海洛创意:图片的味道

图片在版面中的优先级相当高,相对于文字信息来说,
人们的视线会首先被图片信息所吸引。
所以筛选优质的图片素材对于设计师来说是一项必须具备的技能。
好的图片素材,能够激发人们购买商品的欲望。

不同的照片所传递出的味道各不相同,我们需要根据项目的实际需求,
选择正确的符合项目气质的图片素材,那么该如何理解图片所传递出的味道呢,
我们可以从以下四个方面去分析照片的气质。

下面我们通过为项目定位关键词的方式,进而筛选符合项目需求的图片信息。
同时也可以根据项目的气质调性选择与之搭配的字体。

这里我们仅以心理学中人们对不同色彩与线条的不同感受和人们对照片的共同印象来分析照片所传递出的情感与味道。在解说中会尽量使用客观的固有情感关键词。如“雅致”“年轻”“成熟”它们是人们在一定程度上的共同感觉,而避免出现主观情感的词汇。但不管怎么说,每个人随着年龄,宗教和成长环境的不同,所理解的感觉也可能会略有偏差。
因为图片信息在版面中面积的大小与形状都会影响到画面的整体气质,这里为了排除这些影响,以下案例部分,均采用出血型构图(在图片上添加文字的版面)。


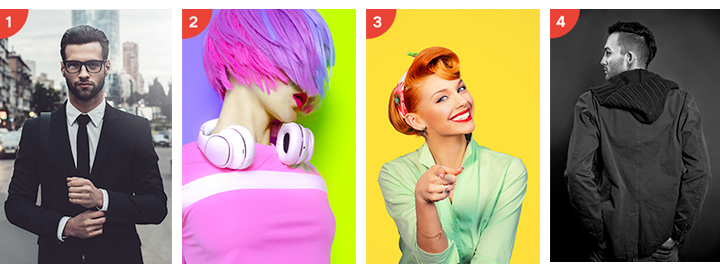
在图库网站中分别搜索我们定位的关键词,通过浏览粗略的选择美观度与画面气质均符合要求的几组照片。接下来我们将收集好的照片罗列在下方,继续筛选分析出一个与项目气质调性相符合的照片素材作为主画面。


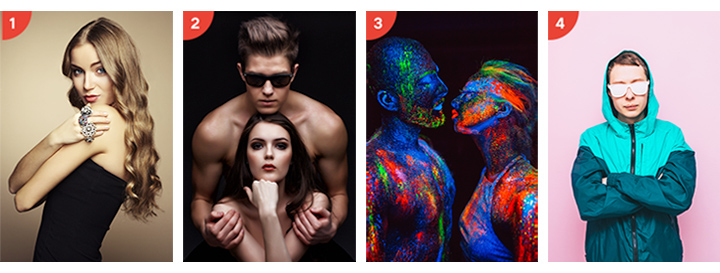
1、这张照片具有男性的稳重与深沉,但是偏年轻化和商务的气质,与我们的定位还不够符合。
2、这张照片运用了黑色调的氛围与人物的侧身剪影,传达出的格调感很强。但是缺少绅士的气质。
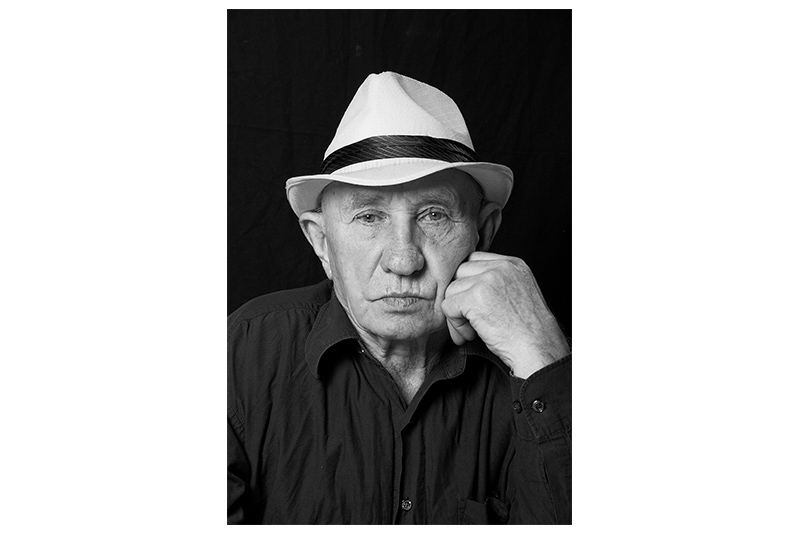
3、这张照片中的老人给人感觉是稳重的,成熟中又含有绅士气质,符合我们的定位要求。
4、这张照片的男人同样属于成熟的感觉,但是从色彩和气质上却给人偏向时尚的味道。

