进阶学习!视觉设计中的11个经典的视错觉征象
Lisa :写这篇文章目的,是帮助大家理解这些让人抓狂的结果背后潜藏的原理。你可能尚未意识到,从事界面,logo 或插画设计时采用的许多技巧,其实源于「视错觉」。
闲话少叙,这里是常见的11个视错觉案例。
1. 三角形分割错觉
选一点,任选一点,来不来?

△ 基于质心对齐的三角形
图标可能是有误导性的,分外是由复杂几何体或怪异外形构成的。一套图标里,并非每个都对称,像素级完善或者保持固定宽高比。有的图标必要手动调整,尤其是,魔性的播放按钮。
将一个三角形置于圆角/直角矩形边框中,可能会使它看起来居中位置舛错。造成这个征象的缘故原由被称为「三角形分割错觉」。三角形质心是基于最小外接矩形的。所以,假如你打算把一个点放到等边三角形高度一半的位置,你会发现它看起来要超过一半。

△ 哪个才是数学意义上的居中呢?
这个魔性的错觉基于两个理论:
固定缩放比例舛错
这个错觉暗含了透视关系,增长了远距离物体 (比如三角形) 的可观测大小,就如同在平面透视中看一条道路,顶点在无穷远,而底边就像道路最近的部分。
重心/中间
假如一名观察者被要求找出中点,他最终会找出质心来,由于质心上下区域相称。等边三角形的质心在它的中点下方,有证据注解观察者会在这两者之间妥协抉择。
为了使矩形中的三角形视觉居中,你可能必要通过计算等边三角形腰的中点与对角顶点连线的交点,来找出三角形的质点。以下是公式:

△ 计算三角形质点的公式
质点可以被定位在每条边 1/3 处和对边顶点的连线。这个体例也适用于许多其他外形。
2. 垂直水平错觉
这是矩形吗?照旧长方形?不,是一个正方形?

△ 垂直水平错觉
正方形是构成任何设计体系的基石。你在 Google, Facebook, Pinterest和Dribbble 都能够看到它们的身影。
在 Sketch 里按住 Shift 键画出一个正方形,偶然你想看一眼以确认每条边都是相称的。假如充足细心,那垂直边看起来好像比水平边要长一些,更像一个长方形。但现实上,它确实是 1:1 的正方形。这就是所谓的「垂直水平错觉」。

△ Facebook 图片新闻是 1:1 正方形。
让人着迷的是,不同的文化与性别对这个视错觉的感知,是不一样的。城里人比乡间人更容易察觉到这个题目(译者:什么鬼……)。这是由于乡间人更风俗于居住在圆形的房间里。
3. 马赫带效应
一个「并不存在」的阴影投射到物体外观,会不会是错觉?

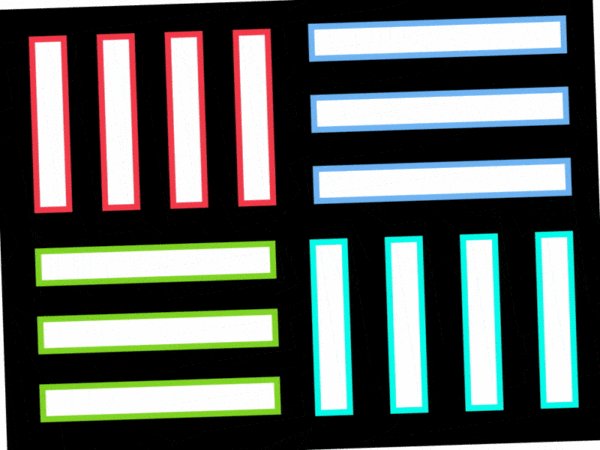
△ 马赫带
把同色的渐变毗邻摆放是一个常见的扁平化设计手法。细心看,你可能细致到一个「并不存在」的阴影出如今两个对比色块相接的边缘。这个视错觉被称作「马赫带」。图像并未加入阴影,只是我们的眼睛产生了错觉而已。

