学会给配色做减法,让你的设计更加高端!
王M争: 人类在回忆所看到过的场景和事物时,对色彩的记忆度要高于形态。也就是说,从视觉角度来看,一款产品给用户留下最深的印象每每是界面的配色。由此我们也能够看出配色可以说是设计师最紧张的武器,很可能没有之一,但是这个武器有使用的「限定」。
UI设计的一个基本原则就是避免网页中出现过多的颜色,这个道理大家都懂,但是在真正本身设计的时候总是会下意识的引入过多的颜色,导致整个界面看起来特别很是的紊乱。所以对于设计师来说,学会给界面的配色做减法是很紧张的一项技能。
配色系统的目的
给一款产品建立配色系统之前,设计师首先要弄晓畅的是:我为什么要建立配色系统?这个题目听起来十分多余而且稍显无厘头。但是在我看来,每次做东西之前常问本身为什么可以更好的进步工作服从。只有真正理解了配色的意义,我们才可以做到对症下药,进行有选择性的删减。

通常来说,配色系统的建立重要有以下三个目标:
视觉区分
调整界面风格
吸引用户细致力
视觉区分
一个App或网站可能会有好几个重要且同级别的功能和分区。这时,设计师必要对产品的信息内容和功能模块进行团体规划,建立界面的基本格局来帮助用户在视觉上进行更好的区分。配色可以很好的帮助设计师实现这一目标。

配色可以完成视觉区分,但是视觉区分不是只能通过配色来实现。笔墨、图像(图标)、布局都可以完成视觉区分。
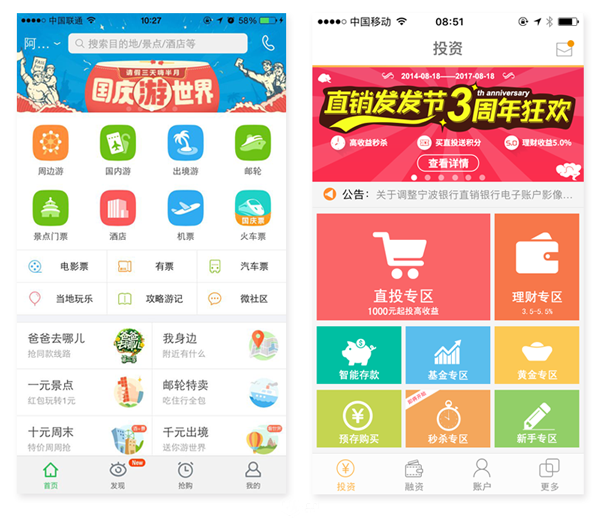
例如,一款理财类应用中有不同种类的理财产品(通俗型,随借随还型和可转让型)和不同的状况(投资确认中,投资成功已起息,清算中等合计11种状况)。
在这种情况下(3种产品类型,11种产品状况),配色就要很警惕了。首先我们要对状况进行整合,相似的状况整合成一种,如许可以削减颜色的数量。当然会有人感觉六种颜色照旧多,由于书本上告诉我们统一网页中配色不要超过三种。但是我们得从现实情况出发,对于理财产品来说,用户不太可能在统一屏中看到悉数的六种状况,也就是说用户同时看到六种颜色的概率很小。

另外我们摒弃了对产品类型使用配色,由于状况已经使用了六种配色。在这种情况下,假如我们还对产品类型使用颜色来区分(一个类型一个颜色),那么整个网页就会显得很乱。所以在这里,对于产品类型我们选择使用笔墨(标签)的情势来区分。

笔墨相对于色彩来说,给用户的视觉体验照旧稍弱一点。所以我们要对要网页中的内容做一个优先级的排序,紧张的内容优先使用配色。在这里我们认为相对于产品类型,用户更关注本身产品的当前状况。
视觉风格
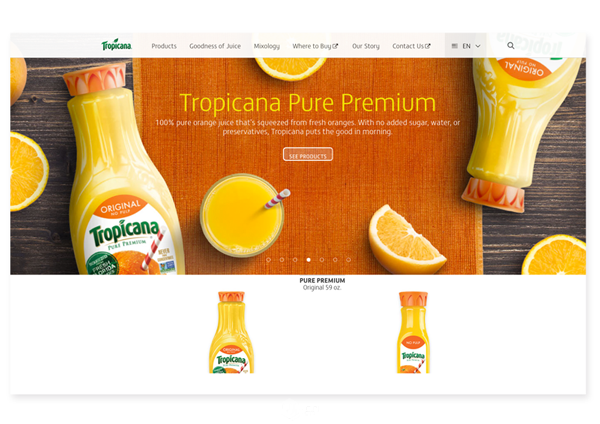
产品的视觉风格是根据其自身定位和用户需求所决定的,有的产品要求界面具有活力,能让用户产生愉快感(购买欲望),我们可以使用光波较长红色和橙色来作为产品的主色调。