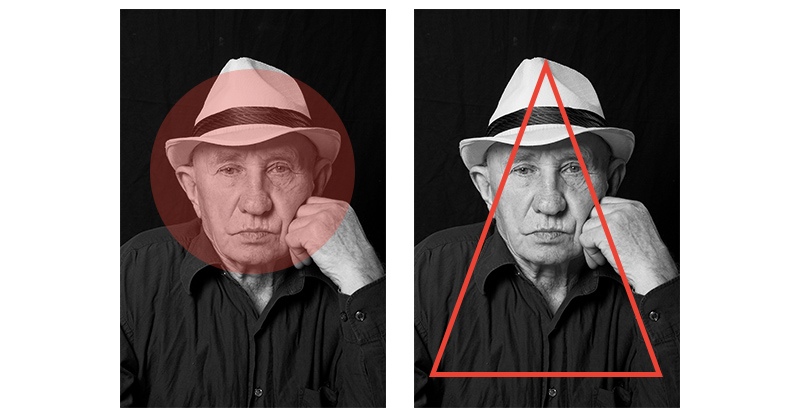
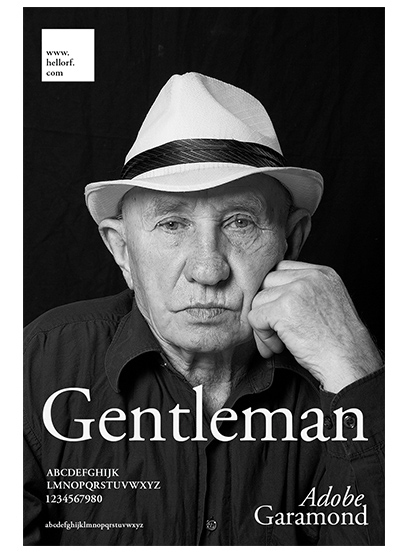
根据以上分析,我们筛选出了这张照片作为画面的主体,这张照片里的老人有一种稳重、成熟、深沉等绅士的味道,包括整体人物的装扮与整体的气质,加上黑色调的氛围,这些就格外增添了整体的高级感。


人物脸部占据画面的比例叫面孔率,面孔率高的照片会更加给人信任和理智的印象,反之,面孔率底的照片,会更加凸显模特的身体特征。对于想传递成熟稳重印象的版面来说,选择面孔率高的画面更加适合。分析画面的构图得知,这张画面的构图是正三角形的结构,这种构图解构也会给人稳定的心理感受。


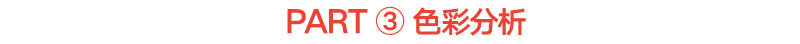
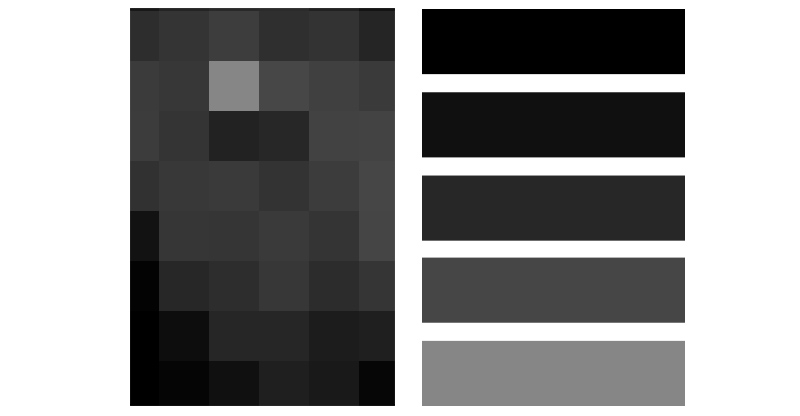
对于照片来说,不光是拍摄的内容会影响到画面传递出的气质调性,画面中的色彩同样会影响一张照片的味道。我们选择的这张照片属于黑白影调,明暗对比强烈,低明度的色彩会给人有格调有品质的印象。


