这3个UI设计细节,可以让你感受到和高手的差距

王M争:一款产品的成功取决于多方面因素之间的相互配合,但其中最紧张的因素是良好的用户体验设计。而在当前这个产品同质化紧张的时代,差异化用户体验设计可能更容易赢得用户的青睐。这就意味着我们进行设计的时候,要从那些容易被忽视的细节做起。这篇文章中,我将会从视觉反馈、微文案和留白,这些可能会被我们忽略,但却极其紧张的设计元素来研究细节是如何影响一款产品的用户体验。
视觉反馈
反馈在我们制订设计规范时经常会被忽视,但它的存在现实上有用的梳理了产品的整个交互流程。交互设计其实可以看成是设计人与物(App或网站)之间的对话。假如没有任何反馈,就相称于聊天时的你滚滚不绝,但对方却一声不响,两人之间毫无互动。从产品的角度而言,假如没有反馈,用户则无法得知当下发生了什么,也无从确定本身操作的效果,更不必提纲进行下一步的操作。所以说无反馈,不交互。
优秀的交互设计应该确保用户的每一次操作都能得到视觉反馈,无论成功与否,这会让用户领会到使用产品期间的一种安全感——统统尽在本身的掌控之中。视觉反馈的目的就是通过一种可视化、简洁的情势向用户展示操作的效果以及当前体系所处的状况。

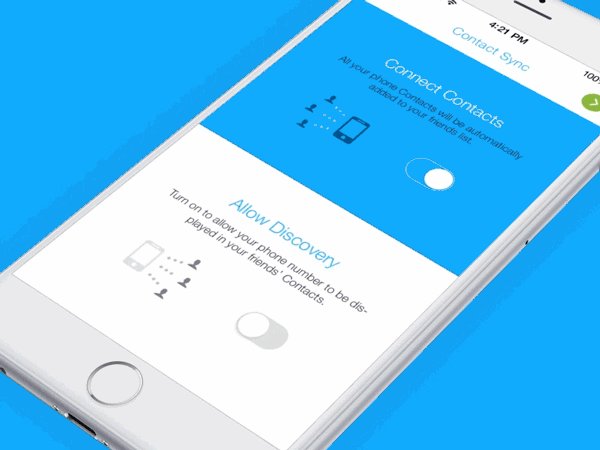
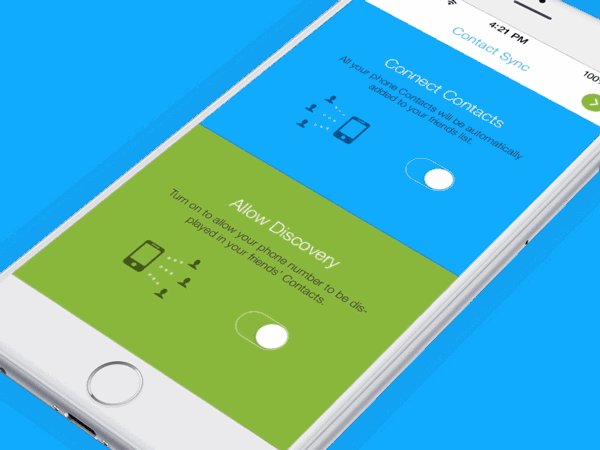
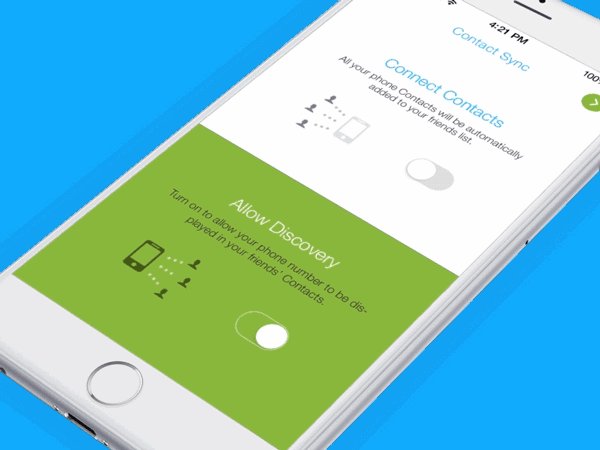
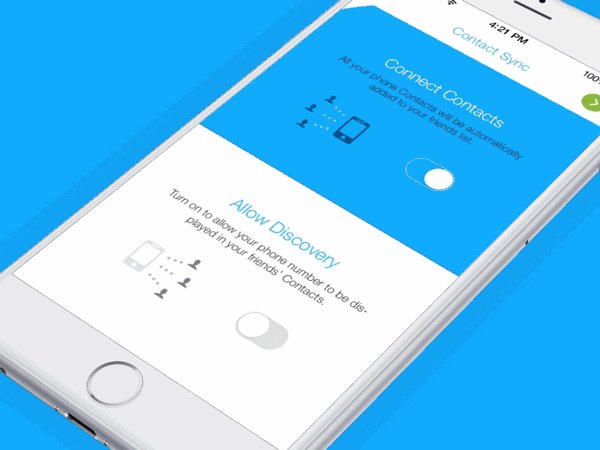
我们在手机上进行点击、滑动等操作时,按钮、控件和其他交互元素通过改变自体态态做出相应,为我们提供反馈。这种反馈模式会拉近用户与产品之间的距离,由于用户可以容易的感受到本身在同屏幕中的元素进行直接真实的互动。