△ 每行的边缘都出现了阴影
从技术层面诠释这个征象成因即是生物学上的「侧克制」,普通的说就是暗的一侧显得更暗,亮的一侧显得更亮。
虽然马赫带效应在视觉设计中十分渺小,不过论及它的影响,即便是牙医都对其感到头疼。X射线照射到牙齿上生成灰度图像,用来解析 (牙齿) 非常转变的强度。假如不细心辨别,马赫带效应可能会产生假阳性诊断效果。
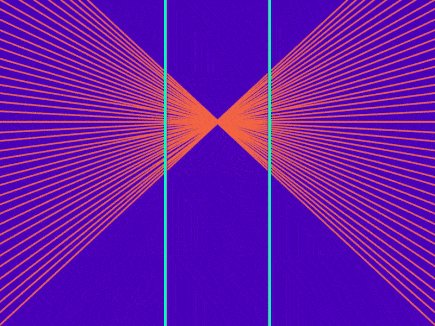
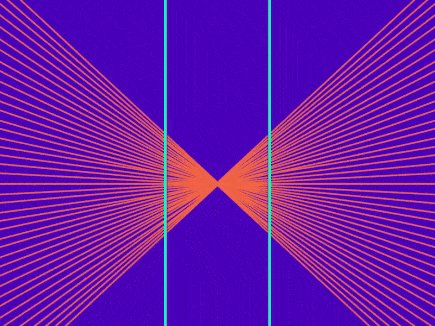
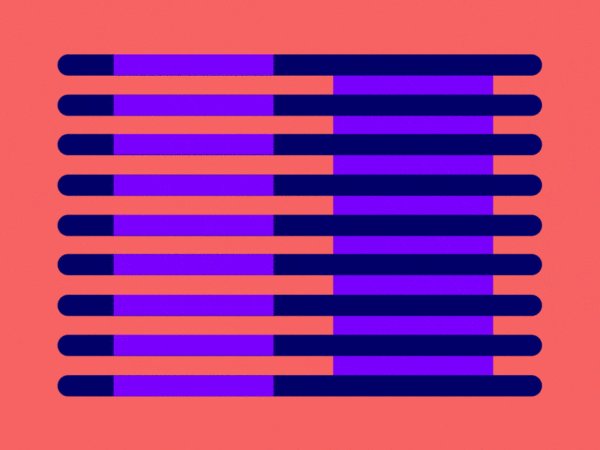
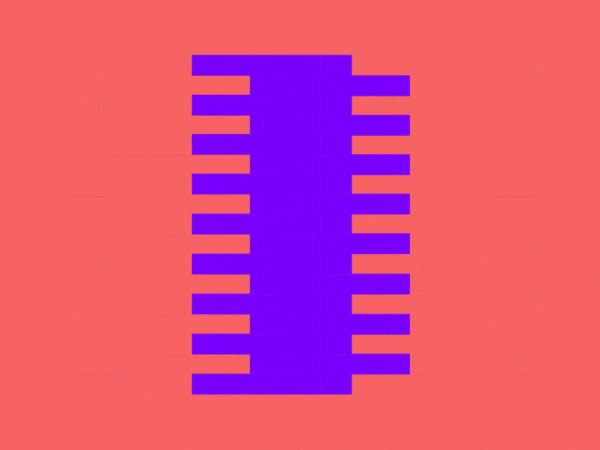
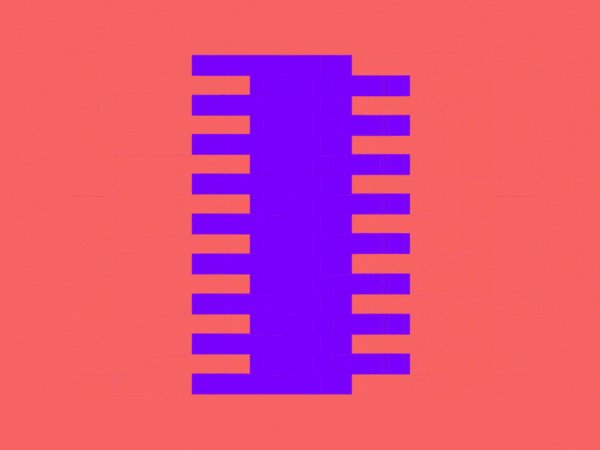
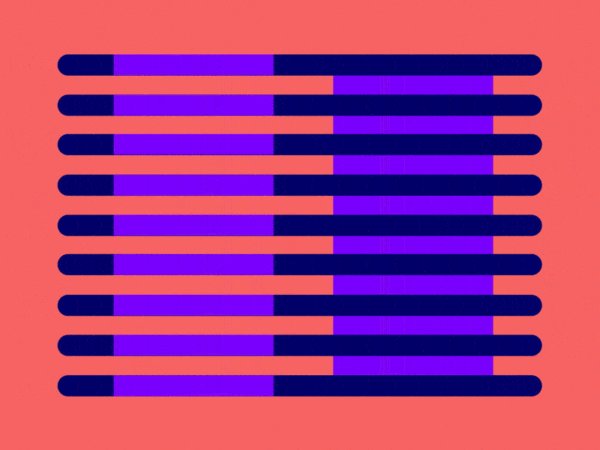
4. 赫林错觉
看起来像活的!