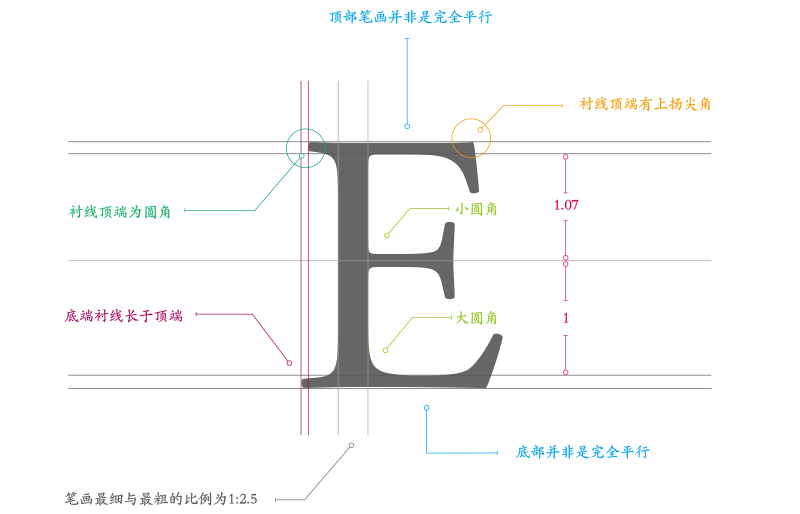
Garamond是一款非常经典的衬线字体,也是文艺复兴衬线字体的代表,字体优美清晰,雅致庄重、笔画宽度有着细微的差别,纤细的字脚和头发似的细线构成了明快畅亮的调子,圆弧形衬线过渡流畅自然。



如果画面要搭配拉丁字母的话,我们就可以选用文化与格调属性的Garamond字体。这样图片的味道与字体的味道就完全吻合,会出现1+1>2的效果。
如果喜欢这张照片,可以在这里下载图片小样
http://www.hellorf.com/image/184520954




1、这张照片整体散发出时尚的味道,也给人具有格调的感觉,但潮流与奢华的气质欠佳。
2、这张照片给人偏潮流的时尚印象,同时,黑色的背景也为主体添加了奢华昂贵与高格调的氛围。
3、这张照片有些过于时尚了,虽然艺术效果强烈,但由于太过超前,与潮流疏远,和我们的定位不符。
4、这张照片同样给人时尚的感觉,但是偏向年轻与活力,与我们的关键词不符。

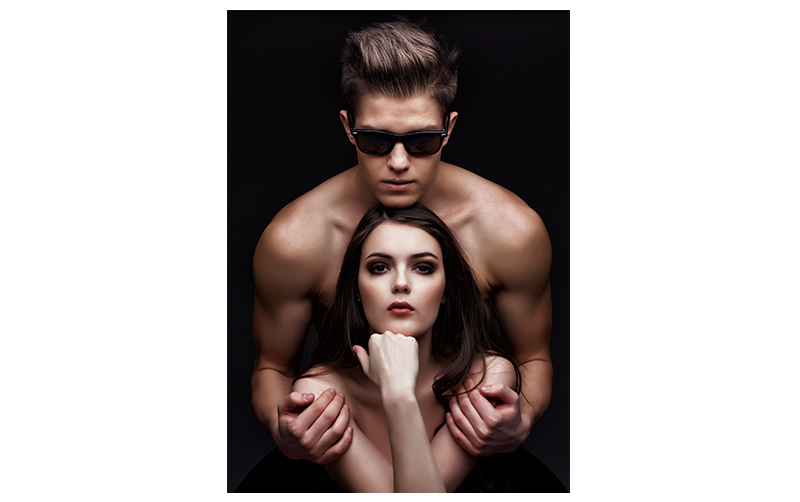
我们选择编号2的这张照片作为项目的主形象画面,这张照片中,男女模特以居中的布局出现在画面当中,具有时尚、经典与潮流的印象。黑色的背景与灰色调的肤色共同烘托了画面的高端氛围。