功能性动画可以让用户及时获知状况的变更。

加载动画向用户展示体系的实时状况,使用户能够快速了解目前发生了什么。
微文案
微文案是指指导用户操作的小段笔墨,在App和网站中,微文案的应用包括按钮上的标签,错误提示和提醒笔墨。在使用过程中,用户重要细致力可能都在网页的排版布局和配色上,这些微文案的存在好像并不显眼。但假如恰当的使用微文案,这将会给产品带来魔法般的结果。以下就是微文案如何给设计添彩的详细实例。
人性化表达
我们一向提倡做一款削减机械感却有温度的产品。假如微文案的使用可以借同伙之间对话的口吻,这会在偶然间提拔产品的用户友爱度。拉近与用户之间的距离,让用户更容易信赖这款产品。

安慰
微文案中的报错提醒会极大的影响用户对于该产品的友爱度,但我们却常常忽视它存在的紧张性。
用户使用App或者网站都是为了解决特定需求的。例如想买一件衣服,看一场球赛直播或者是查看明天的气候情况。一旦出现体系错误导致进程受阻,这将给用户带来沮丧和焦虑情绪,使用户失去继承使用App或者网站的耐心。此时微文案的作用就可以凸显出来。
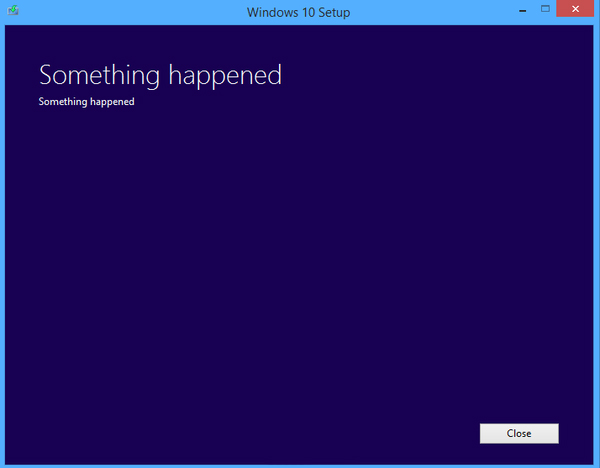
体系报错时极易引起用户不适的心情,措辞不当的文案则可能直接让用户抓狂。

上面这个报错提醒可以说是一个反面典型,An error occurred(出错啦)这句模棱两可的话很难让用户佩服。报错?到底报什么错了,为什么会报错,我接下来应该怎么做?
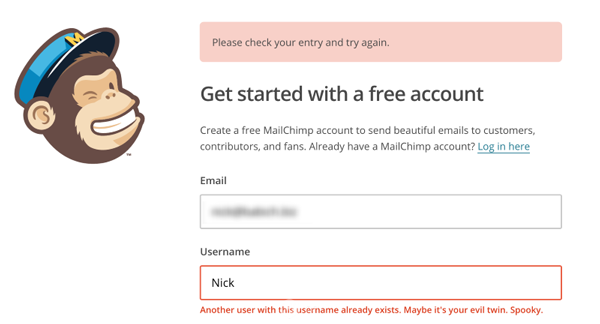
从另一个角度说,在体系报错的时候,优秀的微文案使用会起到安抚用户的作用,让用户在碰到题目时可以坦然面对。

