五大优势!卡片设计的最佳实践

卡片是信息的小容器,在平衡美学与简单易用的设计中,它几乎成了默认的选项。它是由Pinterest 和Facebook最先引入的,如今众多的行业都有它的足迹。

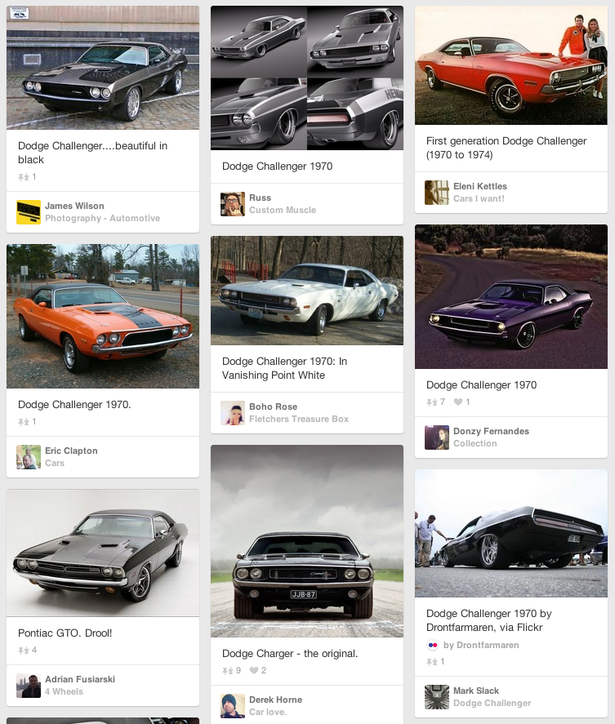
由Pinterest 引入这样的概念,即与同一个主题相关的内容都可以用一个容器被组织在一起
恰当使用的卡片可以提高应用的用户体验。本文将融入实例详细介绍5种有用的卡片使用方法。
1.遵循一个原则“一张卡片,一个主题”
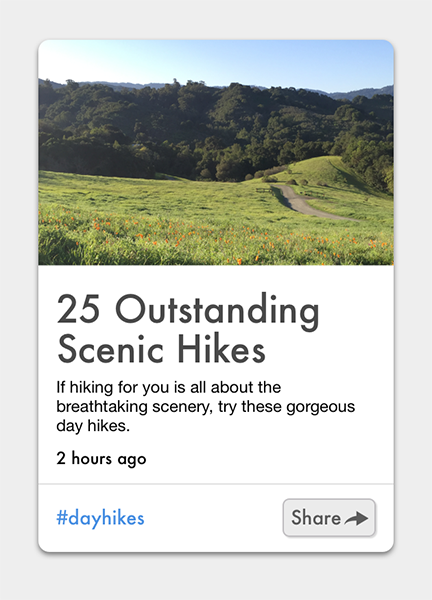
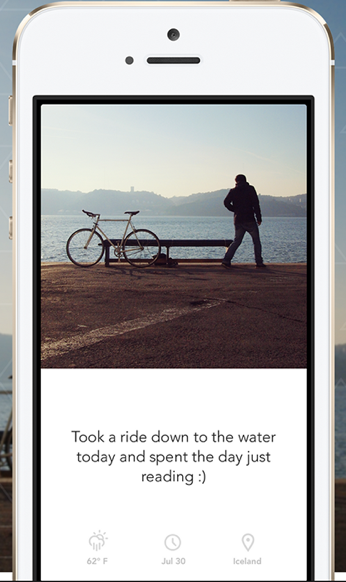
一张卡片的所有内容都应与该卡片的主题相关。设计一张卡片时可以包含多个元素,但是每一张卡片应集中表现一个信息或者内容,这样用户在使用时就有机会选择你所表达内容的某些部分进行使用或者分享。

