成效时,你才会有时间去关心这些无关紧要的事。
这样对吗?
实际上,设计对你创业的帮助远比你想象中重要的多。当你运营一个线上业务时,顾客往往根据你网站设计中的细节去决定是否选择你的产品。
顾客是容易分心的。他们已经信任了一些大品牌,为什么他们要突然放弃原来的选择而相信你呢?除非你能在刚开始的几秒内吸引顾客,不然他们就离开了。
最终,细节决定成败。如果你想要创立一个值得信赖的品牌并获得收益的话,你必须自己检查和纠正这些细节。在这篇文章中,我将讨论一些业余设计师常会犯下的错误。即使你的设计能力有限,你仍可以发现你网页设计中已经存在一些我所提到的普遍错误。
注意:在这篇文章中使用的例子均是各个创业公司专门在各自网站上询问到的反馈。
1、使用模板不当

我不赞成大型企业在网站设计上使用模板,但我可以理解小型、自主创业公司对模板的需求。然而,如果你最终确定使用模板,你最好让设计师按照你的品牌特性对模板进行适当的个性化设计。最终,你可能拥有一个非常棒的产品。
Logo和网站其他部分没有很好的视觉联系是使用模板存在的普遍问题。要么是Logo的用色和网站中的颜色没有呼应,要么是logo的字体与网页的字体并不搭配。