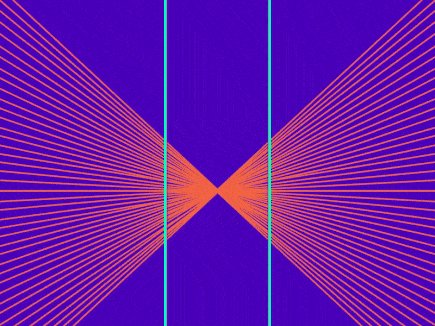
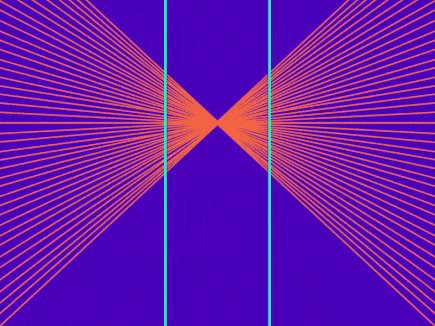
△ 赫林错觉
你有未遇见过这种 logo:包含许多细线条或者布满小点的背景图,当你上下滚动网页时它看起来像是在移动或者像脉搏一样跳动?又或者说在某视频中出现的电视,电视屏幕里包含的诸多波浪线?若如此,是因为「摩尔纹」的干涉征象——两种栅格纹理相互覆盖,移动时产生的视错觉。
案例中的两个栅格纹理分别是图像和持续刷新的表现器,从而产生了错觉。

△ 上下滚动,即可看到震颤结果。
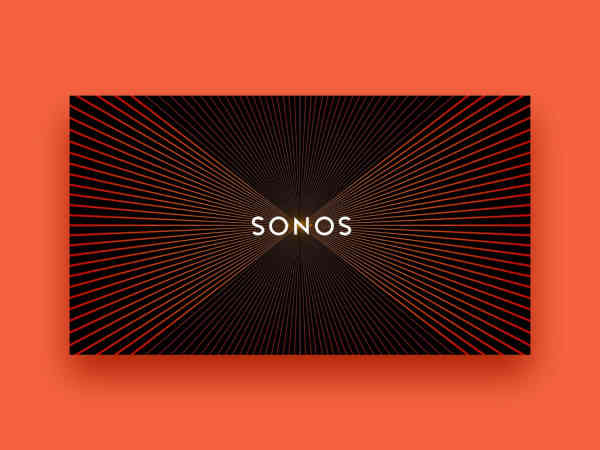
还蛮酷的。虽然摩尔自己并非指代视错觉,而是干涉图案。此处 Sonos 标志样例使用了包括摩尔图案,赫林错觉和动视错觉的手法组合。这种感官技术在欧普艺术 (又称视幻艺术) 中特别很是流行。
5. 赫曼栅格
出现,抑或不现,这是个题目。

△ 赫曼栅格
赫曼栅格特别很是受迎接,你可以在许多高对比度背景的栅格布局中发现它的身影。直接盯着任意方块,在四周方块的交叉口会产生幽灵般的斑点。但当你尝试转向那个斑点时,它就会神奇的消散掉。