一个格子(卡片)即为一个交互区域
2.使整个卡片可被点击
遵循费茨定律并允许用户点击/轻击卡片的任何位置,而不是其上面的文本链接或者图片。更大的点击区域可以显著的提升触摸屏及使用鼠标设备的可用性。
小技巧:使卡片在视觉上看起来可点击很重要,给它加上轻微的投影来表现它的深度是个不错的方法。

给卡片加上轻微的投影以提示整个卡片是可以点击的 。引用:nngroup的研究
3.使卡片视觉上看起来赏心悦目
能使卡片成为好的设计并具有良好的可用性,需运用一点美学知识来优化卡片,使卡片看起来似曾相识但却不乏创意。

引用:Piper Lawson
在实际设计卡片时,请注意以下内容:
图片
强调图片是卡片设计的重点,研究表明,图片可以提升设计。因此,使用图片可以使卡片的设计更加吸引用户。

引用:Dave Gamache
阴影与渐变
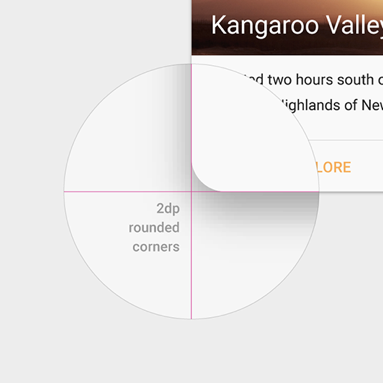
投影与渐变的使用能够大大帮助用户将卡片与实际物理认知的卡片产生联系, 但要谨慎使用:如果将投影与渐变运用到卡片的各个角落,那卡片的物理实体感觉便被毁了。

与扑克牌相似的圆角卡片设计。引用:Material Design
文字
也可以通过运用文字来吸引用户。卡片上的所有内容都应易读且容易理解,保证设计最大程度的可读性,可通过:
·选用简单的字体以及容易阅读的配色方案(文字在纯色背景上以足够的对比度显示时最易读)。
·字体也应有所限制,对于大多数卡片设计来说,一种字体就足够了。
小技巧:无衬线字体与正常字体一起可以很好的展示卡片内容。