报错提醒在做到正确友爱的同时,还要告诉用户解决方案。
缓解用户负面情绪
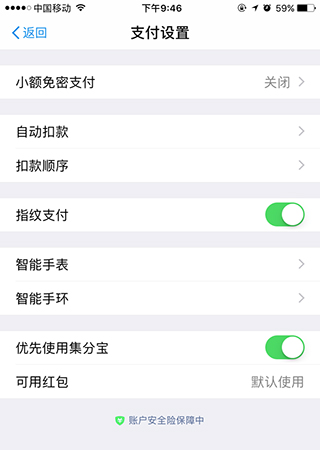
微文案的使用要考虑详细场景,由于微文案自己即为指导性笔墨,它就是为解决用户心中的迷惑而存在。例如在付出宝的付出设置网页中,我们可以在网页底部看到“账户安全保障中”的文案。由于涉及到金钱交易时,用户都是极其稳重的,所以付出宝通细致节,竭力来提拔用户使用期间的安全感。这里微文案的使用就是通过强调资金的安全性来消弭用户心里的不安。

留白
留白(或负空间)是指网页中设计师没有放置任何元素的区域。留白不代表肯定要使用白色,而是预留出肯定空间来组织网页空间中的其余元素。虽然许多人认为留白纯粹属于虚耗珍贵的空间,但不可否认留白仍旧是UI设计中的一个紧张元素。
提拔网页可读性
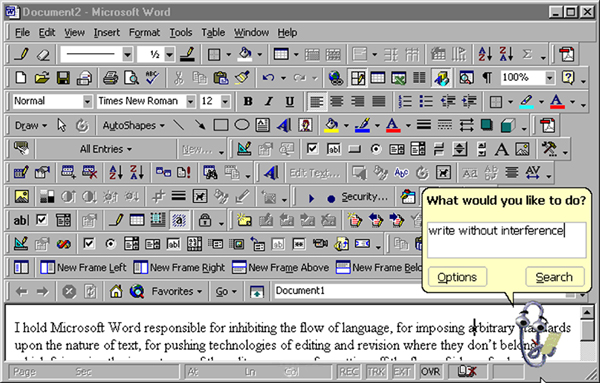
网页中展示过多的信息会增长用户阅览的难度。对于那些觉得网页就应该塞得满满当当的客户,我们给他们看下面这个图。

对于用户,紊乱的排版不存在任何吸引力,尤其是当前网页没有任何的层级结构,用户更是毫无阅读爱好。
使用留白重要是受限于人类短暂的记忆力,我们的短期记忆可以容纳的信息极少(在未经复述的条件下,大部分信息在短期记忆中保持的时间很短,通常在5-20秒,最长不超过1分钟)。用户看到一个网页,假如里面展示的信息过多,用户就会处理不过来。使用留白就可以削减当前网页中元素的数目,提拔网页的可读性。

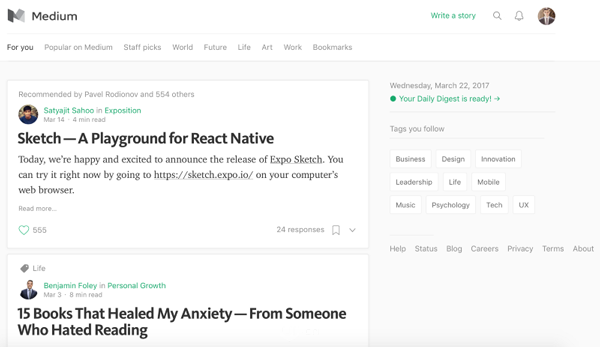
△ Medium通过合理的留白应用提拔了笔墨和图片的可读性
吸引用户细致力
用户的细致力是珍贵的资源,应该得到合理的分配。我碰到过许多客户,他们说这里要使用大红色凸起,那里要放大字体吸引用户细致。在他们的设想中,网页里的任何一个元素都要强调出来,但是殊不知网页中视觉重点有且只有一个,过多的给予对于用户来说其实是一种负担。少即是多,这是互联网时代的信条。