△ 当你盯着交叉口时,灰点会出现
产生这个结果的缘故原由,和前边一样——「侧克制」。简单来说,即是愉快状况的神经元可以减弱四周神经元方向上的视讯号。
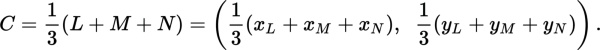
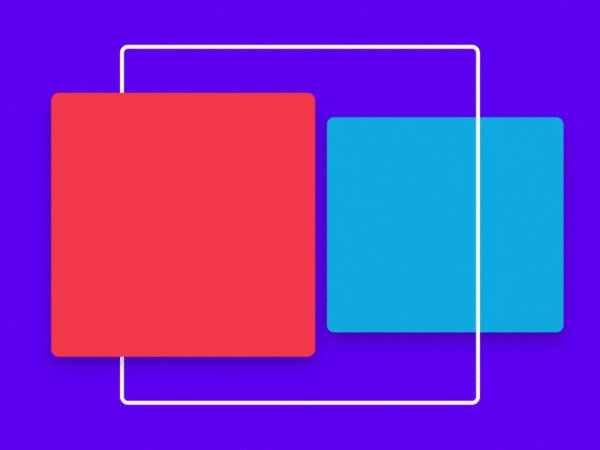
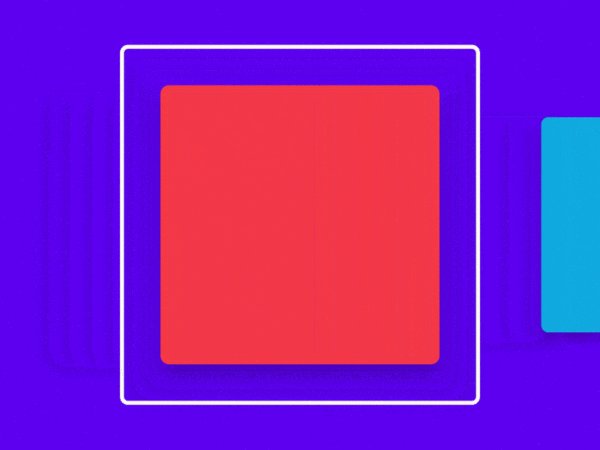
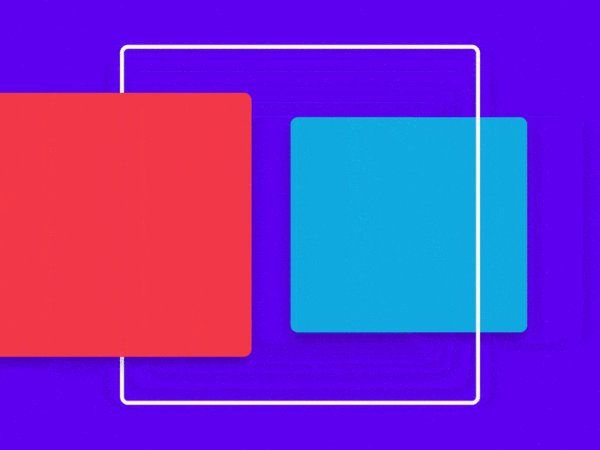
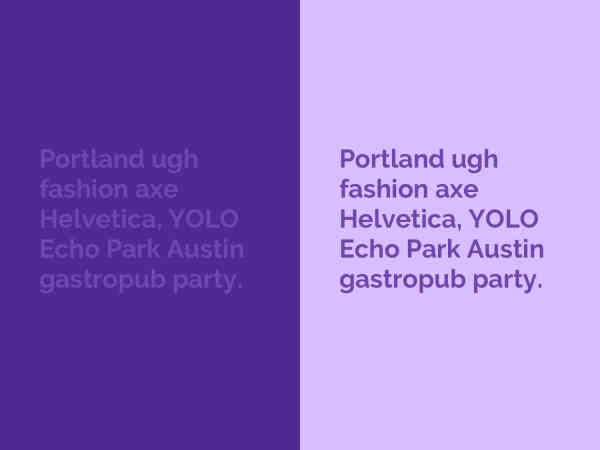
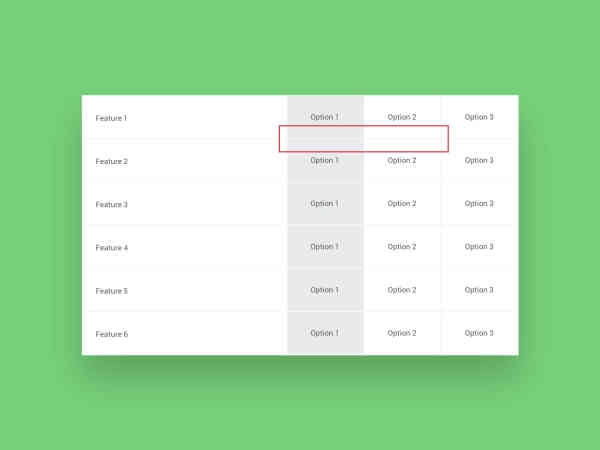
6. 同时对比错觉
两个分开的方块亮度雷同吗?

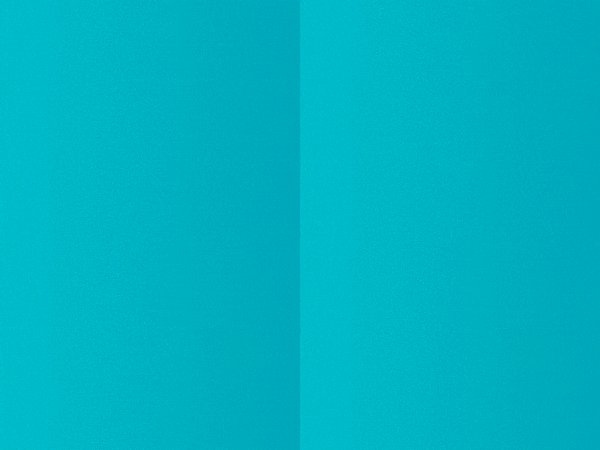
△ 同时对比错觉
把两个同色的物体分别放在不同对比度的背景色上,会使两个物体呈现出不同的颜色。这种征象被称为「同时对比错觉」。在视觉设计世界中,这种征象号称「对比之王」,而且这个结果对于不同人可能看起来不同。