引用:maconprinting
4.限制卡片上的内容
一张卡片通常拥有简短内容并作为提供更多信息的入口,而不是将所有细节都暴露于卡片之上。若将大量内容尝试放置在一张卡片上时,卡片则要么变得更宽,要么变得更长,如此卡片便看起来不再像卡片了,它也失去了作为卡片的喻意。
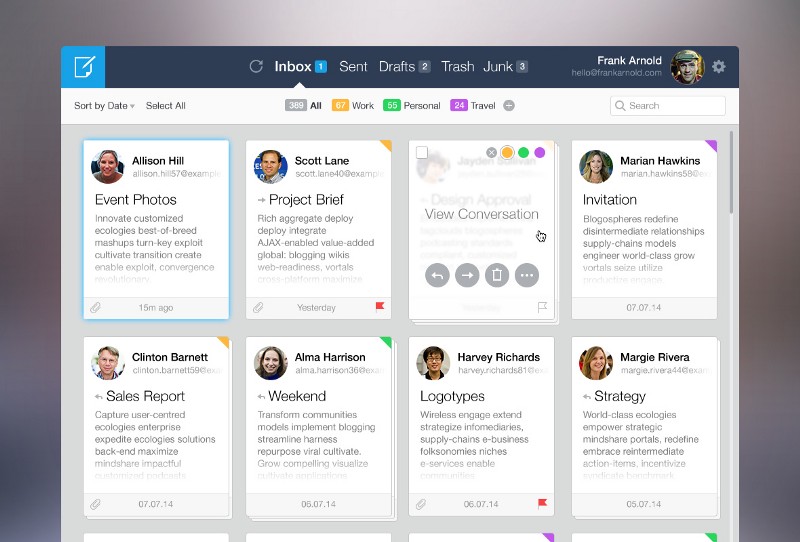
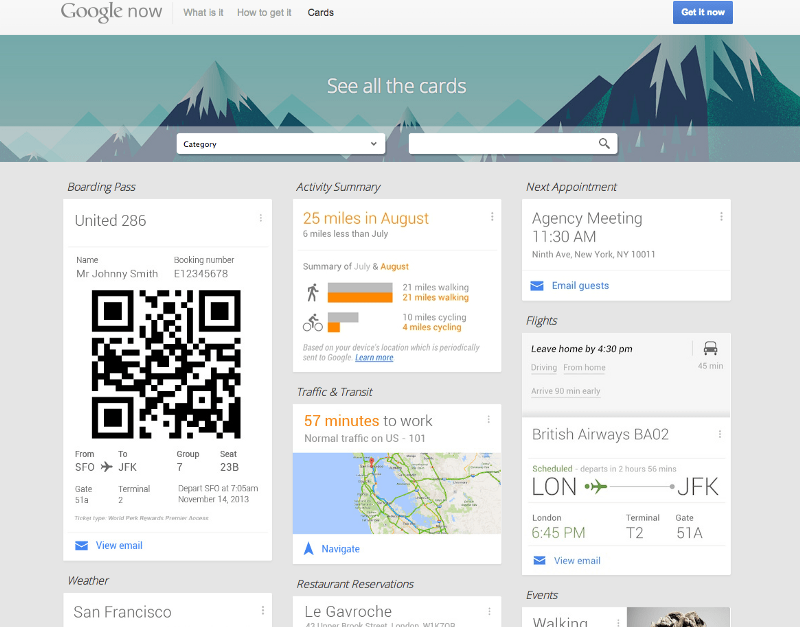
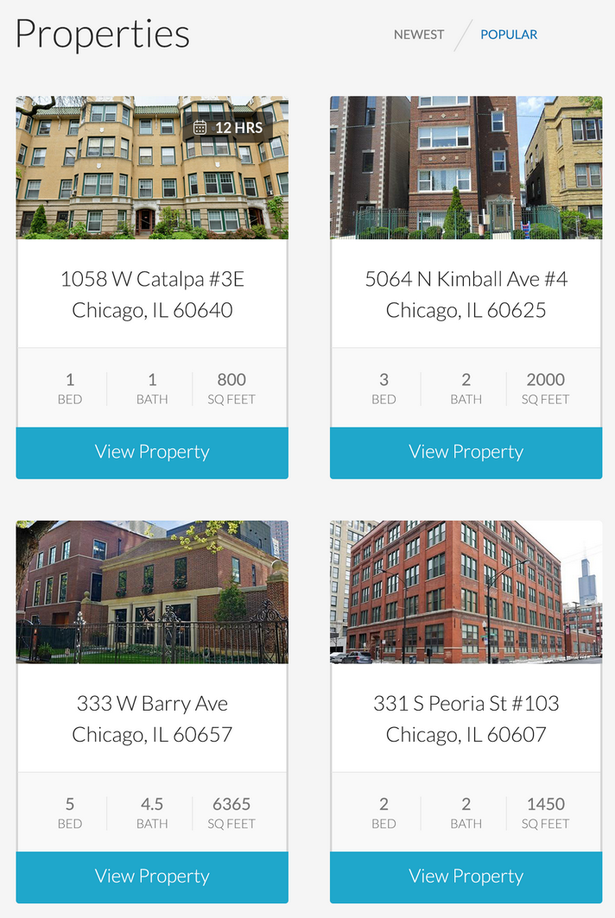
下图是基于卡片的界面设计举例。界面中央的那张卡片的问题便是内容过多,导致很难对卡片内容进行快速扫描。