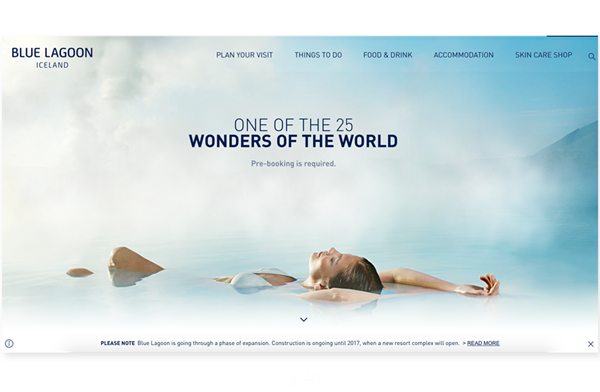
有的产品讲究沉稳舒适内敛,那么我们使用蓝色,灰色可能会更加适合点。

配色可以很好的帮助我们建立一个产品的视觉风格。但是我们也要知道一款产品的视觉风格是由笔墨,图像和色彩一路构成的。也就是说,笔墨和图像同样可以影响一款产品的视觉风格。
笔墨的跳跃率是指统一界面中不同笔墨之间的大小比率。不同功能的笔墨在排版设计的时候会有字号和字重的区别,例如主题目,副题目和正文的字号通常是依次减小的,这种字号的差异会带来不同的笔墨跳跃率。一样平常来说,笔墨跳跃率高的界面会显得比较活泼,笔墨跳跃率低的界面会显得镇静沉着。
在配色的时候,假如我们削减色彩的使用数目,大面积使用白,灰,黑或者其他同色相配色(蓝色与浅蓝色,红色与粉红色等),如许的界面会显得端庄文雅且富有当代感,但是会显得单调。那么我们就应该适度的提拔笔墨跳跃率给界面提拔一些活力。

当然,不只笔墨有跳跃率,图片也有跳跃率。设计师可以通过对图片和笔墨跳跃率的控制来减少界面视觉风格对于配色的依靠。
吸引用户细致力
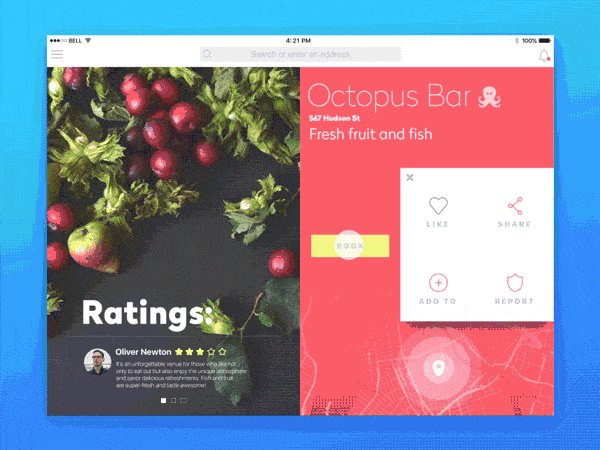
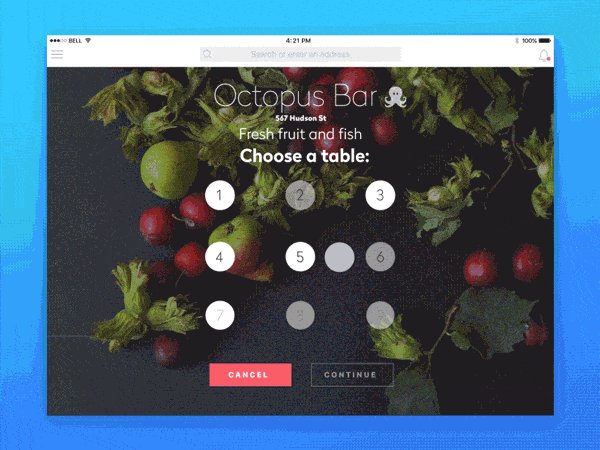
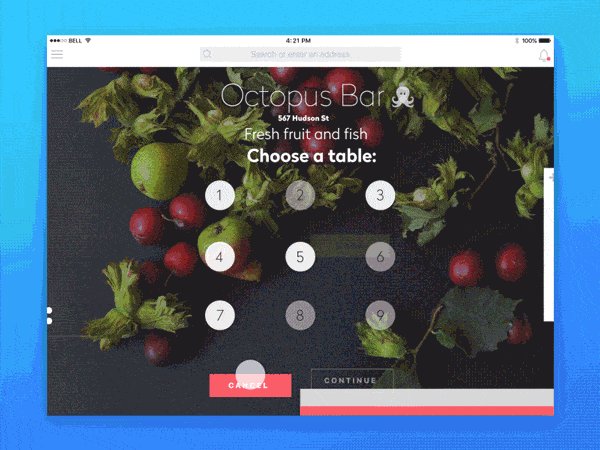
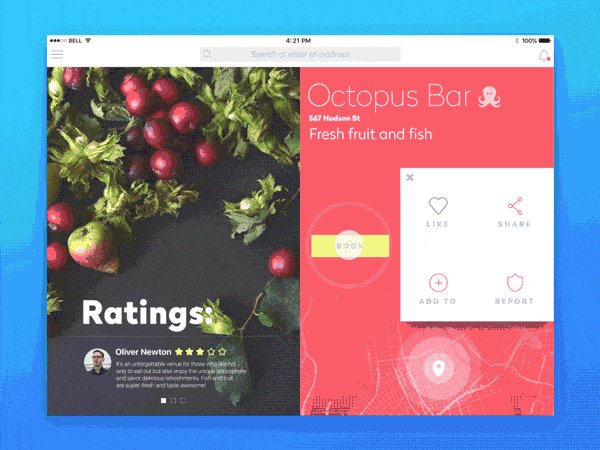
我们经常喜好使用配色来吸引用户细致力,以下图中举动召唤按钮(call to action)为例,配以与背景色差距较大的颜色使其可以从背景中凸显出来。