△ 笔墨色彩完全雷同, 但是看起来却并非如此
这种征象成因没有科学定论,但有许多相干探索。「侧克制」同赫曼栅格与马赫带一样也被认为是此征象成因之一。
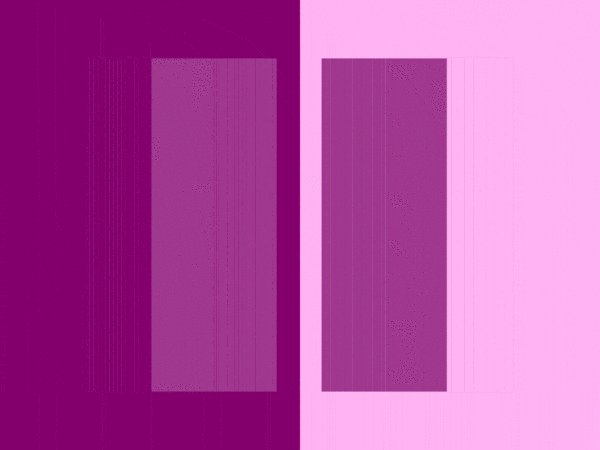
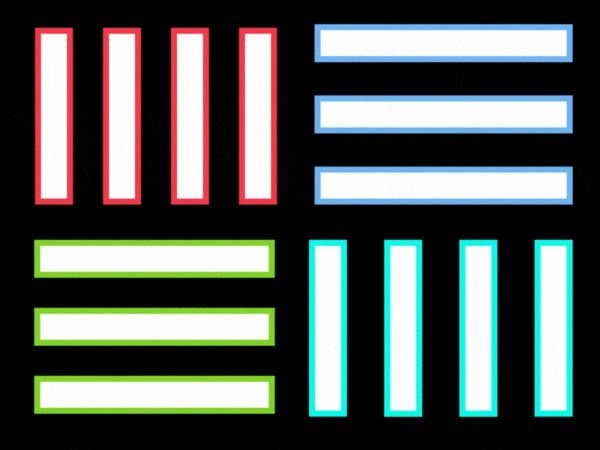
7. 芒克白错觉
是眼睛忽悠了我吗?