引用:Piotr Adam Kwiatkowski
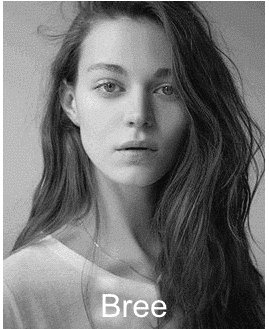
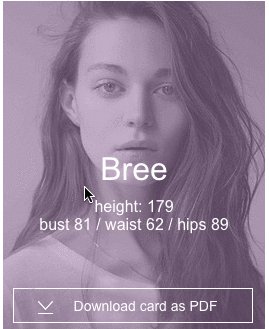
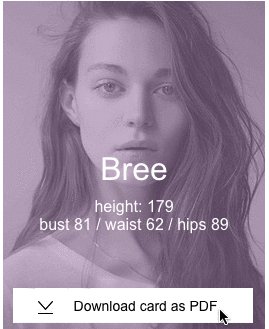
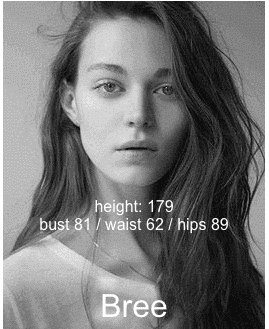
5.运用动画及动效的优势
正确合理的使用动画可以很大程度的提高用户体验。它能够帮助用户适应卡片类的界面并对不同状态的卡片从视觉上建立关联。
视觉提示
视觉上的提示能够帮助用户更好的理解如何与他们的界面进行交互。这类型的动画可以被运用来展示设计的某些特定功能的操作方法。
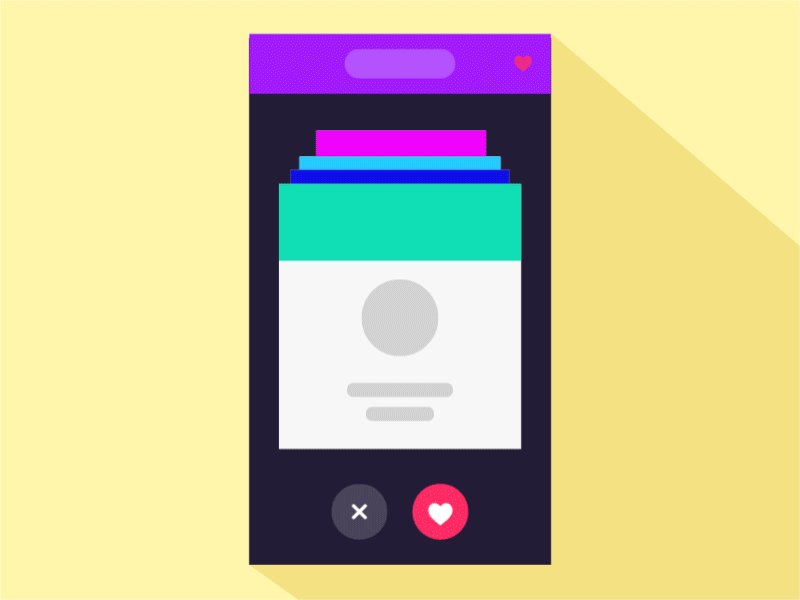
导航功能的提示展示。引用:Barthelemy Chalvet
视觉反馈
视觉反馈在界面设计中极其重要,因为它与用户潜在的预期相符。在实际生活中,当我们与实际物体交互,我们会收到来自他们的反馈,这与人们的期望是一致的。对于桌面类应用或者网站,可通过提供鼠标悬停时的视觉反馈来表示当前这个元素是被激活的,而动画则增加了元素的可发现性,同时也使体验变得更有趣。