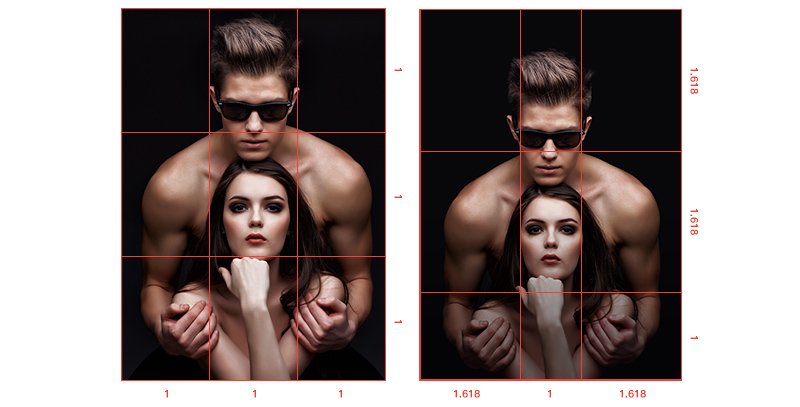
左图的画面中男女模特头部的面积占据了画面三分之二,运用了九宫格的构图方式,这里因为主体占据面积过大,没有为文字预留足够的空间,右图,我们修改画面的比例以适应版面。


色彩方面,画面整体色彩简约直观,黑色占据着大面积的背景区域,棕色的出现让人联想到历史和有格调的印象。


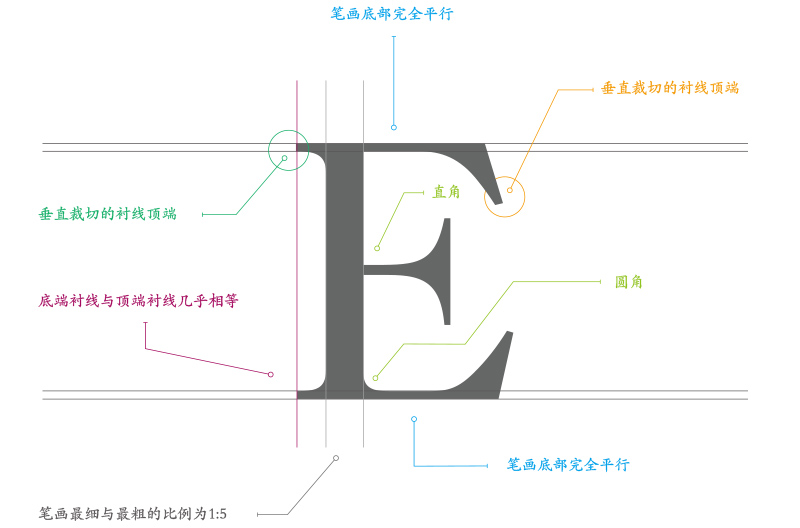
Caslon是一款非常经典的巴洛克衬线体,巴洛克风格讲究的是极强的雕刻装饰性与奢华浮夸的风格,Caslon字体的笔画清晰、优雅,具有较大的X高度,升部与降部比较短,作为主标题来表现在识别性与大气程度上都会有非常出色的效果。



添加Caslon会是什么样呢? 画面中添加Caslon字体后,画面的整体气质统一,时尚潮流的属性得到了进一步的提升。
如果喜欢这张照片,可以在这里下载图片小样
http://www.hellorf.com/image/256720282




1、这张照片中,男模特穿着得体,仪表端庄,具有简约的印象,但是不够休闲。
2、这张照片给人的印象是有格调的,但是这个格调更加偏向时尚的属性,缺少雅致感。
3、这张照片同样具有格调的印象,同时也具有复古风格与戏剧性的倾向。与关键词不符合。
4、画面中人物以特殊视角呈现,灰色的色调与画面中简练的线条,都传递出了有格调的印象。

我们选择上述提到的编号4,这张照片中的色调偏暗,整体传递出时尚、前卫的气质。画面中男模特着装休闲自然,以侧身的角度拍摄,背景干净间接,非常具有格调。与我们之前的气质定位相符合。


左图,原照片的型材略微瘦长,我们为了适应版面要求,通过裁剪的形式改变照片素材的比例关系,通过缩小人物再画面中的位置,为文字的添加预留足够的空间。画面中人物的高度规范再画面1:4的位置。头部的高度与顶部留白的面积相等,人物脸部占据了整个画面的1:1.414的位置。