如果你要节省品牌发展的开销而使用网页模板,那至少确保你使用的模板不会太明显突兀。
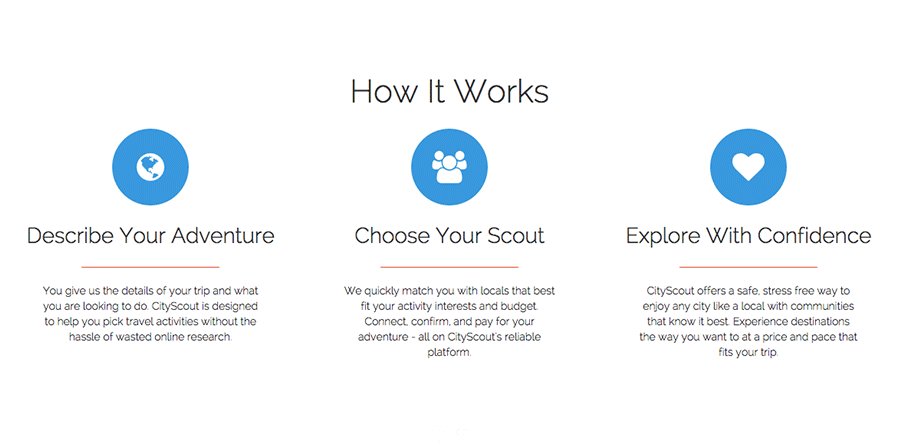
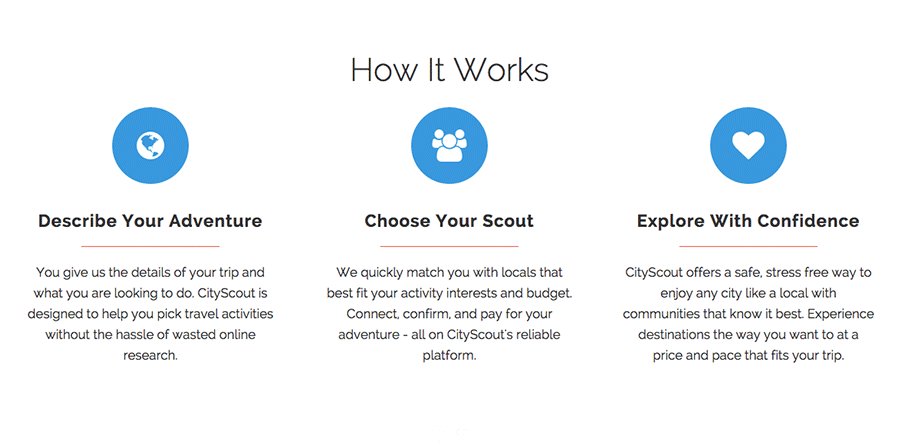
2、使用默认Bootstrap的设计
在公司网站中使用默认Bootstrap设计是一个和使用模板不同但同样可怕的错误。使用Open Sans是骗不了任何人的。使用默认Bootstrap的设计会让你的网站变得和其他网站一样,这会对你的品牌造成伤害。
使用Bootstrap创建网站的的一个好处是其自带Font Awesome图标字体库。这类程序(比如Bootstrap)广受人们欢迎的原因就在于它基本拥有所有你想要的、具有统一视觉效果的图标。如果使用得当,会给你复杂的界面增色不少。
当然,你的应用的收益难道不能比使用这三个通用图标来得更加直接吗?为什么不找一个更精致的图标去展示你的卖点??或者尝试一个疯狂的想法——找一位插画师为你设计一个呢?
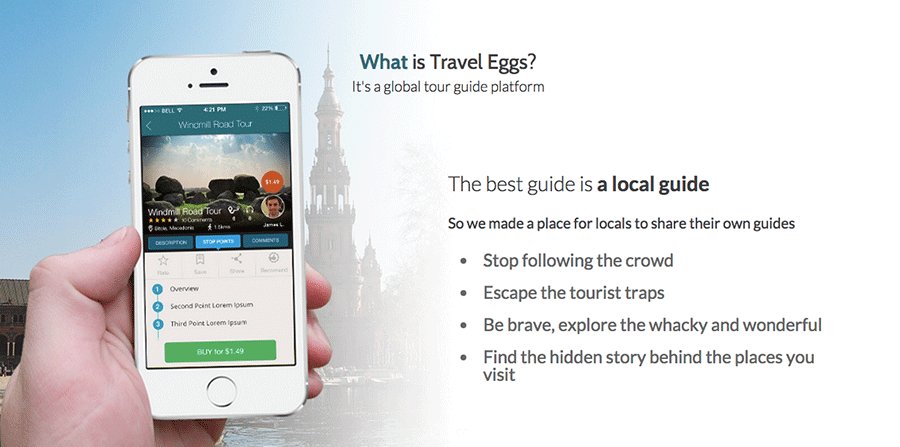
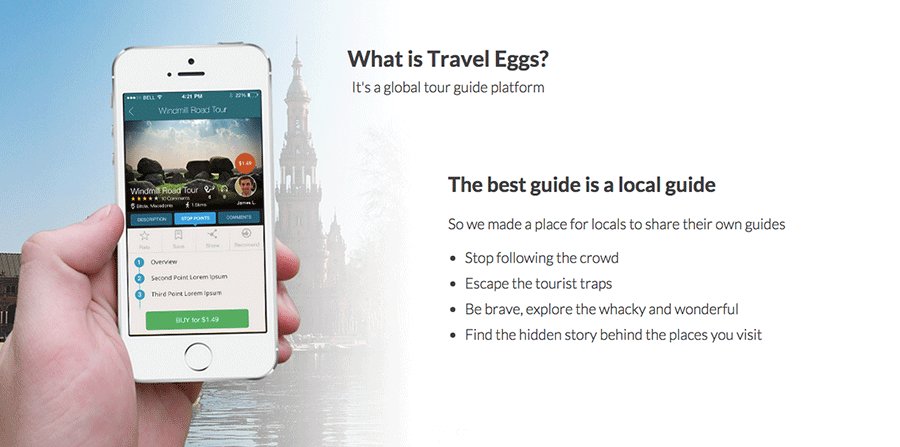
3、版式对比问题

