学网页!看全世界的钢铁公司是怎么设计官网的!
公司官网是直接面向用户的一个窗口,能在用户印象中发挥很大作用,对公司来说是一个重要的展示平台。好的网站自然能给用户一个好印象,甚至能帮公司增值。
很多传统行业目前正在面临转型,开始在线上寻求新的发展机遇,并通过网站改版升级提高竞争力。
本文将从行业中的网页设计角度,与大家分享几个国内外著名钢铁公司的网站案例。从案例中大家将会发现,即使在同一个行业里,国内外网站的设计也存在着很大差异,希望这些分享能给设计师们带来一些灵感。
提到钢铁行业的公司网站,一些人的脑海中可能瞬间浮现传统网站的常见样式,特征主要是各网站相似程度高,给人感觉使用了同一个模板做出来的,显得过时、保守。
是否真的是这样?我们先看国外钢铁行业网站案例。
1、Posco
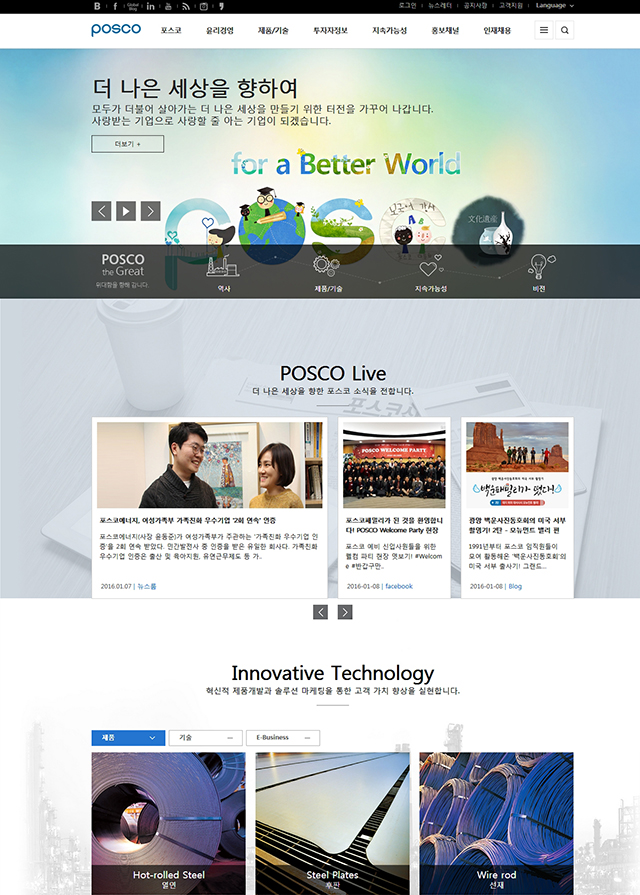
韩国浦项制铁公司的官网是一个响应式网站,网站的首页以全屏滚动方式展现内容。

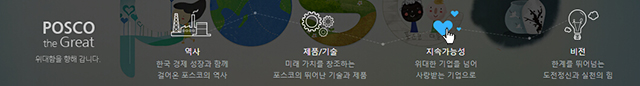
首页的部分版块加入了一些交互效果,比如下图鼠标悬停时图标被蓝色填充。

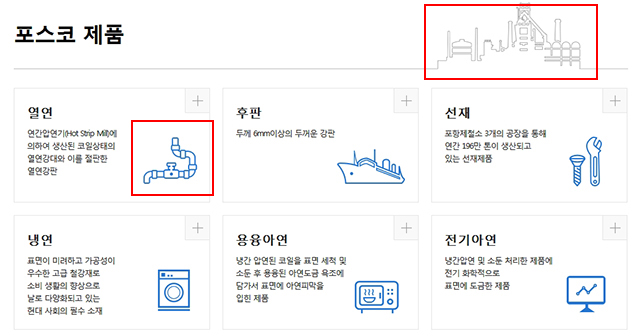
下图鼠标悬停时在图片上出现文字信息:

整个网站页面排版布局形式较多,在层级多的情况下显得很丰富。
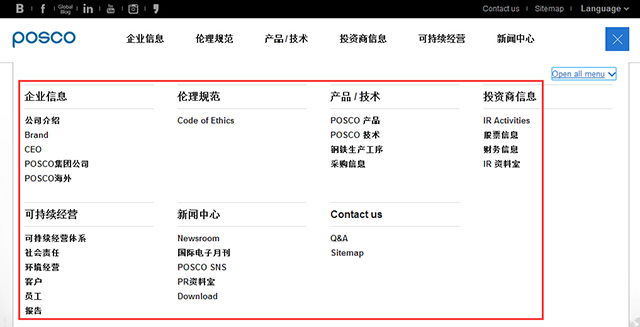
并且该网站在细节处理上很到位,比如PC端导航有两个入口,一个是按照栏目分类,属于常规水平导航,另一个是汉堡图标,点击后获得完整详情页入口展示,可以快速找到想要的信息,给用户较好的体验。
点击汉堡图标的效果:

网站的整体风格比较统一,其中线形矢量图和图标的使用,是网站的又一个亮点。

2、Nssmc
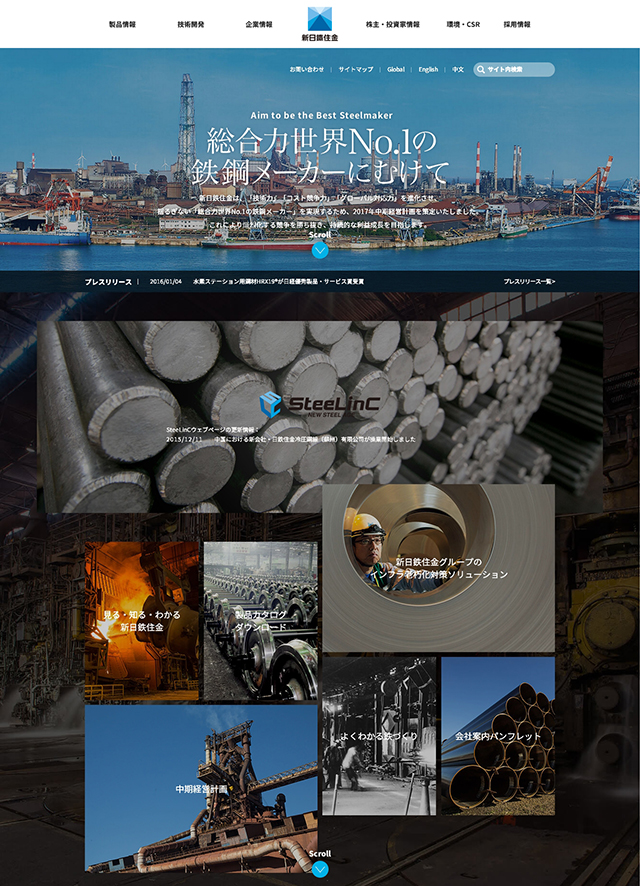
新日铁住金是钢产量世界第二的公司。该网站的Banner图和大号文字搭配,具有视觉冲击力。
导航中的公司Logo位于导航中间,正好区分6个导航栏目, 而Logo中的图形本身具有对称性,这种导航样式在视觉上有一种平衡美。
首页滑动鼠标,内容滚动式缓缓向上,上下背景图片具有交错感,有较好的视觉效果。

但该网站内容页设计却比较保守,内页设计都偏传统,与首页的风格存在非常大的差异,这会让用户在浏览中产生疑虑,甚至以为属于不同的网站。如下图的内容页设计:

从该网站可以看出,一个网站首页和内页设计风格的一致性是设计师需要考虑和注意的一个重要问题。
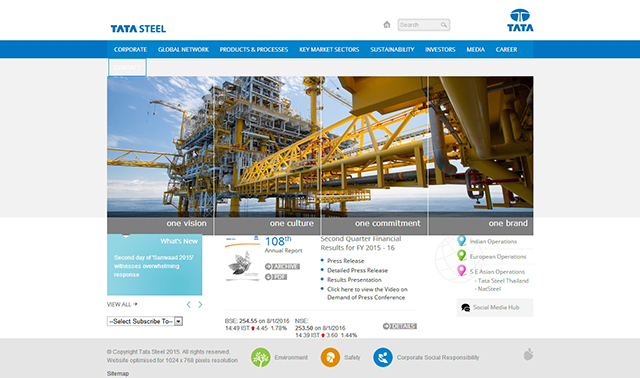
塔塔钢铁公司属于印度塔塔集团旗下。该网站采用了蓝色系,整体风格偏扁平化。

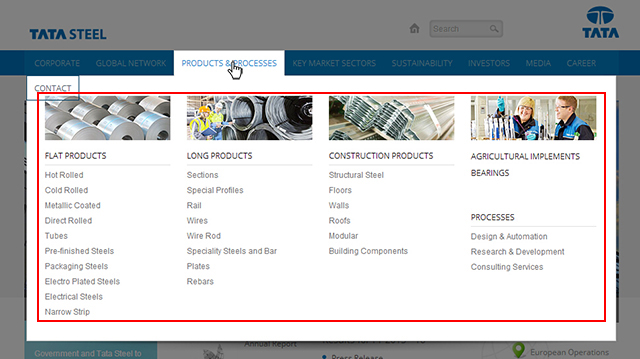
网站在导航设计上有一个亮点,鼠标悬停时的下拉设计采用图文混合形式,视觉上比较清晰,能更好吸引用户。

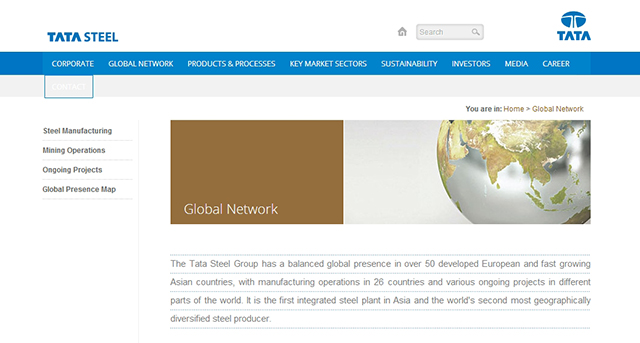
缺陷也很明显:虽然首页第一眼看起来很简洁,但内容形式比较单一。比如下图中,内容页左右布局,左导航加右侧的形式让人感觉很单调,并且网站整体交互较少,内容和样式都不丰富,因此显得空洞。

而右上角的集团Logo点击后跳转进入另一个网站,容易与左上角快速回到首页的Logo设置混淆。

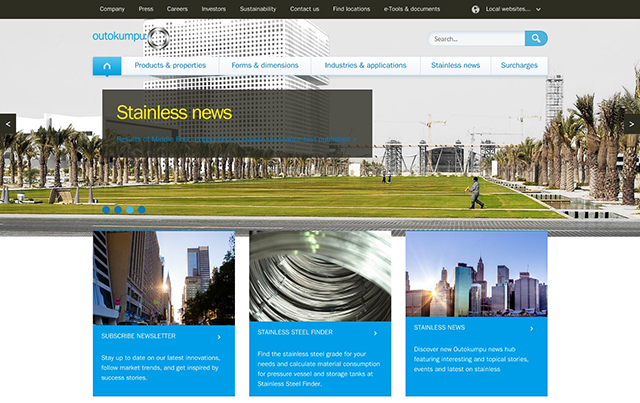
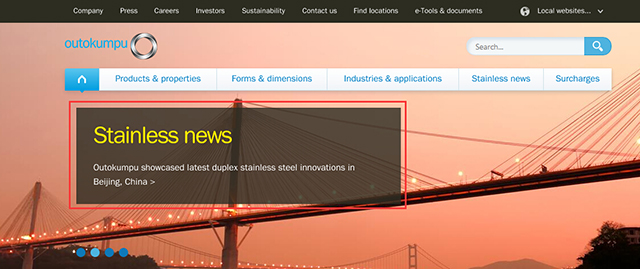
奥托昆普网站的首页设计在视觉上显得比较大气,Banner通栏,与二级导航搭配在一起,展示了一定的层次。