无彩色系会给人冷静,具有格调的印象,画面整体以暗色为主要色调,给人神秘不可接近的距离感与高端气质。


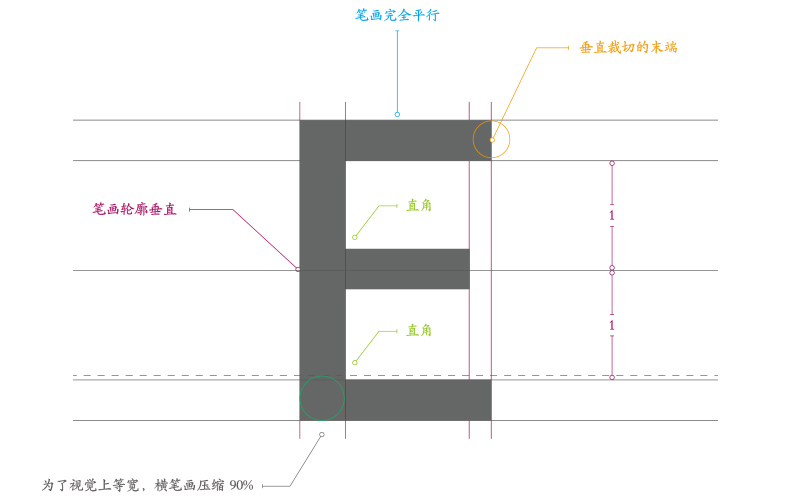
DIN字体最早应用于德国的高速公路,是几何形无衬线字体,竖向笔画偏直,因此加大了文字之间的间隔,使得在小字号下具有很高的视觉辨识性。工业风格造型与简洁的线条给人理性和现代的感觉,没有明显个性,是适合各个领域的通用型字体。



根据以上分析,我们添加DIN字体与画面相搭配,作为几何化无衬线体,简约的线条与中性的造型,与画面结合并不会影响原有的气质属性。
如果喜欢这张照片,可以在这里下载图片小样
http://www.hellorf.com/image/97034888




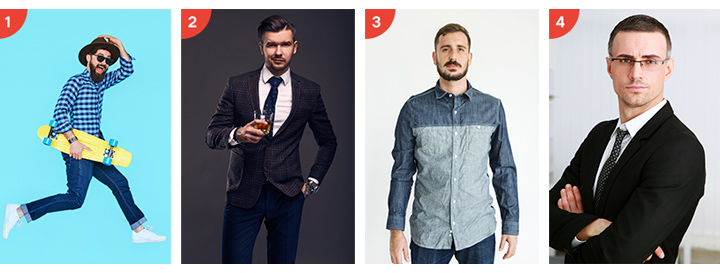
1、这个画面中,模特留着胡须虽然会给人成熟的印象,但是画面整体却传递出的是年轻与活力。
2、这个画面,模特给人成熟的感觉,衣装得体,又不失时尚的味道。暗色调的背景给人沉稳的意向。
3、这张照片中,模特以正视的视角拍摄,虽然会有成熟的印象,但是与其他照片相比多少有些呆板。
4、这张照片中,商业的味道大于成熟与稳重,并且缺少时髦的气质。与我们定位的关键词不符合。

选择编号2作为项目的主体画面,照片中展现的是一位深沉的男性,给人成熟稳重的印象,偏暗的色调更加深了画面的品质感与沉稳的气质。


左图中人物的位置占据了画面的大部分面积,人物的面孔率偏低,展示的是模特的动作与身体特征。右图,为了给文字提供添加的空间,这里将人物头部向右移动至四分之三的位置。


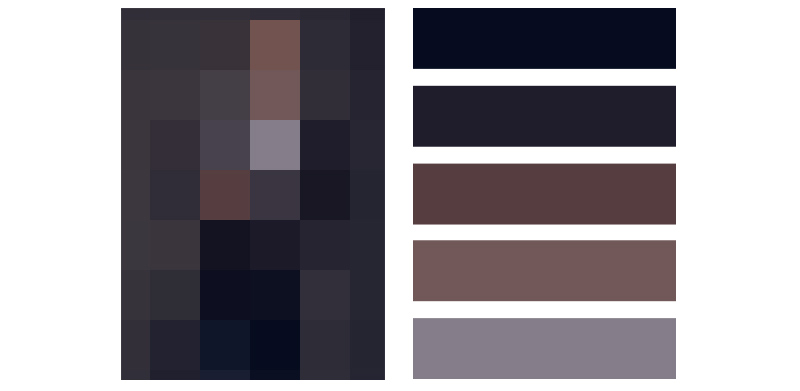
这张照片的色彩偏暗,衬托出了人物自然的肤色和衣服的色彩。厚重富有魅力,给人高级、沉稳、厚重的心里感受。