字体问题比大多数非设计师意识到的更加重要。虽然它们只是一些“字母“,但它们绝对可以影响甚至是破坏你的整个页面。
自制网站的常见问题就是标题和正文的字体几乎没有差别。仅仅调整字体大小还不够,你可以尝试加粗加宽标题以使其更加醒目,突出其重要性,这有助于顾客在浏览网站时分清主次,并在不知不觉中引导顾客阅读。
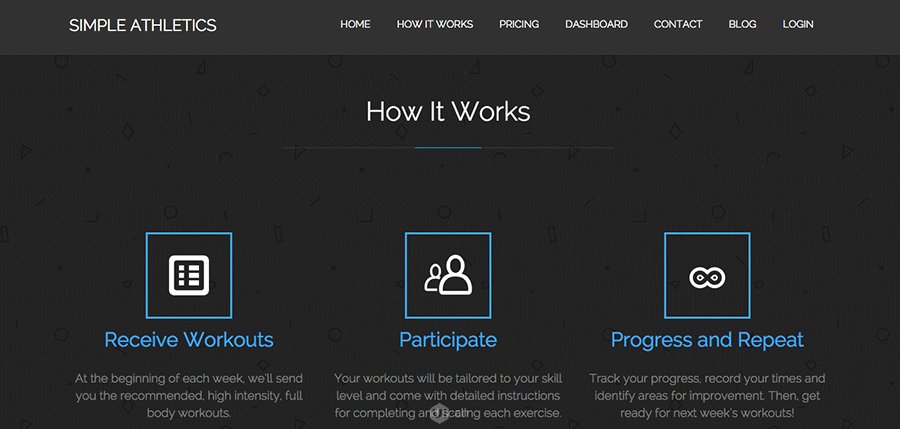
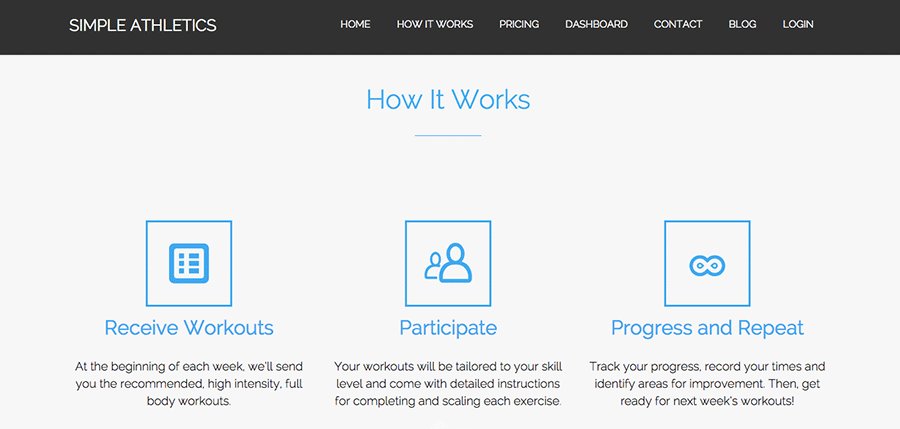
4、使用全黑的背景色

因为背景颜色覆盖了网页的最大部分,所以对于背景色的选择应当慎重。
根据经验来说,全黑的网页背景通常不讨人喜欢,除非进行了专业设计。白色是一个安全的颜色,但是更多的设计师选择浅灰色。注意:背景色越黑越灰,黑色字体的可读性就越
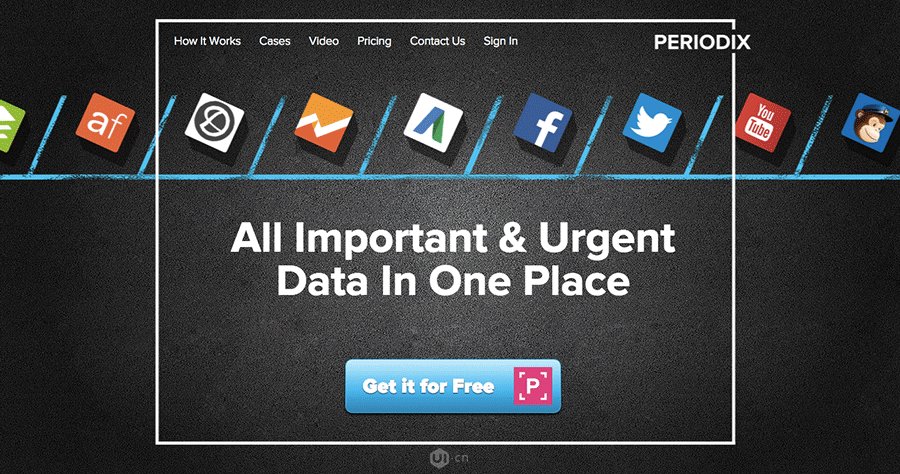
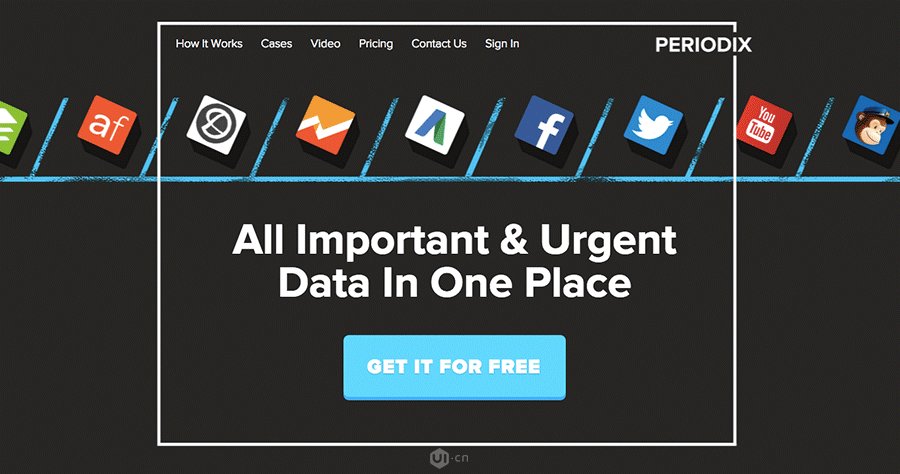
5、多个相同的执行按钮