该网站各个页面设计风格统一,图文结合的布局比较一致,让整个网站保持一种整体性,浏览效果比较不错。
大量图片的排版布局保证了视觉效果,但同样存在问题,比如打开页面时,多个大背景图容易造成图片加载速度缓慢的问题,影响用户浏览时的体验。另外,某些Banner图中的色块颜色偏重,看上去像贴在图片上,缺乏融合感。

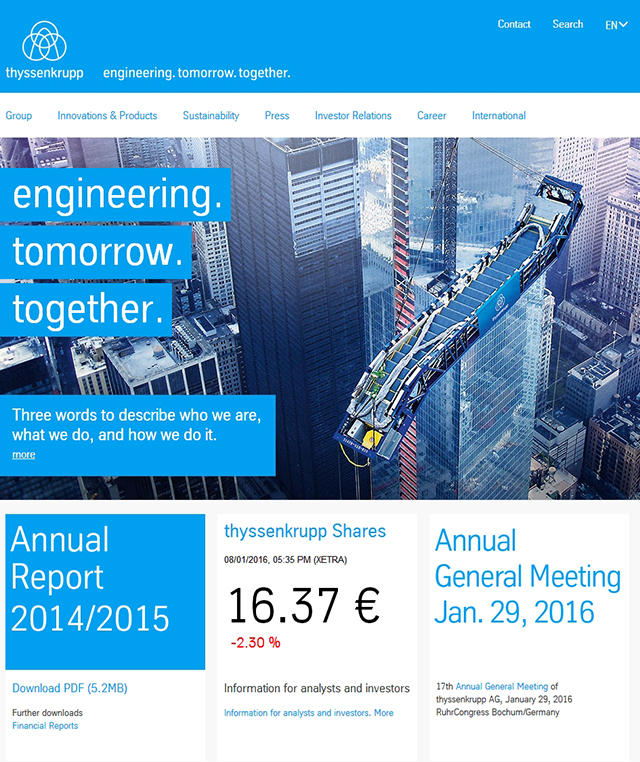
蒂森克虏伯官网属于典型的扁平化风格,网站设计展现了一种鲜明的“科技感”,Banner中的图、蓝色的色块和大号文字搭配起来富有吸引力,能在第一时间抓住人的眼球。
下面版块中的蓝色色块起到图片的作用,可以更好地传达文字信息。

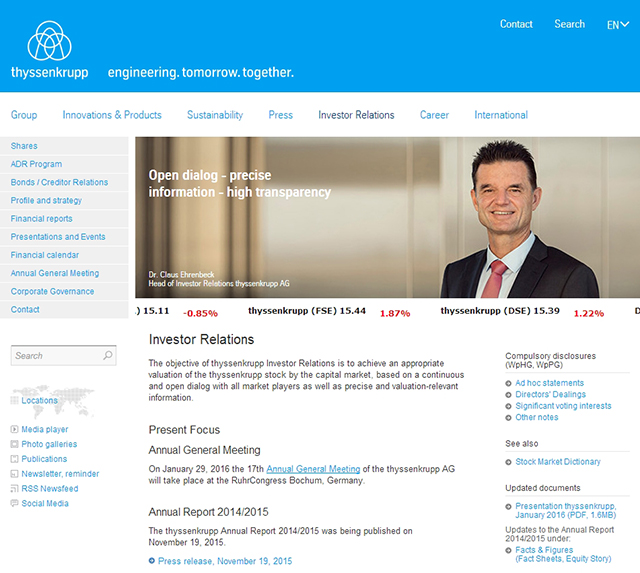
该网站内容页的设计是常规的布局方式,略显单调。整个网站过度扁平化,缺少特色,而且几乎没有交互效果,让整个网站缺乏活力。如下图的内页设计:

6、USS
与前面几个网站相比,美国钢铁公司网站显得最传统。
首页的灰色显得很沉闷,而且各个页面的图片相对较少,欠缺吸引力。
整个网站看起来还是几年前的网站样式,内容单一,不符合目前网站的主流趋势。

7、AK Steel
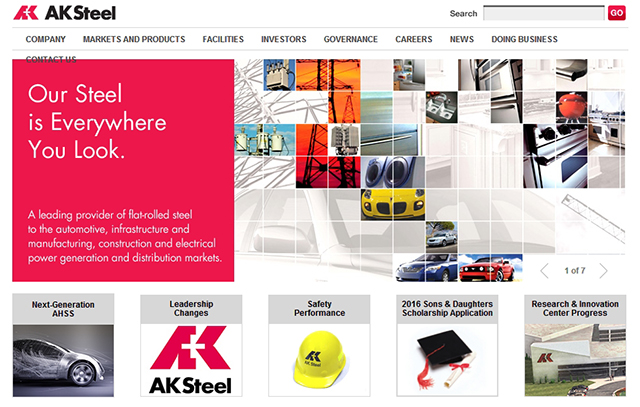
众多钢铁公司的网站主色采用了蓝色系,AK钢铁公司网站则显得与众不同。AK钢铁公司网站采用了玫红色,是由于其Logo是玫红色。
该网站主色与Logo颜色保持一致,显得活泼。首页的小图片组合设计展现了一种小创意。

网站导航中有一个栏目单独成一行,与后面色块冲突,显得突兀,在视觉上不美观。

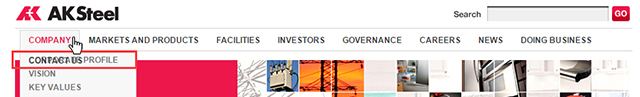
而且当鼠标悬停时,下拉出现了文字重叠,影响浏览效果。

网站整体设计仍然属于传统风格,除了详情页大量文字的拥挤排版,缺乏图片搭配等,很多细节处理上还存在一些问题,导致整体视觉体验欠佳。如下图中图片和文字缺乏融合,整体显得单调的内容排版:

国内钢铁行业网站有一个典型特征,即在整体风格上趋近,使用拟物化设计风格,多用灰色背景,大量采用高光、渐变或阴影。
这种设计风格的网站属于传统风格,可能在降低认知学习成本上有一定优势,但大量拟物化的设计很容易造成审美疲劳,并让网站看起来很呆板。
不过我们也能学习到其中的一些小亮点。
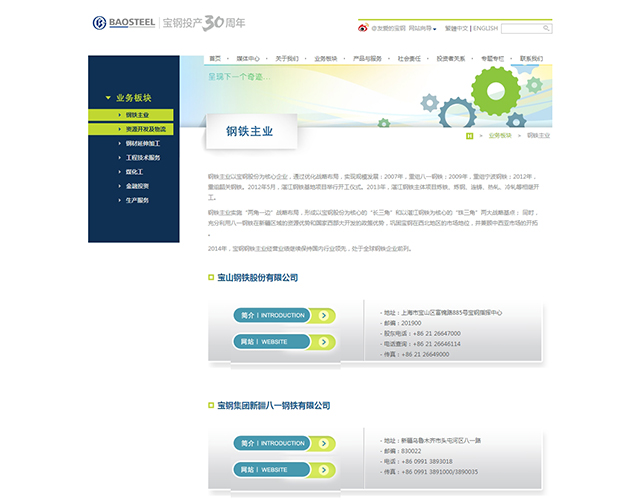
8、BaoSteel
宝钢集团有限公司官网导航背景色采用与Logo色一致的蓝色,除了Banner图的红色,内页的整体颜色搭配看起来比较舒适。