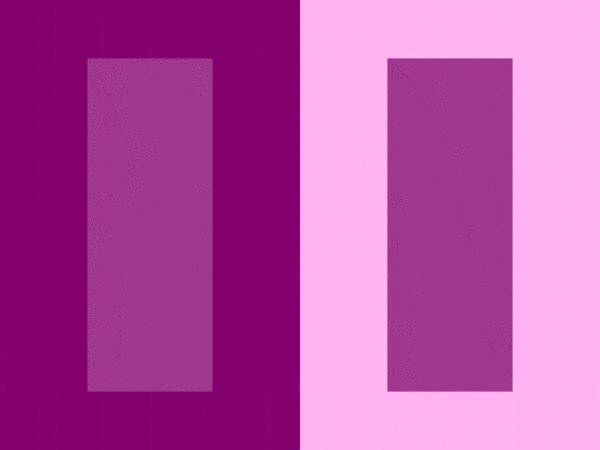
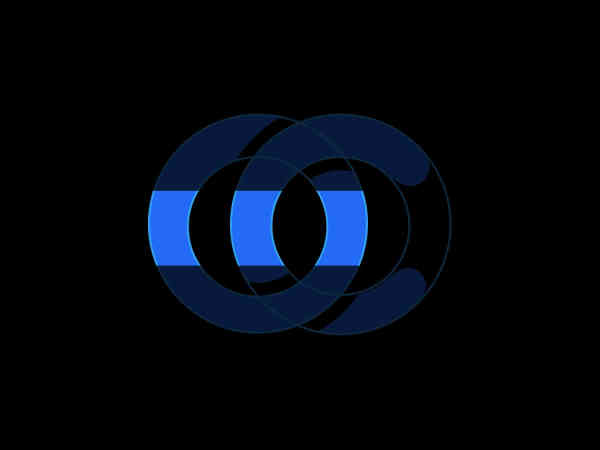
△ 芒克白错觉
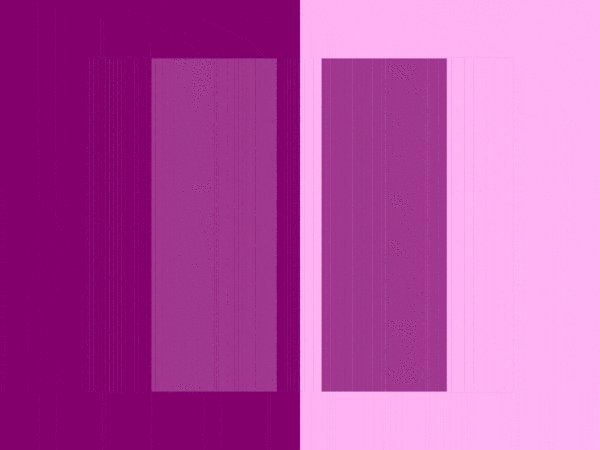
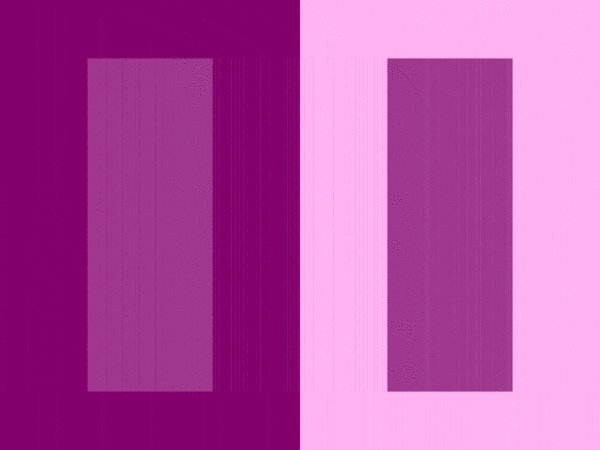
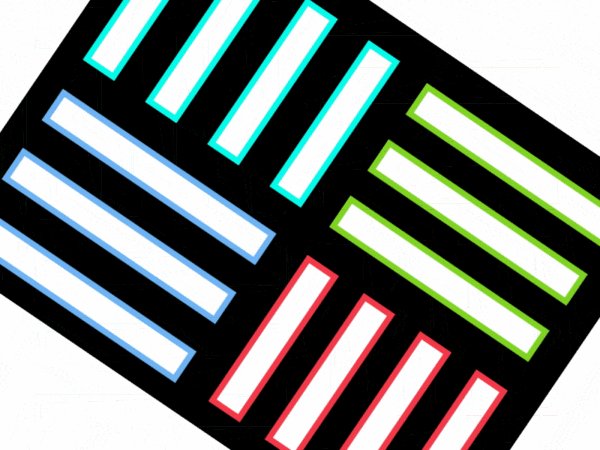
这个错觉相称渺小,却迷人无比。看上图,左侧的紫色块看起来比右边的明度要高一些。但是合并之后,两侧的色块其实明度是完全同等的。

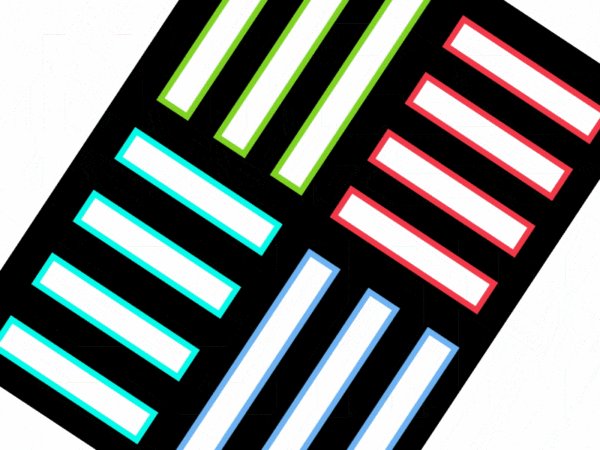
芒克白错觉的成因嘛,你猜猜看?
恩,照旧「侧克制」。
8. 水彩错觉
诳骗性上色……

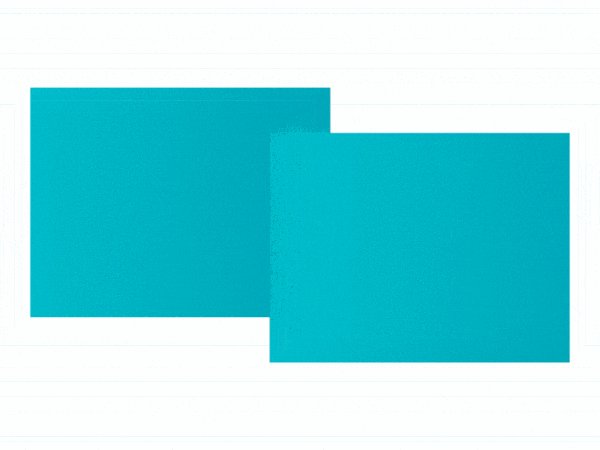
△ 水彩错觉
有几次,当我给一个外形加上色彩边框时,不禁新鲜:“我什么时候把背景色也给改了?”。假如细心看,可能细致到白色区域产生了与边框雷同但是淡得多的投影。但,你其实知道那些淡色投影区域现实上是白色的!
这个征象被称作「水彩错觉」,色彩的扩散结果取决于轮廓线亮度与对比度的组合。