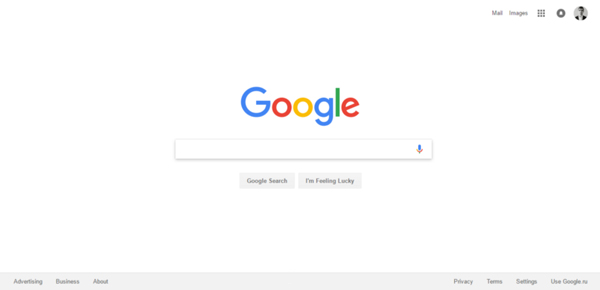
谷歌搜索的网站出现了大面积的留白,用户的目光天然就会被吸引到搜索框。这和谷歌的初衷相契合,他们盼望用户在这个网页完成搜索操作,所以不用展示过多其他的信息来分散用户的细致力。
建立层级关系
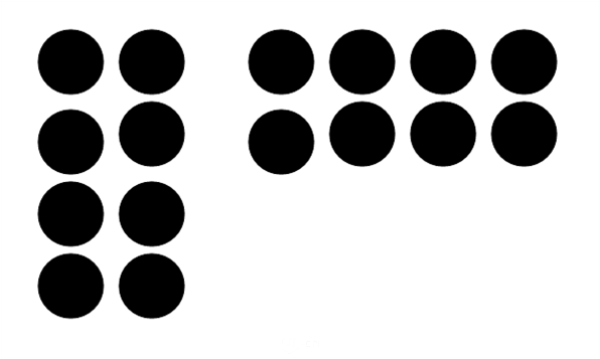
根据交互设计中的接近法则:当对象之间距离太近时,用户潜意识中会认为它们是相似的。我们可以通过使用留白来建立不同元素之间的层级关系。例如,下图中几乎每一小我都会看到两组点,而不是16个点。

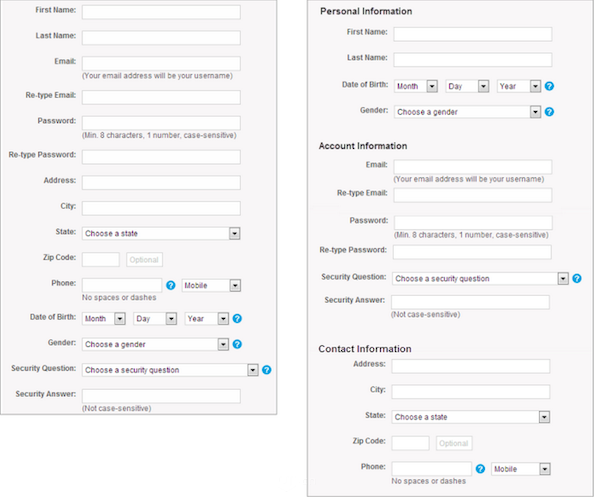
对信息进行整合分组会提拔内容的可读性。下图中右表格将15个字段分成3组。同样数量的内容,但用户的印象却大不雷同。

总结
埋头做设计,哪怕最小的细节也应该获得我们充足的正视,由于设计是互联互通环环相扣的。
迎接关注作者的微信公众号:「王M争」

「细节表现专业!如何让你的设计加分」
- 《基础知识!聊聊交互设计三要素之细节设计》
- 《凭细节取胜!如何从4个方面实打实地进步用户体验?》
- 《用户为王!揭秘三个敏捷进步用户体验的魔鬼细节》
- 《于渺小处动真情!聊聊产品细节中的情感化设计》
- 《做好这4个细节设计,让你的移动APP 用户体验脱颖而出》
本文地址:http://www.tuquu.com/tutorial/di3823.html