其实我们即使不使用配色也可以很好的吸引用户细致力。

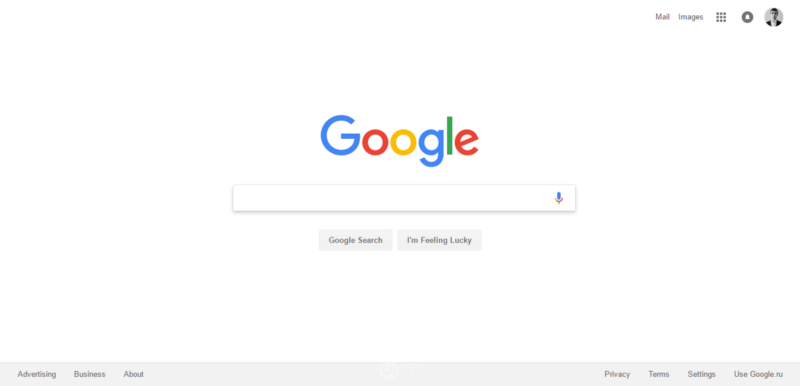
谷歌搜索的主页出现了大面积的留白,用户的目光天然就会被吸引到搜索框。这和谷歌的初衷相契合,他们盼望用户在这个网页完成搜索操作,所以不用展示过多其他的信息来分散用户的细致力。
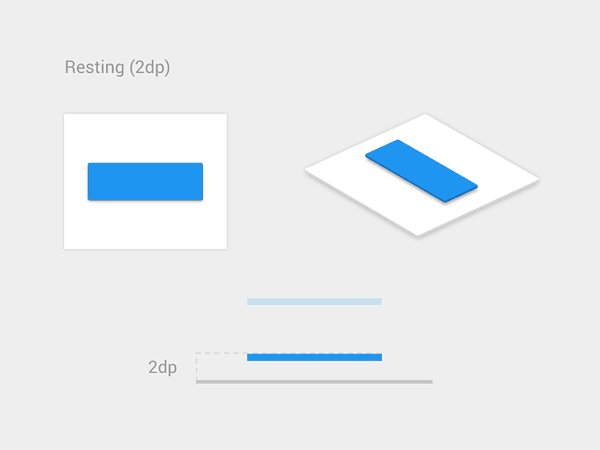
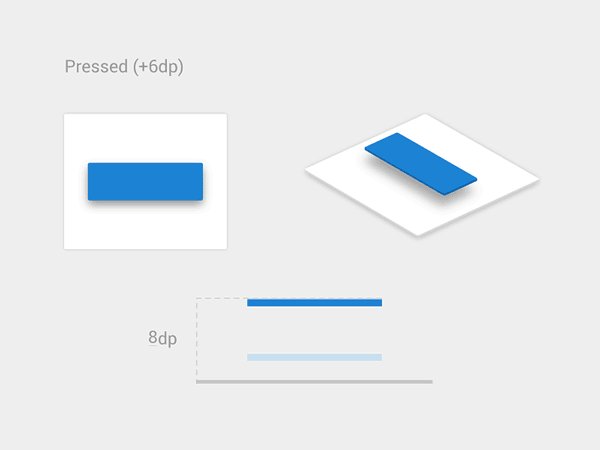
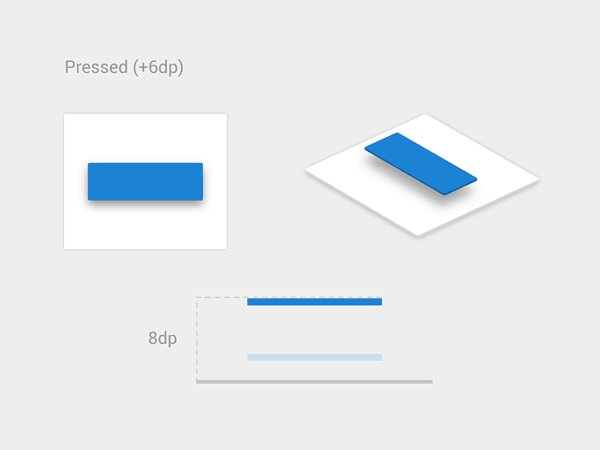
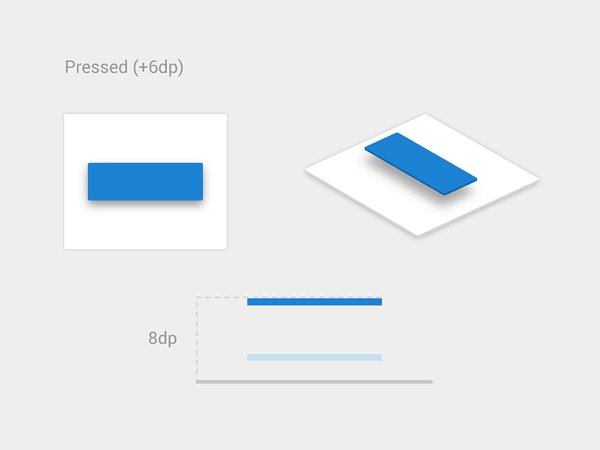
阴影结果也可以用来吸引用户细致力,阴影结果可以提拔目标元素的“海拔”,进而使其从背景中凸显出来。