给卡片运用鼠标悬停的动画。 引用:uxpin
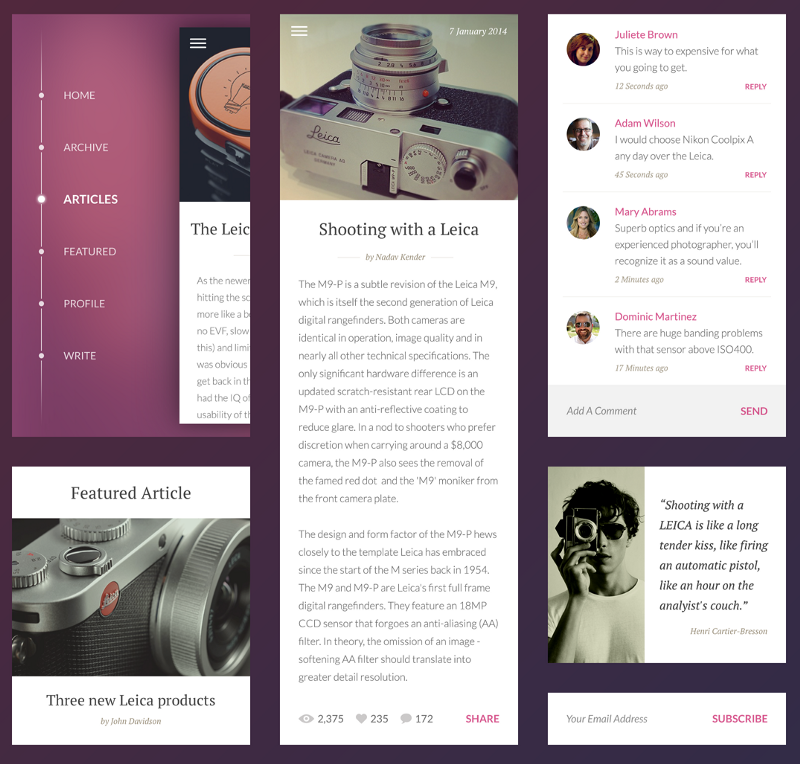
鼠标悬停也可以提供一些功能选项。如下图,鼠标悬停时添加了彩色边框,进行回复、转发或者删除该信息的功能。
引用:Roman Shkolny
放大
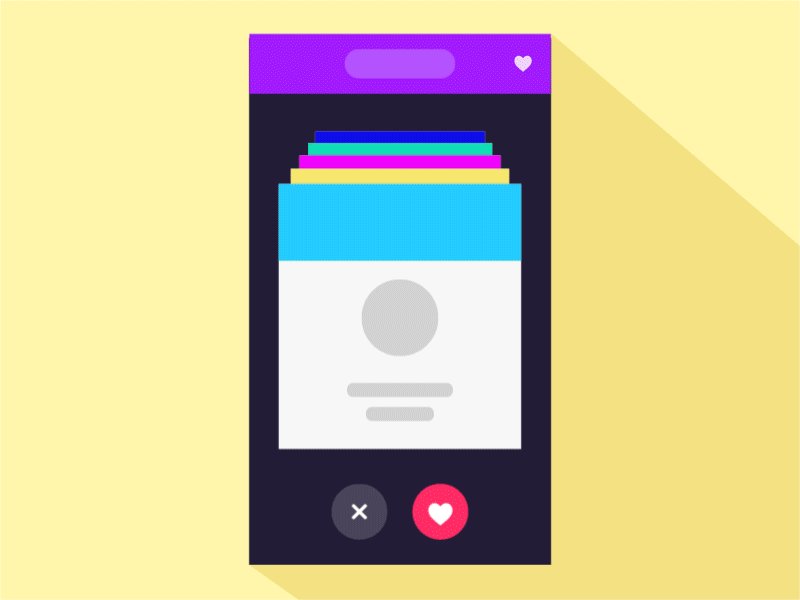
放大的动效提供了在详情视图与缩略图直接的切换:用户选择一张卡片,可以马上看到与其相关的具体信息。该动效的难点是让用户感知到他们当前停留的页面。

动效可以帮助你将详情页面与缩略图关联起来。引用:Charies Patterson
结语
卡片是新的具有创造性的画布,它不仅仅是看起来的样子,它是一种能够创造丰富内容的非常灵活布局模式。
本文地址:http://www.tuquu.com/tutorial/di3368.html