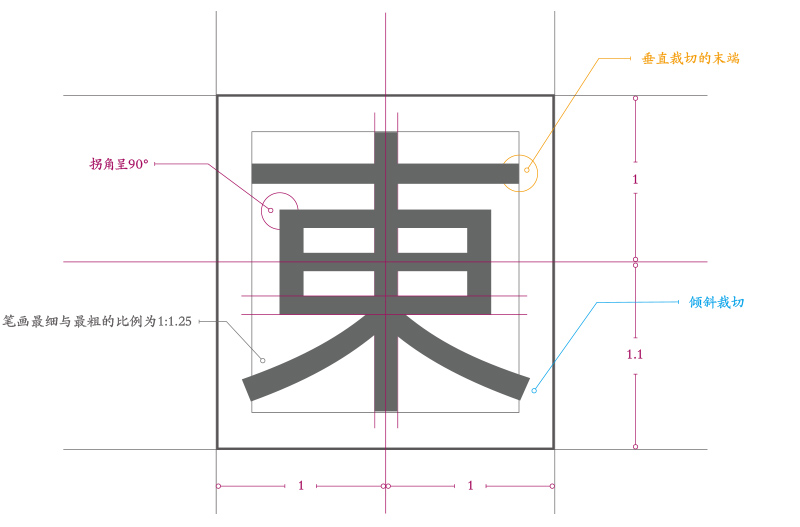
汉仪旗黑属于现代型黑体,相当于西文中的无衬线体。具有诸多字体家族,丰富的字重有助于在设计时保证视觉均衡。字体采用类似西文字体的理论,假设读者以文字内白为识别依据,将内部中宫框大处理。以达到更高的识别效果。



西文字体的气质与中文是相通的。我们搭配与之气质相符合的现代风格黑体,使画面味道达到了统一。
如果喜欢这张照片,可以在这里下载图片小样
http://www.hellorf.com/image/526574191




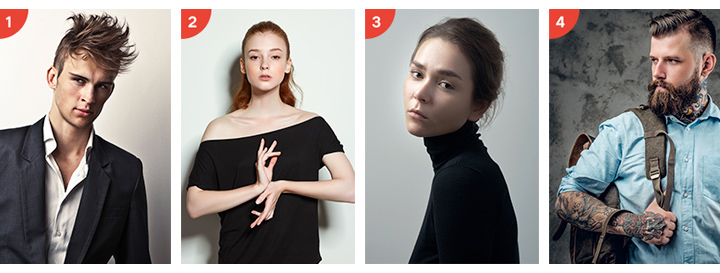
1、这张照片中,模特整体气质给人偏向时尚文艺的感觉。与关键词中的精致、雅致不符合。
2、这张照片中,女模特以正视的角度拍摄。人物造型优雅明快,但是格调感稍微欠佳。
3、这张照片整体给人雅致的文艺范气息,灰色的背景氛围烘托出了雅致与有格调的印象。
4、画面中人物整体给人文艺的气质,但更加偏向男性粗犷印象。缺少精致感与雅致的氛围。