△ 按钮内的白色区域看起来像是被边框染了些许颜色
我承认被这个错觉误导过不少回,以至于我调出了拾色器来检查它。
9. 加斯特罗图形
Size 真的很紧张吗?

△ 加斯特罗图形
插画或 Logo 设计中,会碰到标志或字体需切割成不同外形的情况。上图的错觉会在设计对象是弧形时发生。此二元素看着大小不同,但细心检查一下就会发现,它们完全一样。
在一幅插画或 Logo上,不论是个标志或字体必要切割成不同的外形。这个错觉在工尴尬刁难象是弧形时就会发生。此二元素看起来大小不同,但是细心检查一下就会发现,它们完全一样。

△ 这幅插画在创作过程中,一些本应雷同的圆弧却看起来比其他的要小
其实这便是周知的「加斯特罗图形」,也没有确定的科学诠释,为什么我们看到各部分大小不同。一个可能的缘由是,我们大脑被大小半径的差异疑惑了。换句话说,短边衬托使长边显得更长,而长边衬托使短边显得更短。
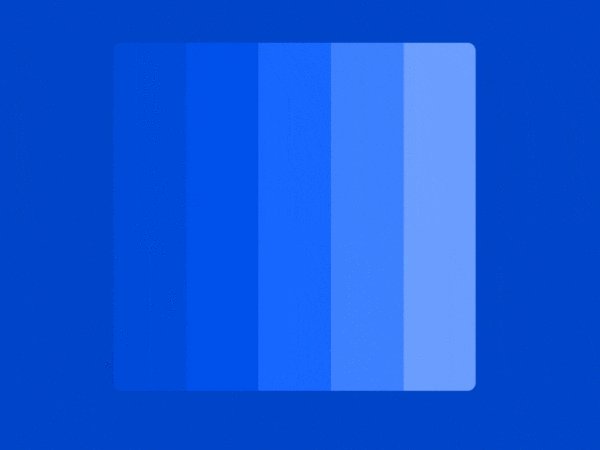
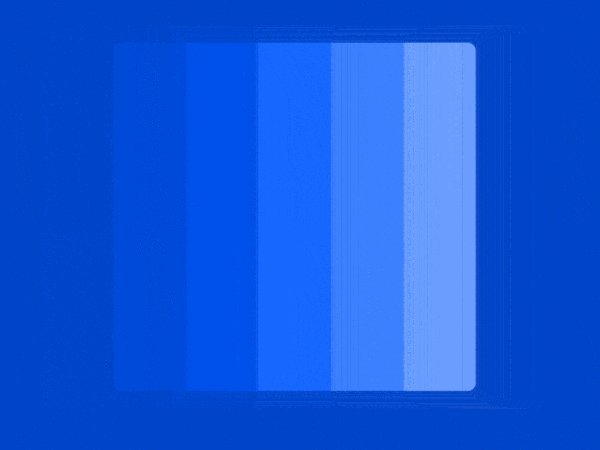
10. 康士维错觉
桀黠的斜面。