在你的网页中,最好每一页只有一个主要的执行按钮。如果你没有给访客一个单独的执行按钮,他们很有可能会花更长的时间去选择点击。他们甚至可能因为这需要费神思考而选择离开。
尽可能减少页面的执行按钮,让访客的操作变得简单不用过多的思考。不论是注册按钮还是选择按钮,把那些你想让访客选择的按钮弄得生动显眼,同时尽量降低其余按钮的存在感。
6、校准和间距的问题

间距是很难把控的。在各元素之间留下足够但不过分的空白空间是设计中最难的部分。但是遵循以下原则会让它变得简单。第一,确保所有的元素尽可能分门别类地放好;第二,在各个小组之间留下足够的空白空间。
7、不专业的文本内容
 不是每个人都能写得一手好文章,但是把在网上把你的观点表达出来很有必要。尤其是当你努力去售卖产品,你得确保你的文章浅显易懂,并校对修改了所有的拼写错误。
不是每个人都能写得一手好文章,但是把在网上把你的观点表达出来很有必要。尤其是当你努力去售卖产品,你得确保你的文章浅显易懂,并校对修改了所有的拼写错误。
我时常在网站上看见一些尴尬的句子,它们就像设计原型阶段的文本占位符一样卡在那里。所以,在网站上线之前让别人看看所有的文本是一个再好不过的主意了。
8、可读性问题

如果你的文案根本不能让人提起兴趣去阅读,那不论它写得多好都不能挽救你的生意。许多小细节会影响到你文案的可读性,这最终会影响到访客对你公司的认知。
认真修正这些问题,例如过小的行高设置、小得难以阅读的字体,或者是标题和正文之间对比差异不大。虽然这些问题对大多数人来说并不会导致什么实质性的阅读困难,但是这些问题的存在会让你的网站显得很不专业。你能想象在Facebook上存在可读性问题吗?
9、不一致性

你的品牌必须保持高度一致性。无论是在社交媒体、Facebook的广告或者是线下业务中,你的顾客能够一眼就认出你的品牌标识。
但是,我们先退一步,首先要确保你网站本身的一致性。你是否确定没有遗留的ul(HML标签)在正文中重复?logo的颜色是否和网站的其他颜色使用的是相同的十六进制编码?你在网页中使用的图形是全都一样还是只是“看起来相像”?通常,你只要管理好你的CSS文件,删除掉多余的代码就可以解决这些不一致的问题。
10、过时的网页设计

不管你喜不喜欢,我们现在已经告别拟物化设计。使用渐变——阴影——沉重风格的网页设计必定会显得过时。虽然你可以在许多地方避免使用3D效果,但最好在扁平化设计指南下探索你的创意选择。
所以,现在你已经了解了我从一些创业公司网页中找到的最常见的10个设计问题。现在你要做的就是对照上述的建议去看看自己的网站吧!
本文地址:http://www.tuquu.com/tutorial/di3176.html