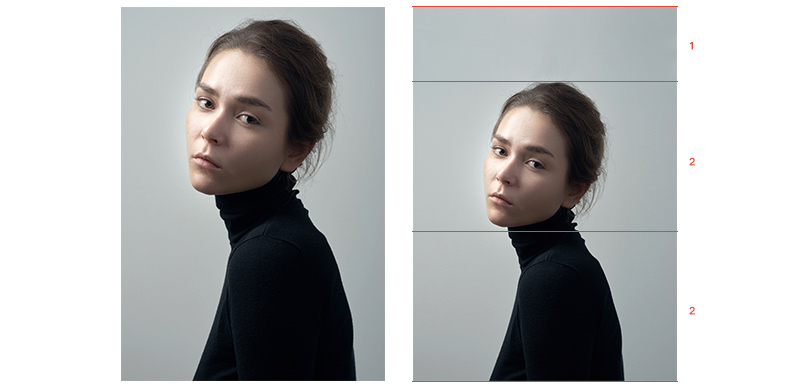
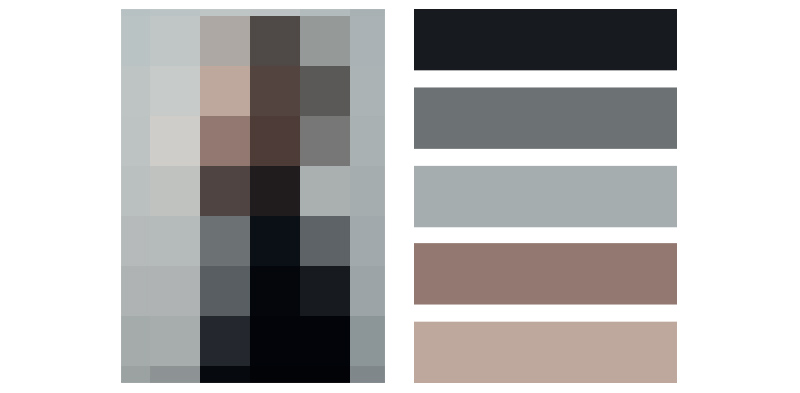
我们选择编号3的这张照片作为项目的主形象画面,画面中,女模特的整体气质给人雅致的氛围,以及简约现代的格调。主体人物以侧身的的姿势回望,使得画面不会太过呆板,四周宽阔简单的留白,为画面带来了呼吸的空间。


左图人物线条清晰鲜明,占据画面中的面积稍大,为了预留足够的空间放置文字信息,右图缩小画面的主体,头部与画面留白比为2:1的位置。


灰色占据画面中的大面积区域,是整个画面的主色调。灰色调会给人雅致、忧郁、高档、田园等意像。非常符合我们定位的关键词。


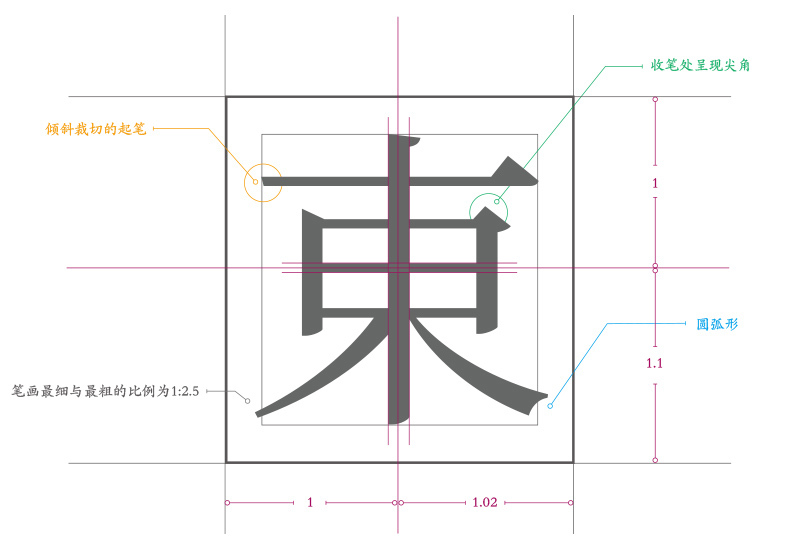
思源宋体是 Adobe 联合 Google 共同研发的开源字体,属于现代宋体字形。与西文的衬线体类似,具有从极细到粗黒的不同字重。标题与正文均可适用。相对于传统宋体来说,现代类型宋体中宫较大,笔画轮廓简洁锐利,在小字号下具有更好的识别性。



我们搭配同样气质的现代型宋体后,在传递信息的同时,画面的原有气质并没有遭到破坏,而是与字体的气质和谐统一。
如果喜欢这张照片,可以在这里下载图片小样
http://www.hellorf.com/image/529286533

人们在阅读时,图片、字体和色彩等信息也会一同被眼睛所接收。
而这些模糊的印象会下意识的形成不同的心理感受。
作为设计师,我们需要主动控制画面所传递出的气质,看完了本期的内容,
相信大家一定已经了解了图片的味道在版面中的重要性,
也希望大家在今后的设计过程中多去体会与注意。
本文地址:http://www.tuquu.com/tutorial/di3570.html