△ 康士维错觉
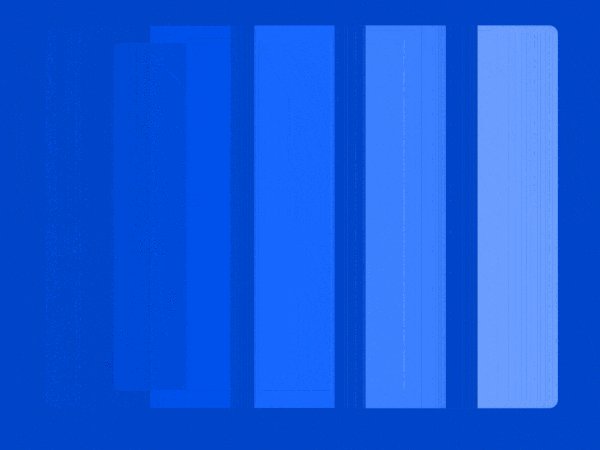
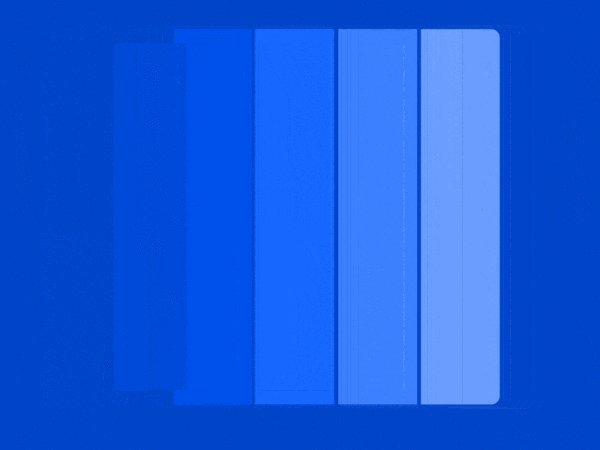
「康士维错觉」用了渐变的同时,也加入了中间线来创造一个图像,使其一边比另一边要暗。但事实是,两边是一样的。当你把每个部分平行排放时,就会发现两边现实上完全雷同。

△ 每个菱形都有同样的渐变,但是它们团体看起来越来越暗 (从上而下)。
这个视错觉与之前提过的两个有相似之处,但有两个紧张的不同:
在马赫带效应的示例中,结果只在接近色块边缘处才出现。但是康士维错觉影响到整个区域。
在康士维错觉中,较亮部分的边缘显得更亮,较暗部分显得更暗。这统一般的「对比结果」是相反的。
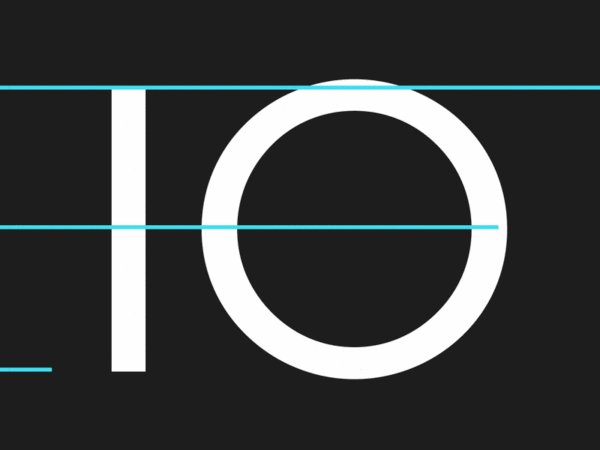
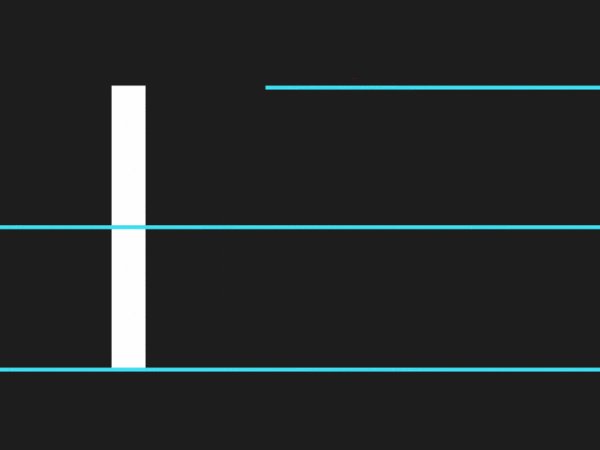
11. 米勒-莱尔错觉
笔墨亦疯狂!

△ 对于「视觉补正」最直观的感知
字体设计师都知道,创造一个字体更多依靠直觉,而非逻辑思考。排字时若遵循数学意义的正确,基于它的公制高度,会使得整个单词视觉上显得不成比例。关于「字体力学」的一个样例中,引入了一个叫「视觉补正」的概念。简而言之,所谓补正即重新调整单独字体大小,以求得视觉结果上的平衡感。

△ 没有视觉补正的话,Linkedin 中的字母「e」和 Amazon 中的字母「z」就无法视觉平衡
看看上边这些闻名的 Logo,一些字母并未乖乖待在基线和X高度里。字体设计师不得不手动调整每个字母以便达到最佳视觉结果。
我们何以必要在字体设计中运用补正?
由于米勒-莱尔错觉。这个视觉征象注解将一个V型记号放到线段两端可能造成其显得比现实更短或更长,(长短) 取决于V型记号的朝向。这个经典的错觉证实了人类感知错误。

△ 米勒-莱尔错觉
迎接关注微信公众号:非科班设计

原文地址:zhihu
本文地址:http://www.tuquu.com/tutorial/di3822.html