内页颜色搭配:

水平导航下拉设计属于典型的拟物化风格,这部分内容虽然显得突出形象,但是与侧导航的扁平化风格形成冲突,在视觉上显得复杂。

该网站在细节处理上还有一些需要优化的地方,比如风格不统一。如下图中,同为搜索框,上面的搜索图标采用了拟物化设计,下面的搜索图标则采用了扁平化设计。

9、WISCO
与美国AK钢铁公司案例相比(玫红色),武汉钢铁集团公司官网也应用了企业自身Logo的红色。
但武钢官网与美国AK钢铁公司网站有所不同,武钢Logo的红色在网站中是作为辅助色,而不是主色。
武钢网站以灰色作为主色,整体看起来显得比较沉闷。
该网站设计也采用了拟物化风格,比如背景、导航和各栏目的渐变与高光效果。

从布局和图片来看,网站整体看起来中规中矩,看起来很古板,显得不灵活。

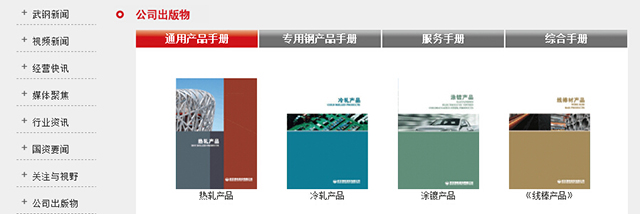
该网站展示了公司出版物,是其中一个特色。如果能在交互上做一些优化,可以为网站增色。

首钢集团网站采用蓝色,图片和文字整体的搭配,有一种清新的感觉,但网站仍然属于传统风格。

网站的详情页有一些排版不合理,比如图片不清晰、文字太小看不清楚、文字排版拥挤,整体浏览和用户体验 欠佳。

11、HBIS
河钢集团公司旗下有很多分公司。此网站的传统风格看起来像10年前的网站样式,在内容和布局上毫无亮点。
河钢近两年在世界钢铁行业排名靠前,但网站只是展现企业基本情况,并没有属于自己的特色。与作为大企业所具备的实力相比,网站显得过时、落后。

12、AnSteel
鞍钢集团的官网与前几个国内案例相比有很大的改善,网站虽然仍然采用了拟物化设计风格,比如导航和各栏目名称部分等,不过在细节处理上显得比较自然。
而且该网站的配色合理,整站色彩搭配和图文排版看起来比较统一。如下图,展现出网站较好的的整体视觉效果。

网站内页:

该网站也存在一些问题,比如二维码拉伸变形、图片变形不清晰等,会影响用户体验 。

以上就是此次分享的案例,后期我们会根据实际情况再进行案例补充与分析。
从目前收集的案例来看,我们可以初步总结出钢铁行业网站一些普遍特征:钢铁行业大部分网站以蓝色为主色(或者灰色、Logo色);
网站设计风格大致分为两种,一种是传统风格;另一种符合近几年网页设计 趋势,也相对注重视觉和交互效果。
从整体来说,国内钢铁公司网站的设计更倾向于传统风格,显得过时落后,不过也开始有企业关注企业转型和网站改版;国外钢铁公司的网站虽然也有一些传统网站,但总体来说比较注重视觉效果和公司形象展现,而且整个行业对公司网站的关注相比国内早。
了解到这些信息后,设计师面对钢铁行业的客户可以参考行业案例,并根据客户的公司战略及业务需求,有针对性地深入研究,设计出符合客户需求的网站就更容易了。
本文地址:http://www.tuquu.com/tutorial/di3189.html