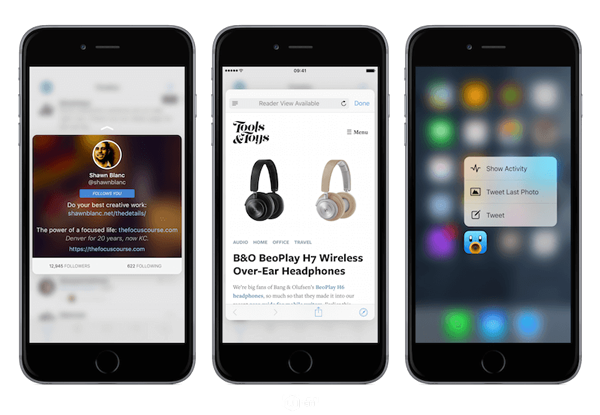
当然我们还可以使用模糊结果来吸引用户细致力。用户总是会不由自立的被那些对焦正确的部分吸引而忽视掉被虚化的部分。眼球的对焦机制彷佛一个调节器一样捕获那些离你忽远忽近的物体,如许才能让你感受到四周统统事物的深度和距离。这就是我们人眼的工作机制。设计师可以根据这个理论将界面中一些不紧张的内容进行模糊处理来凸显那些紧张的内容。

总结
好的设计应该让用户短时间内就可以找到他们感爱好的内容,过多的给予对用户来说其实是一种负担。少即是多,这是当前互联网时代的信条也是设计师必要服从的准则。盼望这篇文章可以给你带来帮助。
迎接关注作者的微信公众号:「王M争」

本文地址:http://www.tuquu.com/tutorial/di3820.html

